title: Nuxt 3 路由系统详解:配置与实践指南
date: 2024/6/21
updated: 2024/6/21
author: cmdragon
excerpt:
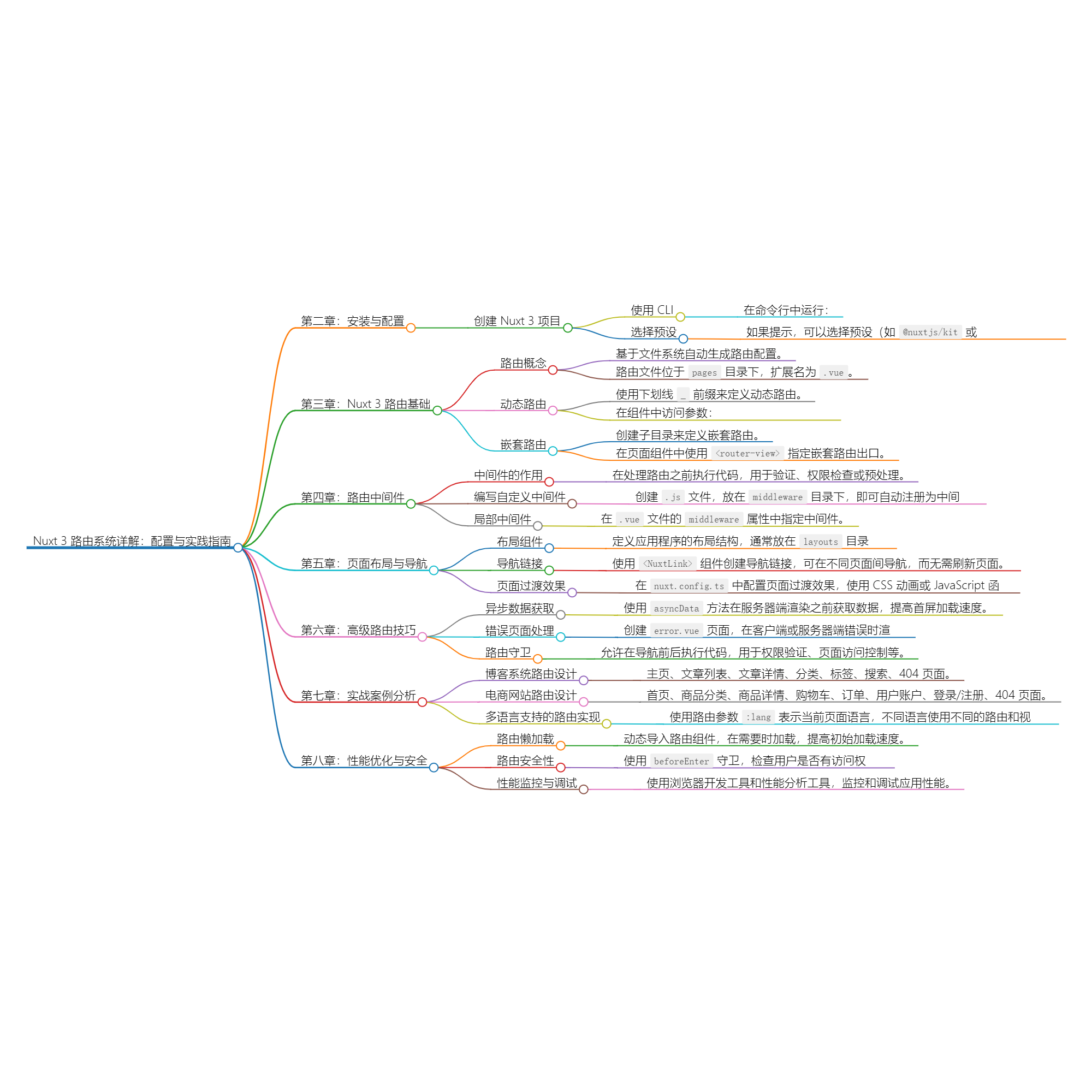
摘要:本文是一份关于Nuxt 3路由系统的详尽指南。它从介绍Nuxt 3的基本概念开始,包括Nuxt 3与Nuxt 2的区别和选择Nuxt 3的理由。然后,它详细解释了安装和配置Nuxt 3的步骤,以及Nuxt 3路由系统的基础知识,如动态路由和嵌套路由。接着,它介绍了路由中间件的作用和编写自定义中间件的方法,并讨论了页面布局、导航链接和页面过渡效果。最后,它涵盖了高级路由技巧,如异步数据获取、错误页面处理和路由守卫,以及实战案例分析,包括博客系统路由设计、电商网站路由设计和多语言支持的路由实现。最后,它讨论了性能优化与安全,包括路由懒加载、路由安全性和性能监控与调试。
categories:
- 前端开发
tags:
- Nuxt
- 路由
- Vue
- SSR
- 中间件
- 组件
- 配置


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
第一章:Nuxt 3 简介
Nuxt 3 是什么
Nuxt 3 是一个基于 Vue 3 的服务器端渲染(SSR)框架,它为开发者提供了一个优雅的方式来构建服务端渲染的 Vue 应用程序。Nuxt 3 继承了
Nuxt 2 的核心概念和优势,同时引入了 Vue 3 的最新特性,如组合式 API(Composition API)和 TypeScript 支持,使得开发体验更加现代化和高效。
Nuxt 3 提供了一套完整的文件结构,使得项目的组织更加清晰,同时也内置了许多功能,如代码分割、静态站点生成、中间件支持等,帮助开发者快速启动和构建高质量的应用程序。
Nuxt 3 与 Nuxt 2 的区别
-
基于 Vue 3:Nuxt 3 完全基于 Vue 3 构建而成,这意味着它可以利用 Vue 3 的所有新特性和性能改进,如更快的状态更新、更好的类型支持等。
-
组合式 API:Nuxt 3 支持使用 Vue 3 的组合式 API,这使得代码更加模块化和可重用,同时也提高了开发效率。
-
TypeScript 支持:Nuxt 3 提供了内置的 TypeScript 支持,使得类型检查和代码提示更加完善,有助于提高代码质量和减少错误。
-
新的配置系统:Nuxt 3 引入了一个新的配置系统,使得配置更加灵活和模块化。
-
改进的构建和部署流程:Nuxt 3 优化了构建和部署流程,提供了更快的构建速度和更简单的部署步骤。
-
实验性特性:Nuxt 3 引入了一些实验性特性,如基于文件的路由系统,使得路由定义更加直观和简单。
为什么选择 Nuxt 3
-
现代化的开发体验:Nuxt 3 集成了 Vue 3 的最新特性,提供了更加现代化的开发体验。
-
性能优化:Nuxt 3 利用 Vue 3 的性能优势,提供了更快的渲染速度和更高效的代码执行。
-
清晰的文件结构:Nuxt 3 的文件结构设计清晰,有助于项目管理和代码维护。
-
丰富的功能集:Nuxt 3 内置了许多功能,如代码分割、静态站点生成、中间件支持等,减少了开发者的重复工作。
-
社区支持:Nuxt 社区活跃,提供了大量的插件和主题,可以帮助开发者快速构建应用程序。
-
易于扩展:Nuxt 3 的模块化设计使得应用程序易于扩展,开发者可以根据需要添加新的功能。
选择 Nuxt 3,开发者可以享受到一个高效、灵活且功能丰富的框架,从而更加专注于业务逻辑的开发,而不是框架本身的配置和实现。
第二章:安装与配置
环境准备
在开始使用 Nuxt 3 之前,确保你的开发环境满足以下要求:
- Node.js :Nuxt 3 需要 Node.js 14.17.0 或更高版本。你可以从Node.js 官方网站下载并安装。
- npm 或 yarn:Node.js 包管理器,npm 是默认的,但 yarn 也可以用于管理依赖。确保已安装其中之一。
- Git:版本控制系统,用于管理代码仓库。
- 文本编辑器/IDE:推荐使用支持 Vue 3 的编辑器,如 Visual Studio Code、IntelliJ IDEA 或 WebStorm。
创建 Nuxt 3 项目
-
使用 CLI:在命令行中,运行以下命令来创建一个新的 Nuxt 3 项目:
npx create-nuxt-app my-project这将创建一个名为
my-project的新目录,其中包含初始的 Nuxt 3 项目结构。 -
选择预设 :如果
create-nuxt-app提示,可以选择使用预设(如@nuxtjs/kit或@nuxtjs/next),根据项目需求选择。默认情况下,
@nuxtjs/kit适用于 SSR 项目,而@nuxtjs/next适用于 Next.js 集成。
项目结构概览
Nuxt 3 项目的基本结构如下:
-
my-project(项目根目录):pages:包含应用程序的路由页面,每个文件夹代表一个路由层级,如pages/index.vue。components:全局复用的 Vue 组件。layouts:定义页面布局,如基础布局、分页布局等。store:Vuex 状态管理。scripts:包含全局脚本,如公共模块。styles:全局样式,可以使用 CSS、SCSS、SASS 等。.nuxt:Nuxt 3 的内部目录,包含构建相关的文件和配置。package.json:项目依赖和配置。nuxt.config.js:核心配置文件,定义项目设置和构建选项。
第三章:Nuxt 3 路由基础
路由概念
在 Nuxt 3 中,路由是用于定义应用程序中不同页面之间导航的方式。Nuxt 3
基于文件系统自动生成路由配置,这意味着你不需要手动编写路由定义,只需按照约定在pages目录下创建对应的.vue文件即可。
Nuxt 3 路由配置
Nuxt 3 会根据pages目录中的文件结构自动生成路由配置。以下是一些基本的路由配置示例:
- 对于
pages/index.vue,Nuxt 会生成根路由/。 - 对于
pages/about.vue,Nuxt 会生成/about路由。 - 对于
pages/user/_id.vue,Nuxt 会生成一个动态路由/user/:id。
如果需要自定义路由配置,可以在nuxt.config.js文件中通过router选项进行设置。
动态路由
动态路由允许你创建基于参数的路由。在 Nuxt 3 中,动态路由通过在文件名中使用下划线_前缀来定义。以下是一个动态路由的例子:
- 文件夹结构:
pages/user/_id.vue - 自动生成的路由:
/user/:id - 在组件中访问参数:
this.$route.params.id
动态路由可以嵌套使用,例如pages/user/_id/post/_postId.vue会生成/user/:id/post/:postId的路由。
嵌套路由
嵌套路由(也称为二级路由)允许你在页面中嵌套其他页面或组件。在 Nuxt 3 中,你可以通过在pages目录中创建子目录来定义嵌套路由。
以下是一个嵌套路由的例子:
-
文件夹结构:
pages/user/index.vue和pages/user/profile.vue -
自动生成的路由:
/user对应pages/user/index.vue/user/profile对应pages/user/profile.vue
如果需要在页面中定义嵌套路由,可以在页面组件中通过<router-view>标签来指定路由出口。例如,在pages/user/index.vue
中,你可以这样定义嵌套路由:
<template>
<div>
<router-view></router-view> <!-- 嵌套路由出口 -->
</div>
</template>在nuxt.config.js中,你也可以使用extendRoutes方法来扩展或修改路由配置,实现更复杂的路由逻辑。
第四章:路由中间件
中间件的作用
在 Nuxt 3 中,路由中间件允许你在处理路由之前执行一些代码,这些代码可以是验证、权限检查、日志记录等。中间件可以用来确保只有满足特定条件的用户才能访问某些页面,或者在用户访问页面之前执行一些预处理操作。
编写自定义中间件
在 Nuxt 3 中,你可以通过在middleware目录下创建.js
文件来编写自定义中间件。每个文件都会被自动注册为一个中间件。中间件函数接收一个context对象,你可以通过这个对象访问路由信息、请求和响应等。
以下是一个简单的中间件示例:
// middleware/auth.js
export default function (context) {
if (!context.store.getters.isAuthenticated) {
context.redirect('/login')
}
}在这个例子中,如果用户未认证,中间件会将用户重定向到登录页面。
全局中间件与局部中间件
- 全局中间件 :全局中间件会在每个路由之前执行。要定义全局中间件,只需将中间件文件放在
middleware目录下,Nuxt 3
会自动将其应用于所有路由。 - 局部中间件 :局部中间件只应用于特定的页面。你可以在
pages目录下的.vue文件中通过middleware属性指定要使用的中间件。
例如,在pages/user/_id.vue中使用局部中间件:
<script>
export default {
middleware: 'auth', // 使用名为 'auth' 的中间件
}
</script>在这个例子中,auth中间件只会在访问/user/:id路由时执行。
通过合理使用路由中间件,你可以增强 Nuxt 3 应用程序的安全性和用户体验,确保只有授权用户可以访问敏感页面,并在用户访问页面之前执行必要的预处理操作。
第五章:页面布局与导航
第六章:高级路由技巧
第七章:实战案例分析
第八章:性能优化与安全
余下文章内容请点击跳转至个人博客页面继续阅读。:Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog