目录
一、Vue的特点
1.采用组件化模式(xxx.vue包含html+css+js)
2.声明式编码,编码人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM+优秀的DIFF算法(DIFF是用于新旧虚拟DOM的比较),尽量复用DOM节点
学习Vue之前要掌握的js基础知识:
ES6语法规范
ES6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
...
二、Vue的学习
1.大概方向:
着重学习教程和API(类似于查字典,不会就找API)
网址:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)https://cn.vuejs.org/

2.安装Vue.js和Vue.min.js(主要再Vue2里面下载)
3.引入js文件
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_初始Vue</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
</body>
</html>这里会遇到两个小问题,需要安装一些东西

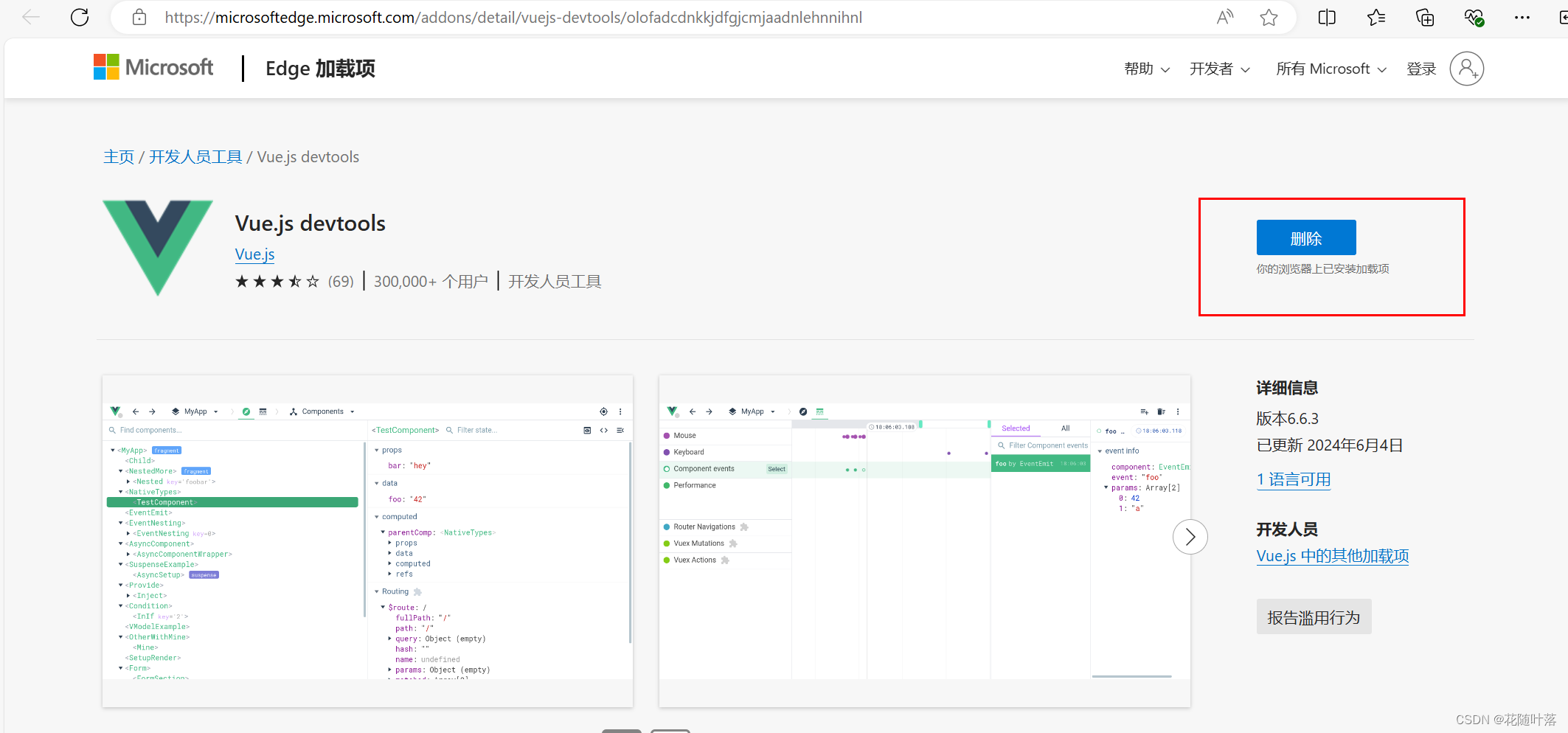
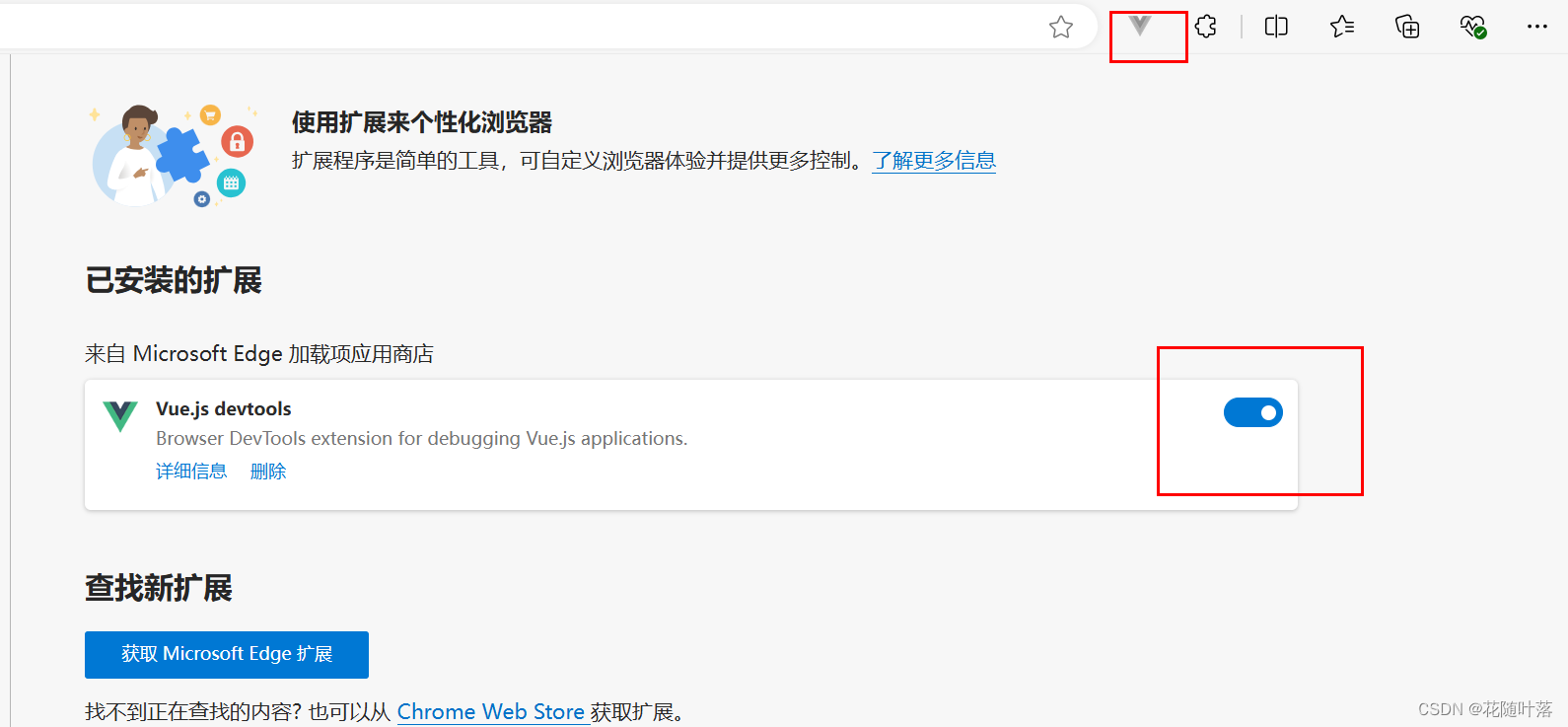
4.安装Vue开发者工具
网址:

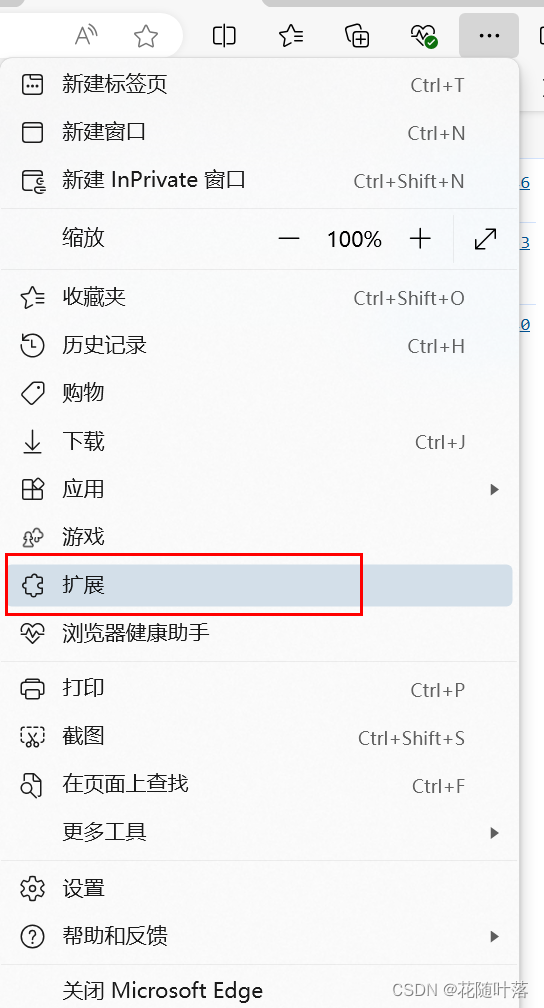
点击右上角,打开拓展

打开Vue开发者工具,会在网页旁显示图标,就表示安装成功

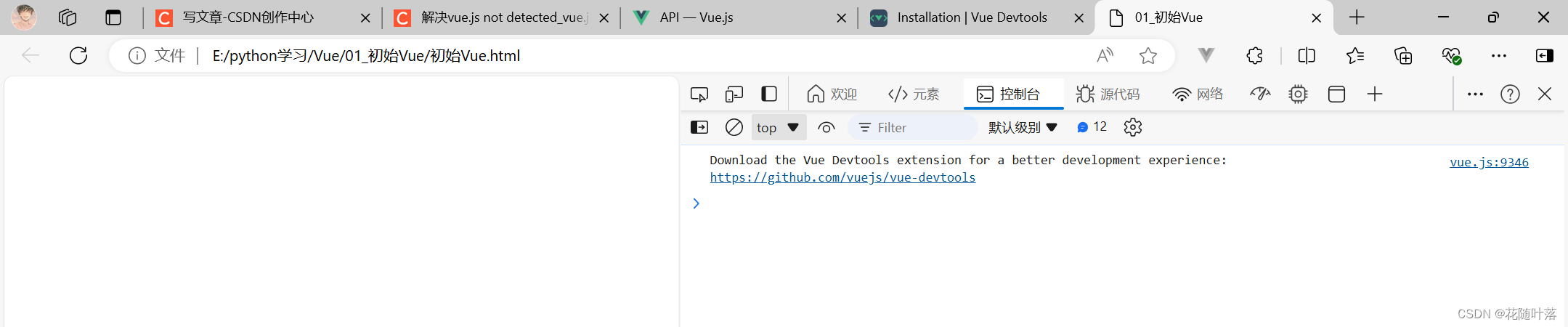
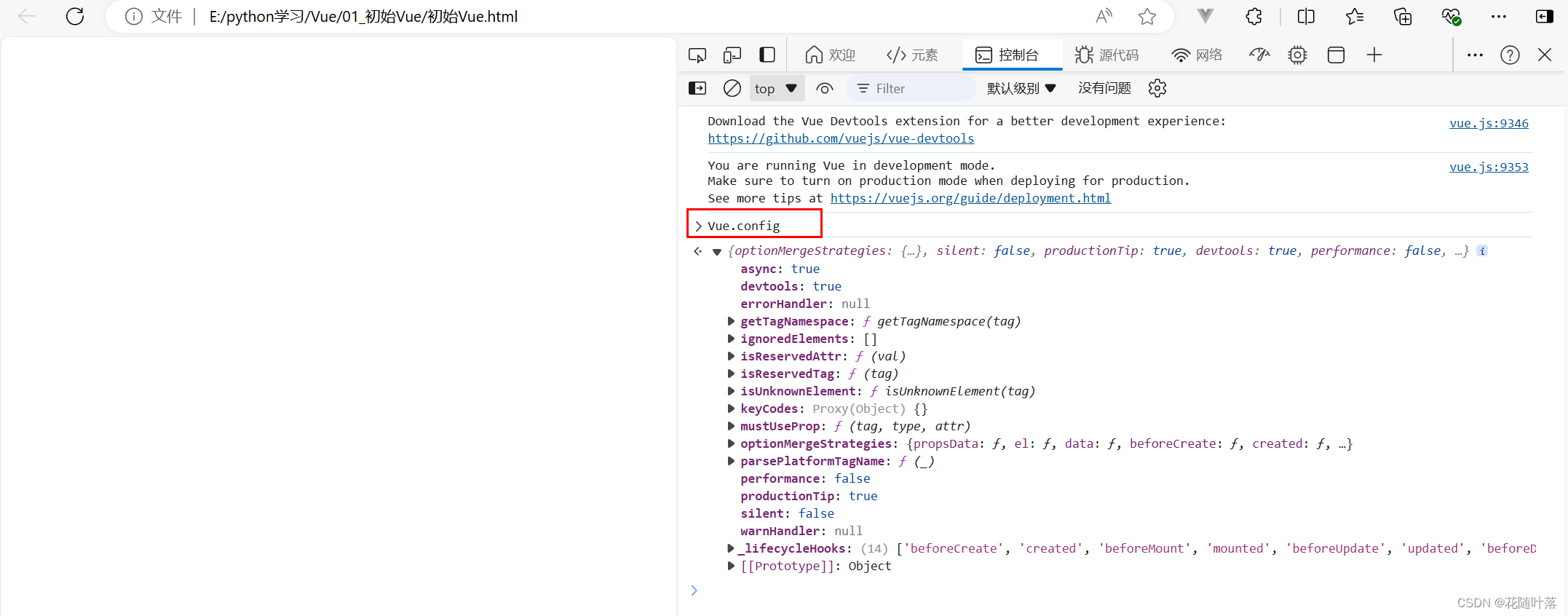
点击第三步写好的页面进行检查,输入Vue.config,然后回车,出现以下显示就证明可以用了(这样就解决了第一个问题,为什么这里还是会有警告,大家好好思考以下什么原因???)

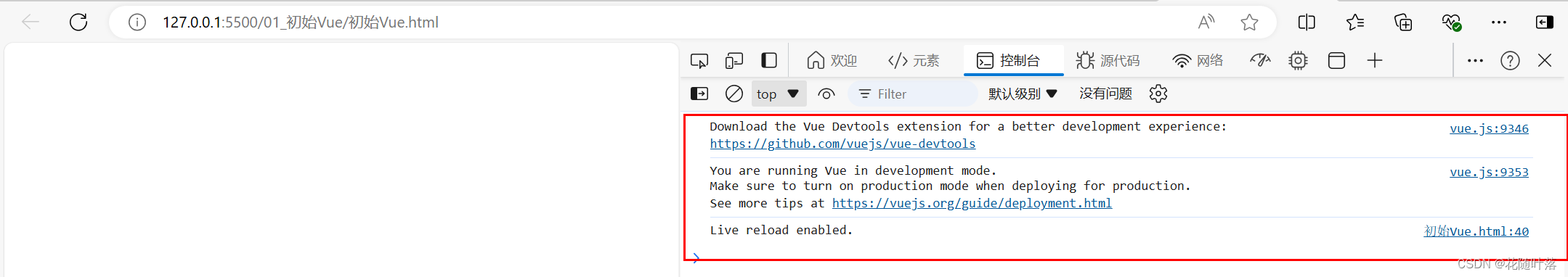
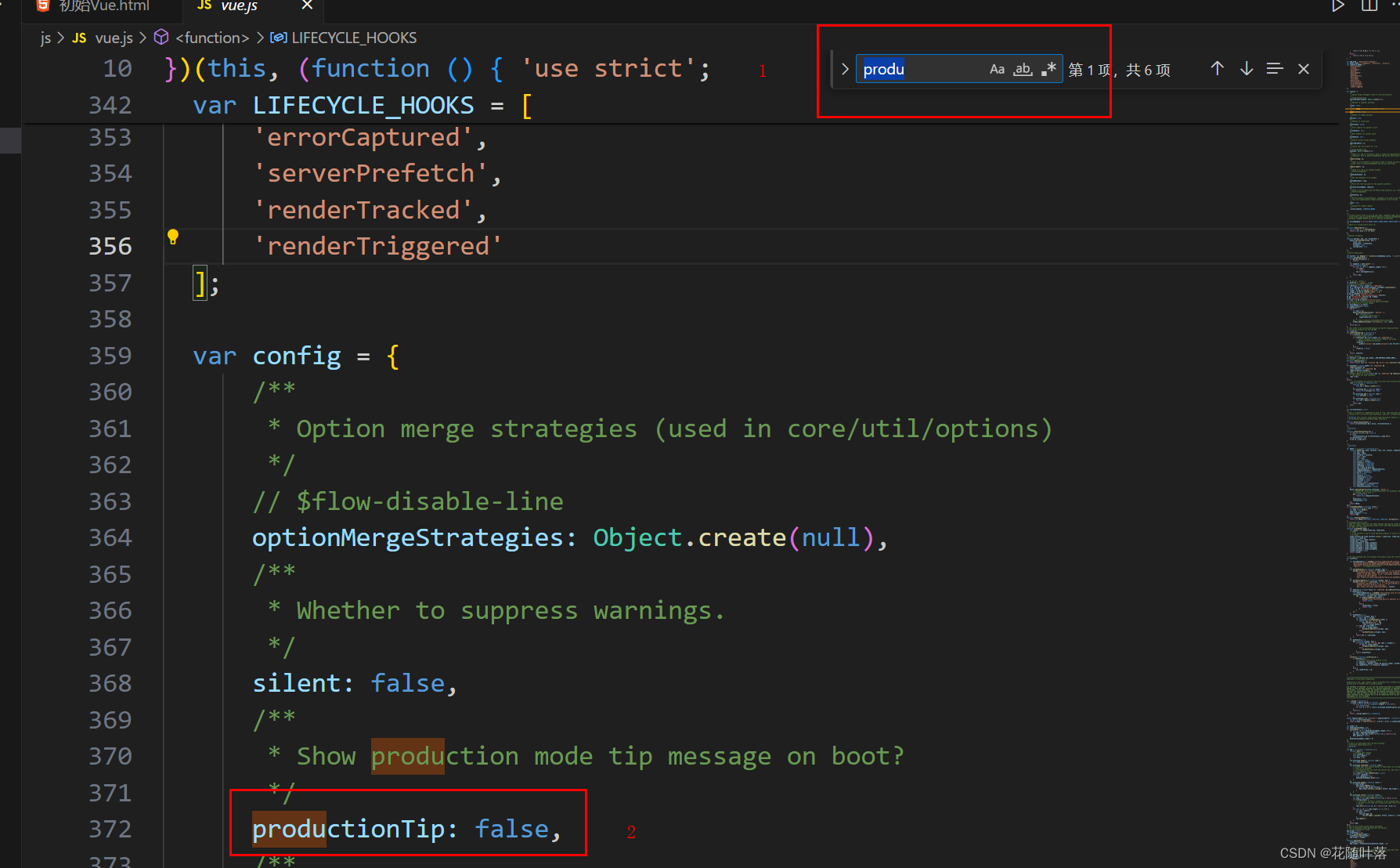
修改vscode中的productionTip的值为false
在vue文件中按住ctrl+f打开搜索栏查找,修改productionTip的值

就解决了第二个问题