工作中可能会遇到el-date-picker组件隐藏时间组件底部清空按钮
分为两种 :
如果你想要实现全部的el-date-picker的清空隐藏 和 某一个页面的el-date-picker的清空隐藏
1 全局隐藏
步骤1:在element-ui.scss中添加如下代码:
.el-picker-panel__footer .el-picker-panel__link-btn.el-button--text {
display: none;
}2 局部隐藏
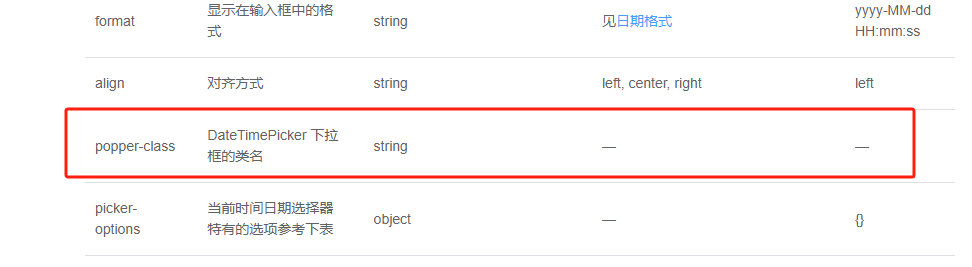
步骤1: 在el-date-picker组件添加popper-class="date-clear"
<el-date-picker
v-model="dateRange"
popper-class="date-clear"
style="width: 360px"
type="datetimerange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']"
value-format="yyyy-MM-dd HH:mm:ss"
:clearable="false"
@change="handleDate"
/>官网有介绍的

步骤2:在element-ui.scss中添加如下代码:
.date-clear .el-picker-panel__footer .el-picker-panel__link-btn.el-button--text {
display: none !important;
}最后实现
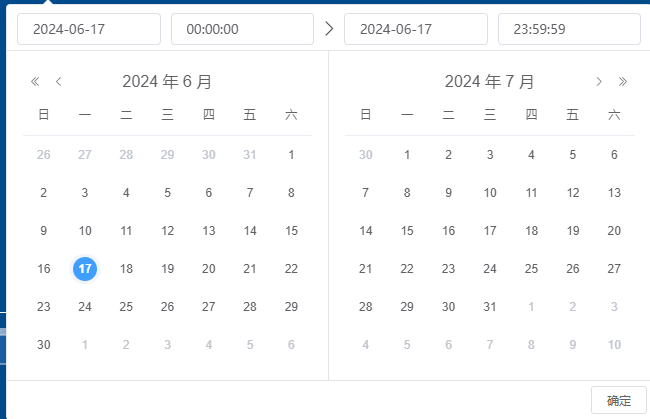
如下是隐藏前和隐藏后:


如果你觉得有用 请 点赞 + 收藏 !!!