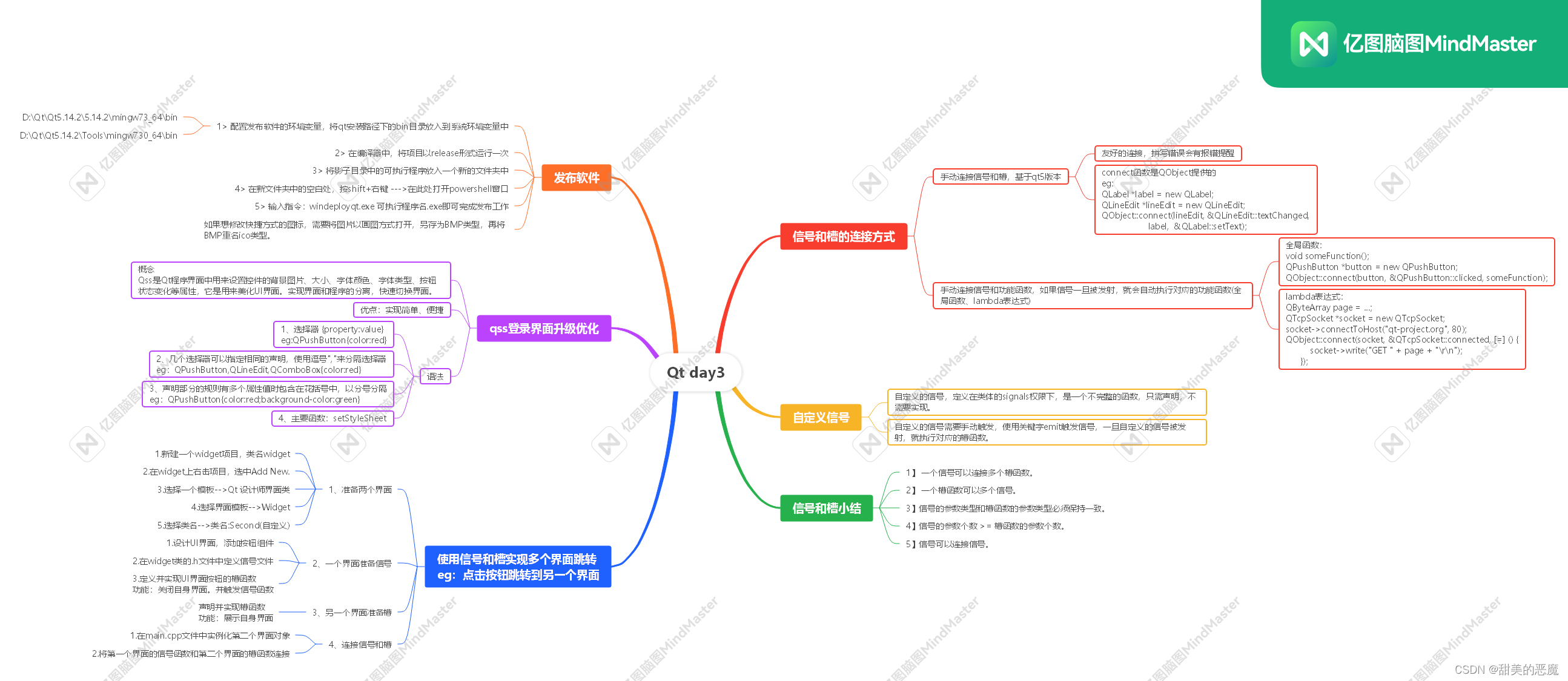
思维导图

QT设计
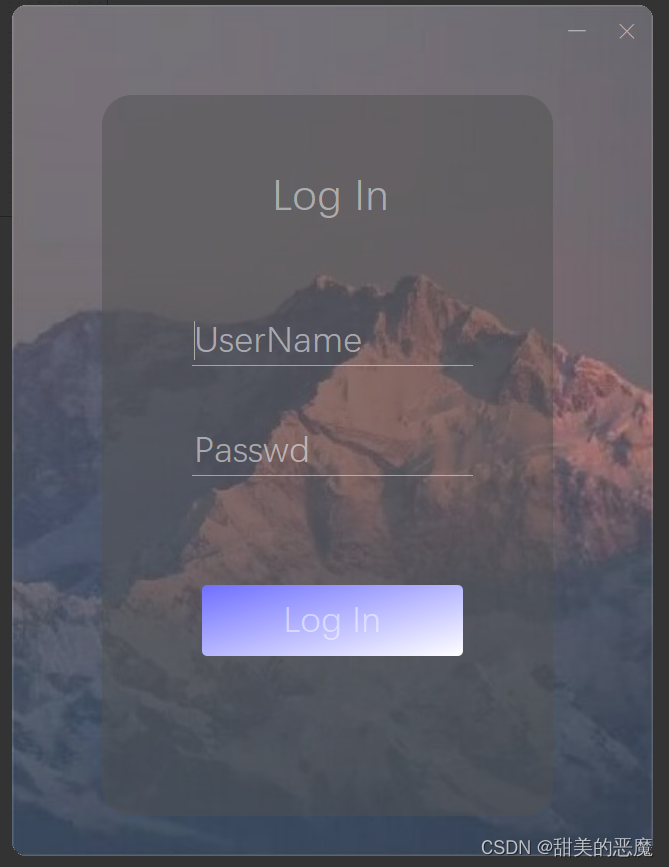
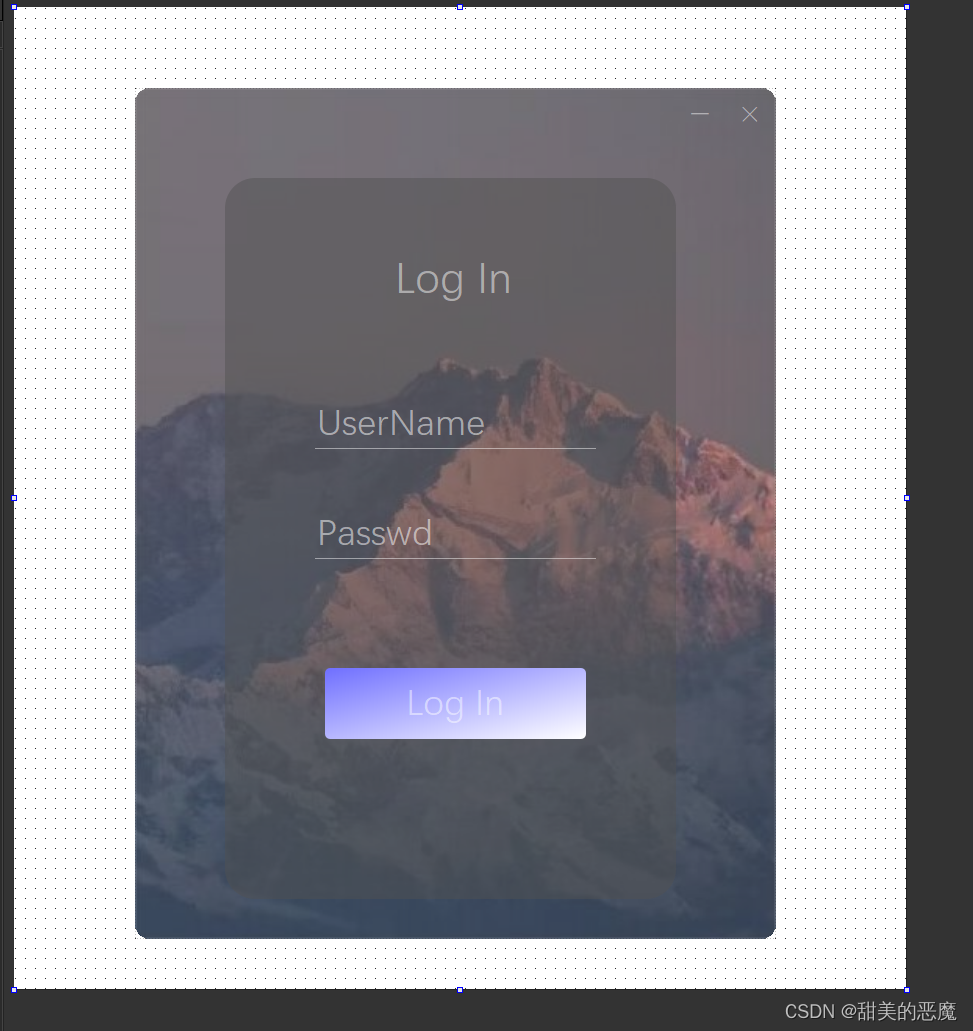
升级优化自己应用程序的登录界面。
要求: 1. qss实现
-
需要有图层的叠加 (QFrame)
-
设置纯净窗口后,有关闭等窗口功能。
-
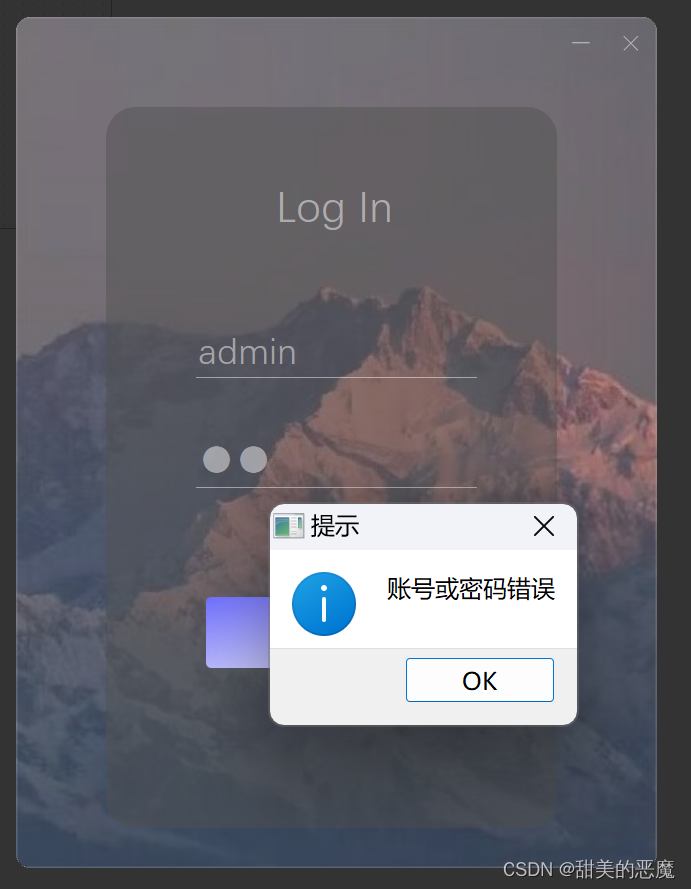
如果账号密码正确,则实现登录界面关闭,另一个应用界面显示。
代码:
main.cpp
cpp
#include "widget.h"
#include <QApplication>
#include <second.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s;
//将w的信号函数和s的槽函数连接
QObject::connect(&w, &Widget::signal_jump, &s, &Second::slot_jump);
return a.exec();
}second.cpp
cpp
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::slot_jump()
{
this->show(); //显示自身界面
}widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//去掉界面头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉空白部分
this->setAttribute(Qt::WA_TranslucentBackground);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//获取username信息
QString uname = ui->lineEdit->text();
//获取密码信息
QString passwd = ui->lineEdit_2->text();
//验证账号密码是否正确
if(uname == "admin" && passwd == "123456")
{
this->close(); //关闭自身界面
emit signal_jump(); //触发信号函数 跳转到另一个界面
}else
{
//弹框提示
QMessageBox *mbox1 = new QMessageBox
(QMessageBox::Information
,"提示"
,"账号或密码错误"
,QMessageBox::Ok);
//按下弹框的ok按钮,清空密码框中内容
if(mbox1->exec() == QMessageBox::Ok)
ui->lineEdit_2->clear();
}
}
void Widget::on_pushButton_2_clicked()
{
this->close();
}widget.ui

编辑样式表:
cpp
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-image: url(:/Logo/shanChuan.jpg);
border-radius:15px;
}
#frame_2{
background-color: rgba(110, 110, 110, 120);
border-radius:15px;
}
QLabel#label{
background-color: rgba(80, 80, 80, 120);
border-radius:30px;
}
#label_2{
background:transparent; /* 完全透明*/
font: 16pt "等线";
color: rgba(255, 255, 255, 120);
}
QLineEdit{
background:transparent; /* 完全透明*/
border:none; /* 设置无边框*/
border-bottom:1px solid rgba(255, 255, 255, 120); /*设置下边框 1像素 实线 背景颜色*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
}
QPushButton#pushButton{
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_2{ /* 关闭按钮*/
color: rgba(255, 255, 255, 120);
background:transparent; /* 完全透明*/
border-radius:10px;
}
#pushButton_3{ /*最小化按钮*/
color: rgba(255, 255, 255, 120);
background:transparent; /* 完全透明*/
border-radius:10px;
}
QPushButton#pushButton:hover{ /* 鼠标移动 背景颜色有变化*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(150, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_2:hover{ /* 鼠标移动 背景颜色变红色*/
background-color: rgb(65, 65, 65);
color: rgba(255, 255, 255, 120);
border-radius:15px;
}
#pushButton_3:hover{ /* 鼠标移动 背景颜色变红色*/
background-color: rgb(65, 65, 65);
color: rgba(255, 255, 255, 120);
border-radius:15px;
}
QPushButton#pushButton:pressed{ /*鼠标按下操作 字体抖动*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
#pushButton_2:pressed{
border-radius:15px;
padding-top:5px;
padding-left:5px;
}
#pushButton_3:pressed{
border-radius:15px;
padding-top:5px;
padding-left:5px;
}运行结果: