
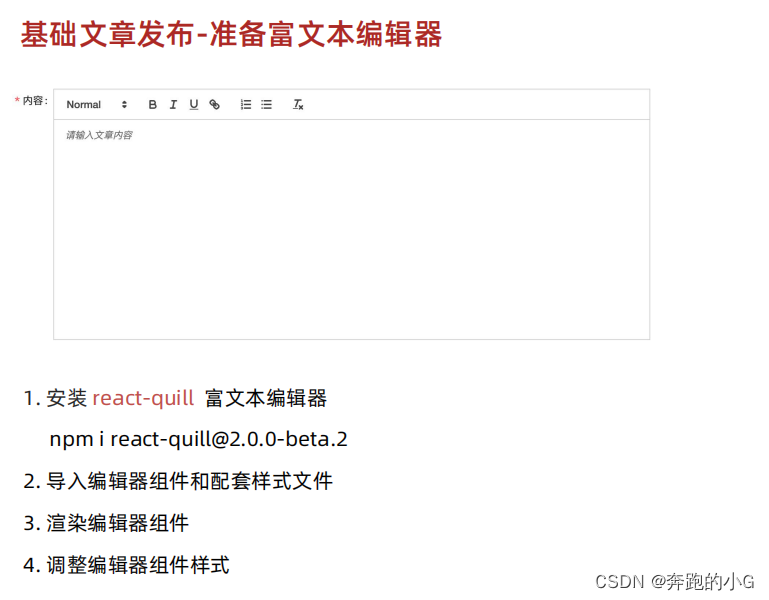
- 安装 react-quill 富文本编辑器
javascript
npm i react-quill@2.0.0-beta.2报错解决:
javascript
npm i react-quill@2.0.0-beta.2 --legacy-peer-deps- 导入编辑器组件和配套样式文件
javascript
import ReactQuill from 'react-quill' // 1
import 'react-quill/dist/quill.snow.css' // 2
const Publish = () => {
return (
// ...
<Form
labelCol={{ span: 4 }}
wrapperCol={{ span: 16 }}
>
<Form.Item
label="内容"
name="content"
rules={[{ required: true, message: '请输入文章内容' }]}
>
<ReactQuill // 3
className="publish-quill"
theme="snow" // 和上面导入的snow.css配套
placeholder="请输入文章内容"
/>
</Form.Item>
</Form>
)
}
css
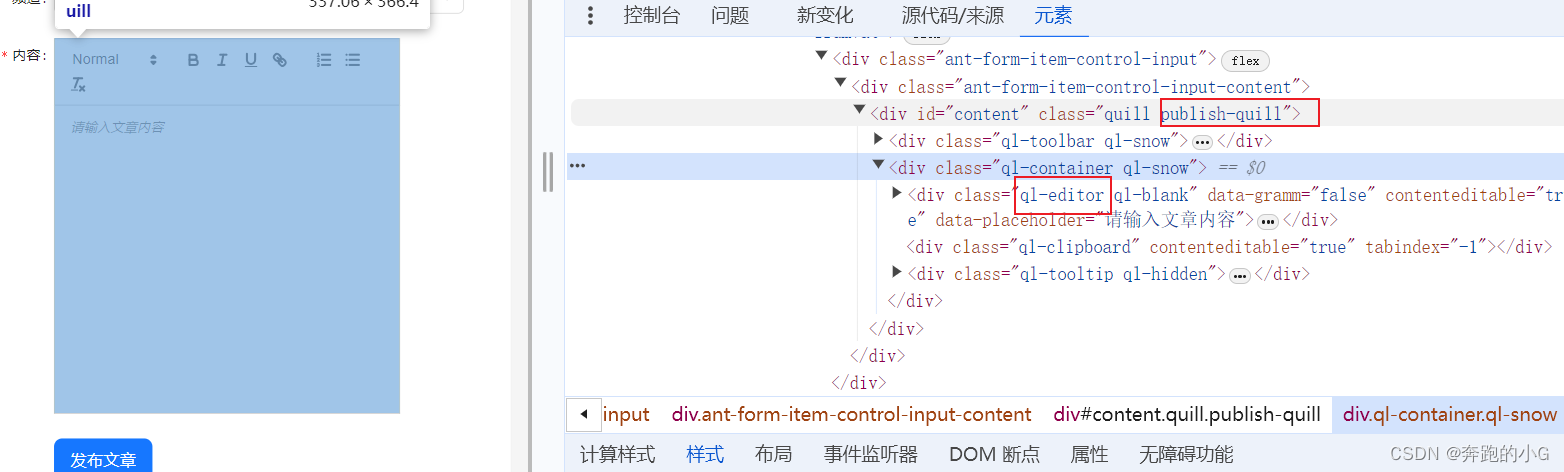
.publish-quill { /* 4 */
.ql-editor { /*在浏览器中,审查元素,找到具体元素类名,进行样式修改*/
min-height: 300px; /* 高度 */
}
}- 渲染编辑器组件
- 调整编辑器组件样式
在浏览器中,审查元素,找到具体元素类名,进行样式修改