🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。
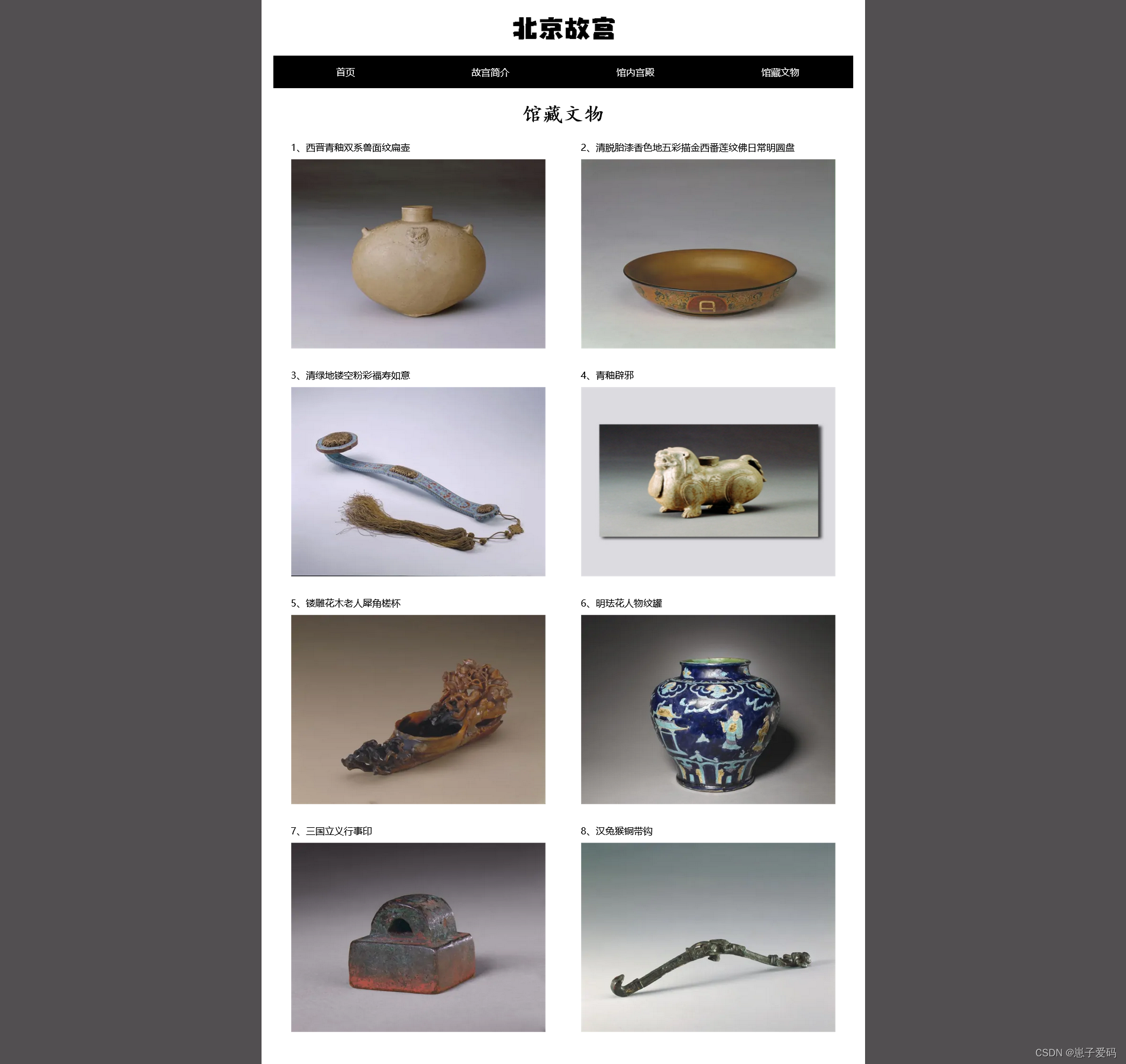
二、作品演示




三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>北京故宫</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<main>
<div class="logo">
<img src="./images/logo.png" alt="">
</div>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="ggjj.html">故宫简介</a></li>
<li><a href="gngd.html">馆内宫殿</a></li>
<li><a href="gcww.html">馆藏文物</a></li>
</ul>
<div class="tu">
<img src="./images/tu.jpeg" alt="">
</div>
</main>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧