1.引言
Chromium是一个由Google主导开发的开源浏览器项目,它为Google Chrome浏览器提供了基础框架。Chromium不仅是研究和开发现代浏览器技术的重要平台,还为众多其他基于Chromium的浏览器(如Microsoft Edge、Brave等)提供了基础。
调试Chromium对于开发人员来说是一个至关重要的技能。通过有效的调试,可以快速定位和解决代码中的问题,从而提高开发效率和代码质量。然而,Chromium项目的规模和复杂性使得调试过程具有一定的挑战性,特别是在Mac环境中。
本指南旨在帮助开发人员在Mac平台上准备调试Chromium的环境。我们将详细介绍从系统要求、工具安装、源码获取、开发环境配置到编译和调试的每一个步骤,确保您能够顺利地进行Chromium的调试工作。无论您是初次接触Chromium开发,还是希望优化现有的开发流程,本指南都将为您提供有价值的参考和帮助。
2.系统要求
2.1 硬件要求
- Intel/Apple M1 或更高
- 8GB 或更高内存
- 至少 160GB 的可用空间
2.2 软件要求
- macOS 13.5(Ventura) 或更高
- Xcode 和命令行工具
- Homebrew、Git 、Vim、Depot Tools 等
3.安装开发工具
3.1 安装Xcode 和命令行工具
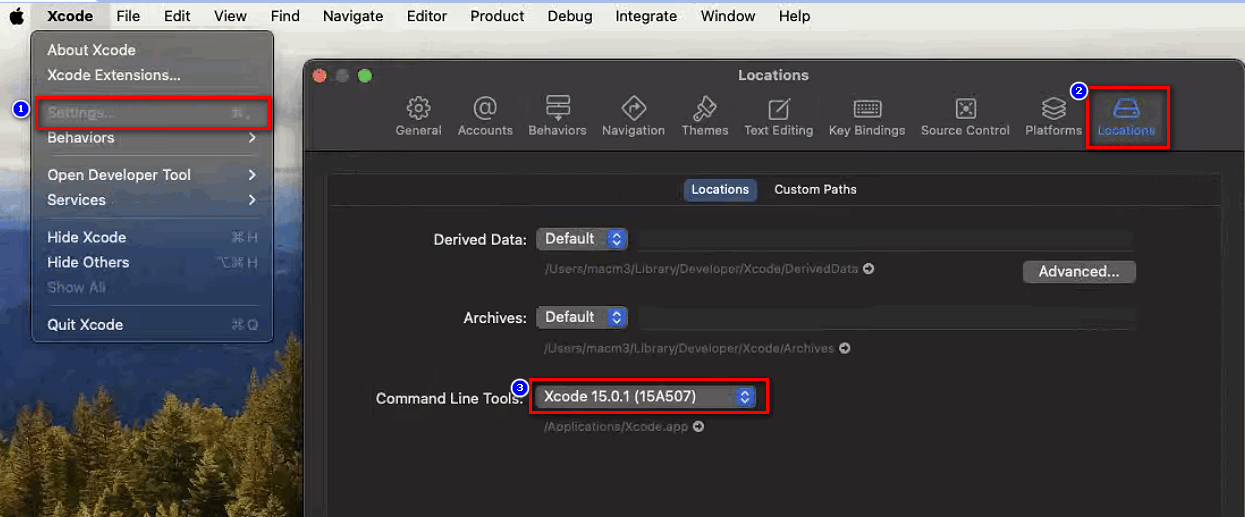
3.1.1 确认Xcode 版本
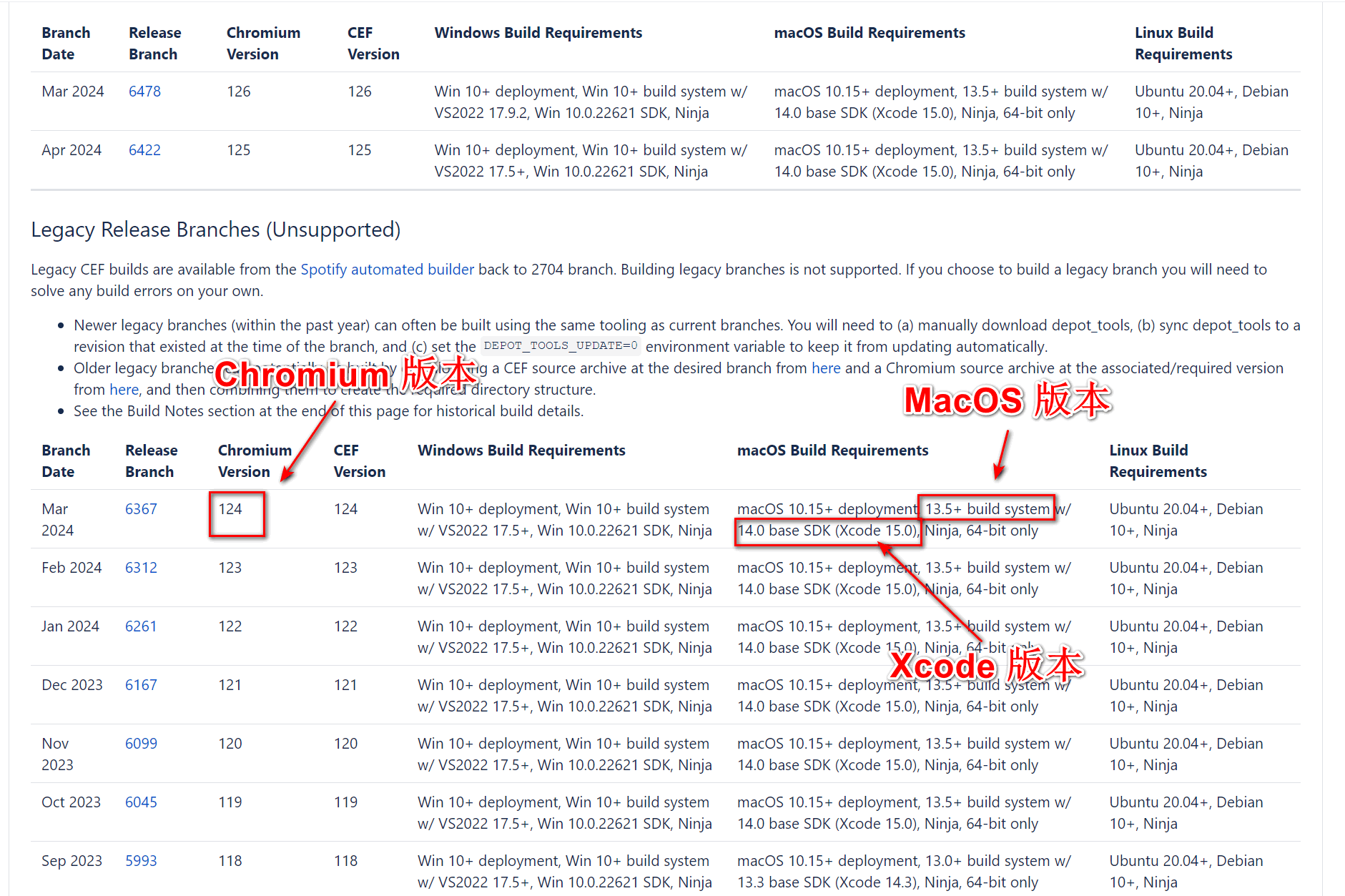
访问Wiki:chromiumembedded / cef / wiki / BranchesAndBuilding --- Bitbucket
通过查询文档我们可以快速的得到我们需要的MacOS 和Xcode版本

3.1.2 下载和安装Xcode
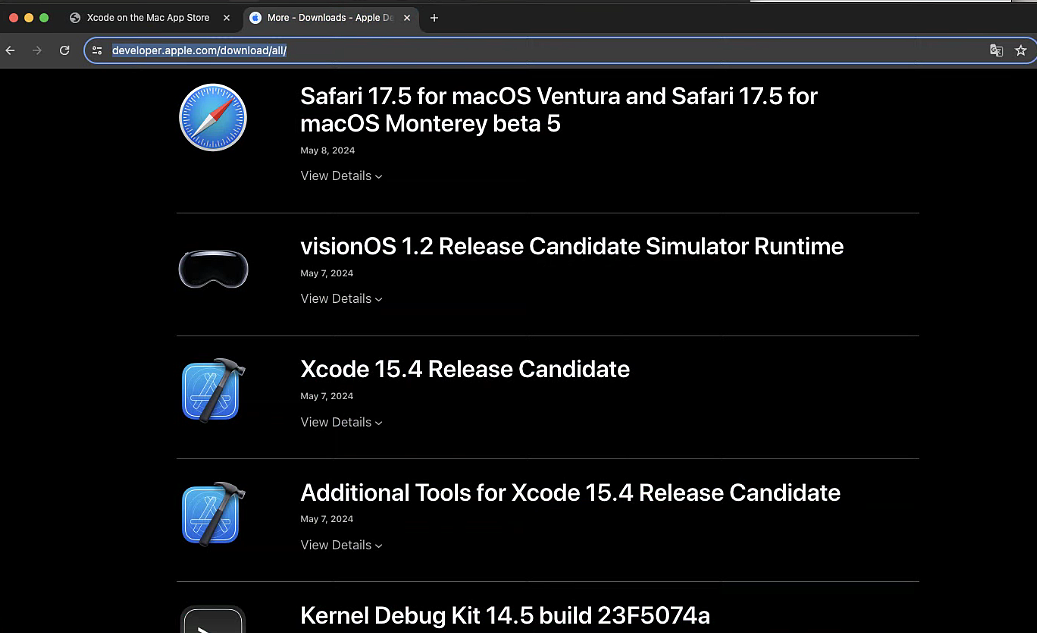
访问Apple开发者页面登录并下载指定版本Xcode

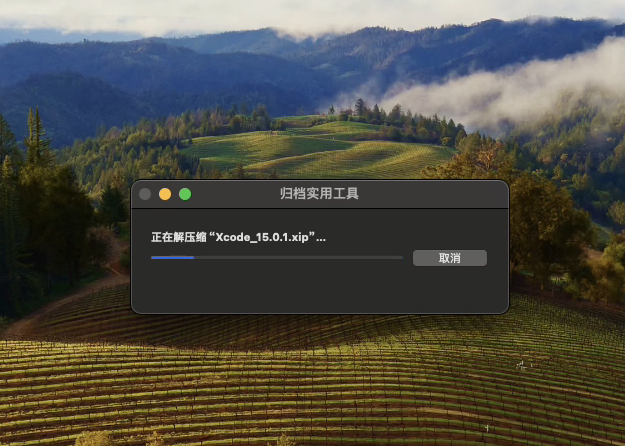
双击打开您从Apple开发者中心下载的.xip 后缀的Xcode 安装包,并等待解压完成。

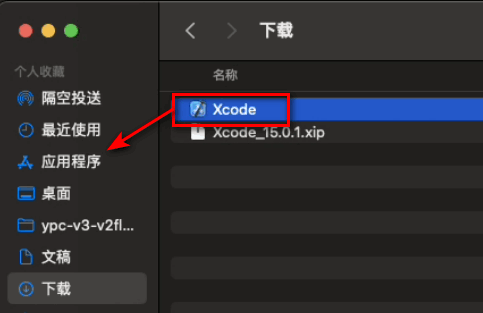
然后在解压完成后,找到.xip 文件旁边的 Xcode.app 拖拽到应用程序中完成安装

检查是否正确安装

3.2 安装 Homebrew
3.2.1 Homebrew的安装步骤
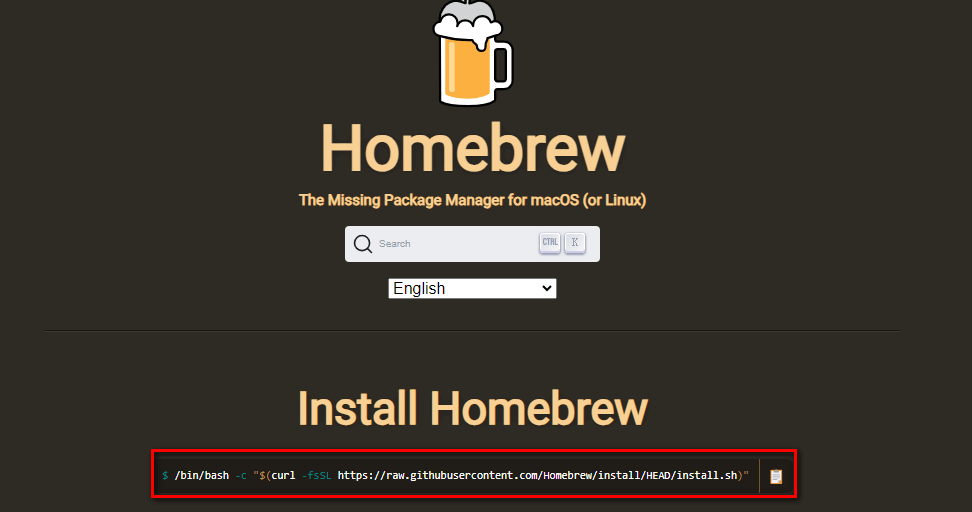
访问Homebrew官网:Homebrew --- The Missing Package Manager for macOS (or Linux)

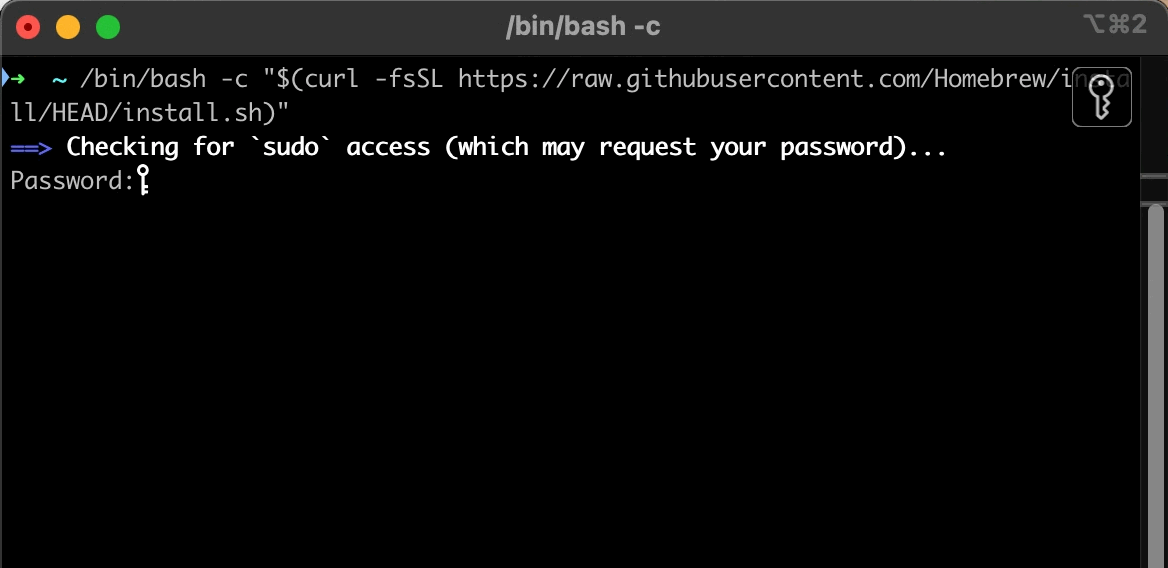
复制安装命令行(红框部分),并在终端运行,期间可能需要输入Mac的密码

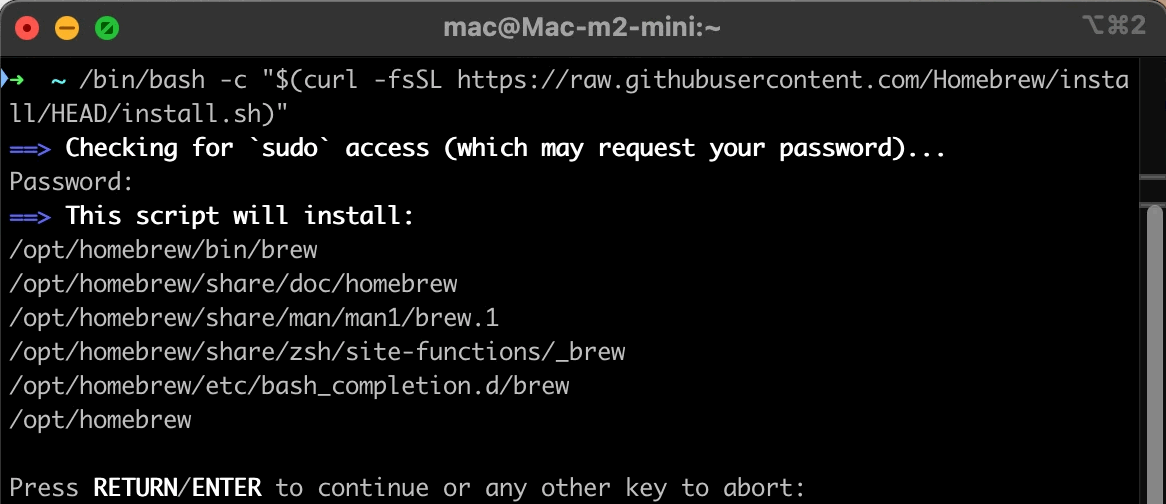
按回车确认安装

验证是否安装成功
# 查看Homebrew版本
brew -v
3.2.2 使用Homebrew安装必要的软件包
-
安装git
brew install git
-
安装Vim
brew install Vim
3.3 安装Depot Tools
克隆 depot_tools 仓库,到本地
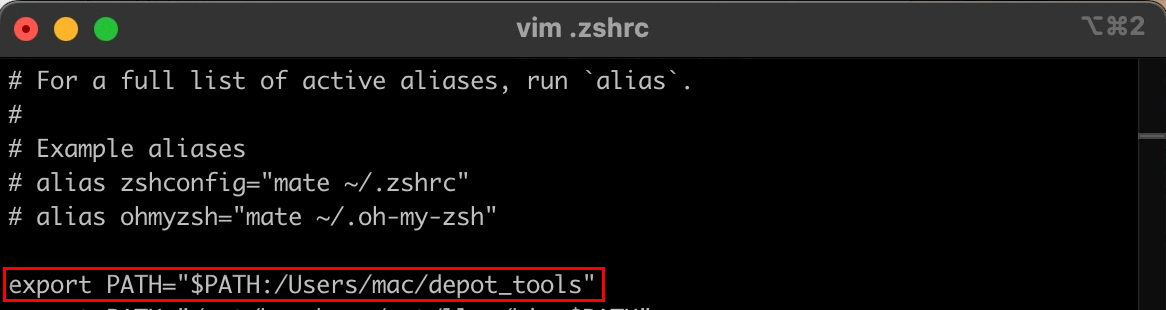
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git配置环境变量,将下面的命令添加到你的 ~/.bash_profile 或 ~/.zshrc 文件末尾行:
# 注意替换您的depot_tools路径
export PATH="$PATH:/Userss/macm3/depot_tools"
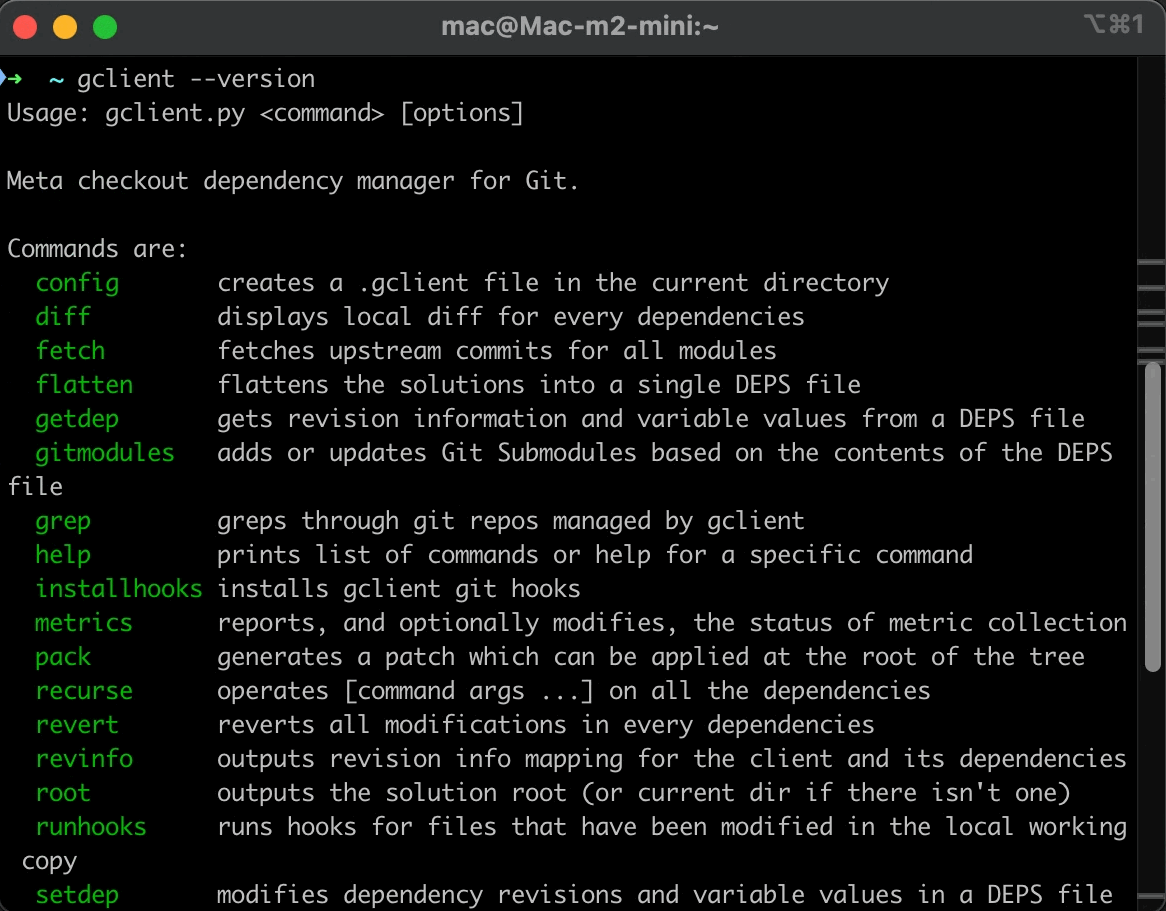
验证是否安装成功

4.下载Chromium源码
4.1 创建Chromium工作目录
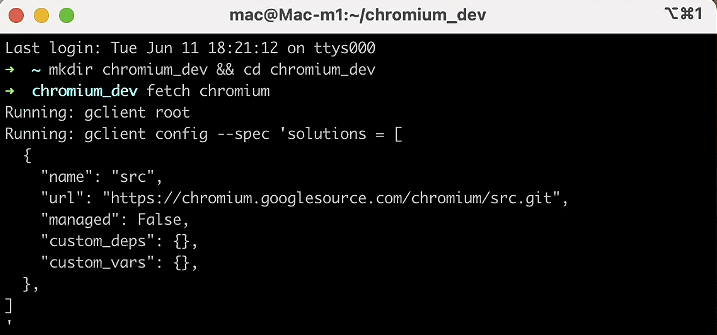
# 创建并进入chromium_dev目录
mkdir chromium_dev && cd chromium_dev
4.2 拉取源码
执行 fetch 命令获取 Chromium 的源代码。
fetch chromium请耐心等待,因为拉取 Chromium 源代码需要一些时间。
💡
如果在拉取过程中出现断开或失败的情况,不用担心,你只需要使用 gclient sync 命令继续下载即可。

5.总结
通过本篇内容,我们已经完成了在Mac环境中准备调试Chromium所需的所有基础工作。我们详细介绍了从系统和硬件要求,到安装必要的开发工具,再到获取Chromium源码的整个过程。具体步骤包括:
- 了解系统要求:确保你的Mac设备符合硬件和软件的最低需求。
- 安装开发工具:包括Xcode、Homebrew、Git、Vim和Depot Tools的安装和配置。
- 获取Chromium源码:创建工作目录并通过Depot Tools下载Chromium源码。
至此,你的开发环境已经基本准备就绪,所有必要的工具和源码也已到位。接下来,我们将继续深入,探讨如何在Mac平台上编译Chromium源码,为调试工作打下坚实的基础。
请关注下一篇文章《Chromium 调试指南2024 Mac篇 - 编译 Chromium》,我们将详细介绍Chromium的编译过程,包括编译环境的配置、编译命令的使用以及如何处理常见的编译问题。通过编译,你将能生成一个可以调试的Chromium版本,并为后续的调试和开发做好准备。