页面布局是可视化大屏的基础,想要拥有一个基本美观的大屏,就得考虑页面整体模块的宽高自适应,我们自然就会想到具有强大灵活性flex布局,再借助百分比布局来辅助。至此,大屏页面布局问题即可得到解决。
可视化大屏开发系列------页面布局
案例分析

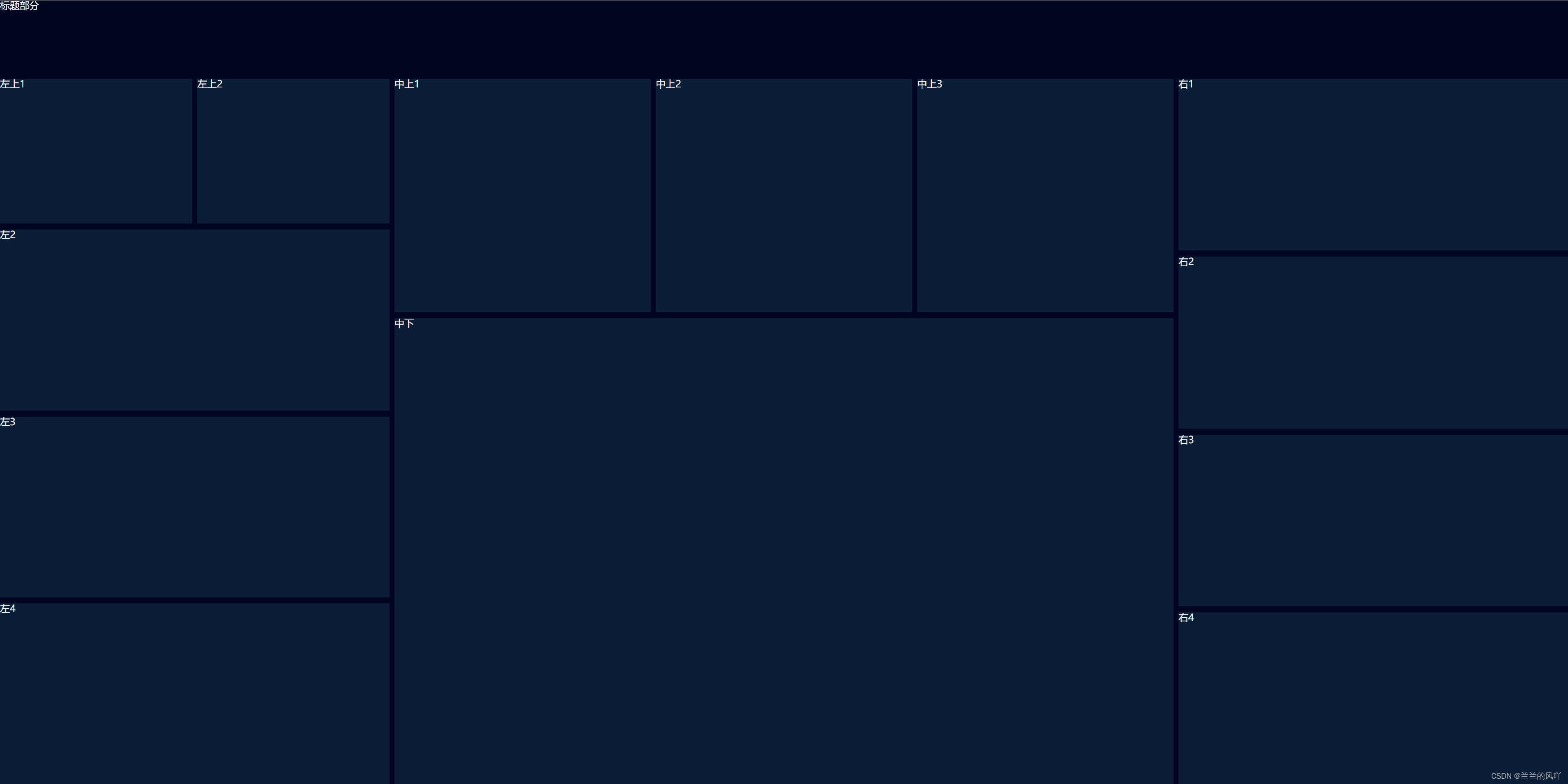
观察上述页面,对页面布局进行分析:
- 整体 分为头部标题区域 和主体内容区域两部分;
- 主体内容区域 从左到右分为左、中、右三部分;
- 主体 内容左边 和右边 的区域从上到下 分为四部分 ,左边第一部分 分为左右两块;
- 主体内容中间 的区域从上到下 分为两部分 ,上边第一部分 分为左中右三块。
实现思路
(1)页面整体高度 设为100% ,头部标题区域高度 设为10% ,主体内容区域高度 设为90% ;------实现分析1
html
<div class="all">
<div class="head">
头部标题
</div>
<div class="whole">
主体内容
</div>
</div>
css
.all {
height: 100%;
.head {
height: 10%;
}
.whole {
height: 90%;
}
}(2)鉴于页面上有从左到右 和从上到下 的布局,利用flex布局实现;这里抽取出一些公共样式,节省代码量,后面会使用:
css
.my-h-flex {//容器的样式:从左到右
display: flex;
gap: 8px;
}
.my-v-flex {//容器的样式:从上到下
display: flex;
flex-direction: column;
gap:10px;
}
.my-flex1 {//项目的样式
flex: 1;
}(3)主体内容区域从左到右 布局,则为主体内容区域元素添加样式my-h-flex ,为其添加三个内部直接子元素,并设置子元素flex属性来表示所占的剩余空间;------实现分析2
css
<div class="whole my-h-flex">
<div class="left">
左
</div>
<div class="middle">
中
</div>
<div class="right">
右
</div>
</div>
css
.left {
flex: 1;
}
.middle {
flex: 2;
}
.right {
flex: 1;
}(4)主体内容区域左边部分从上到下 布局,则为其相应元素添加样式my-v-flex ,为其添加四个内部直接子元素,并设置子元素flex属性来表示所占的剩余空间;而第一个内部直接子元素的布局方式与(3)类似。与此同理,主体内容区域中间和右边部分依然从上到下布局,这里不再赘述。------实现分析3和分析4
html
<div class="left my-v-flex">
<div class="first my-h-flex" style="flex:0.8;">
<div class="my-flex1">
左上1
</div>
<div class="my-flex1">
左上2
</div>
</div>
<div class="second my-flex1">
左2
</div>
<div class="third my-flex1">
左3
</div>
<div class="forth my-flex1">
左4
</div>
</div>完整效果
整体页面布局代码较长,这里就不全部贴出占用过多篇幅。按照本文思路,码完代码,最终页面呈现的完整效果如下:

好了,掌握以上页面布局思路,我们就可以轻松画出各种大屏页面布局啦~
PS:若对页面布局完整代码有需要的同学,可留言!