对于使用 iconfont.cn 的用户,通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段,
即可轻松地使用已有项目中的图标。
组件封装 IconFont
javascript
<template>
<IconFont :type="iconType" />
</template>
<script setup lang="ts">
import { createFromIconfontCN } from '@ant-design/icons-vue';
// 创建从 Iconfont CN 获取图标的实例
const IconFont = createFromIconfontCN({
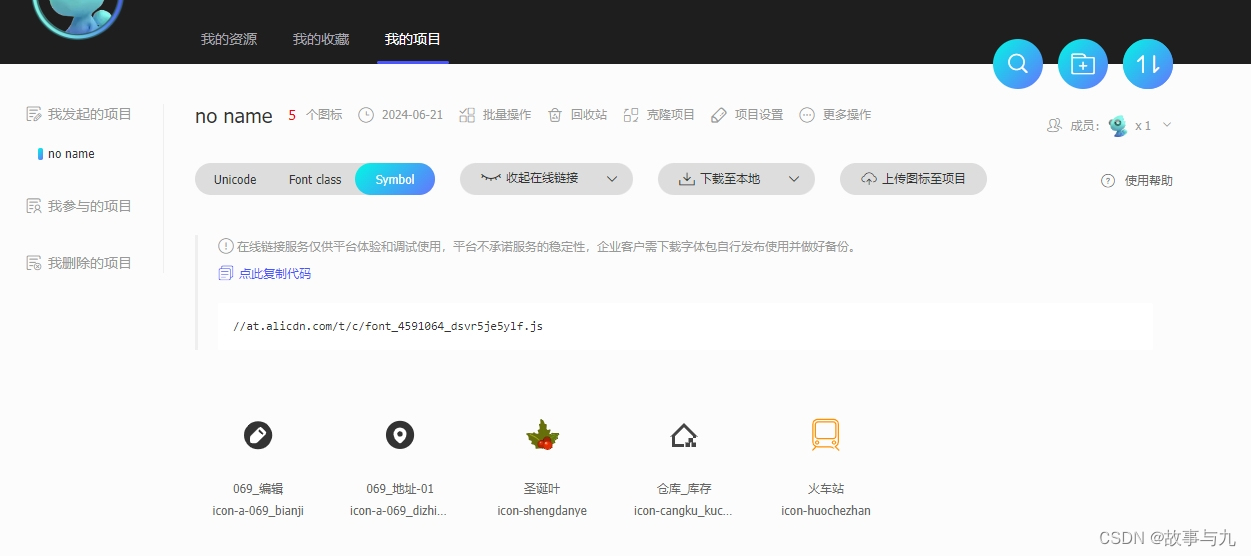
scriptUrl: '//at.alicdn.com/t/c/font_4591064_rhr61coyfx.js', // 替换为你实际的 scriptUrl
// scriptUrl 在阿里图标库里面去生成,添加新的图标都需要重新生成js文件
})
let props = defineProps<{ type?: string }>()
const iconType = ref<string>('')
iconType.value = props.type == undefined ? 'icon-tuichu' : props.type
</script>
<style scoped>
.icons-list :deep(.anticon) {
margin-right: 6px;
font-size: 24px;
}
</style>使用
javascript
import IconFont from '@/components/IconFont.vue'
<IconFont :type="'icon-shengdanye'"></IconFont>
// 绑定的type值需要在阿里图标库生成js的文件中阿里图标库添加链接描述

symbol 生成链接粘贴进去即可