目录
为何要优化
页面A跳转到也页面B时,页面出现卡顿情况:
- 【问题】页面A → 页面B时,页面B进入到了
created钩子后过了六七秒才进入到mounted钩子;- 【分析经过】很明显是
页面渲染速度太慢导致页面卡顿;- 【原因】一系列排查后,发现是
el-tree部门树数据过多导致的页面渲染过慢。
如何优化
优化1 - 懒加载
el-tree数据懒加载,详见 懒加载自定义叶子节点
- 正常使用
el-tree组件时使用懒加载没问题- 遇到一个很麻烦的问题:
- 我们的部门树用的公司以
el-tree为基础封装的部门树组件(会先把部门树数据传到EleFormTree组件内,且部门树数据必传),因为还是得传所有的部门树数据,使用懒加载是没有实际效果的,重新写组件有点浪费时间;- 偶然间发现
页面B中部门树是默认全部展开,如果不默认展开就不会渲染未展开节点,因此有了优化2
优化2 - el-tree 子节点默认不展开
el-tree组件中属性default-expand-all设置为false默认不展开所有子节点
- 这样就可以避免数据过多(所有子节点都渲染),导致渲染过慢问题。
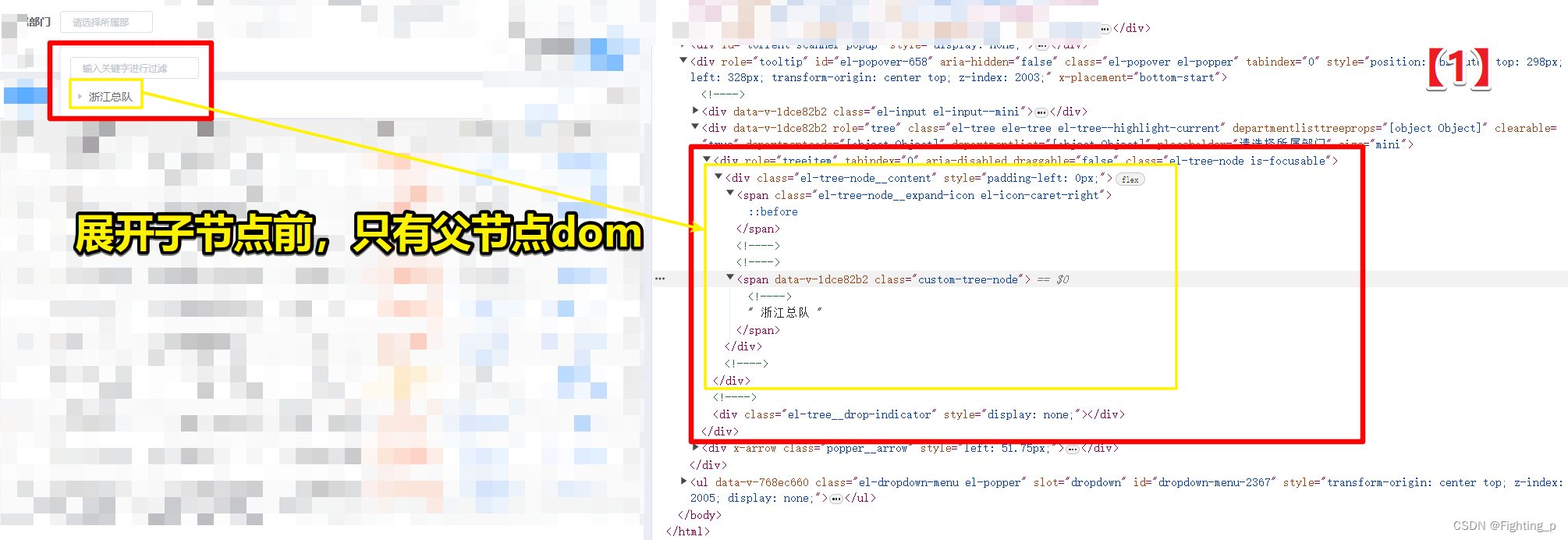
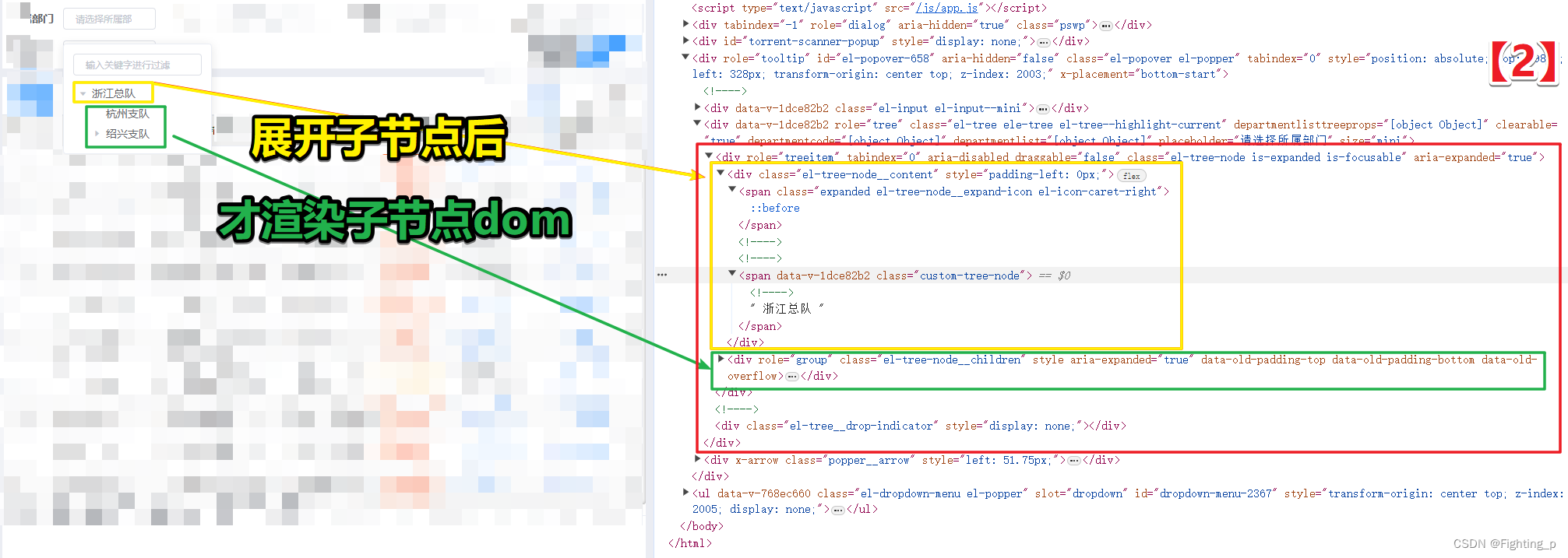
- 子节点展开前/展开后dom展示