参考文章: 使用双重身份验证访问 npm | npm 中文网
1.注册npm账号
npm官网: npm | Home
2.安装node
百度挺多的,安装完后,检查是否安装成功就行
3.写一个简单的模块
创建个文件夹,先在里面创建个a.js,输入
function hello(name){
console.log("hello"+ name);
}
exports.hello=hello;再创建b.js
var h=require('./a');
h.hello('芜湖,起飞');运行终端 node b.js ,看到打印即可。
4.发布模块
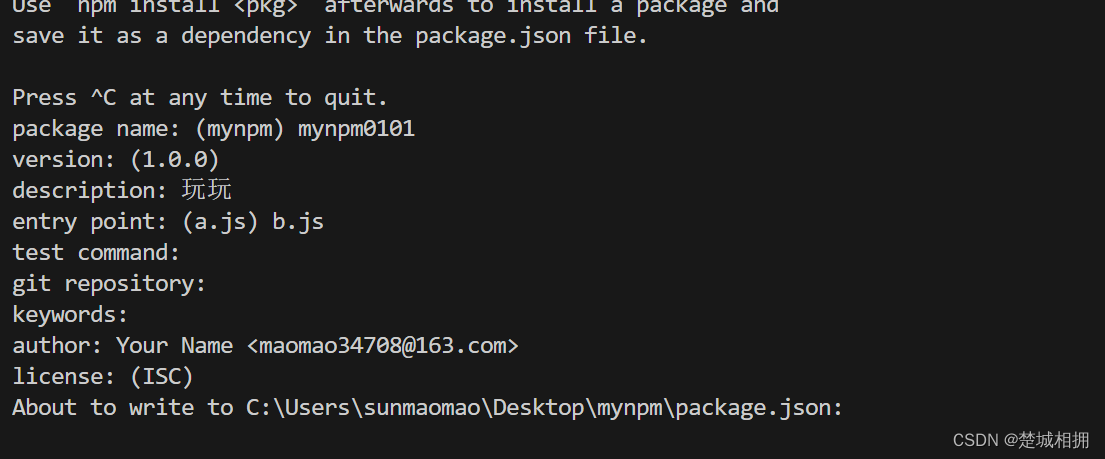
先生成package.json文件: 执行 npm init

再登录本地npm:npm login
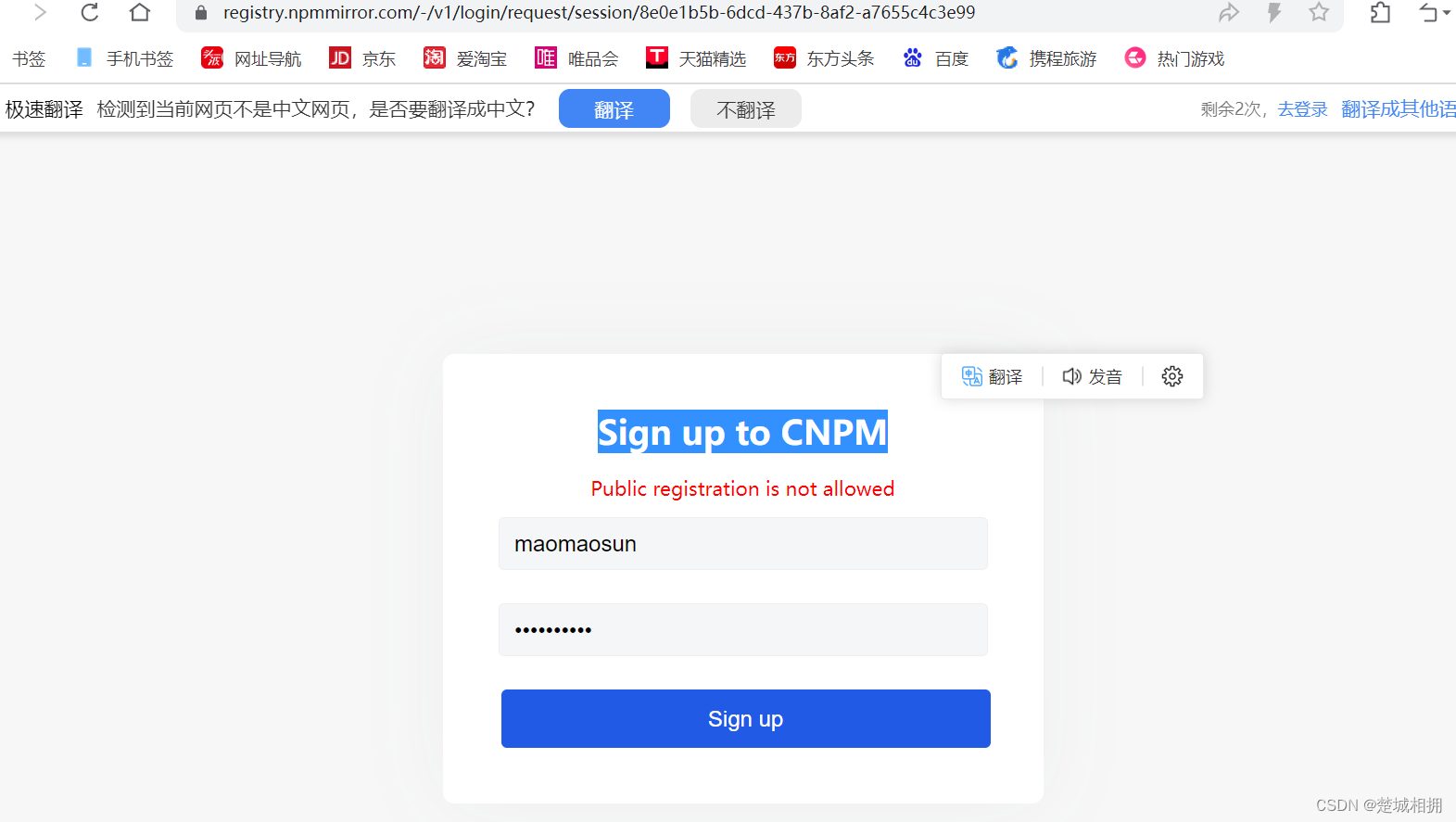
如果弹出这样一个网址,那大概率是淘宝镜像,需要切换到官方镜像后,再npm login
 这是错误网址,要把淘宝镜像改为官方镜像
这是错误网址,要把淘宝镜像改为官方镜像

登录完成后,npm publish上传包,
包名重复的话会上传报错,在package.json文件改一下包名就行
5.验证是否成功
重新创建一个文件夹,终端运行npm install 包名 。
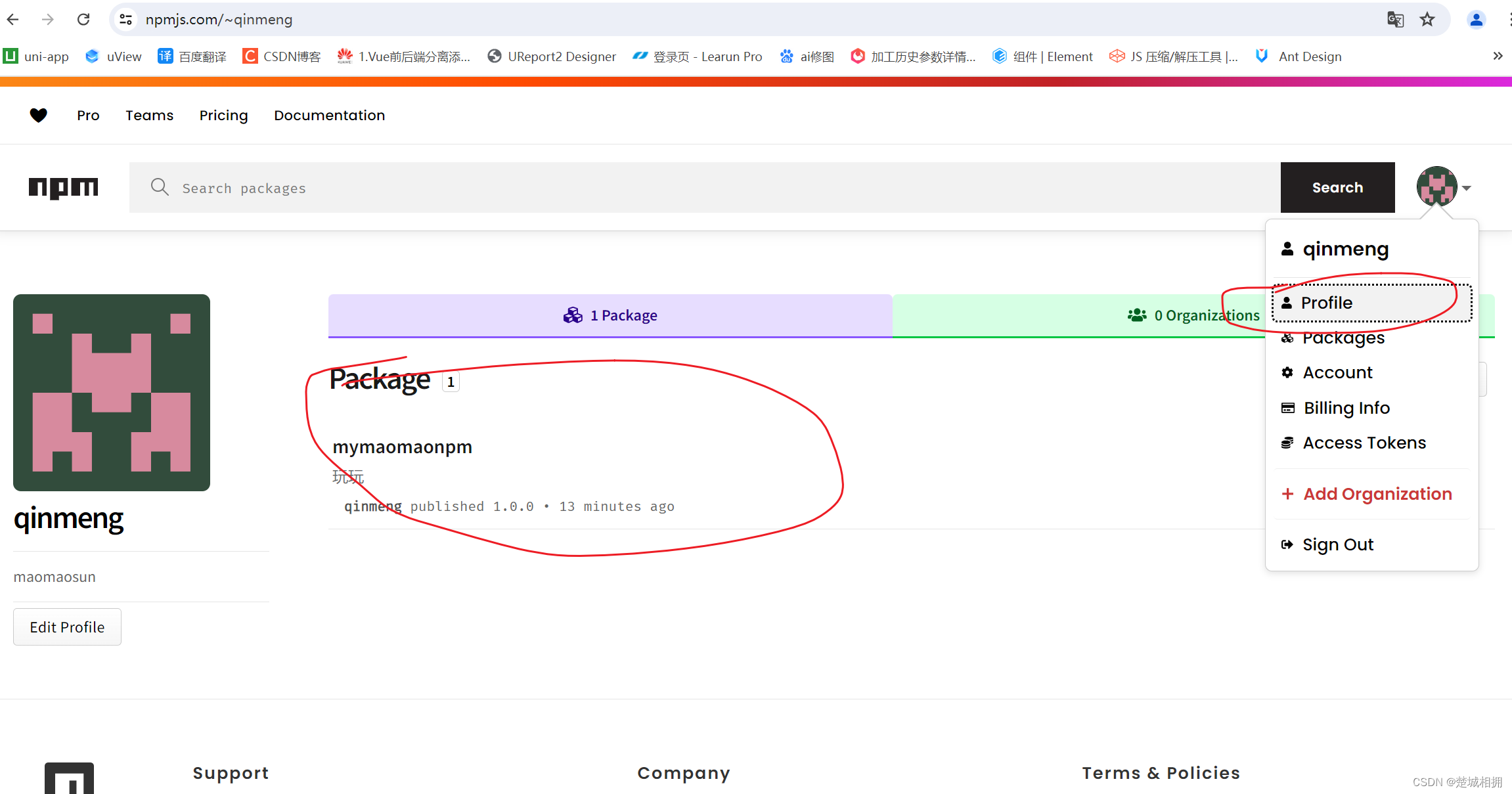
去npm官网下也能找到自己的包。

6.更新版本
直接修改package.json里的version,或者npm version 1.0.1 。
再执行npm publish ,上传成功后,去npm官网就能看见版本号及包内容改变了,
可能会报个This is a problem related to network connectivity.的错误,把电脑网络断个几秒钟后,再重连就好了,或者连接手机热点上传。