目录
- [1 创建用户](#1 创建用户)
- [2 创建角色](#2 创建角色)
- [3 启用登录](#3 启用登录)
- [4 实现退出](#4 实现退出)
- 总结
我们现在小程序端的功能基本开发好了,小程序开发好之后需要给运营人员提供管理后台,要分配账号、配置权限,我们本篇就介绍一下权限如何分配。
1 创建用户
在微搭中,用户分为内部用户和外部用户。内部用户是可以由超管进行创建,在创建的时候要占用内部用户的授权数,每分配一个用户就会消耗一张证书。
而外部用户目前没有限制,外部用户是指如果你的小程序或者H5启用登录之后,通过手机号码注册的用户就自动进入到外部用户下边。
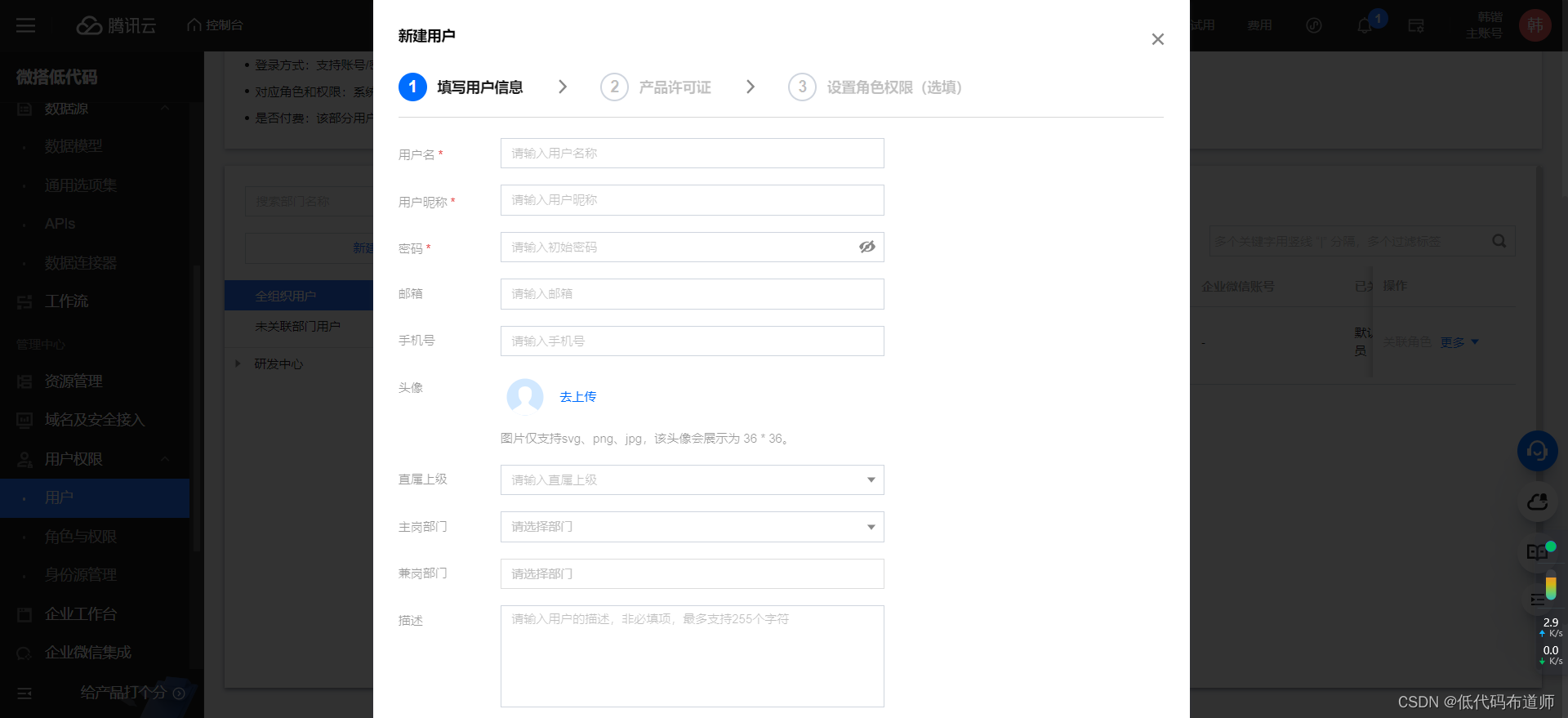
创建方法是,打开控制台,点击用户,点击新建用户

然后输入用户的账号和密码,分配好之后分配许可证就完成了用户的创建

2 创建角色
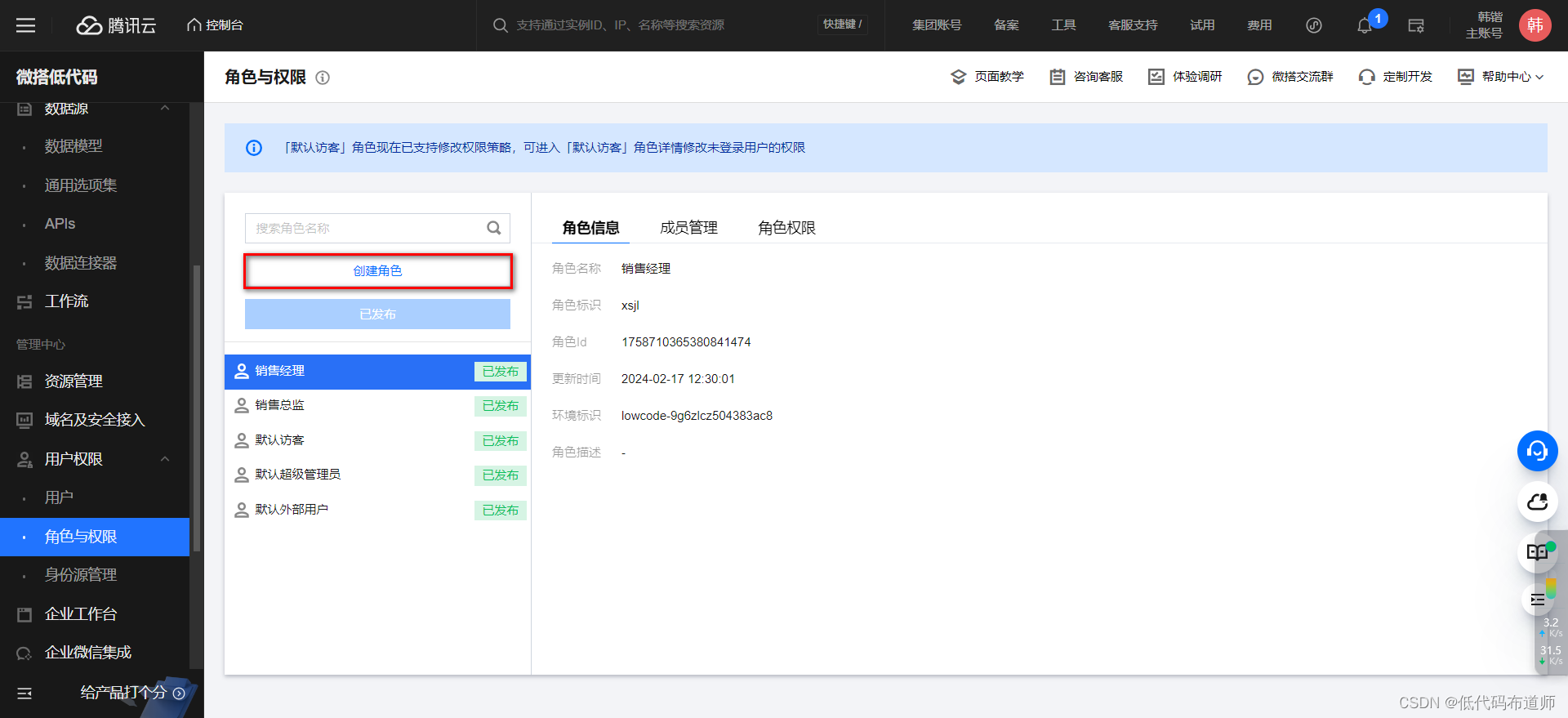
用户创建好之后,我们需要创建角色。打开角色,点击创建角色

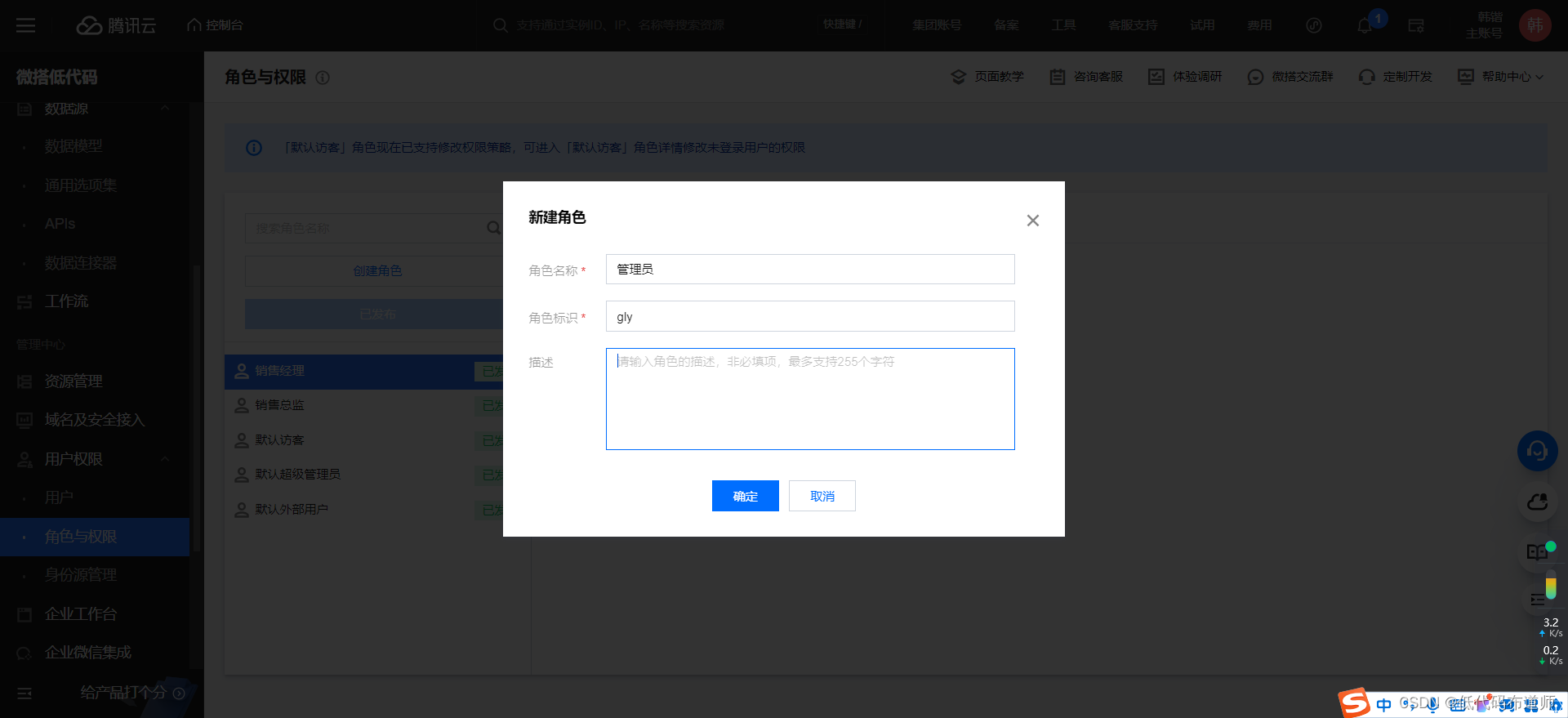
输入角色的名称

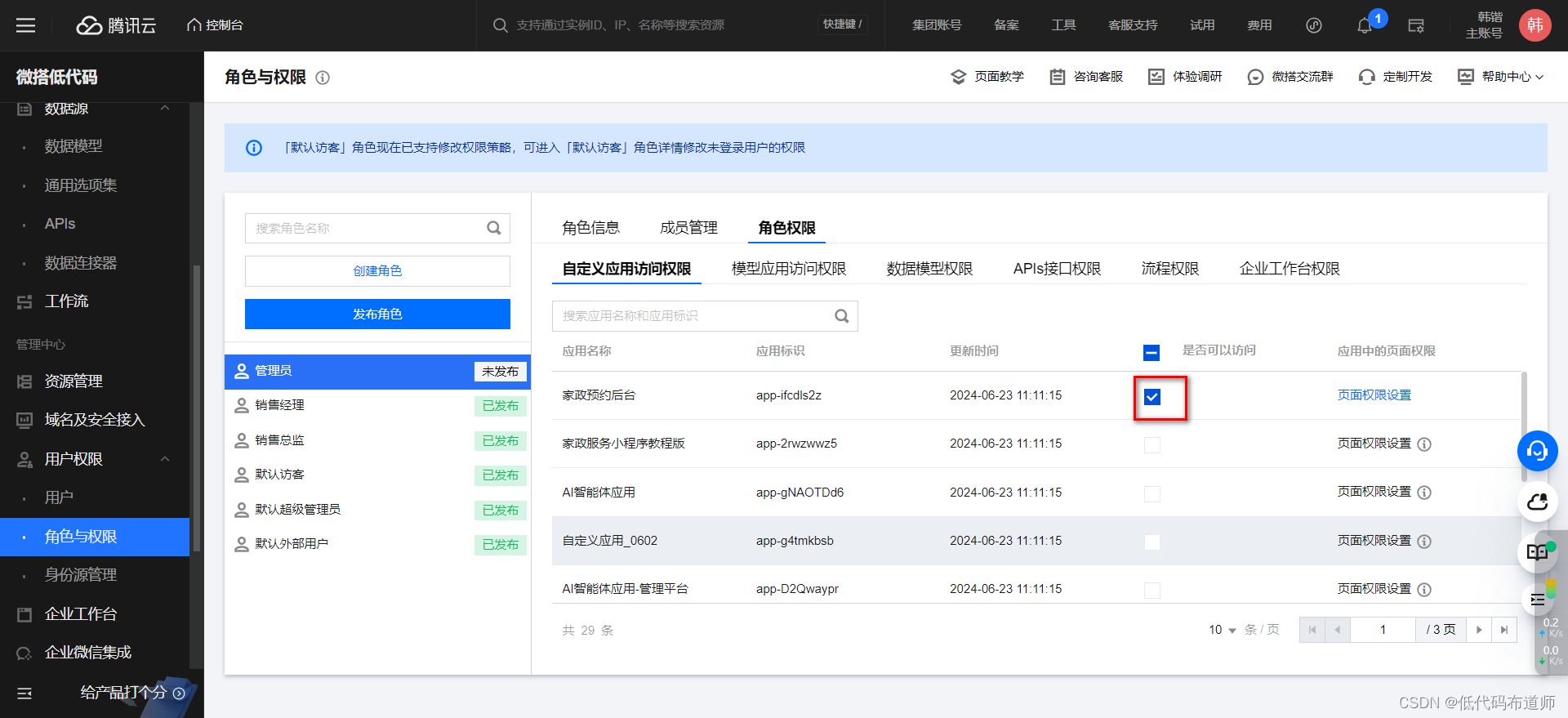
切换到角色权限,勾选自定义应用的访问授权

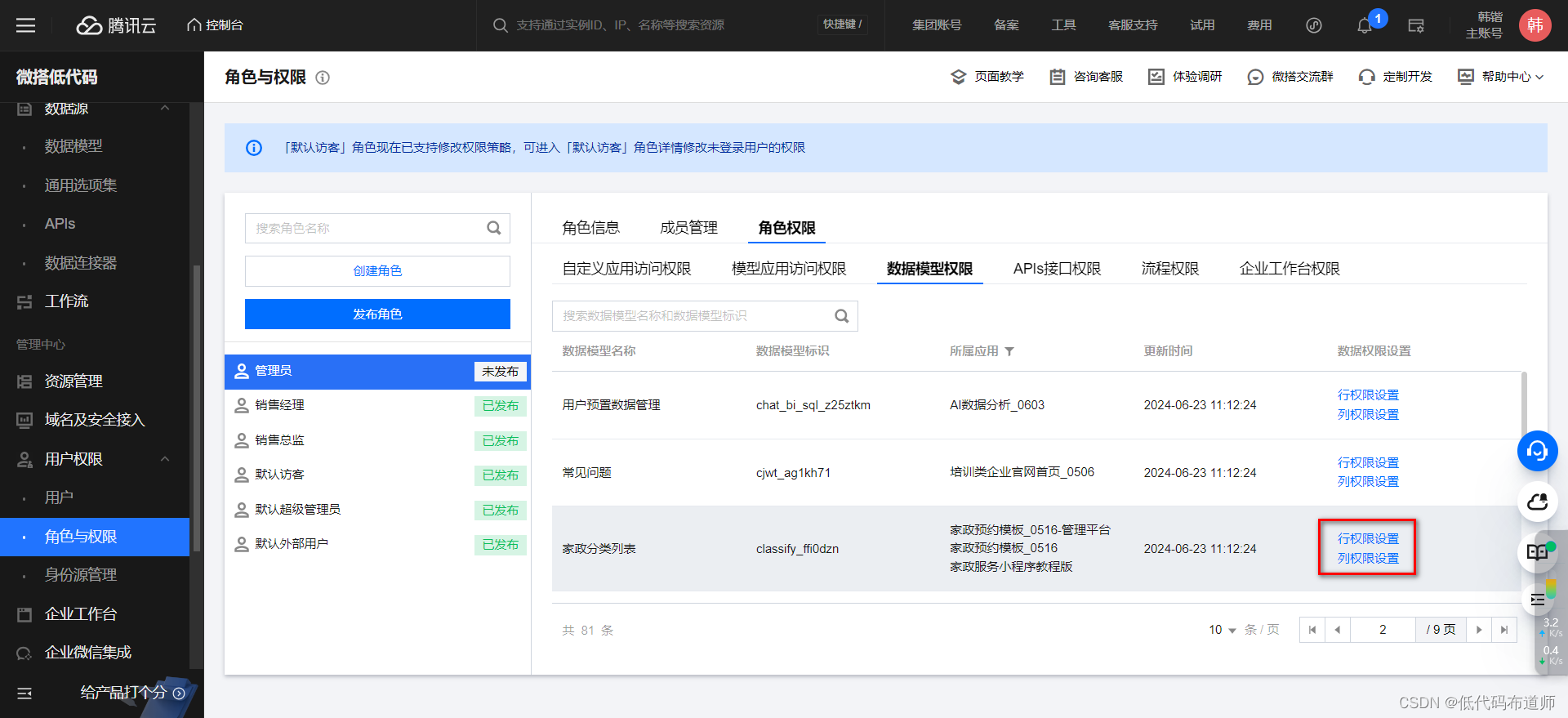
找到具体的数据源开通行列权限

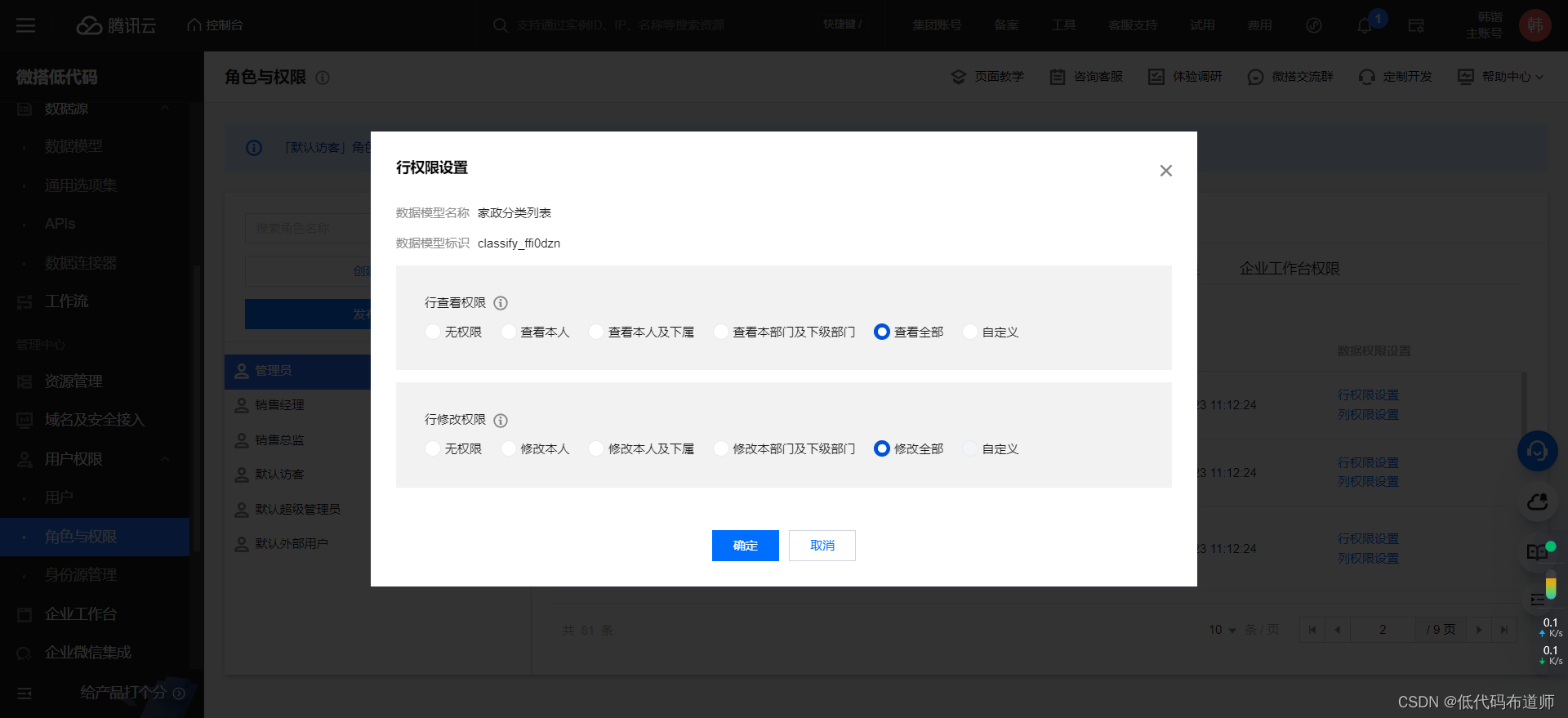
我们这是设置查看和修改全部即可,如果你有其他角色还需要按需进行配置,通常具体的人员给与最小限度的权限是比较合适的

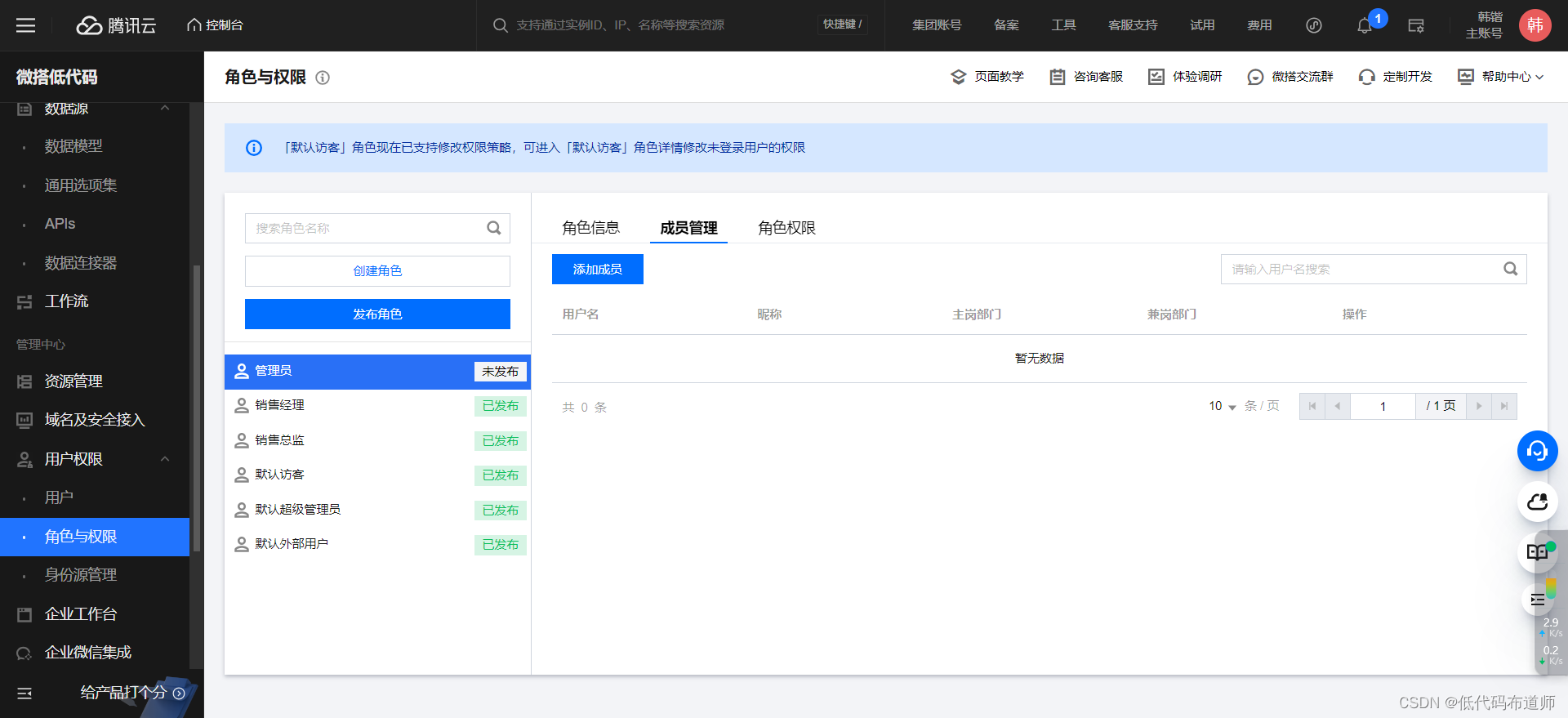
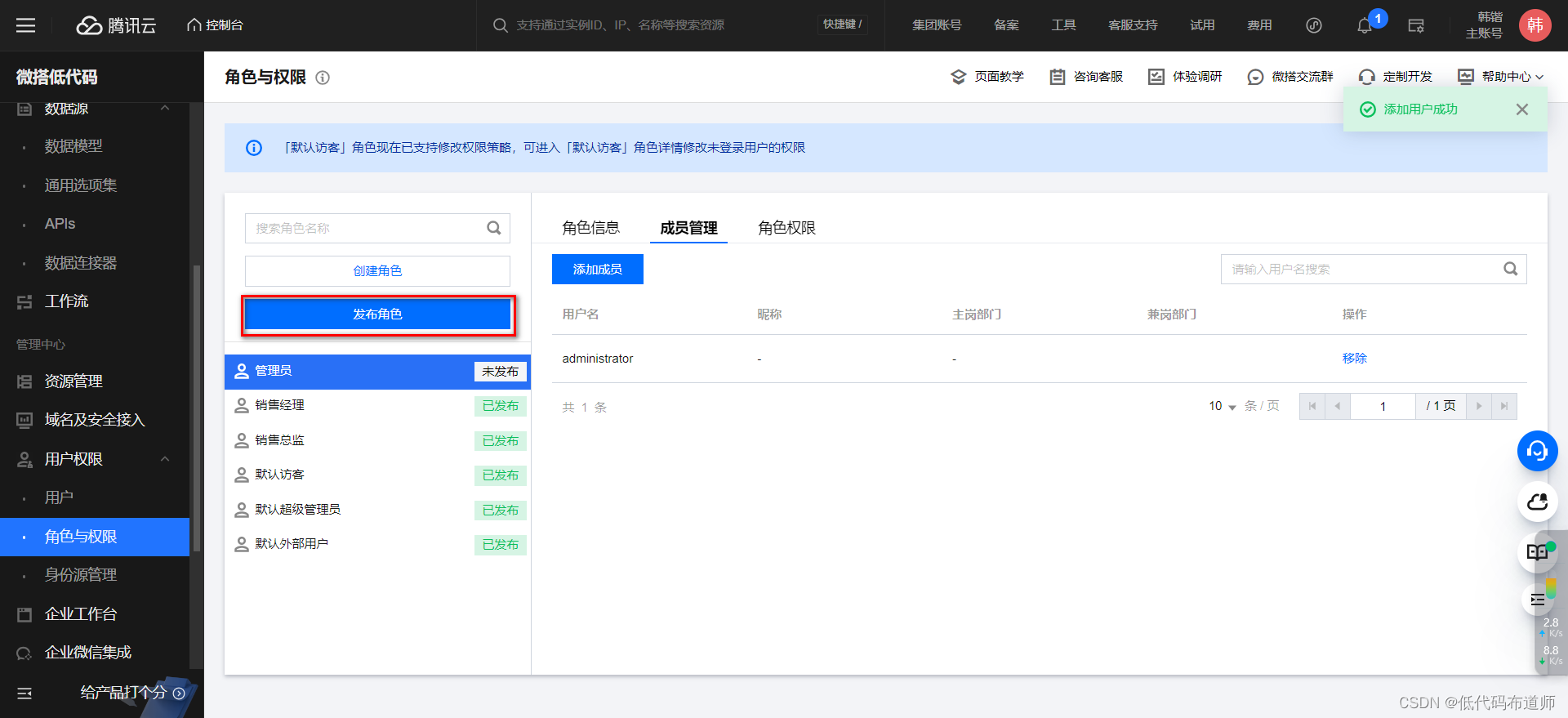
然后切换到成员管理,将刚才我们添加的账号添加进去

设置完成后点击发布角色,让角色生效

3 启用登录
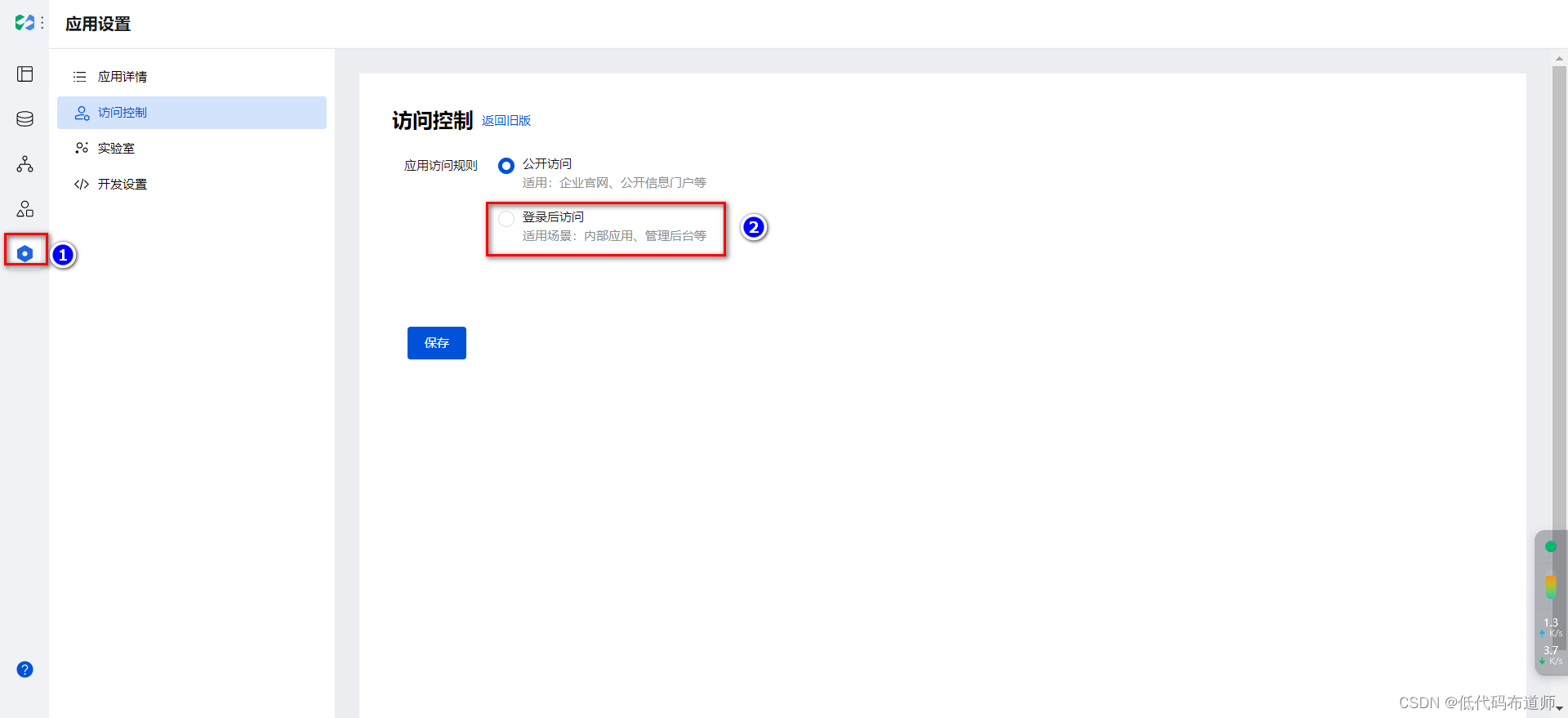
用户和角色添加好之后,打开我们的后台应用,切换到配置界面,选择登录后访问

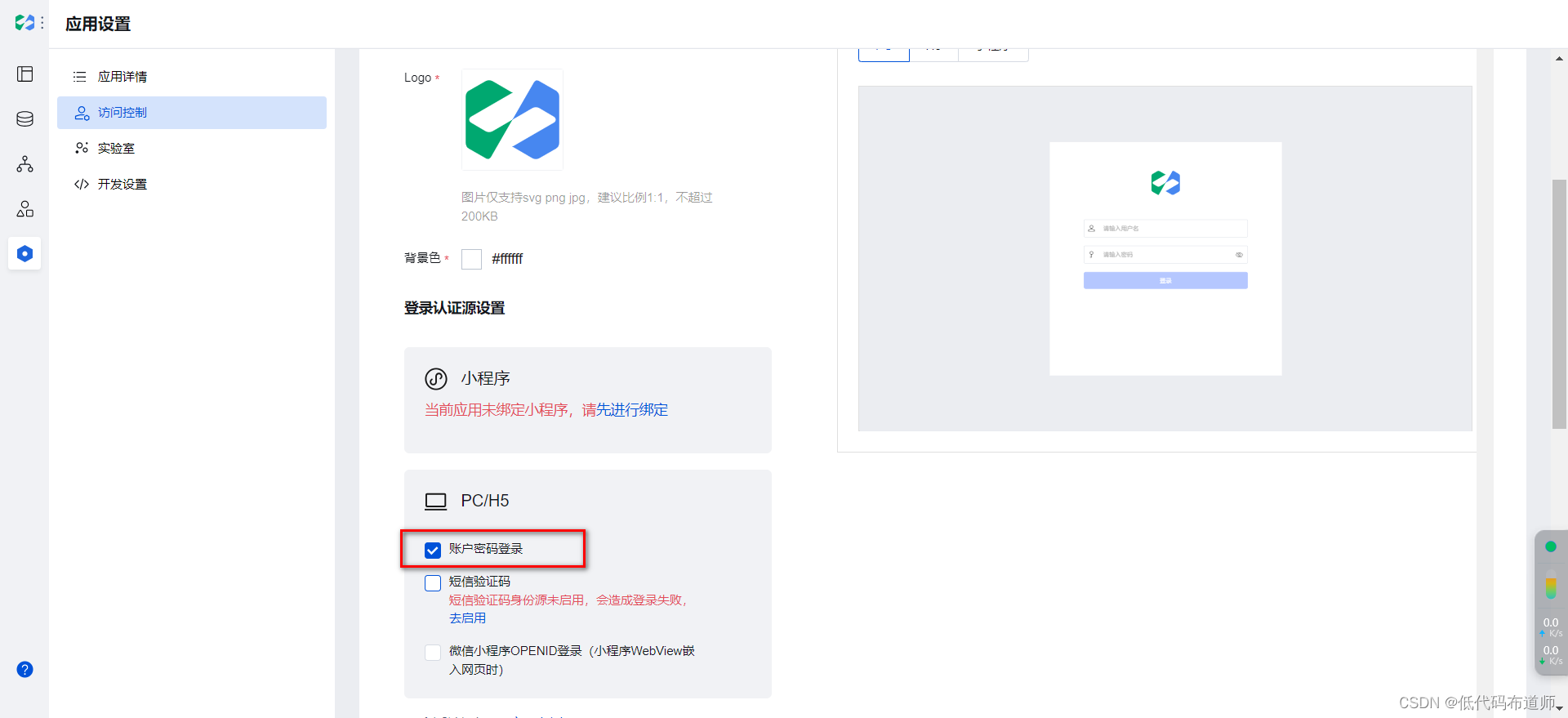
将登录方式改为用户名和密码登录

另外两种方式一般是我们开发小程序和H5的时候配置,在这里第一种方式的用户名和密码是对应的内部用户,第二种和第三种是对应的外部用户。
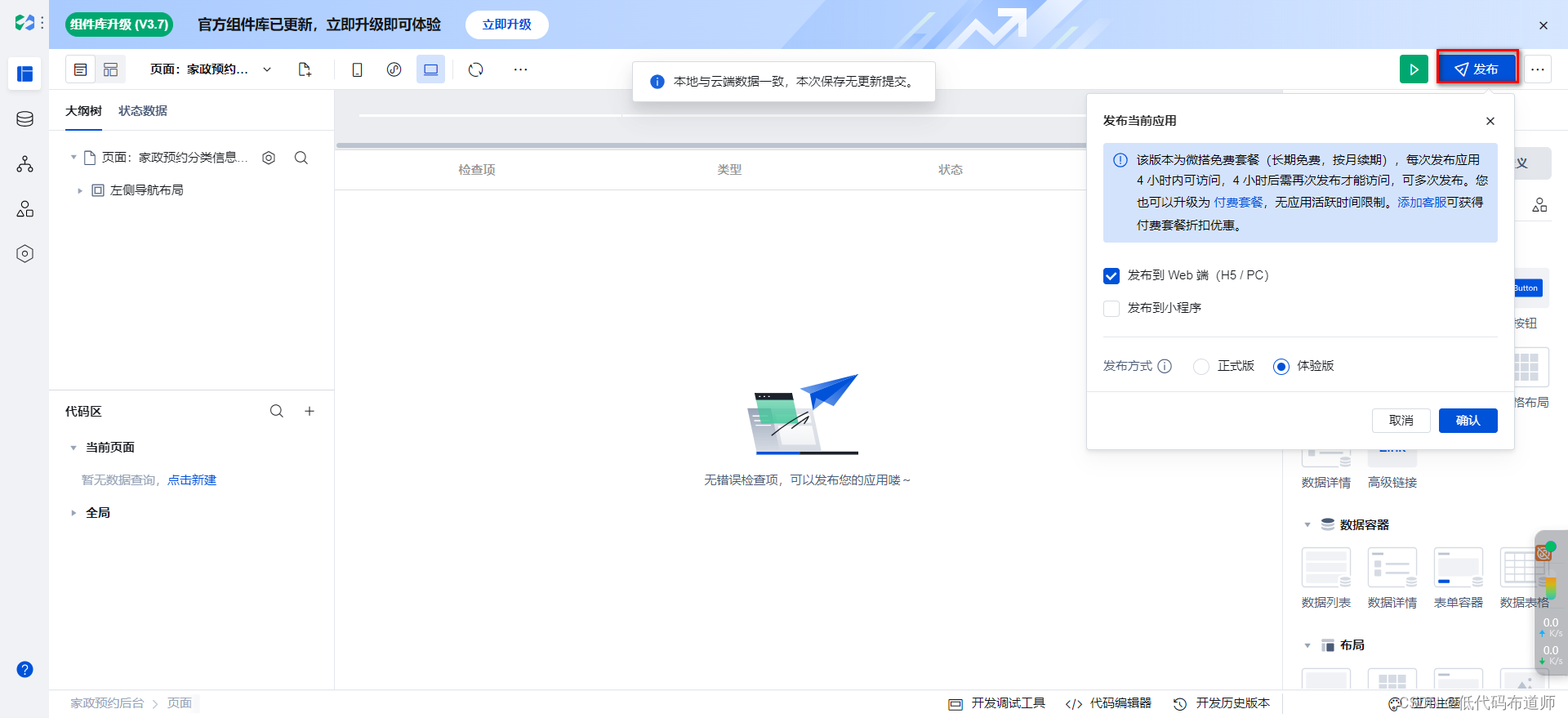
设置之后,点击发布,发布成体验版我们测试一下

发布成功之后,再次访问应用的时候就跳转到了登录页面

4 实现退出
我们现在已经实现了登录的配置,登录之后默认会有30天的有效期,过了有效期会要求重新登录。但一般使用系统的习惯是如果办完业务我希望是退出系统。这里要用到平台的api去实现。
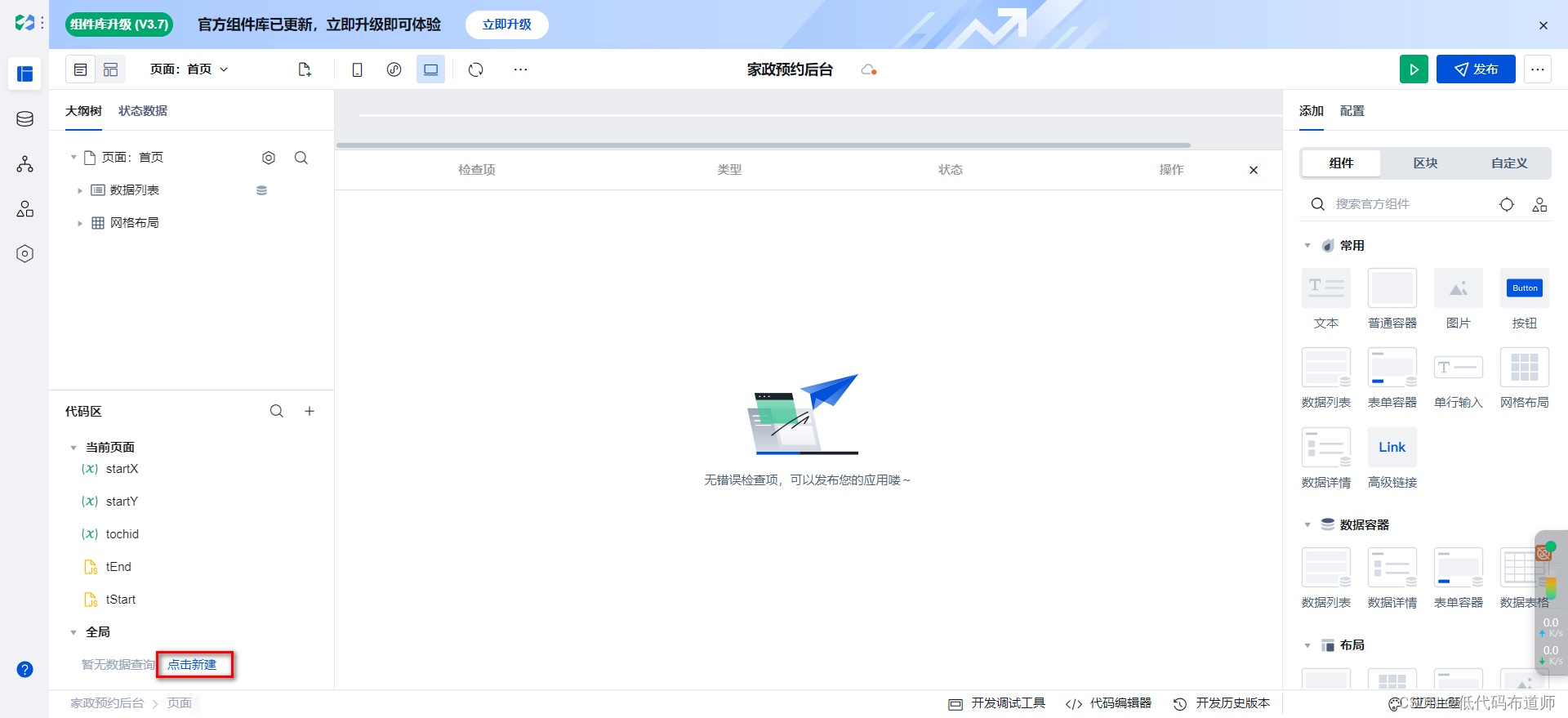
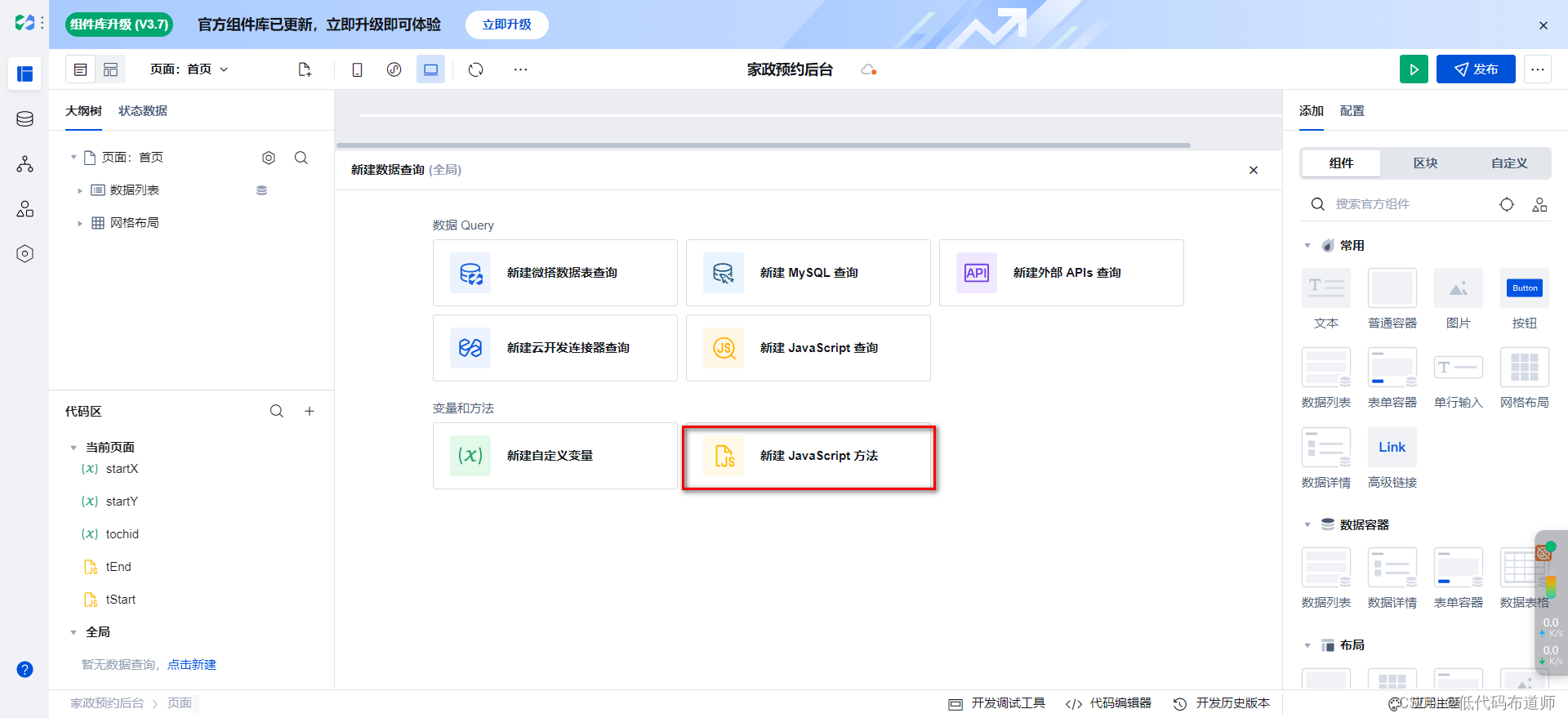
切换到首页,在代码区的全局位置创建一个javascript方法


输入如下代码
javascript
export default async function({event, data}) {
const { authInstance } = await $w.cloud.getCloudInstance();
// 退出登录方法
await authInstance.signOut();
// 刷新页面
location.reload();
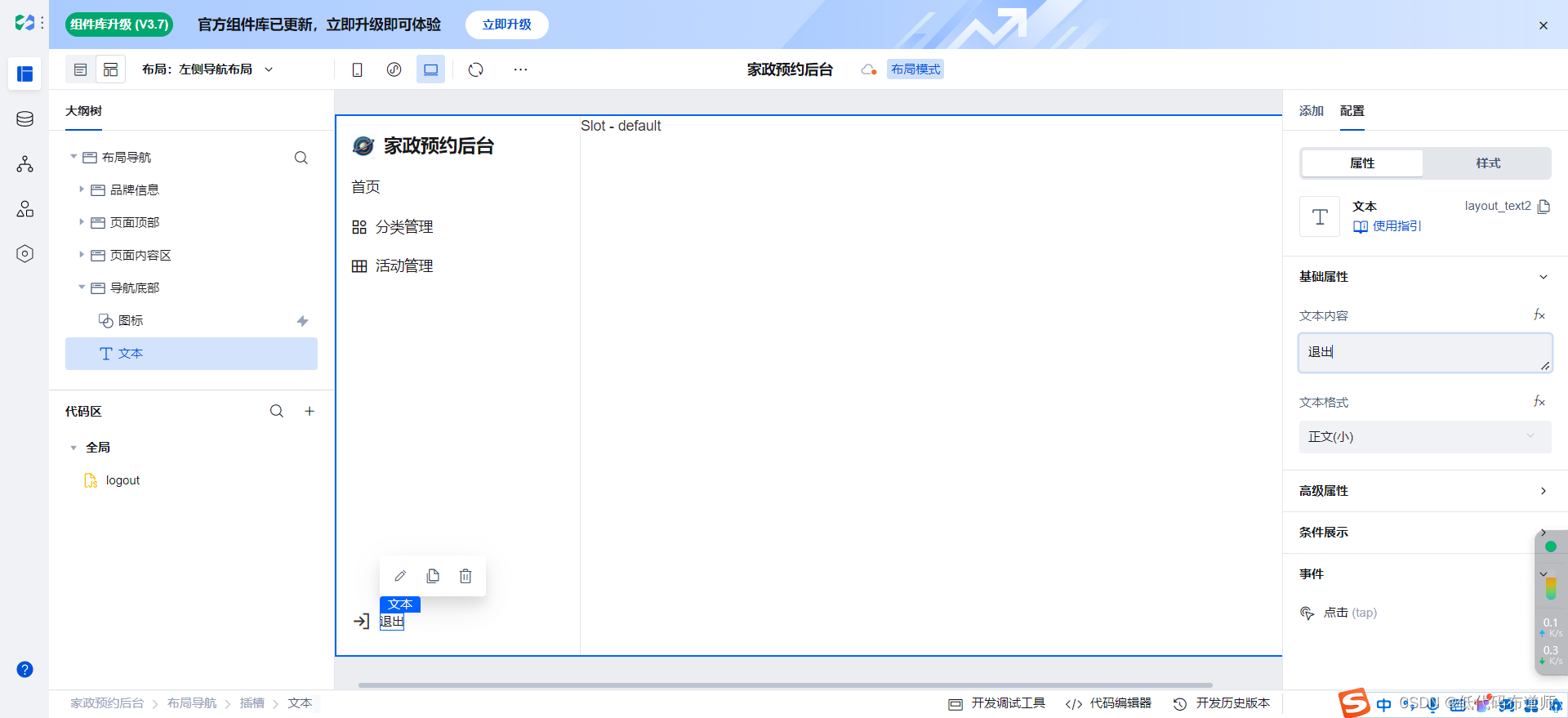
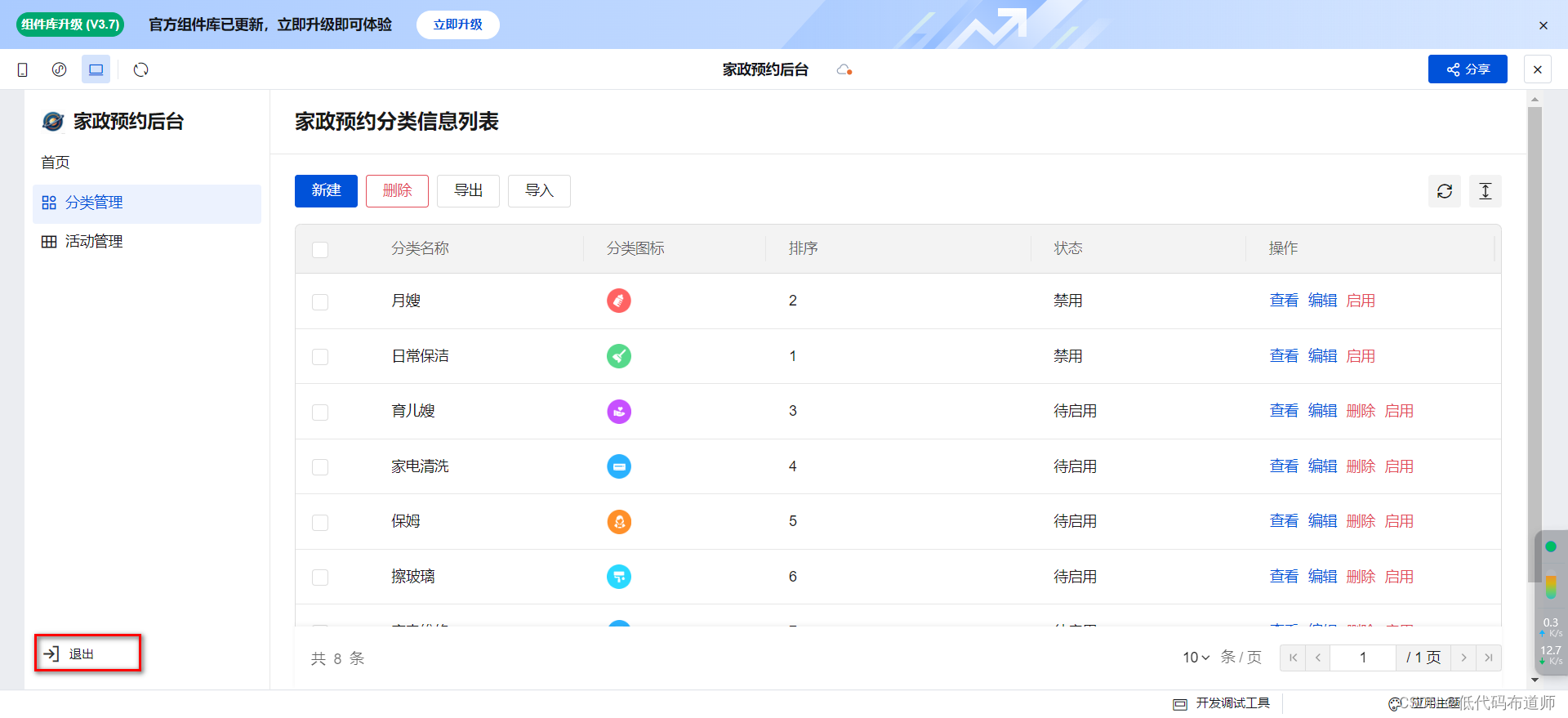
}然后切换到布局设计,选择左侧导航布局,将现有的图标修改为退出图标,文字修改为退出


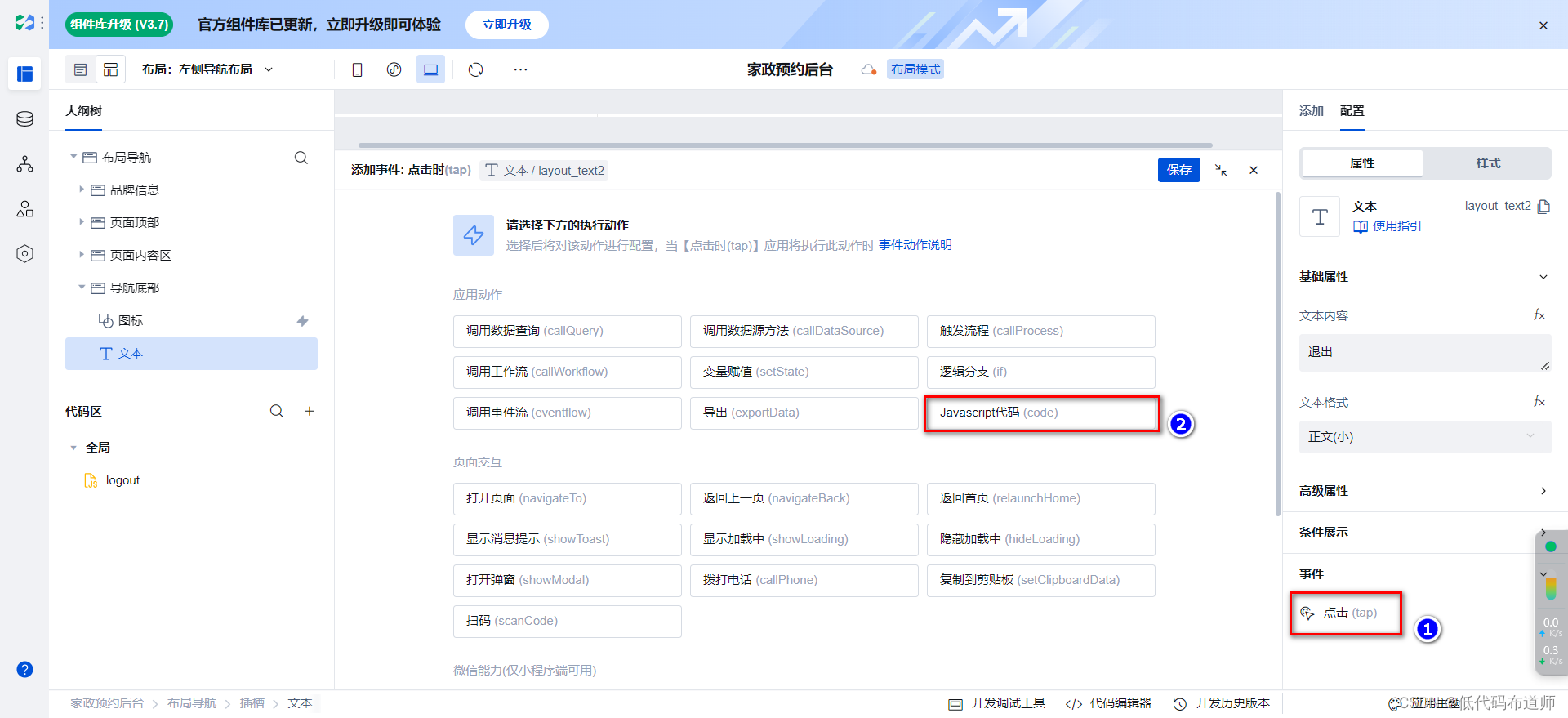
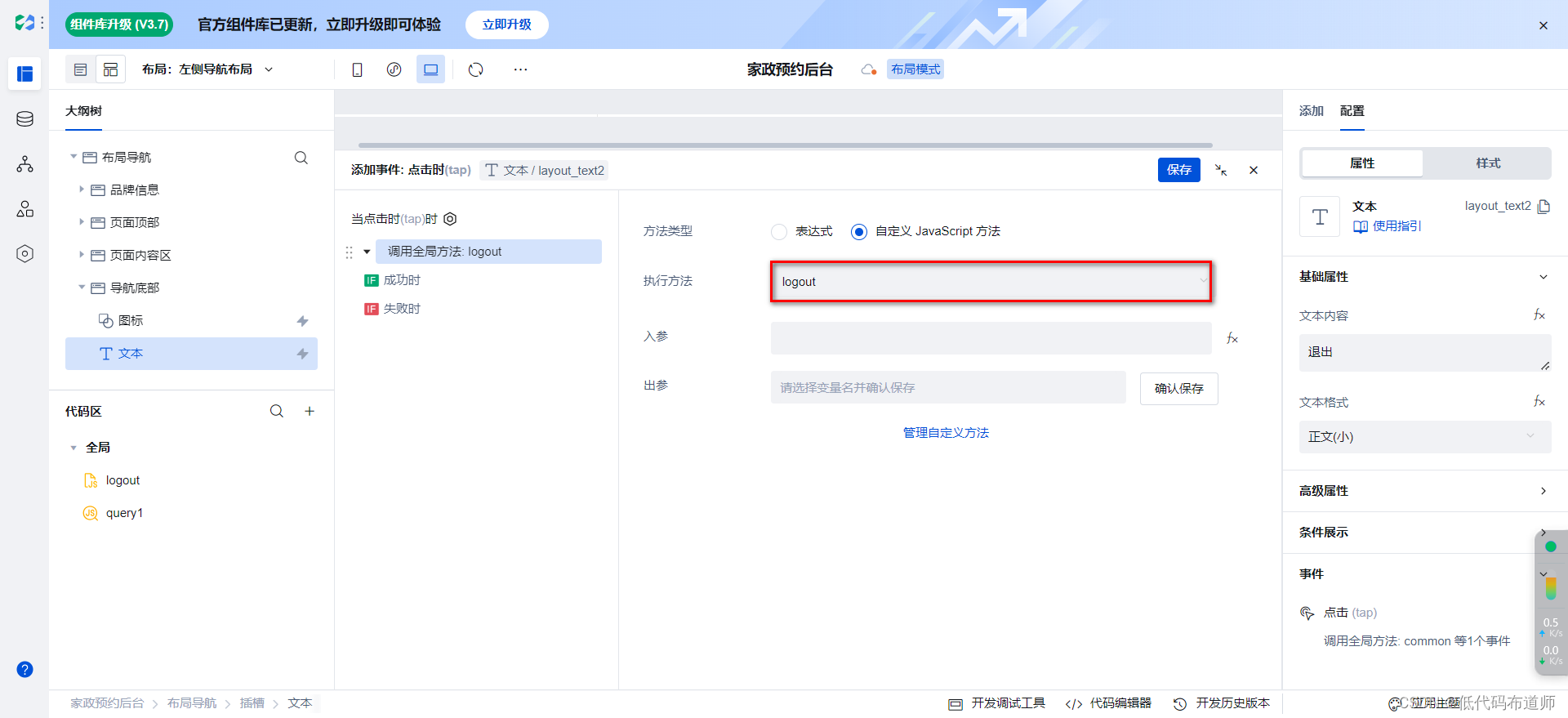
给文本组件配置点击事件,方法选择javascript代码

选择我们的全局方法

这样在用户使用的时候就可以点击左下角的退出按钮实现退出的功能

总结
我们本篇介绍了管理后台如何开通权限的问题。微搭原来是使用模型应用,使用企业工作台实现这些功能。新版本就得自己搭建登录和退出,好在总体不复杂,这样应用的灵活度也更高了,感兴趣赶紧自己实验一下吧。