1、首先项目中要开启source-map
在vue.config.js 文件中
javascript
module.exports = {
configureWebpack: {
devtool: process.env.NODE_ENV !== "production" ? "source-map" : '',
}
}2、项目根目录新建.vscode/launch.js文件
javascript
{
"configurations": [
{
"type": "chrome", // 模式:chrome、edge 可选
"name": "vuejs: chrome", // 调试的名称,可以自定义
"request": "launch", // 请求配置类型:可以是 attach 或者 launch
"url": "http://localhost:9000",//url的端口按照实际启动项目的端口来填写。需要自己手动修改
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
//就是我们开启sourcemap之后看到的代码地址配置,其映射的地址为${workspaceFolder} (表示文件的工作空间目录) 下的src。
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
]
}3、在想要调试的代码前打断点
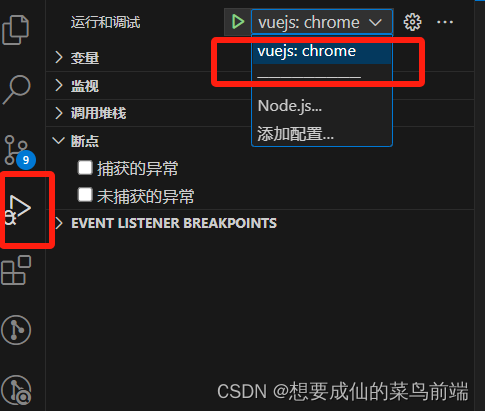
4、vscode左侧点击运行和调试

选择我们刚刚在launch.json文件中命名的vuejs: chrome,点击绿色三角按钮,就启动了一个chrome
就可以调试啦!