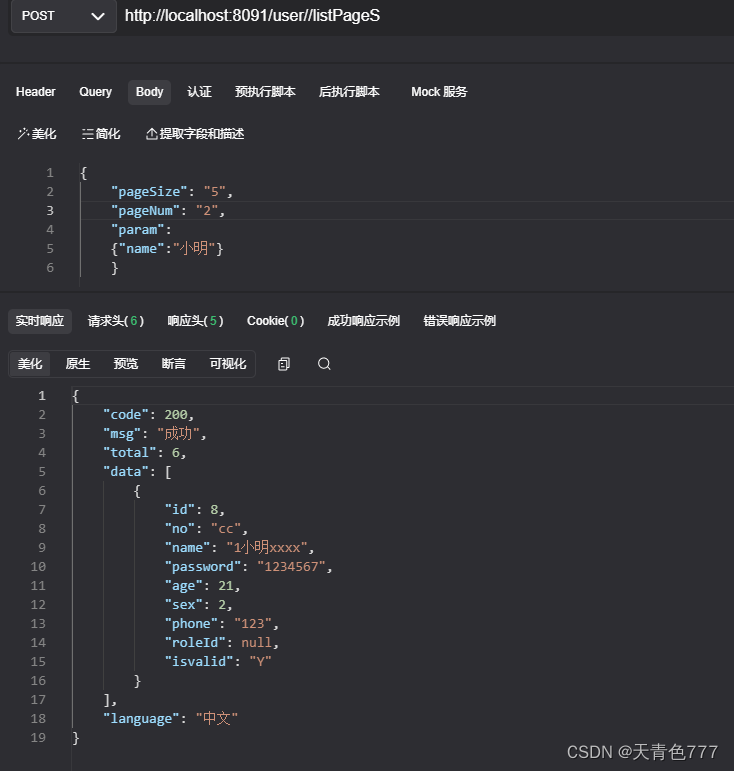
返回格式如下:
{ "code": 200/400,
"msg": "成功"/"失败",
"total": n,
"data": [ {},{}]}
1.在common中新增Result 类,代码如下
java
package com.xxx0523.common;
import lombok.Data;
@Data
public class Result {
private int code;//编码 200.400
private String msg;//成功、失败
private Long total;//总记录数
private Object data;//数据
private String language;
private static Result result (int code,String msg,String language,Long total,Object data){
Result res =new Result();
res.setLanguage(language);
res.setData(data);
res.setMsg(msg);
res.setCode(code);
res.setTotal(total);
return res;
}
public static Result fail(){
return result(400,"失败","中文",0L,null);
}
public static Result suc(){
return result(200,"成功","中文",0L,null);
}
public static Result suc( Object data){
return result(200,"成功","中文",0L,data);
}
public static Result suc( Object data,Long total){
return result(200,"成功","中文",total,data);
}
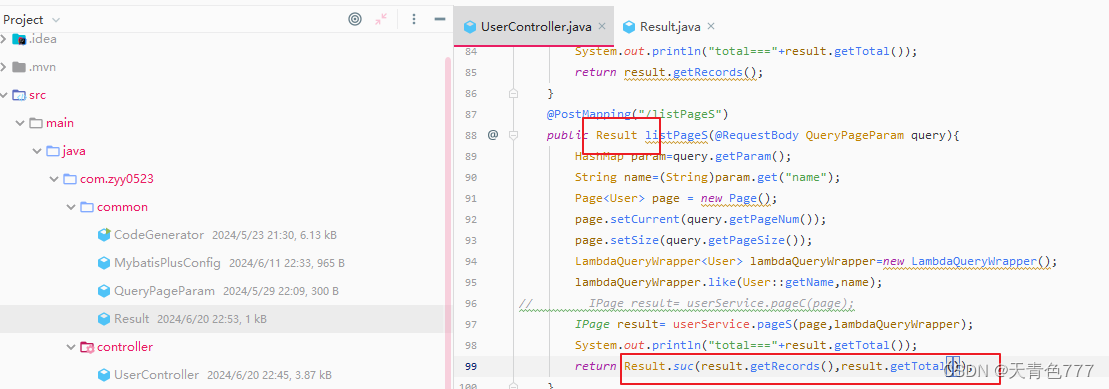
}2.更改用户控制类的代码

重启启动类并在在apipost中执行查看返回结果: