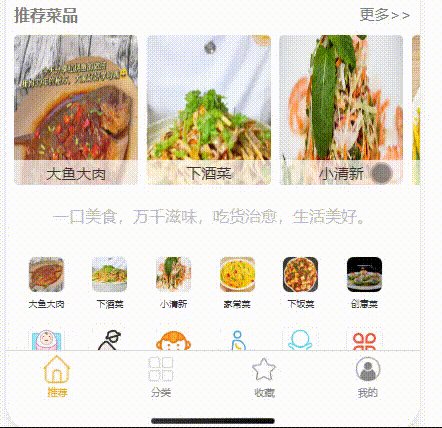
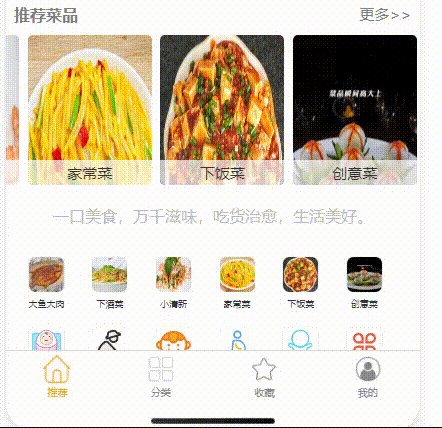
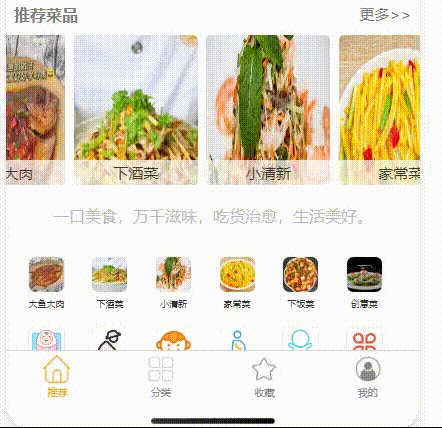
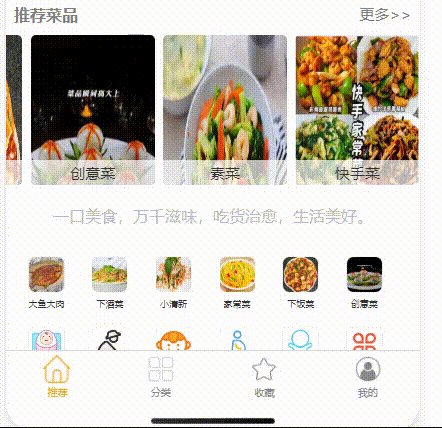
效果图

参考微信小程序可看

代码:
<view class="lbtClass">
<view class="swiper-container">
<scroll-view class="swiper" scroll-x="true" :scroll-left="scrollLeft">
<block v-for="(six,index) in TypeSixList" :key="index">
<view class="swiper-item">
<image :src="six.pic" class="slide-image"></image>
<view class="Mengc">
{{six.name}}
</view>
</view>
</block>
</scroll-view>
</view>
</view>js:
export default {
data(){
return {
TypeSixList:[],//图片集合
scrollLeft:0,
typeId:"2"
}
},
onLoad() {
this.loadSixType();//加载图片方法
},
methods: {
loadSixType(){
this.$api.getCpSixType({
parentid:this.typeId //图片分类ID
}).then(res => {
//处理返回数据
var data = res.data;
this.TypeSixList = data;//得到图片集合
})
}
}
}CSS
.lbtClass{
float: left;
width: 100%;
height: 60px;
}
.swiper-container {
overflow: hidden;
white-space: nowrap;
}
.swiper {
display: flex;
}
.swiper-item {
position: relative;
display: inline-block;
width: 30%;
height: 150px;
margin-top: 10px;
margin-left: 2%;
border-radius: 5px;
overflow: hidden;
}
.slide-image {
width: 100%;
display: block;
}
.Mengc{
position: absolute;
display: block;
margin-top: 50%;
float: left;
color: #333;
width: 100%;
height: 15%;
font-size: 15px;
bottom: 0;
left: 0;
right: 0;
text-align: center;
padding-top: 3px;
letter-spacing: 0;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
background-color:rgba(255, 255, 255, 0.7);
}