引言
鸿蒙提供提供了在同一进程不同线程间,或同一进程同一线程内,发送和处理事件的能力,包括持续订阅事件、单次订阅事件、取消订阅事件,以及发送事件到事件队列的能力。 @ohos.events.emitter
Emitter
封装前使用:emitter,下面我们先来看看官方示例:
对于事件通知,我们主要看两个交互操作:
-
发送
// 事件传递的消息体
let eventData: emitter.EventData = {
data: {
"content": "c",
"id": 1,
}
};let innerEvent: emitter.InnerEvent = {
eventId: 1, //事件的唯一标识,后续监听也是通过这个唯一值
priority: emitter.EventPriority.HIGH //事件被发送的优先级
};emitter.emit(innerEvent, eventData);
-
监听
let innerEvent: emitter.InnerEvent = {
eventId: 1 //和发送的唯一标识对应上
};// 收到eventId为1的事件后执行回调函数
emitter.on(innerEvent, (eventData) => {
// eventData.data 即为上面发送的消息提
});
不足之处:emitter 发送和接收消息体类型为 [key: string]: any,而习惯的强类型语言开发应用的同学都更倾向于发送一个对象,监听时接到的也是一个对象。
EventBus
我们先来看看封装后 EventBus 的使用区别:
-
首先定义一个对象,用来测试我们事件的发送和监听
// test: eventBus 发送和接收的数据模型
interface TestEventModule {
name: string,
age: number,
} -
发送事件,传递一个对象
let eventData: TestEventModule = {
name: '李小轰',
age: 123
}
EventBus.send('TestEventID', eventData) -
监听事件,回执是一个对象
EventBus.listen<TestEventModule>('TestEventID', (data) => {
if (data !== undefined) {
this.receivedData = JSON.stringify(data)
}
})
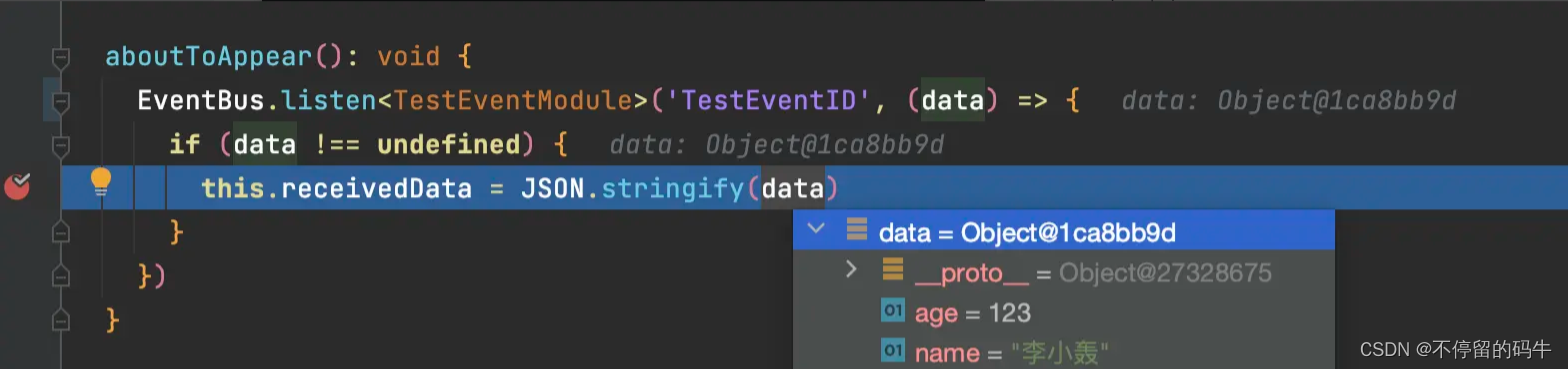
EventBus.listen<T>方法提供注入对象泛型,将监听到的消息体转换成对应类型,如下截图为,监听结果时的断点:

附上完整代码(已开源,后续不断完善)
import { emitter } from '@kit.BasicServicesKit';
/// 事件通知工具类
export abstract class EventBus {
static send(
eventID: string,
eventData?: Object | Record<string, Object> | null,
) {
let data: string | undefined
if (eventData !== null && eventData !== undefined) {
if (typeof eventData === 'string') {
data = eventData
} else {
data = JSON.stringify(eventData)
}
}
emitter.emit(
eventID,
{
priority: emitter.EventPriority.HIGH
},
{
data: {
'data': data
}
},
);
}
static listen<T>(
eventID: string,
callback: (data?: T) => void,
) {
emitter.on(
eventID,
(eventData: emitter.EventData) => {
let data: string | undefined = eventData.data!['data']
if (data == undefined) {
callback(undefined)
} else {
if (data.startsWith("{") && data.endsWith("}")) {
callback(JSON.parse(data) as T)
} else {
callback(data as T)
}
}
},
);
}
static cancel(eventID: string) {
emitter.off(eventID);
}
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
鸿蒙HarmonyOS Next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类...等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .......

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ......

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ......

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

获取以上完整鸿蒙HarmonyOS学习资料,请点击→****
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。