项目实训-vue(十三)
文章目录
1.概述
本篇博客将记录我在图片上传页面中的工作。
2.处理按钮
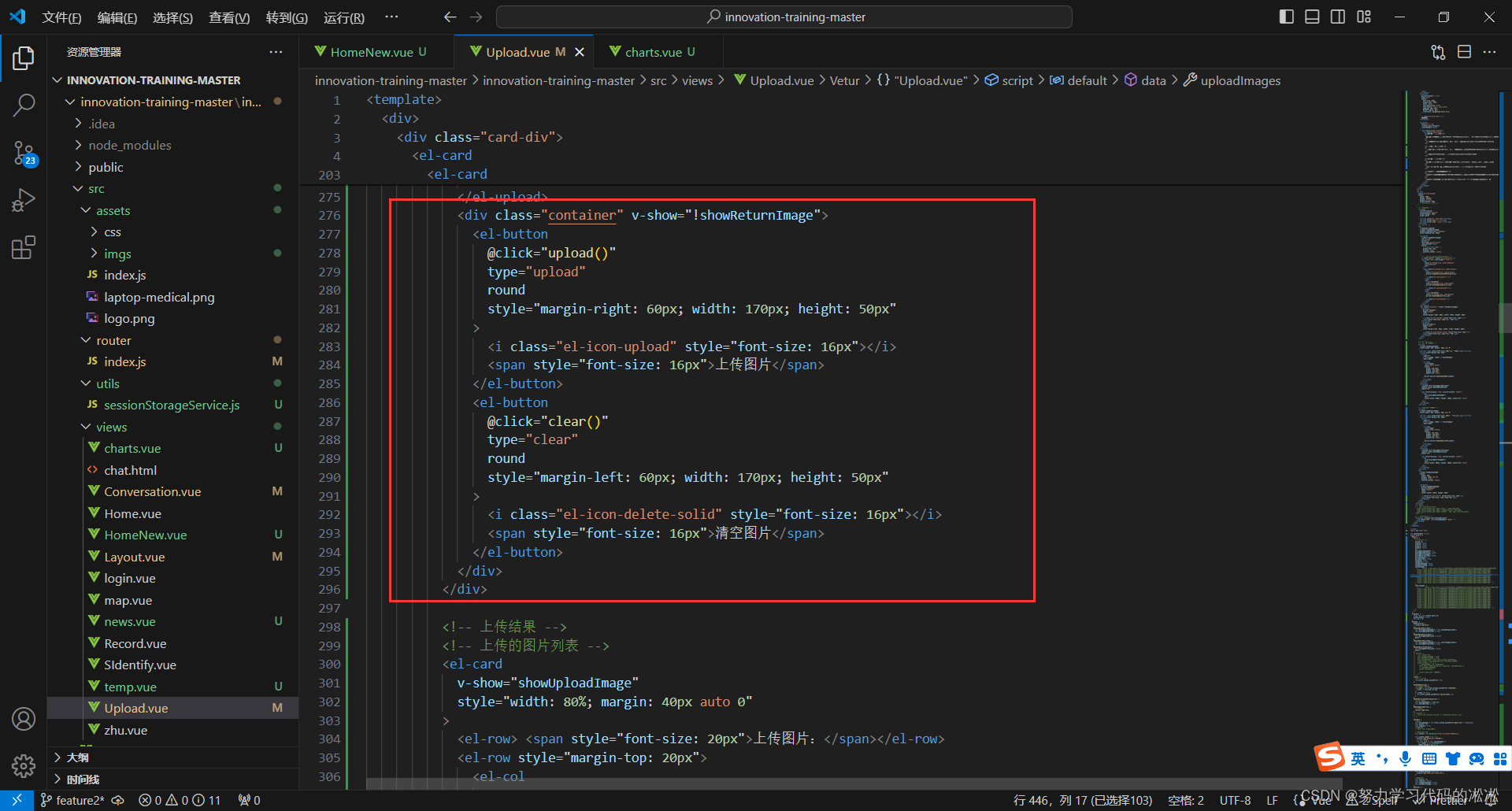
实现了图片的上传之后,还需要设置具体的上传按钮。

这段代码使用 Element UI 的 el-button 组件创建了两个圆角按钮,分别用于上传和清空图片。当 showReturnImage 为 false 时,这些按钮显示在界面上。第一个按钮配置了 upload() 方法,当用户点击时,触发上传图片的功能;第二个按钮配置了 clear() 方法,当用户点击时,触发清空图片的功能。通过 v-show 指令控制按钮的显示,按钮样式包括圆角、固定尺寸和图标,提供了用户友好的图片上传和管理功能。
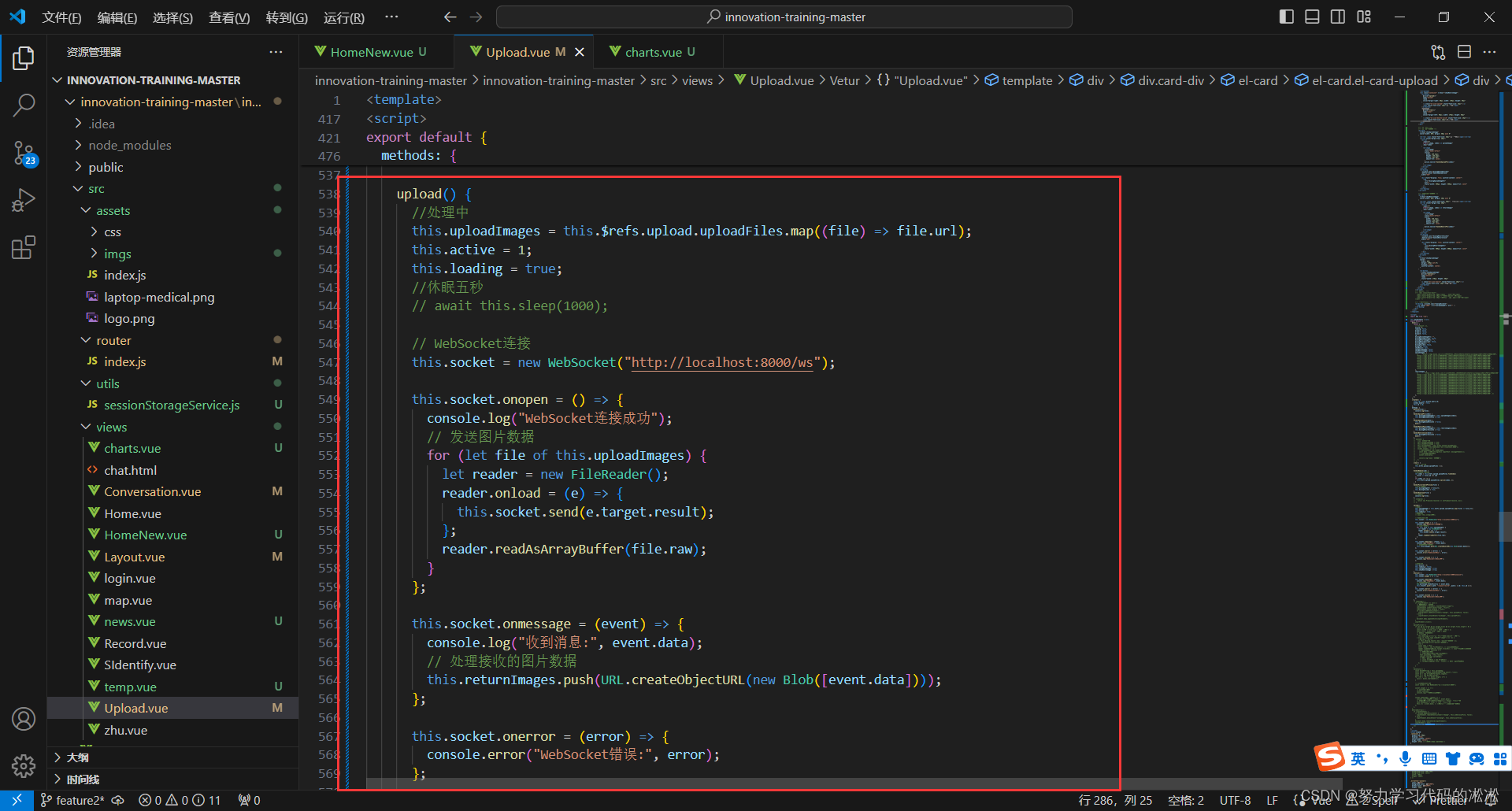
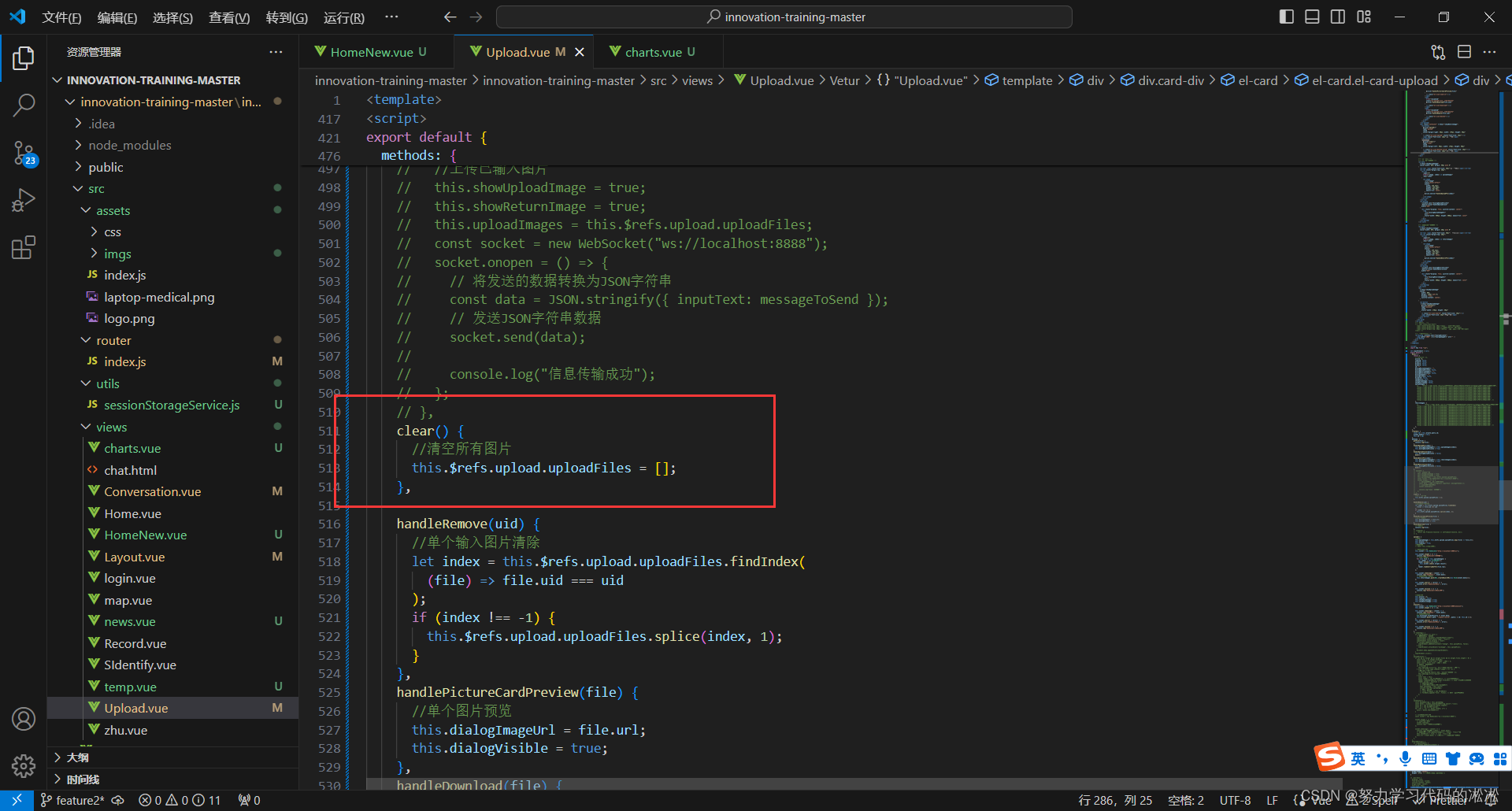
当他们被点击时,会执行以下函数:


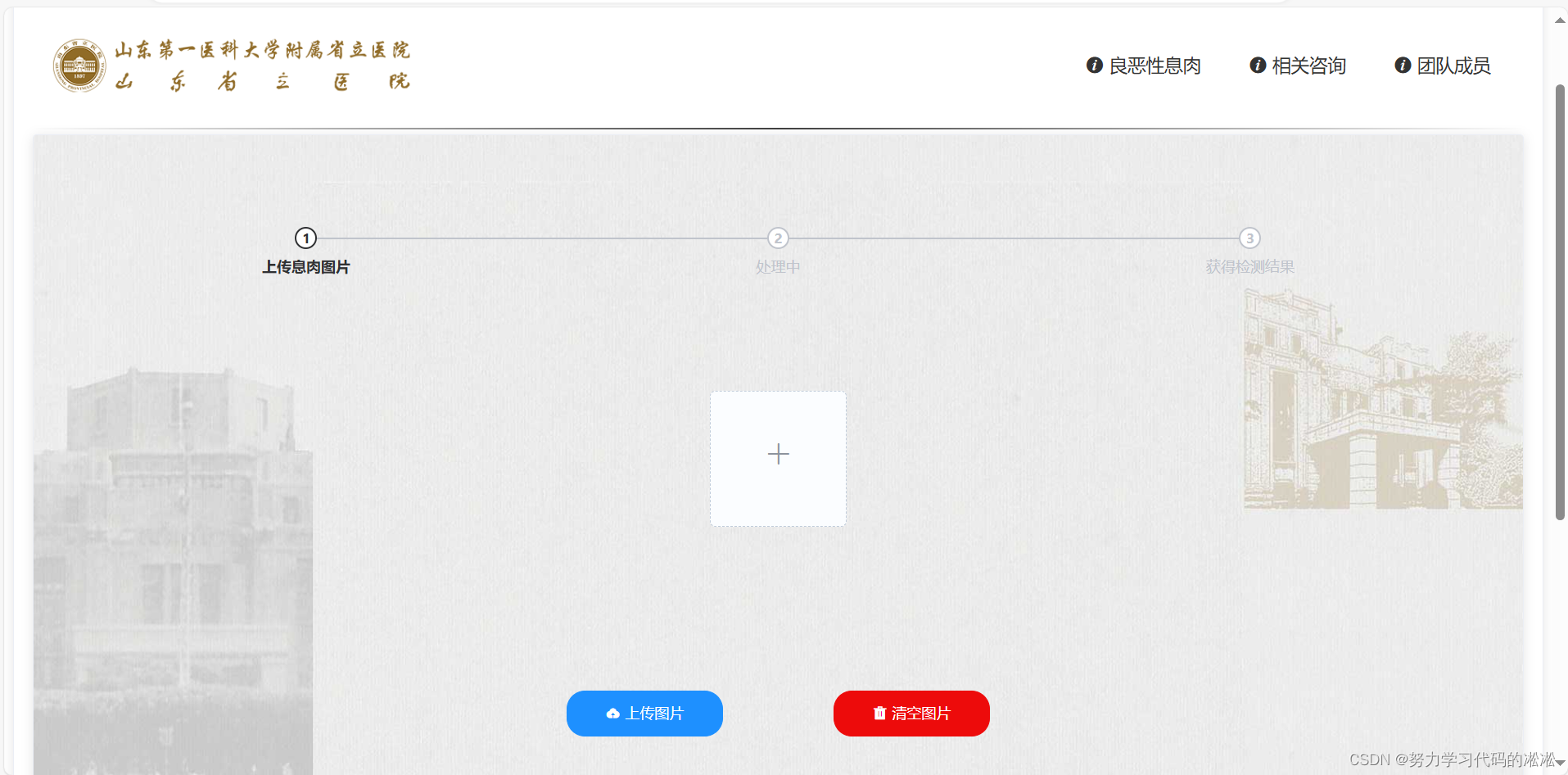
最终实现效果如下:

可以看到实现了比较好看的前端页面。