1 ES6****基本介绍
(1)ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月发布。
(2)ES6 设计目标:达到 JavaScript 语言可以用来编写复杂的大型程序,成为企业级开发语言
(3)ECMAScript 和 JavaScript 的关系:ECMAScript 是 JavaScript 的规范/规则,JavaScript 是 ECMAScript 的一种实现
2 let****声明变量
2.1 应用实例**-**基本使用
需求**:**演示 let 的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let基本使用</title>
<script type="text/javascript">
// 使用let声明变量
let name = "小王";
//1. console.log("name=",name); 使用, 可以输出对象的完整信息
//2. console.log("name=",name); 使用+, 表示字符串的拼接。
// 如果name是一个对象,会输出object,而不会输出对象的完整信息
console.log("name=",name);
</script>
</head>
<body>
</body>
</html>
**注意:**可以使用F12 或者 Ctrl+Shift+j 进入开发者模式,就可以看到控制台(这里如果使用chrome浏览器控制台无输出,edge可以正常输出,目前未解决)
2.2 注意事项和使用细节
(1)let 声明的变量有严格局部作用域
(2)let 只能声明一次, var 可以声明多次
(3)let 不存在变量提升, var 存在变量提升
(4)代码演示 : let_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let 使用注意事项和细节</title>
<script type="text/javascript">
// let 细节1
// (1) let 声明的变量, 在代码块中,则作用域在代码块中
// (2) var声明的变量, 在代码块中,作用域没有限制
{
var name = "小王";
let job = "java工程师";
console.log("name=", name);
console.log("job=", job);
}
console.log("name=", name);
//console.log("job=", job);//job is not defined
// let 细节2
// 1. var 可以声明多次
// 2. let 只能声明一次
var num1 = 100;
var num1 = 200;
console.log(num1);
let num2 = 600;
//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2
console.log(num2);
// let 细节3
// 1. let 不存在变量提升,如果使用了后面才声明的变量会报错。浏览器认为这个变量不存在
// 2. var 存在变量提升,如果使用了后面才声明的变量不会报错,浏览器认为这个变量是存在的,
// 但是没有值,会赋予一个初始值undefined
console.log("x=", x);//undefined
var x = "tom";
//can't access lexical declaration 'z'
console.log("z=", z);
let z = "mary";
</script>
</head>
<body>
</body>
</html>**3 const声明常量/**只读变量
3.1 应用实例
需求: 演示 const 的基本使用
代码演示, 创建 const.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const常量/只读变量的使用</title>
<script type="text/javascript">
//const 基本使用
/**
1. 常量在定义时,需要赋值
2. 常量赋值后不能修改
*/
//常量
const PI = 3.14;
//PI = 3.1415926;//invalid assignment to const 'PI'
console.log("PI=", PI)
</script>
</head>
<body>
</body>
</html>3.2 注意事项和使用细节
(1)常量在定义时,需要赋值
(2)常量赋值后不能修改
4 解构赋值
4.1 基本介绍
(1)解构就是取出数据,解构赋值是对赋值运算符的扩展
(2)是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
(3)主要有两种形式: 数组解构和对象解构
4.2 应用实例**-**数组解构
**需求:**演示 ES6 数组解构用法
代码演示, 创建 arr_resolve.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组解构赋值</title>
<script type="text/javascript">
let arr = [1, 2, 3];
//如果要看某个变量的类型
console.log("arr=>", arr);
//数组解构[取出元素]
//1.传统
let x = arr[0], y = arr[1], z = arr[2];
console.log(x, y, z);
console.log("==================================");
//2. ES6风格
let [a, b, c] = arr;
console.log(a, b, c);
let [num1, num2, num3] = [100, 200, 300];
console.log(num1, num2, num3);
</script>
</head>
<body>
</body>
</html>
4.3 应用实例**-**对象解构
需求: 演示 ES6 对象解构用法
代码演示, 创建 object_resolve.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象解构</title>
<script type="text/javascript">
//对象解构
/**
* let monster = {name: '牛魔王', age: 800}
* 细节说明
* 1. 对象解构时,let{name, age} 中的 name 和 age 名称需要和对象属性名保持一致
* 2. 也可解构对象部分属性,比如 let{age} 这样就只取出age 属性
* 3. 还有其它的形式,比如方法上使用对象解构
*/
//monster是一个对象
let monster = {name: '牛魔王', age: 800};
//传统方式取出属性-解构 对象名.属性名
console.log(monster.name, " ", monster.age);
//ES6对象解构
//1. 把monster对象的属性, 赋值给{name,age}
//2. {name,age} 的取名name 和 age 要和monster对象的属性名保持一致
//3. 使用{} 包括, 不要使用[]
//4. {name,age} 顺序是无所谓
let {name, age} = monster;
console.log("========================");
console.log("name=", name, " age=", age);
//下面这个写法也可以
//let {name, age} = {name: '牛魔王', age: 800};
//还有其它的形式,比如方法上使用对象解构
//如果这样使用,仍然要保证名称和对象的属性名一致
function f1({name, age}) {
console.log("f1-name=", name, " ", "f1-age=", age)
}
f1(monster);
</script>
</head>
<body>
</body>
</html>
5 模板字符串
5.1 基本介绍
(1)模板字符串使用反引号 `` 将字符串包裹
(2)可作为普通字符串
(3)可用来定义多行字符串,即可以将换行字符串原生输出
(4)字符串插入变量和表达式, 使用 ${}
(5)字符串中可以调用函数
5.2 应用实例
需求**:**演示模板字符串用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板字符串的使用</title>
<script type="text/javascript">
//1、字符串,换行会原生输出
let str1 = `for(int i = 0;i < 10;i++){
System.out.println("i="+i);
}`;
console.log("str1=", str1);
//2. 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "小王";
//(1) 当解析 ${name}, 就找最近的name遍历, 进行替换
//(2) 然后可以得到最后解析的字符串
let str2 = `名字=${name}`;
let str3 = `1+2=${1 + 2}`;
let n1 = 80;
let n2 = 20;
let str4 = `${n1}+${n2}=${n1 + n2}`;
console.log("str2=", str2);
console.log("str3=", str3);
console.log("str4=", str4);
//3. 字符串中调用函数
function sayHi(name) {
return "hi " + name;
}
let name2 = "tom";
let str5 = `sayHi() 返回的结果是=${sayHi('jack')}`;
let str6 = `sayHi() 返回的结果是=${sayHi(name2)}`;
console.log("str5=", str5);
console.log("str6=", str6);
</script>
</head>
<body>
</body>
</html>控制台输出:

6 对象相关新特性
6.1 应用实例**-**声明对象简写
**需求:**演示声明对象简写
代码演示, 创建 object.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明对象的简写方式</title>
<script type="text/javascript">
const age = 800;
const name = "牛魔王";
// 传统 声明/定义对象
let monster = {name: name, age: age};
// ES6 声明/定义对象
//1. {name, age} : 表示对象的属性名是name和age
//2. 属性name的值是从变量/常量 name来的
let monster02 = {name, age};
console.log("monster02=>", monster02);
</script>
</head>
<body>
</body>
</html>控制台输出

6.2 应用实例**-**对象方法简写
**需求:**演示对象方法简写
代码演示, 创建 object_method.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象方法的简写形式</title>
<script type="text/javascript">
// 传统-对象方法定义
let monster = {
name: "红孩儿",
age: 100,
sayHi: function () {
console.log("信息: name=", this.name, " age=", this.age);
}
}
monster.f10 = function () {
console.log("哈哈");
};
monster.sayHi();
monster.f10();
// ES6-对象方法定义
let monster2 = {
name: "红孩儿~",
age: 900,
sayHi() {
console.log("信息: name=", this.name, " age=", this.age);
},
f1() {
console.log("f1()");
}
}
monster2.sayHi();
monster2.f1();
</script>
</head>
<body>
</body>
</html>控制台输出

6.3 应用实例**-**对象拓展运算符
**需求:**演示对象拓展运算符使用 ,对象深拷贝
代码演示, 创建 object_operator.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象运算符的扩展</title>
<script type="text/javascript">
let cat = {name: "小花猫", age: 2};
// 拷贝对象(深拷贝),深拷贝的意思拷贝的对象是独立的,不会对原先的对象有影响
let cat2 = {...cat};
cat2.name = "中花猫";
console.log("cat=>", cat);//小花猫
console.log("cat2=>", cat2);//中花猫
// 合并对象[深拷贝]
let monster = {name: "白骨精", age: 100};
let car = {brand: "奔驰", price: 800000};
let monster_car = {...monster, ...car}
monster_car.name = "狐狸精";
console.log("monster=>", monster);
console.log("monster_car=>", monster_car);
</script>
</head>
<body>
</body>
</html>控制台输出

7 箭头函数
7.1 基本介绍
(1)箭头函数提供更加简洁的函数书写方式。
(2)基本语法是:(参数列表) => { 函数体 }
(3)箭头函数没有参数或有多个参数,要用 () 括起来,箭头函数只有一个参数, 可以省略()
(4)箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块
(5)函数体只有一行语句,并且需要返回结果时,可以省略 {} 和 return, 结果会自动返回
(6)箭头函数多用于匿名函数的定义
7.2 **应用实例****1-**箭头函数使用
需求: 演示箭头函数基本使用,箭头函数的简写,箭头函数作为变量传入另一个函数
代码演示, 创建 arrow_method.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数的使用</title>
<script type="text/javascript">
// 传统定义函数
var f1 = function (n) {
return n * 2
}
console.log("传统= " + f1(2))
// ES6 , 箭头函数使用
let f2 = (n) => {
return n * 2;
}
console.log("f2() 结果= ", f2(100));//200
//上面的es6 函数写法,还可以简化
let f3 = n => n * 3;
console.log("f3() 结果=", f3(100));//300
//函数也可以传给一个变量=> 看看java基础匿名内部类
function hi(f4) {
console.log(f4(900));
}
hi((n) => {
return n + 100
});
hi((n) => {
return n - 100
});
</script>
</head>
<body>
</body>
</html>控制台输出

7.3 **应用实例****2-**箭头函数使用
**需求:**演示箭头函数使用
代码演示, 创建 arrow_method02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数使用案例2</title>
<script type="text/javascript">
// 传统
var f1 = function (n, m) {
var res = 0
for (var i = n; i <= m; i++) {
res += i
}
return res
}
console.log("传统= " + f1(1, 10))
// ES6 , 箭头函数使用
let f2 = (n, m) => {
var res = 0
for (var i = n; i <= m; i++) {
res += i
}
return res
};
console.log("ES6= " + f2(1, 10));
</script>
</head>
<body>
</body>
</html>控制台输出

7.4 **应用实例****3-箭头函数+**对象解构
需求: 演示箭头函数+解构使用
代码演示, 创建 arrow_method03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数+对象解构</title>
<script type="text/javascript">
const monster = {
name: "红孩儿",
age: 1000,
skill: ['红缨枪', '三位真火']
}
//要求:在方法形参取出monster对象的skill属性
//传统方式
function f1(monster) {
console.log("skill=", monster.skill);
}
f1(monster);
//箭头函数
let f2 = ({skill}) => {
console.log("skill=", skill);
}
//老韩解读
//1. f2 传入对象 monster
//2. f2形参是 {skill} , 所以es6的对象解构特性, 会把monster对象的 skill属性赋给
// skill
//3. 对象解构的前提就是 {skill}的skill 和 monster的 skill属性是一致
f2(monster);
//箭头函数+解构, 注意有{}, skill 名称需要和对象属性名一致.
let f3 = ({age, name, skill}) => {
console.log("skill=", skill, " age=", age, " name=", name);
}
f3(monster);
</script>
</head>
<body>
</body>
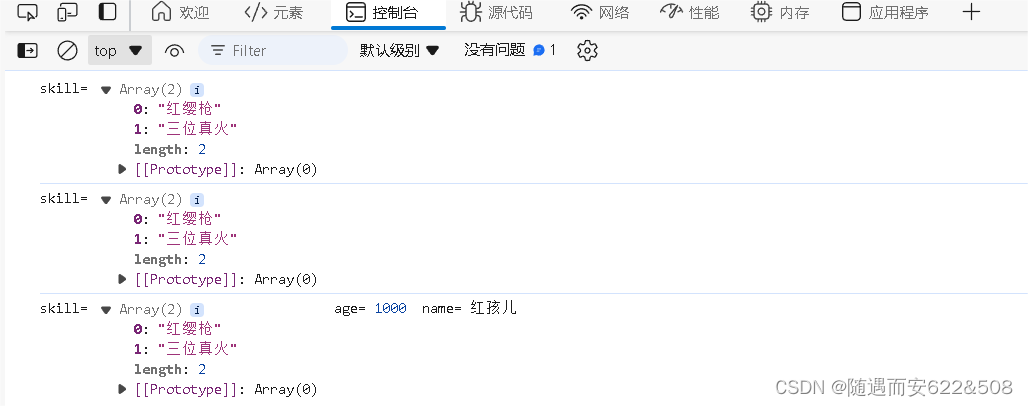
</html>控制台输出

7.5 注意事项和使用细节
(1)箭头函数+对象解构, 注意参数是({属性名})
(2)({属性名}) 是由{} 包括的,属性名需要和对象属性名一致,使用到了对象解构
8 Promise
8.1 基本介绍
(1)传统的 Ajax 异步调用在需要多个操作的时候,会导致多个回调函数嵌套,导致代码不够 直观,就是常说的 Callback Hell
(2)Promise 是异步编程的一种解决方案
(3)从语法上说,Promise 是一个对象,从它可以获取异步操作的消息
8.2 应用实例
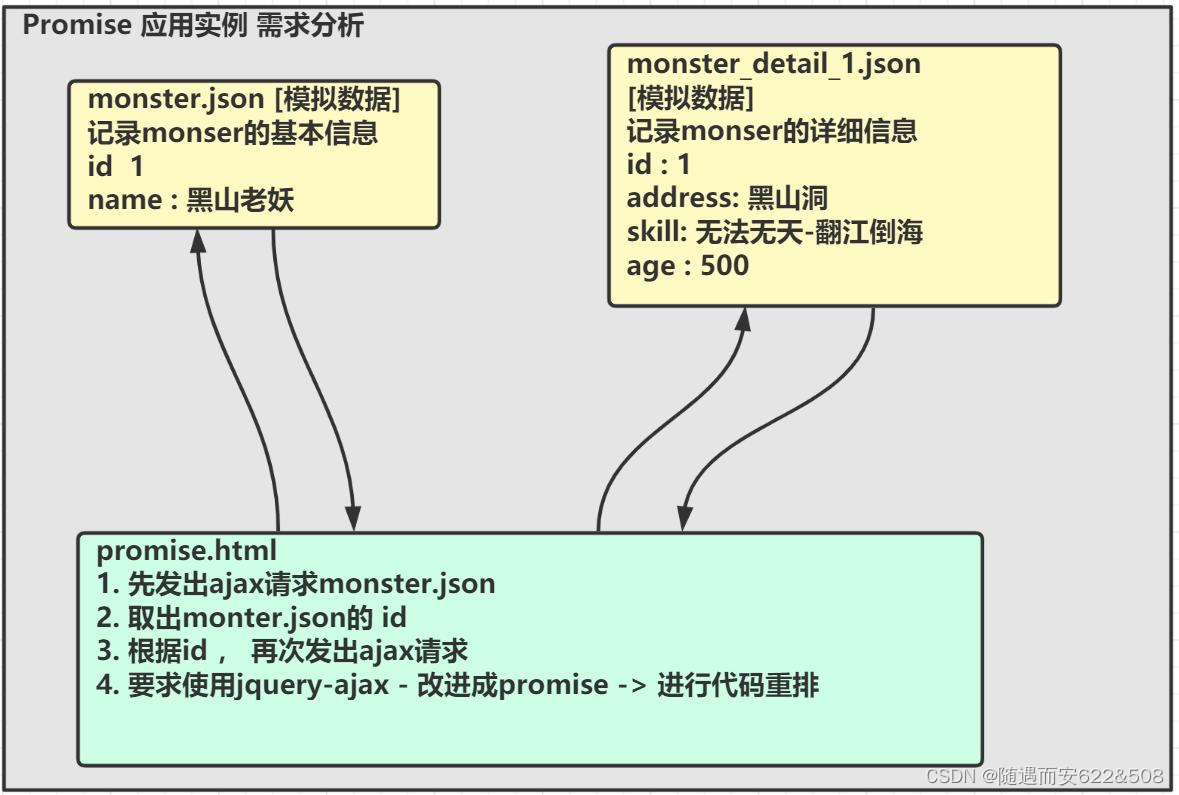
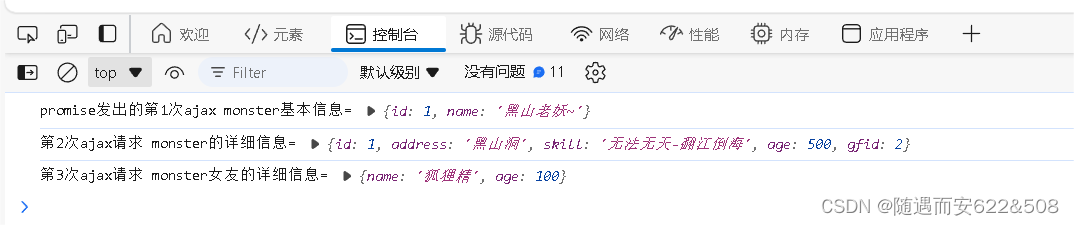
需求分析: 演示 promise 异步请求使用(如图)

代码实现
(1)创建 Json 模拟数据,完成三层嵌套Ajax请求。创建一个data 目录, 存放json文件。在该目录下创建 monster.json、monster_detail_1.json、monster_gf_2.json
{
"id": 1,
"name": "黑山老妖~"
}
{
"id": 1,
"address": "黑山洞",
"skill": "无法无天-翻江倒海",
"age": 500,
"gfid": 2
}
{
"name": "狐狸精",
"age": 100
}(2)引入jquery

(3) 创建 ajax.html,使用 jquery 多次ajax请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery-ajax多次请求</title>
<!--引入jquery-->
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//jquery发出ajax的方式
$.ajax({
url: "data/monster.json",
success(resultData) {//如果请求成功了,回调处理函数success
console.log("第1次ajax请求 monster基本信息=", resultData);
//发出第二次ajax请求
$.ajax({
url: `data/monster_detail_${resultData.id}.json`,
//下面是es6对象的方法简写形式
success(resultData) {
console.log("第2次ajax请求 monster详细信息=", resultData);
},
error(err) { //出错的回调函数
console.log("出现异常=", err);
}
})
},
error(err) {
console.log("出现异常=", err);
}
})
</script>
</head>
<body>
</body>
</html>控制台输出

(4)创建 promise.html ,使用 promise 完成多次ajax请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用promise完成多次ajax请求</title>
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//先请求到monster.json
//1. 创建Promise对象
//2. 构造函数传入一个箭头函数
//3. (resolve, reject) 参数列表resolve: 如果请求成功, 调用resolve函数
//4. 如果请求失败, 调用reject函数
//5. 箭头函数体, 仍然是通过jquery发出ajax
let p = new Promise((resolve, reject) => {
//发出ajax
$.ajax({
url: "data/monster.json",
success(resultData) {//成功的回调函数
console.log("promise发出的第1次ajax monster基本信息=", resultData);
resolve(resultData);
},
error(err) {
reject(err);
}
})
})
//这里继续编写请求成功后的业务
p.then((resultData) => {
//这里可以继续发出请求
return new Promise((resolve, reject) => {
$.ajax({
url: `data/monster_detail_${resultData.id}.json`,
success(resultData) { //第2次ajax请求成功,回调函数
console.log("第2次ajax请求 monster的详细信息=", resultData);
//继续进行下一次的请求
resolve(resultData);
},
error(err) { //第2次ajax请求失败,回调函数
reject(err);
}
})
})
}).then((resultData) => {
//可以在这里发出第3次ajax请求=》 获取该妖怪的女友
return new Promise((resolve, reject) => {
$.ajax({
url: `data/monster_gf_${resultData.gfid}.json`,
success(resultData) { //第3次ajax请求成功,回调函数
console.log("第3次ajax请求 monster女友的详细信息=", resultData);
//继续进行下一次的请求
resolve(resultData);
},
error(err) { //第2次ajax请求失败,回调函数
reject(err);
}
})
})
}).catch((err) => { //这里可以对多次ajax请求的异常进行处理
console.log("promise异步请求异常=", err);
})
</script>
</head>
<body>
</body>
</html>控制台输出

(5)Promise代码重排,将重复代码编写成一个方法,使代码更加简洁直观
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise代码重排</title>
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
/**
* 这里我们将重复的代码,抽出来,编写一个方法get
*
* @param url ajax请求的资源
* @param data ajax请求携带的数据
* @returns {Promise<unknown>}
*/
function get(url, data) {
return new Promise((resolve, reject) => {
$.ajax({
url: url,
data: data,
success(resultData) {
resolve(resultData);
},
error(err) {
reject(err);
}
}
)
})
}
//需求: 完成
//1. 先获取monster.json
//2. 获取monster_detail_1.json
//2. 获取monster_gf_2.json
get("data/monster.json").then((resultData) => {
//第1次ajax请求成功后的处理代码
console.log("第1次ajax请求返回数据=", resultData);
return get(`data/monster_detail_${resultData.id}.json`);
}).then((resultData) => {
//第2次ajax请求成功后的处理代码
console.log("第2次ajax请求返回数据=", resultData);
return get(`data/monster_gf_${resultData.gfid}.json`);
}).then((resultData) => {
//第3次ajax请求成功后的处理代码
console.log("第3次ajax请求返回数据=", resultData);
//继续..
}).catch((err) => {
console.log("promise请求异常=", err);
})
</script>
</head>
<body>
</body>
</html>9 模块化编程
9.1 基本介绍
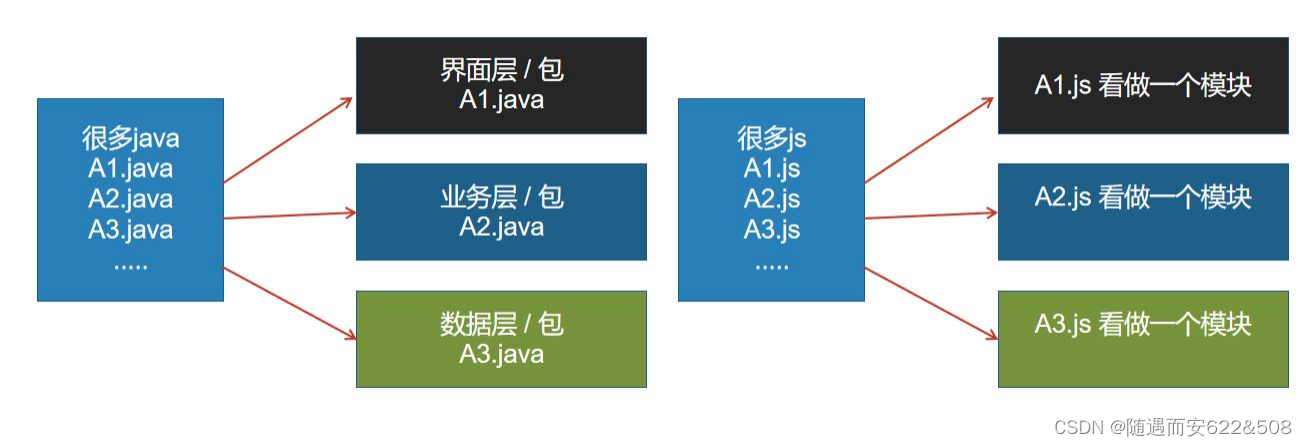
(1)传统非模块化开发有如下的缺点:命名冲突、文件依赖
(2)Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
(3)Javascript 使用"模 块"(module)的概念来实现模块化编程, 解决非模块化编程问题
9.2 模块化编程原理示意图

9.3 模块化编程分类
(1)CommonJS 模块化规范/ES5 的写法
(2)ES6 模块化规范
9.4 CommonJS****模块编程
9.4.1 介绍
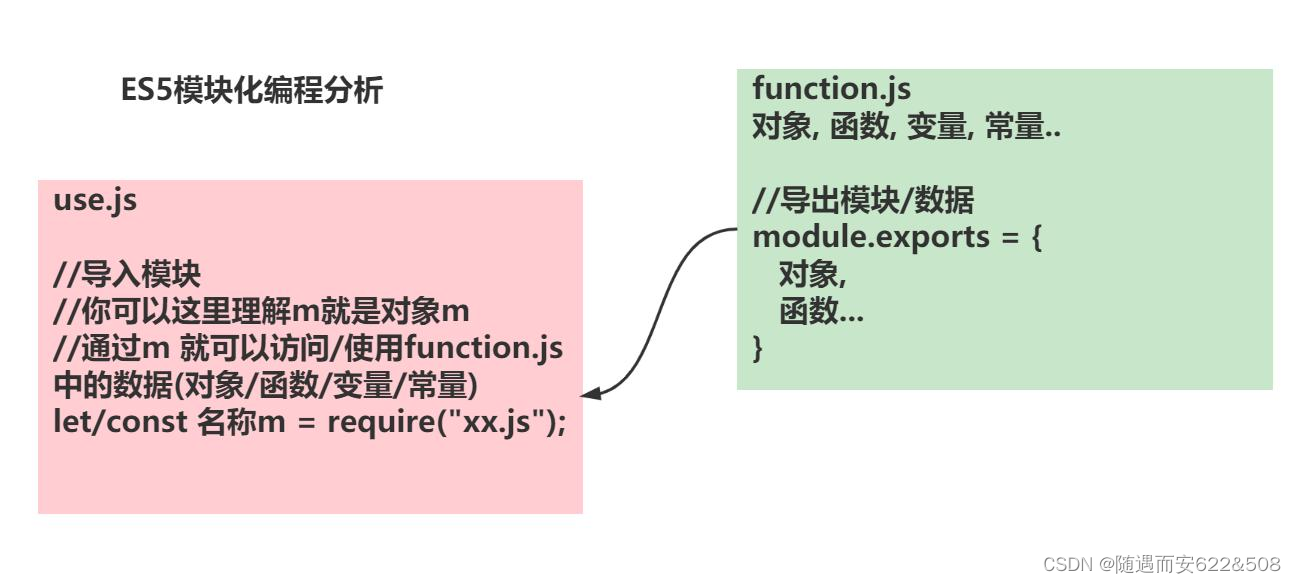
(1)每个 js 文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象, 都是私有的,对其他 js 文件不可见
(2)CommonJS 使用 module.exports={} / exports={} 导出 模块 , 使用 let/const 名称 = require("xx.js") 导入模块
9.4.2 应用实例
需求说明
- 编写 functions.js , 该文件有函数,变量, 常量, 对象, 数组。。。
- 要求在 use.js , 可以使用到 function.js 中定义的 函数/变量/常量/对象
- 使用模块化编程的方式完成, 演示各种写法

代码实现
(1)创建 function.js
// 定义对象,变量,常量,函数
const sum = function (a, b){
return parseInt(a) + parseInt(b);
}
const sub = function (a, b){
return parseInt(a) - parseInt(b);
}
let name = "小王";
const PI = 3.14;
const monster = {
name : "牛魔王",
age : 500,
hi() {
console.log("hi 你好 牛魔王")
}
}
//导出
/*
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}
*/
module.exports = {
sum : sum,
sub : sub,
myname : name
}(2)创建 use.js
//导入
//1. 在es5中, 通过 require 将包对应.js中的
//数据/对象,引入
//2. 使用的时候,通过m.属性 就可以使用
//3. 如果导入时,不需要所有的,可以导入部分数据
const m = require("./function.js");
const {sub} = require("./function.js");
//使用说明: 只要这里idea可以识别变量/函数/对象, 说明OK
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.myname)(3)创建 use.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="module" src="use.js"></script>
</head>
<body>
</body>
</html>(4)要看运行效果,需要 Node 环境, node 环境我们后面搭建, 只要 use.js 可以解析 sum 和 sub 说明是正确的
9.5 ES6****模块编程
9.5.1 介绍
(1)ES6 导出模块
- export {名称/对象/函数/变量/常量}
- export 定义 =
- export default {}
(2)导入模块
- import {名称} from "xx.js"
- import 名称 form "xx.js" 导入模块
前两种方式导出的元素,需要用第一种导入方式导入
第三种方式导出的元素,需要用第二种导入方式导入
**9.5.2应用实例-**批量导出形式
需求说明
(1)编写 common.js , 该文件有函数,变量, 常量, 对象
(2)要求在 use_common.js , 可以使用到 common.js 中定义的 函数/变量/常量/对象
(3)使用 ES6 模块化编程的方式完成

代码实现
第一种导出方式
(1)创建 common.js 导出数据
// 定义对象,变量,常量,函数
const sum = function (a, b){
return parseInt(a) + parseInt(b);
}
const sub = function (a, b){
return parseInt(a) - parseInt(b);
}
let name = "小王";
const PI = 3.14;
const monster = {
name : "牛魔王",
age : 500,
hi() {
console.log("hi 你好 牛魔王")
}
}
// es6 导出模块
/**
* 1. export 就是导出模块/数据
* 2. 可以全部导出,也可以部分导出
*/
export {
sum,
sub,
name
}(2)创建 use_common.js 导入数据
// 导入
/**
* 1. 可以使用{} 来接收导出的数据
* 2. 可以全部接收,也可以选择的接收
* 3. 细节: 这时要求导入的名称和导出的名称一致
*/
import {sub,sum,name} from "./common"
console.log(name)
console.log(sum(10,90))第二种导出方式
(1)创建 common2.js 导出数据
// 定义对象,变量,常量,函数
const sum = function (a, b){
return parseInt(a) + parseInt(b);
}
//定义sub函数时,就直接导出
//说明:如果是在定义时,导出的数据, 在导入时,要保持名字一致
export const sub = function (a, b){
return parseInt(a) - parseInt(b);
}
let name = "小王";
const PI = 3.14;
const monster = {
name : "牛魔王",
age : 500,
hi() {
console.log("hi 你好 牛魔王")
}
}(2)创建 use_common2.js 导入数据
// 导入
//没有导出的数据, 是不可以导入的
import {sub} from "./common2"
console.log(name)
console.log(sub(10,90))第三种导出方式
(1)创建 common3.js 导出数据
// 定义对象,变量,常量,函数
//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出
export default {
sum(a, b){
return parseInt(a) + parseInt(b);
},
sub(a, b){
return parseInt(a) - parseInt(b);
}
}(2)创建 use_common3.js 导入数据
// 导入默认导出的模块/数据
//好处是 m 名称是可以自己指定的.
//因此可以解决名称冲突问题
//好处是 m 名称是可以自己指定的.
//因为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3"
// 使用
console.log(m.sum(10,90))
console.log(m.sub(90,10))9.5.3****注意事项和使用细节
-
ES6 的模块化无法在 Node.js 中执行,需要用 Babel 转码 ES5 后再执行
-
export 不仅可以导出对象,一切 JS 变量都可以导出。比如:基本类型变量、函数、数组、对象
-
没有导出的不能使用
-
es6 导出方式较多, 不同的导出方式对导入方式也有一定影响
5.其他导出方式
导出方式 4
export const util = {
f1 (a, b) {
return a + b;
},
f2 (a, b) {
return a + b;
}
}
// 对应导入方式 , 要求导入导出的名字保持一致都是 util
import util from "./es6_common.js"
导出方式 5
const util2 = {
f1 (a, b) {
return a + b;
},
f2 (a, b) {
return a + b;
}
}
export { util2 }
// 对应导入方式 , 要求导入导出的名字保持一致都是 util2
import util2 from "./es6_common.js"