html
复制代码
<!-- 开发者选项 (Ctrl+Alt+Shift+D)-->
<template>
<div :class="$options.name" v-if="visible">
<el-dialog
:custom-class="`sg-el-dialog`"
:append-to-body="true"
:close-on-click-modal="false"
:close-on-press-escape="true"
:destroy-on-close="true"
:fullscreen="false"
:show-close="true"
:title="`开发者配置项`"
:width="`520px`"
:visible.sync="visible"
style="animation: none"
>
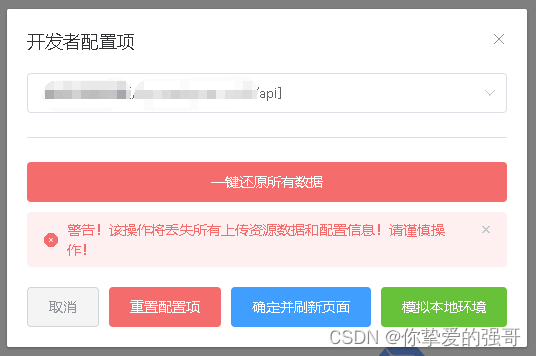
<template v-if="showDevOptions">
<div style="margin: -20px 0">
<!-- 这里添加弹窗内容 -->
<el-select
style="width: 100%"
v-model="selectGroupValue_sgAPI"
@change="changeGroupSelect_sgAPI"
:placeholder="`请选择`"
>
<el-option-group
v-for="group in selectGroupOptions_sgAPI"
:key="group.label"
:label="group.label"
>
<el-option
v-for="item in group.options"
:key="item.value"
:label="`${item.label}${
item.value === `custom` ? `` : `[${item.value}]`
}`"
:value="item.value"
:disabled="item.disabled"
/>
</el-option-group>
</el-select>
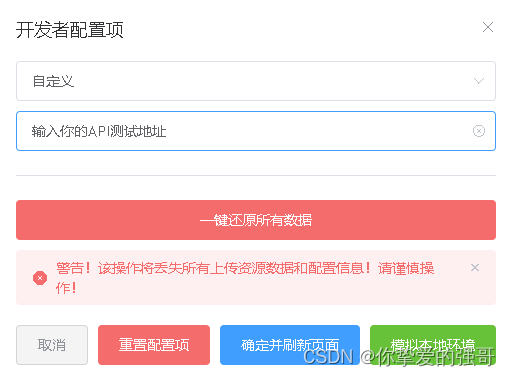
<el-input
v-if="showCustomSgAPI"
style="width: 100%; margin-top: 10px"
ref="input"
v-model.trim="inputValue_sgAPI"
maxlength="20"
:show-word-limit="false"
:placeholder="`请输入接口路径(带http或https协议)`"
@focus="$refs.input.select()"
clearable
/>
<el-divider />
<el-button type="danger" @click="oneClickRestore" style="width: 100%"
>一键还原所有数据</el-button
>
<el-alert
style="margin-top: 10px"
:closable="true"
:close-text="``"
:description="``"
:effect="'light'"
:show-icon="true"
:title="`警告!该操作将丢失所有上传资源数据和配置信息!请谨慎操作!`"
:type="'error'"
>
</el-alert>
<el-dialog
:custom-class="'sg-el-dialog'"
:append-to-body="true"
:close-on-click-modal="true"
:close-on-press-escape="true"
:destroy-on-close="true"
:fullscreen="false"
:show-close="true"
:title="`输入登录密码执行一键还原`"
:width="'300px'"
:visible.sync="dialogVisible_oneClickRestore"
>
<div>
<!-- 这里添加弹窗内容 -->
<el-input
style="width: 100%"
ref="psw"
type="password"
v-model="psw"
show-password
maxlength="20"
:show-word-limit="false"
:placeholder="`请输入6位以上的密码`"
@focus="$refs.psw.select()"
clearable
/>
</div>
<div slot="footer">
<el-button type="info" @click="dialogVisible_oneClickRestore = false" plain
>取消</el-button
>
<el-button type="primary" @click="confirmRestore">确定</el-button>
</div>
</el-dialog>
</div>
<div slot="footer" style="display: flex">
<el-button type="info" @click="visible = false" plain style="flex-grow: 1"
>取消</el-button
>
<el-button type="danger" @click="reset">重置配置项</el-button>
<el-button type="primary" @click="save">确定并刷新页面</el-button>
<el-button type="success" @click="change2Local">模拟本地环境</el-button>
</div>
</template>
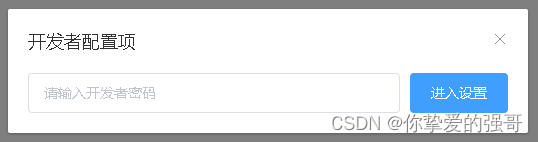
<template v-else>
<div style="margin: -20px 0 -10px; display: flex; flex-wrap: nowrap">
<el-input
style="width: 100%; margin-right: 10px"
ref="psw"
type="password"
v-model="psw"
show-password
maxlength="20"
:show-word-limit="false"
:placeholder="`请输入开发者密码`"
@focus="$refs.psw.select()"
clearable
@keyup.enter.native="enterSet"
/>
<el-button type="primary" @click="enterSet">进入设置</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script>
export default {
name: "api",
components: {},
data() {
return {
visible: false,
showDevOptions: false,
showCustomSgAPI: false,
inputValue_sgAPI: ``,
psw: ``, //开发者密码
dialogVisible_oneClickRestore: false,
selectGroupOptions_sgAPI: this.$global.devConfig.sgAPI,
selectGroupValue_sgAPI: "",
};
},
props: [
"value", //是否显示
"disabled", //是否禁用
"data",
],
computed: {},
watch: {
value: {
handler(d) {
this.visible = d;
if (d) {
this.psw = ``;
this.showDevOptions = false;
this.init();
}
},
deep: true,
immediate: true,
},
visible(d) {
this.$emit("input", d);
}, //是否显示(双向绑定)
selectGroupValue_sgAPI(d) {
this.showCustomSgAPI = d === `custom`;
},
},
created() {},
mounted() {},
destroyed() {},
methods: {
change2Local(d) {
let query = this.$route.query;
query.isLocal = true;
let href = `${this.$g.getWebURLBeforeHash()}/${
this.$router.resolve({
path: this.$route.path,
query,
}).href
}`;
window.open(href, "_target");
this.$g.screen.closeWebPage();
},
enterSet(d) {
if (!this.psw)
return this.$message.error(this.$refs.psw.$el.querySelector("input").placeholder);
if (this.psw == this.$global.devConfig.devPassword) {
this.showDevOptions = true;
} else {
this.showDevOptions = false;
this.$message.error(`密码不正确`);
}
},
//初始化
init({ d } = {}) {
let sgAPI = localStorage.sgAPI || this.$d.API_ROOT_URL;
this.selectGroupValue_sgAPI = this.getGroup_sgAPI(sgAPI).value;
if (this.selectGroupValue_sgAPI === `custom`) {
this.inputValue_sgAPI = sgAPI;
}
},
getGroup_sgAPI(value) {
let aa = this.selectGroupOptions_sgAPI;
for (let i = 0, len = aa.length; i < len; i++) {
let options = aa[i].options;
let option = options.find((v) => v.value == value);
if (option) return option;
}
return { value: `custom`, label: `其他` };
},
changeGroupSelect_sgAPI(d) {},
valid(d) {
if (this.selectGroupValue_sgAPI === `custom`) {
if (!this.$g.checkEverything(`httpurl`, this.inputValue_sgAPI))
return this.$message.error(`请输入正确的网址URL`);
}
},
reload(d) {
this.visible = false;
location.reload(true);
},
reset(d) {
delete localStorage.sgAPI;
this.reload();
},
save(d) {
if (this.valid()) return;
if (this.selectGroupOptions_sgAPI === `custom`) {
localStorage.sgAPI = this.inputValue_sgAPI;
} else {
localStorage.sgAPI = this.selectGroupValue_sgAPI;
}
this.reload();
},
oneClickRestore(d) {
this.$confirm(
`<b style="color: #F56C6C;font-weight: bold;font-size: 24px;" >此操作将永久删除所有数据和配置信息,是否继续?</b>`,
`提示`,
{
dangerouslyUseHTMLString: true,
confirmButtonText: `确定`,
cancelButtonText: `取消`,
type: "error",
}
)
.then(() => {
//this.$message.success(`删除成功`);
this.$confirm(
`<b style="color: #F56C6C;font-weight: bold;font-size: 24px;" >请最后一次确认是否要删除所数据和配置信息?</b>`,
`提示`,
{
dangerouslyUseHTMLString: true,
confirmButtonText: `确定`,
cancelButtonText: `取消`,
type: "error",
}
)
.then(() => {
this.dialogVisible_oneClickRestore = true;
//this.$message.success(`删除成功`);
})
.catch(() => {
//this.$message(`已取消删除`);
});
})
.catch(() => {
//this.$message(`已取消删除`);
});
},
valid_oneClickRestore(d) {
if (!this.psw) return this.$message.error("请输入密码");
if (this.psw.length < 6) return this.$message.error("请输入正确的密码");
},
confirmRestore(d) {
if (this.valid_oneClickRestore()) return;
let data = {
PSW: this.psw,
sgLog: `前端请求来源:${this.$options.name}一键还原`,
};
this.$d.一键还原接口({
data,
r: {
l: { show: () => (this.loading = true), close: () => (this.loading = false) },
s: (d) => {
this.dialogVisible = false;
this.$message.success(`一键还原成功`);
setTimeout(() => {
this.$global.exit({ clearCookie: true });
}, 1000);
// console.log("【成功】", d);
},
},
});
},
},
};
</script>
<style lang="scss" scoped>
.api {
}
</style>
javascript
复制代码
// 开发者配置项----------------------------------------
devConfig: {
devPassword: `******`,//开发者密码
sgAPI: [
{
label: '测试环境',
options: [
{ value: `//shuzhiqiang.com:8088/rp`, label: '***环境名称' },
{ value: `//shuzhiqiang.com:8088/rp`, label: '***环境名称' },
],
},
{
label: '生产环境',
options: [
{ value: `//shuzhiqiang.com/api`, label: '***环境名称' },
{ value: `//shuzhiqiang.com:30107/api`, label: '***环境名称' },
]
},
{
label: '其他',
options: [
{ value: `custom`, label: '自定义' },
]
},
]
},