本文已收录于专栏 《自动化测试》
目录
背景介绍
在我们进行自动化测试的过程中有时候会遇见一个很棘手的问题那就是登录的过程中需要图片验证码,图片验证码设计的初衷其实就是为了防自动化,防止一些人利用自动工具恶意攻击网站,而很不幸的是,我们所使用的一些自动化测试工具也包含在内。针对这个问题我们就可以使用浏览器复用的方式进行自动化的测试。我们可以让Selenium直接用带有缓存的浏览器,就像我们使用本机浏览器一样,去访问系统。常规系统,比如淘宝、携程,只要完成一次登陆验证,后续登陆是不会再有验证码的。通过Debug模式启动谷歌浏览器,就能达到这个效果。并且Debug模式的浏览器,还可以在自动化过程中实现复用浏览器来提高调试效率:
- 当运行 selenium 自动化时,要求已经登录才能才做。这个时候我们可以提前登录,运行脚本的时候复用已经打开的浏览器。
- 当调试了某个步骤很多的测试用例,前面N-1步已经成功,只需调试第N步。如果从头开始运行脚本,耗时过多,这时我们可以直接复用浏览器只操作第N步。
优势特点
跳过原本需要自动输入账号密码以及图片验证码,把这一部分交给用户来手动操作,基于用户登录完毕之后的浏览器进行操作。这样当webdriver启动时将不再创建新的浏览器窗口 将运用已打开的浏览器的当前页面,对元素的进行操作 。
操作步骤
-
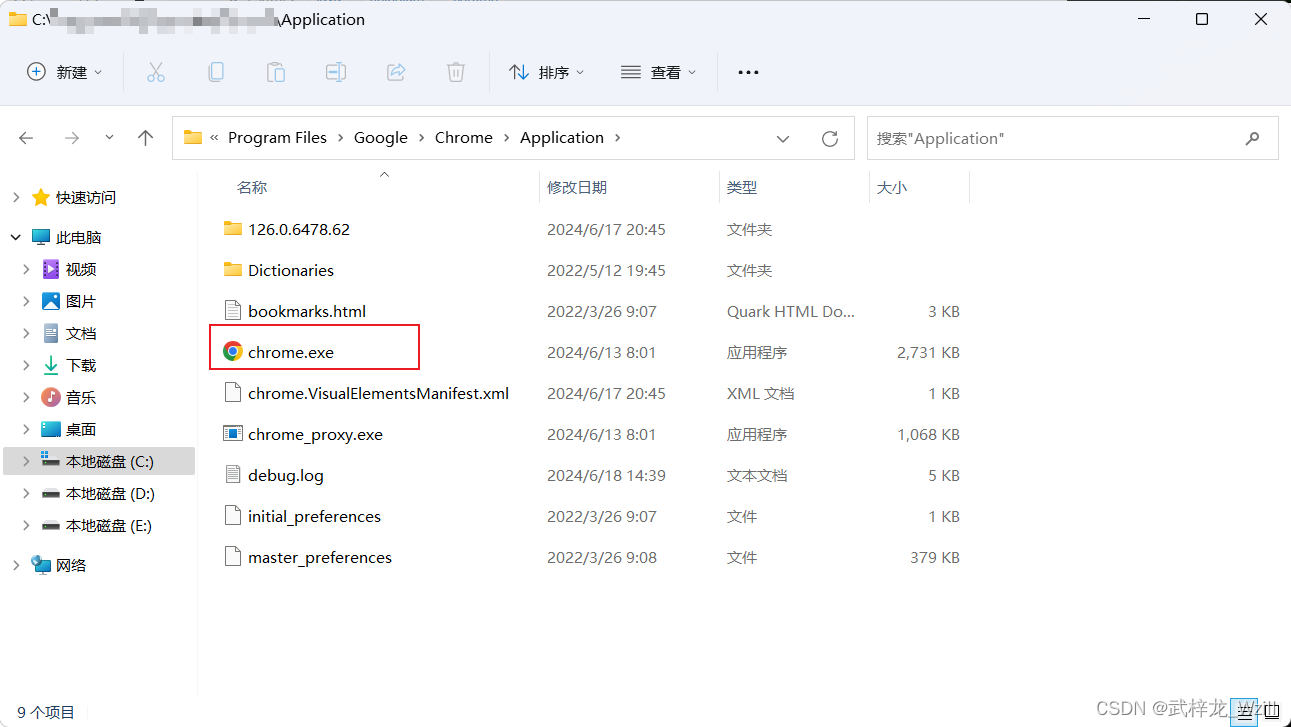
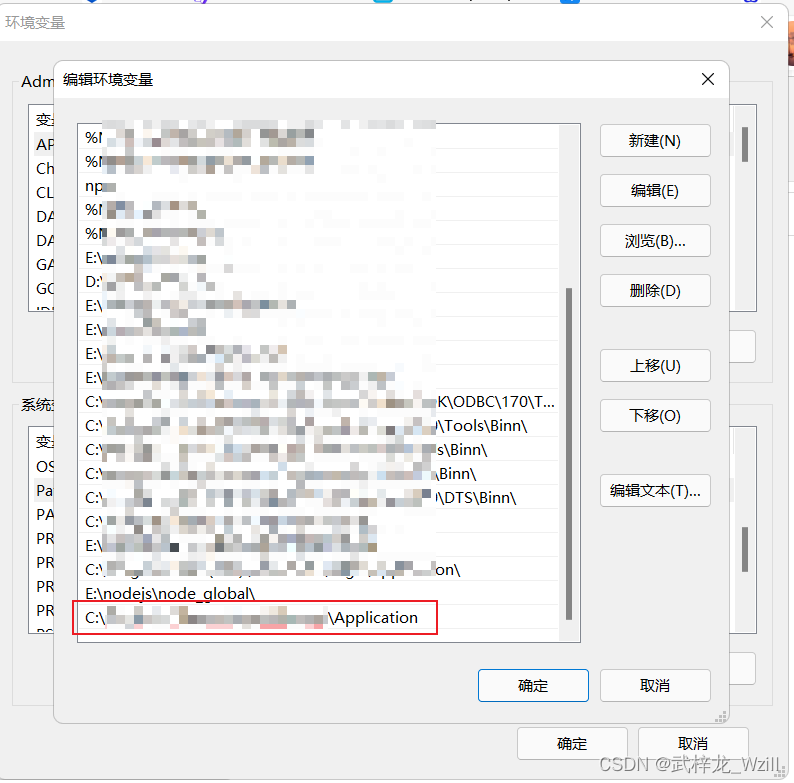
找到本地安装浏览器的路径,并设置为环境变量。以chrome浏览器为例。


-
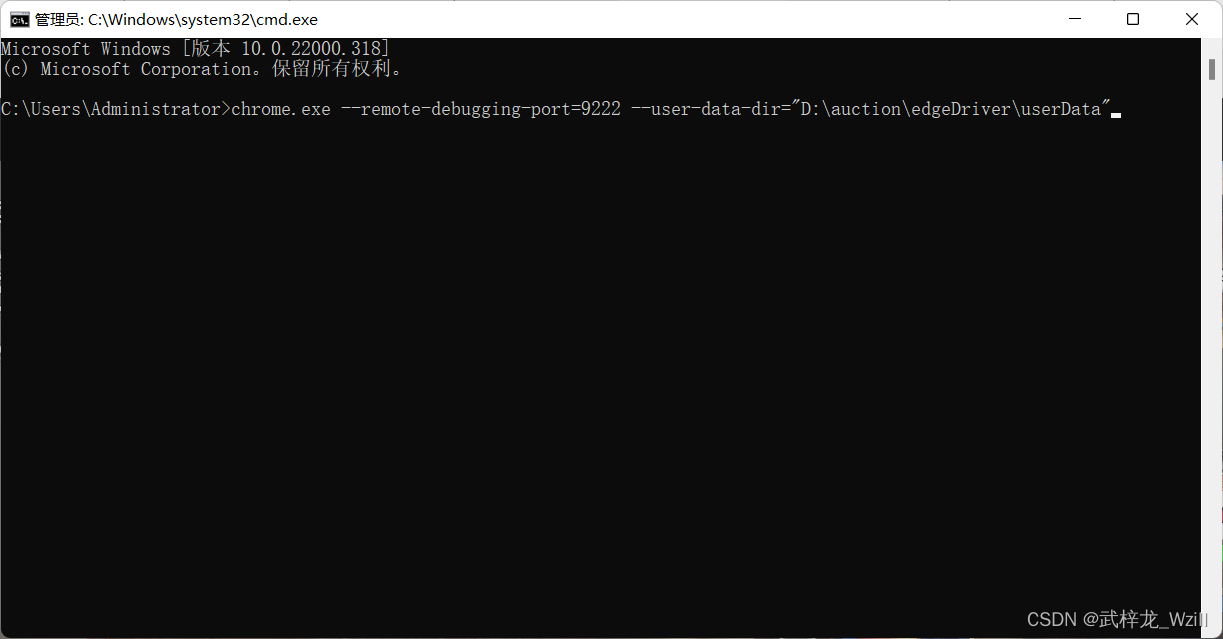
在命令提示符中输入命令开始浏览器的远程控制模式,端口号可以随意指定一个空闲即可,后面的路径用来存储用户在浏览器上的信息。
java
chrome.exe --remote-debugging-port=9222 --user-data-dir="D:\auction\driver\userData"
-
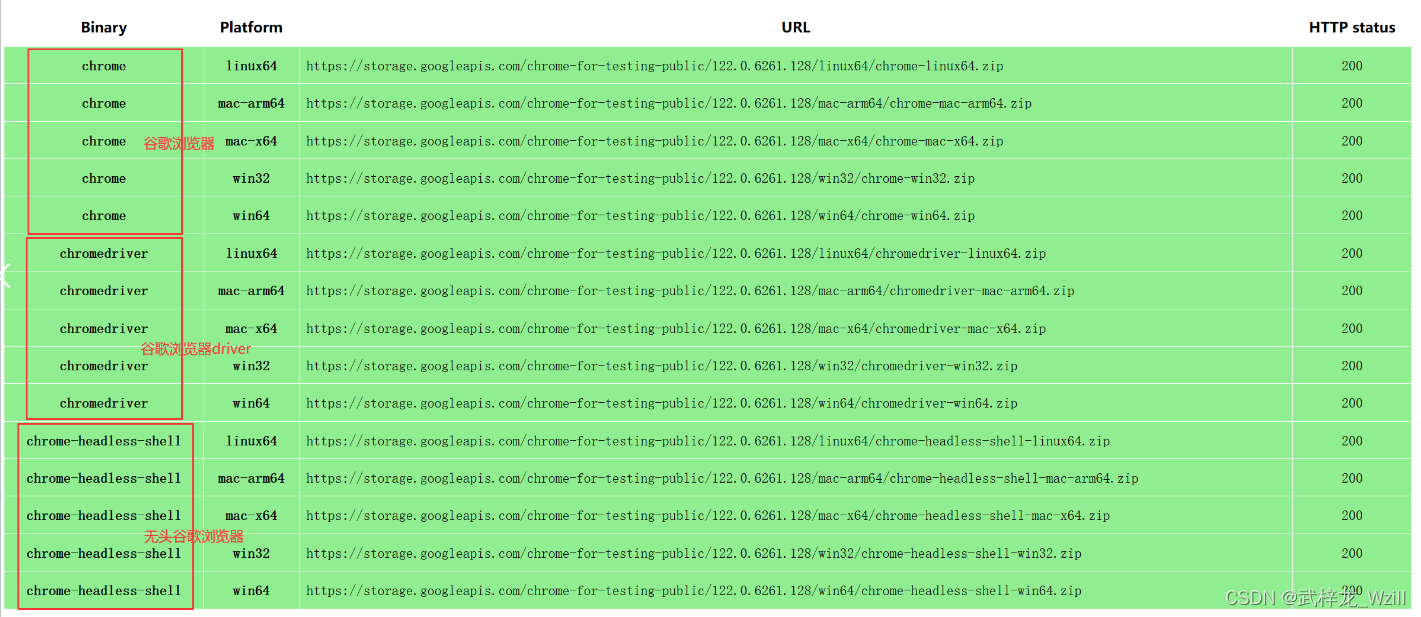
chrome浏览器驱动下载地址:
114之前的版本:https://chromedriver.chromium.org/downloads
125之后的版本:https://googlechromelabs.github.io/chrome-for-testing/#canary,只有后面status是绿色对勾的才可以下载,驱动大版本一致就可以使用,不需版本号一模一样;下载所需版本只需点击对应的版本名称即可跳转到对应版本的下载位置。

-
Java代码连接已打开的浏览器进行操作,
java
//指定chrome浏览器驱动的位置
System.setProperty("webdriver.chrome.driver", "D:\\auction\\driver\\chromedriver.exe");
ChromeOptions option = new ChromeOptions();
option.setExperimentalOption("debuggerAddress", "127.0.0.1:9222");
ChromeDriver driver = new ChromeDriver(option);
driver.findElement(By.cssSelector(".vertical_center:nth-child(1) .el-input__inner")).click();
driver.findElement(By.cssSelector(".vertical_center:nth-child(1) .el-input__inner")).clear();
driver.findElement(By.cssSelector(".vertical_center:nth-child(1) .el-input__inner")).sendKeys(String.valueOf(finalPrice));总结提升
当在Selenium IDE中使用Chrome浏览器时,可以利用Chrome浏览器的WebDriver来实现浏览器的自动化控制。在Selenium IDE中选择Chrome作为浏览器驱动器后,可以直接复用已经打开的Chrome浏览器实例,而不是每次执行测试时都重新打开一个新的浏览器。通过复用Chrome浏览器,可以提高测试执行的效率和速度,同时也能保留浏览器中已登录的状态或其他必要操作,使得测试执行更加方便和可靠。这种功能对于需要多次执行测试用例或测试场景时尤为重要,能够节省大量时间和精力。
🎯 此文章对你有用的话记得留言+点赞+收藏哦🎯