
Lingering Memories 诗绪萦怀
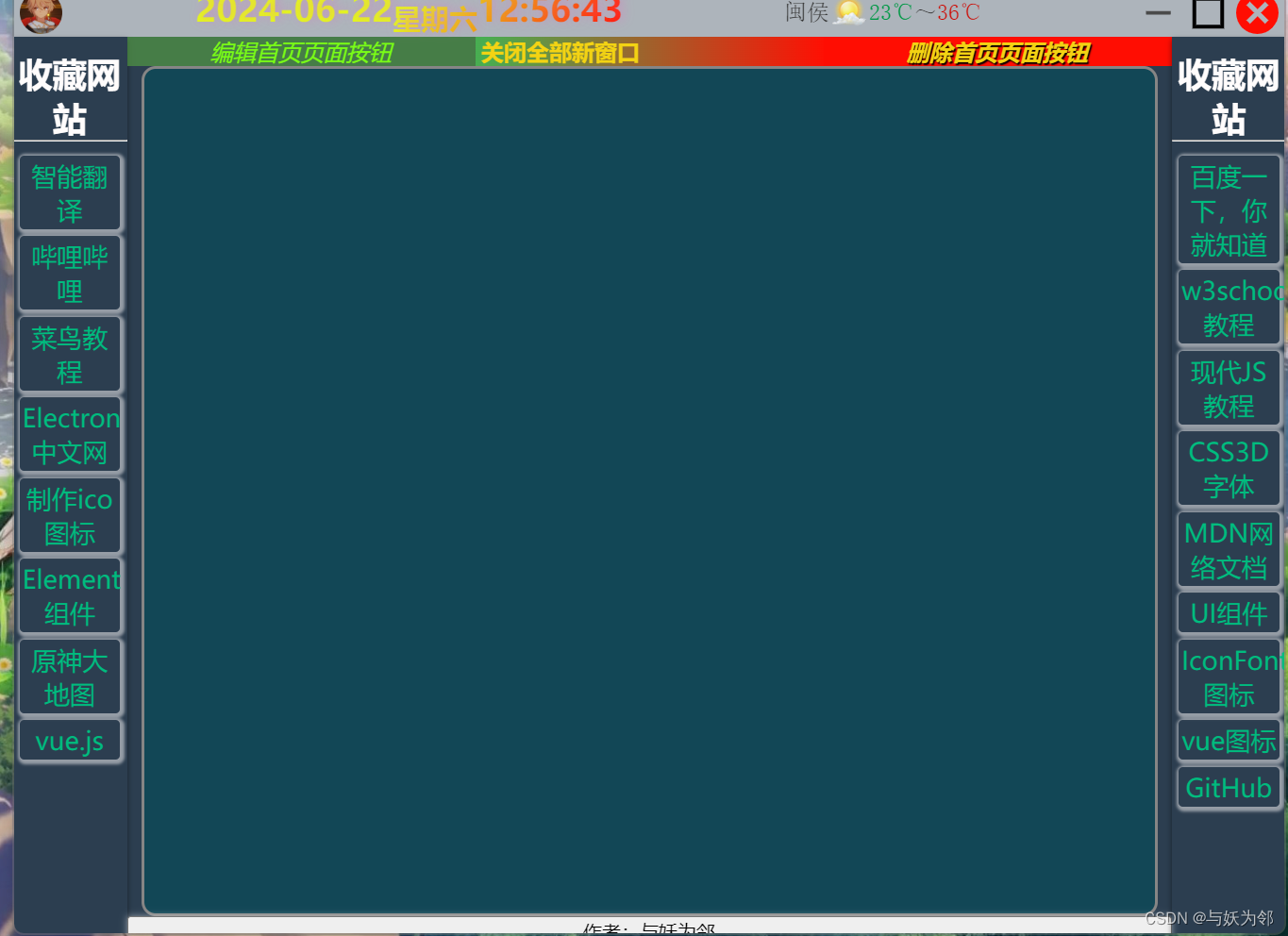
修改index.html
html
<!--index.html-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="width=device-width, initial-scale=1.0">
<title>空空我啊</title>
<!-- <link rel="stylesheet" href="./src/style.css"> -->
<style>
/* 格式化样式 */
* {
margin: 0;
padding: 0;
/* box-sizing: border-box; */
/* 防止用户选中文本 */
user-select: none;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
/* 溢出隐藏 */
overflow: hidden;
}
/* title-bar自定义标题栏 */
.title-bar {
width: 100vw;
height: 35px;
display: flex;
align-items: center;
justify-content: space-between;
background: #ffffff9c;
-webkit-app-region: drag;
.logo {
img {
width: 30px;
height: 30px;
margin: 6px 0 0px 5px;
-webkit-app-region: no-drag;
transition: transform 0.3s ease;
&:hover {
transform: scale(1.2);
}
}
}
#time {
font-size: 1.5rem;
background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);
/*将背景剪切成文字的形状*/
background-clip: text;
-webkit-background-clip: text;
/*文字颜色设为透明,使文字与背景融为一体*/
-webkit-text-fill-color: transparent;
/* 设置字体粗细 */
font-weight: 900;
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
sub {
/* font-size: 1rem; */
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
}
}
iframe {
-webkit-app-region: no-drag;
}
.window-btn {
display: flex;
min-width: 110px;
i {
cursor: pointer;
img {
width: 30px;
height: 30px;
-webkit-app-region: no-drag;
transition: transform 0.3s ease;
margin: 6px 0 0px 5px;
&:hover {
background-color: hsla(0, 0%, 40%, 0.68);
transform: scale(1.2);
}
}
}
}
}
/* 自定义标题栏 结束 */
/* content内容区 开始 */
li {
list-style: none;
}
a {
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px rgb(0, 0, 0);
&:hover {
background-color: #ebf303;
color: #f30303;
}
}
button {
box-shadow: 0 0 5px rgba(255, 254, 254, 0.5);
cursor: pointer;
}
button:hover {
background-color: #f3d303;
}
#content {
display: flex;
width: 100vw;
}
#content h2 {
text-align: center;
margin-top: 10px;
}
#centre {
width: 85vw;
height: 96vh;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.displayBtn {
display: flex;
color: #E6A23C;
background-color: #67c23a79;
border: none;
text-align: center;
}
.displayBtn i {
width: 100%;
color: chartreuse;
cursor: pointer;
&:hover {
background-color: #f3d303;
color: blueviolet;
}
}
#hidden {
display: none;
flex-direction: column;
position: fixed;
transform: translate(5%, 15%);
border-radius: 8px;
background-color: rgba(0, 0, 0, 0.737);
z-index: 9;
box-shadow: 0 0 10px rgba(255, 254, 254, 0.5);
}
#hidden #Drag {
height: 35px;
display: flex;
justify-content: space-between;
font-size: 1.5rem;
box-shadow: 0 0 10px rgba(93, 93, 93, 0.537);
cursor: move;
color: #fffcfc;
}
#hidden #Drag p {
margin: 0 10px;
}
#hidden #Drag i {
font-style: normal;
margin: 0 10px;
cursor: pointer;
}
#hidden #Drag i:hover {
color: #f30303;
}
#hidden #form {
display: flex;
flex-direction: column;
background-color: rgba(20, 20, 20, 0.5);
margin: 10px;
padding: 5px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(255, 254, 254, 0.5);
z-index: 10;
}
#hidden #form sub {
margin: 10px 0;
user-select: text;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.951);
text-align: center;
}
#hidden #form input[type="file"] {
width: 100%;
background: #67c23a3e;
}
#hidden #form div {
display: flex;
}
#hidden #form textarea {
background-color: rgba(20, 20, 20, 0.5);
color: #fffcfc;
text-shadow: 1px 1px 1px #000;
font-size: 20px;
}
#hidden #form textarea::placeholder {
text-align: center;
}
#closeButton {
background: linear-gradient(to right, #4CAF50, #FF0000);
color: #f3d303;
font-weight: bold;
margin: 0;
padding: 0;
cursor: pointer;
&:hover {
background-color: #f3d303;
color: #ff0505;
}
}
#delete {
color: #f3d303;
text-shadow: 1px 1px 1px rgb(0, 0, 0);
background: #ff0000;
border: none;
text-align: center;
font-weight: bold;
cursor: pointer;
&:hover {
background-color: #f3d303;
color: #ff0505;
}
}
#memo {
height: 90vh;
margin: 0 10px;
border-radius: 10px;
display: flex;
align-content: flex-start;
border: 2px solid rgb(134, 133, 133);
background-color: #144756;
font-size: 20px;
flex-wrap: wrap;
overflow-x: hidden;
}
#memo pre,
#memo span {
user-select: text;
color: #1ded39a0;
margin: 10px;
border-radius: 5px;
}
#memo pre:hover,
#memo span:hover {
color: #ffffff8c;
}
#memo sub {
position: sticky;
top: 0;
color: rgb(252, 181, 181);
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6), inset 2px 2px 3px rgba(0, 0, 0, 0.6);
margin: 0 10px;
user-select: text;
border-radius: 20px;
}
.a_href {
box-shadow: 1px 1px 2px 2px rgba(255, 251, 251, 0.5);
padding: 2px;
border-radius: 3px;
}
.finish {
background-color: rgb(191, 210, 255);
color: rgb(255, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6), inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
a {
text-decoration: none;
color: #ebf704;
}
#left,
#right {
width: 9vw;
height: 96vh;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
h2 {
color: #fffcfc;
}
}
#localList,
#webList {
text-align: center;
margin-top: 10px;
}
#localList li,
#webList li {
margin: 5px;
font-size: 18px;
box-shadow: 1px 1px 2px 2px rgba(255, 251, 251, 0.5);
padding: 2px;
border-radius: 3px;
color: hsla(160, 100%, 37%, 1);
background-color: #ff000000;
cursor: pointer;
&:hover {
background-color: #f3d303;
color: #ff0505;
}
}
/* 内容区 结束 */
</style>
</head>
<body>
<!--title-bar 自定义标题栏 -->
<div class="title-bar">
<a class="logo" href="https://blog.csdn.net/lulei5153" title="与妖为邻CSDN博客" class="" target="_blank">
<img src="./img/icon.png" alt="与妖为邻" />
</a>
<div id="time">当前时间</div>
<iframe id="tianqi" frameborder="0" width="150" height="36" scrolling="no" hspace="0"
src="https://i.tianqi.com/?c=code&id=99" style="margin-left: 20px">
</iframe>
<div class="window-btn">
<i id="minimize" onclick="minimize()">
<img src="/img/最小化.svg" alt="最小化" />
</i>
<i id="maximize" onclick="maximize()">
<img src="./img/最大化.svg" alt="最大化" />
</i>
</i>
<i id="closeMize" onclick="closeMize()">
<img src="./img/关闭.svg" alt="关闭" />
</i>
</div>
</div>
<div id="content">
<div id="left">
<h2>收藏网站</h2>
<hr />
<li id="localList"></li>
</div>
<div id="centre">
<div class="displayBtn">
<i id="displayBtn">编辑首页页面按钮</i>
<marquee behavior="alternate" direction="right" id="closeButton"></marquee><i id="delete"> 删除首页页面按钮</i>
</div>
<div id="hidden">
<div id="Drag">
<p>文本操作</p>
<i id="closeBtn">×</i>
</div>
<form id="form">
<input type="file" name="file" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="file" />
<sub><a class="a_href" href=" " target="_blank"></a><<&lt &gt ></sub>
<div>
<input type="reset" value="重置">
<textarea class="textarea" name="textarea" rows="10" cols="50%"
placeholder="选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<button type="button" class="abb-text">添加</button>
</div>
</form>
</div>
<div id="memo"></div>
<button id="author">作者:与妖为邻</button>
</div>
<div id="right">
<h2>收藏网站</h2>
<hr />
<ul id="webList"></ul>
</div>
</div>
<!-- <script src="./src/renderer.js"></script> -->
</body>
<script>
/* 当前时间*/
var current_time = document.getElementById("time");
function showTime() {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var second = now.getSeconds();
var arr_work = new Array(
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
);
var week = arr_work[now.getDay()];
month = month < 10 ? "0" + month : month; //时间月份个位补0
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
second = second < 10 ? "0" + second : second;
var time =
year +
"-" +
month +
"-" +
day +
"<sub id='sub'>" +
week +
"</sub>" +
hour +
":" +
min +
":" +
second;
current_time.innerHTML = time;
}
window.setInterval(showTime, 1000);
showTime();
/* 当前时间 结束 */
/*最大化、还原窗口*/
const maximize = () => {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
};
/* 最大化、还原窗口结束 */
/* 关闭窗口*/
const closeMize = () => {
window.close();
};
/* 关闭窗口结束*/
/*缩小窗口*/
let originalSize = { width: window.innerWidth, height: window.innerHeight };
const minimize = async () => {
try {
if (document.fullscreenElement) {
await document.exitFullscreen();
}
window.resizeTo(1, 1);
window.moveTo(1200, 100);
createRestoreButton();
} catch (error) {
console.error("Error exiting fullscreen: ", error);
}
};
const createRestoreButton = () => {
let button = document.createElement("button");
button.id = "restore";
button.addEventListener("click", restore);
document.body.appendChild(button);
Object.assign(button.style, {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
backgroundImage: "url('./img/icon.png')",
backgroundSize: "contain",
backgroundRepeat: "no-repeat",
backgroundPosition: "center",
width: "100px",
height: "100px",
border: "none",
cursor: "pointer",
backgroundColor: "rgba(255, 255, 255, 0)",
});
};
// 恢复窗口到原始大小
const restore = () => {
console.log("Restore button clicked");
window.resizeTo(originalSize.width, originalSize.height);
let x = screen.width / 2 - 500;
let y = screen.height / 2 - 300;
window.moveTo(x, y);
document.getElementById("restore").remove();
};
/*缩小窗口 结束*/
// 控制隐藏元素显示与否
var hidden = document.querySelector("#hidden");
document.getElementById("displayBtn").addEventListener("click", function () {
hidden.style.display = "block";
});
document.getElementById("closeBtn").addEventListener("click", function () {
hidden.style.display = "none";
});
// 拖动元素功能
document.querySelector("#Drag").addEventListener("mousedown", function (e) {
var x = e.pageX - hidden.offsetLeft;
var y = e.pageY - hidden.offsetTop;
function move(e) {
hidden.style.left = e.pageX - x + "px";
hidden.style.top = e.pageY - y + "px";
}
document.addEventListener("mousemove", move);
document.addEventListener("mouseup", function () {
document.removeEventListener("mousemove", move);
}, { once: true });
});
// 处理备忘录
var upText = document.querySelector(".textarea");
var addTo = document.querySelector(".abb-text");
var text = document.querySelector("#memo");
addTo.onclick = function () {
insertHtml(upText.value, '');
upText.value = '';
upText.focus();
saveTodo();
};
function saveTodo() {
let todoArr = Array.from(document.querySelectorAll('.JS_content')).map(content => ({
name: content.innerHTML,
finish: content.classList.contains('finish')
}));
localStorage.todoText = JSON.stringify(todoArr);
}
function loadTodo() {
let todoArr = JSON.parse(localStorage.todoText || "[]");
todoArr.forEach(todo => {
insertHtml(todo.name, todo.finish ? 'finish' : '');
});
}
text.addEventListener("click", function (event) {
var tg = event.target;
var tgKids = tg.parentElement.children;
if (tgKids[0].checked) {
tgKids[1].classList.add("finish");
} else {
tgKids[1].classList.remove("finish");
}
saveTodo();
});
document.getElementById("delete").addEventListener("click", function () {
if (confirm("是否删除所选?")) {
document.querySelectorAll("input[name='checkbox']:checked").forEach(checkbox => {
checkbox.parentElement.remove();
});
saveTodo();
}
});
function insertHtml(val, cls) {
text.insertAdjacentHTML("beforeend",
`<div class='dddd'>
<input type="checkbox" name='checkbox'>
<span class='JS_content ${cls}'>${val}</span>
</div>`
);
}
// 在页面加载时调用持久化存储的loadTodo()函数
loadTodo();
window.onload = function () {
var text = document.getElementsByName('textarea')[0];
var inputFile = document.getElementsByName('file')[0];
inputFile.onchange = function () {
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function () {
text.value = this.result;
};
};
};
// 创建链接列表
function createLinkList() {
let newWindows = [];
const closeAllWindows = () => newWindows.forEach(win => win && !win.closed && win.close(), newWindows = []);
const createLinkList = (containerId, links) => {
const container = document.getElementById(containerId);
links.forEach(link => {
const li = document.createElement('li');
li.textContent = link.title;
if (link.id === 'closeButton') {
li.id = link.id;
li.onclick = closeAllWindows;
} else if (!link.src) {
li.classList.add('disabled');
} else {
li.onclick = () => {
const newWindow = window.open(link.src, "_blank", "width=900,height=680,top=200,left=400");
if (newWindow) {
newWindows.push(newWindow);
newWindow.focus();
}
};
}
container.appendChild(li);
});
};
const links1 = [
{ title: "智能翻译", src: "https://fanyi.baidu.com" },
{ title: "哔哩哔哩", src: "https://www.bilibili.com" },
{ title: "菜鸟教程", src: "https://www.runoob.com/" },
{ title: "Electron中文网", src: "https://www.electronjs.org/zh/docs/latest/" },
{ title: "制作ico图标", src: "https://www.bitbug.net" },
{ title: "Element组件", src: "https://element-plus.org/zh-CN/" },
{ title: "原神大地图", src: "https://act.mihoyo.com/ys/app/interactive-map/index.html?bbs_presentation_style=no_header&lang=zh-cn&utm_source=bbs&utm_medium=mys&utm_campaign=pcicon&_markerFps=24#/map/2?shown_types=NaN,-1084,508,2¢er=2008.50,-1084.00&zoom=-3.00" },
{ title: "vue.js", src: "https://cn.vuejs.org/" },
];
const links2 = [
{ title: "百度一下,你就知道", src: "https://www.baidu.com" },
{ title: "w3schools教程", src: "https://www.w3ccoo.com/" },
{ title: "现代JS教程", src: "https://zh.javascript.info/" },
{ title: "CSS3D字体", src: "https://www.dedexuexi.com/tool/3D/" },
{ title: "MDN网络文档", src: "https://developer.mozilla.org/zh-CN/" },
{ title: "UI组件", src: "https://uiverse.io/switches" },
{ title: "IconFont图标", src: "https://www.iconfont.cn/" },
{ title: "vue图标", src: "https://vue-icons.kalimah-apps.com/" },
{ title: "GitHub", src: "https://github.com" }
];
const links3 = [
{ title: "关闭全部新窗口", id: "closeButton" },
];
createLinkList('localList', links1);
createLinkList('webList', links2);
createLinkList('closeButton', links3);
}
createLinkList();
</script>
</html>