文章目录
概述
web美团 登录和注册功能、页面展示。
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="main">
<div class="main-left">
<div class="main-left-content">
<!-- 坐标的列表 -->
<ul>
<li><img src="images/美食.png" alt=""><span class="select">美食</span><i>></i></li>
<li><img src="images/外卖.png" alt=""><span class="select"><a href="order.html">外卖</a></span><i>></i></li>
<li><img src="images/酒店.png" alt=""><span class="select">酒店</span><i>></i></li>
<li><img src="images/民宿.png" alt=""><span class="select">猫眼电影</span><i>></i></li>
<li><img src="images/民宿1.png" alt=""><span class="select">民宿</span><i>></i></li>
<li><img src="images/机票.png" alt=""><span class="select">机票</span><span>/</span><span class="select">火车票</span><i>></i></li>
<li><img src="images/休闲娱乐.png" alt=""><span class="select">休闲娱乐</span><span>/</span><span>KTV</span><i>></i></li>
<li><img src="images/服务.png" alt=""><span class="select">生活服务</span><i>></i></li>
<li><img src="images/丽人.png" alt=""><span class="select">丽人</span><span>/</span><span class="select">美发</span><span>/</span><span class="select">医学美容</span><i>></i></li>
<li><img src="images/结婚.png" alt=""><span class="select">结婚</span><span>/</span><span class="select">婚纱摄影</span><span>/</span><span class="select">婚宴</span><i>></i></li>
<li><img src="images/亲子.png" alt=""><span class="select">亲子</span><span>/</span><span class="select">儿童乐园</span><span>/</span><span class="select">幼教</span><i>></i></li>
<li><img src="images/运动.png" alt=""><span class="select">运动健身</span><span>/</span><span class="select">健身中心</span><i>></i></li>
<li><img src="images/家装.png" alt=""><span class="select">家装</span><span>/</span><span class="select">建材</span><span>/</span><span class="select">家居</span><i>></i></li>
<li><img src="images/学习.png" alt=""><span class="select">学习培训</span><span>/</span><span class="select">音乐培训</span><i>></i></li>
<li><img src="images/医疗.png" alt=""><span class="select">医疗健康</span><span>/</span><span class="select">宠物</span><span>/</span><span class="select">爱车</span><i>></i></li>
<li><img src="images/酒吧.png" alt=""><span class="select">酒吧</span><span>/</span><span class="select">密室逃脱</span><i>></i></li>
</ul>
</div>
</div>
<!-- 中间展示 -->
<div class="main-middle">
<div class="main-middle-content">
<div class="main-middle-content-top">
<!-- <div class="main-main-content-top-left">
<div class="main-main-content-top-left-prev"></div>
<div class="main-main-content-top-left-next">啊伟大伟大</div>
</div> -->
<!-- <div class="main-main-content-top-right">啊伟大伟大</div> -->
</div>
<!-- <div class="main-middle-content-foot">
<div class="main-middle-content-foot-left">你好</div>
<div class="main-middle-content-foot-middle">hello</div>
<div class="main-middle-content-foot-right">....</div>
</div> -->
</div>
</div>
<!-- 展示的右边 -->
<div class="main-right">
<div class="main-right-content">
<div class="main-right-content-top">
<div class="main-right-content-top-img"></div>
<div class="main-right-content-top-content">Hi !你好</div>
<div class="main-right-content-top-login"><a href="register.HTML">注册</a>
</div>
<div class="main-right-content-top-register">
<a href="login.html">登录</a></div>
</div>
<div class="main-right-content-foot">
<div class="main-right-content-foot-2D"></div>
<div class="main-right-content-foot-content">
<p>美团APP手机版</p>
<span class="money">1元起</span><span>吃喝玩乐</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="shortcut icon" href="images/camera.ico">
<link rel="stylesheet" href="css/login.css">
<link rel="stylesheet" href="css/footer.css">
</head>
<body>
<!--头部-->
<div id="header">
<!--头部中间信息-->
<div class="h_center">
<img src="images/logo.png" alt="">
<p>欢迎来到点单系统:请先登录!</p>
</div>
</div>
<!--中部-->
<div id="login_body">
<div class="login_b_center">
<div class="login_bg">
<h1>密码登录</h1>
<form action="#" id="login">
<!-- //用户名-->
<div class="userName">
<span></span><input type="text" value="账户">
</div>
<!-- //密码-->
<div class="password">
<span></span><input type="password" >
</div>
<!-- //登录按钮-->
<div class="login_btn">
<a href="index.html">
<input type="button" value="登录">
</a>
</div>
<div class="forgot_password">
<a href="">忘记密码</a>
<a href="register.html">注册账号</a>
<a href="1.0/index.html">帮助</a>
</div>
</form>
</div>
</div>
</div>
<!--尾部-->
<div id="footer">
<div class="link">
<a href="">关于我们</a>
|
<a href="">联系我们</a>
|
<a href="">商家入驻</a>
|
<a href="">友情链接</a>
|
</div>
<div class="copyright">
版权所属 网络
</div>
</div>
</body>
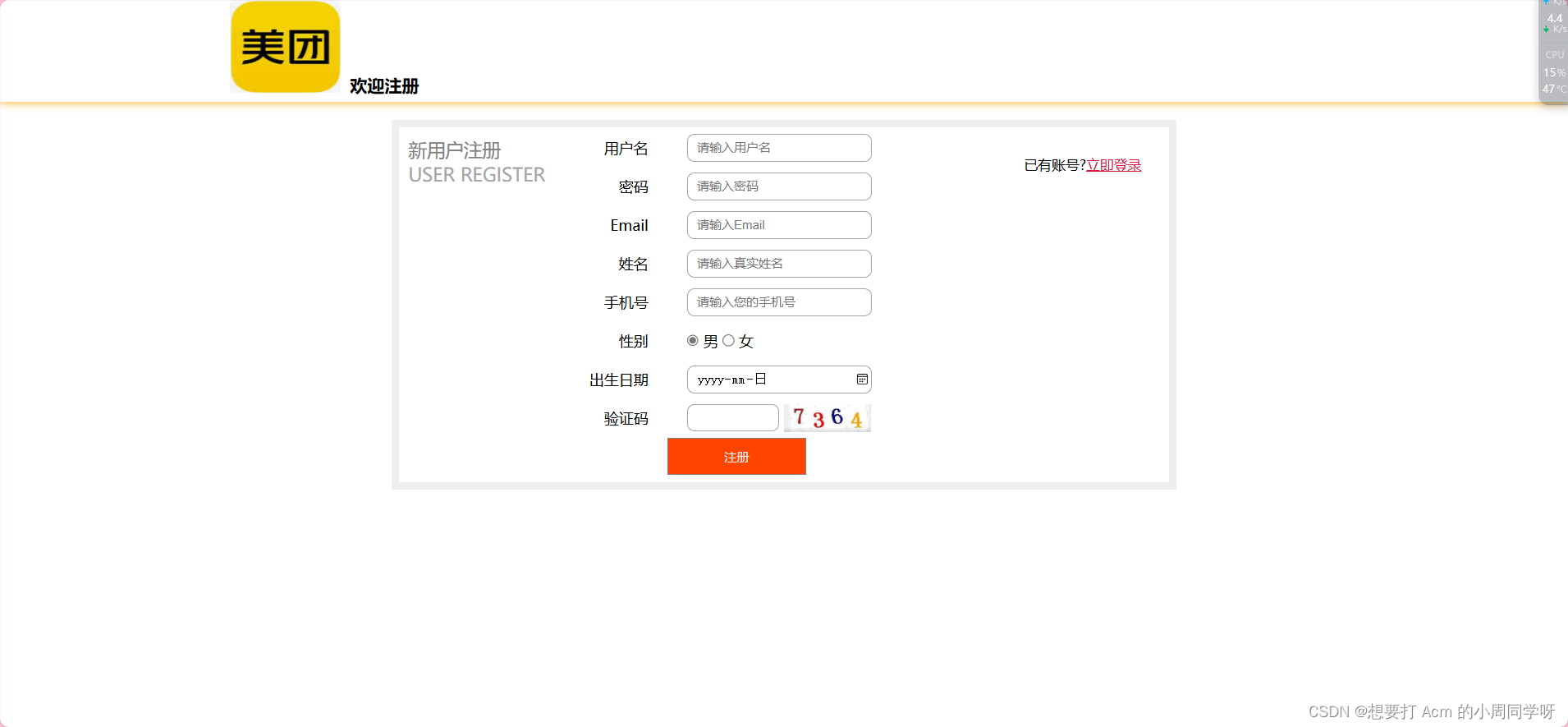
</html>注册
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" href="css/register.css">
<link rel="shortcut icon" href="images/camera.ico">
<script src="js/register.js"></script>
</head>
<body>
<!--头部-->
<div id="reg_header">
<div class="reg_h_center">
<div class="reg_h_left">
<img src="images/logo.png" alt="">
<h3>欢迎注册</h3>
</div>
</div>
</div>
<!--表单内容-->
<div class="reg_back">
<div class="reg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="reg_center">
<div class="reg_form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" placeholder="请输入用户名"
id="username"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" placeholder="请输入密码"
id="password"></td>
</tr>
<tr>
<td class="td_left"><label for="Email">Email</label></td>
<td class="td_right"><input type="email" name="email" placeholder="请输入Email" id="Email">
</td>
</tr>
<tr>
<td class="td_left"><label for="rename">姓名</label></td>
<td class="td_right"><input type="text" name="rename" placeholder="请输入真实姓名" id="rename">
</td>
</tr>
<tr>
<td class="td_left"><label for="Telphone">手机号</label></td>
<td class="td_right"><input type="text" name="telphone" placeholder="请输入您的手机号"
id="Telphone"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right"><input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="Birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="Birthday"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode">
<img src="images/check_code.png" id="img_check"></td>
<!-- 10.png为验证码图片 -->
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub" onclick="onshow()"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="reg_right">
<p>已有账号?<a href="login.html">立即登录</a></p>
</div>
</div>
<!-- 采用的jsp代码 ,函数调用-->
<script>
function onshow(){
alert("注册成功");
}
</script>
</body>
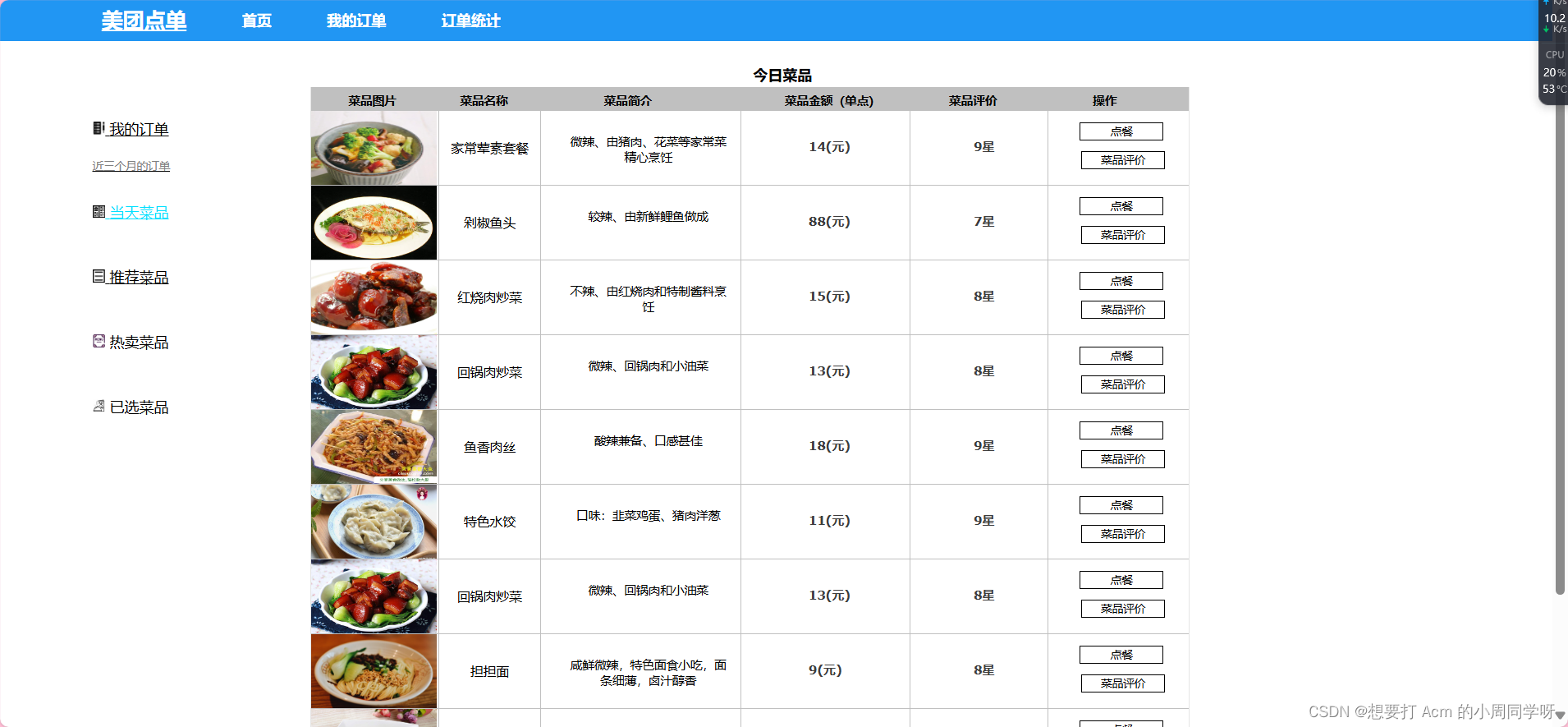
</html>截图




代码链接
链接: https://pan.baidu.com/s/1c-7nDlgn_I5AektDwkVaHg?pwd=cuii 提取码: cuii
--来自百度网盘超级会员v3的分享