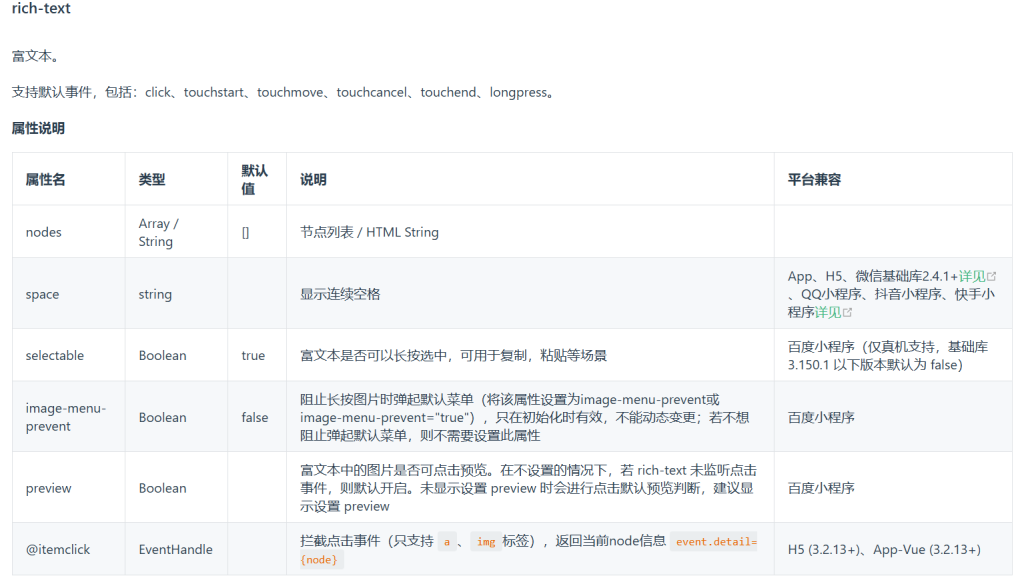
rich-text是在uni-app一个内置组件,用于高性能地渲染富文本内容。先贴一下官方的属性列表:

先说一下"selectable" 长按选择区域复制,这个我在APP项目中 不起作用,可能像文档说的,只支持"百度小程序"吧。在APP端起作用的话,可以做如下修改,在样式中添加下面样式代码
.content-select-copy {
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
user-select: text;
}模板中调用的时候加上面样式
<view class="content-select-copy" >
<rich-text :selectable='true' :nodes="content" @itemclick="handleRichText"></rich-text>
</view>这样就可以在APP端实现长按选择区域复制了。
然后再说一下事件处理itemclick,我们可以使用这个事件实现对rich-text里面的节点内容进行处理,不过只能处理a和img标签,这个上面官方文档已经说明。
使用示例:
比如要对富文本内容中的所有链接跳到指定中转页再跳转,代码如下:
//假设我的rich-text类型为节点类型(rich-text支持节点数组或者字符串类型)
handleRichText(e){ //这里对应我上面模板中的itemclick指定的处理方法名称
if(e.detail.node.name == 'a') {
let url = e.detail.node.attrs.href
let jumpurl = '/jumpurl?url='+encodeURIComponent(url )
//这里我直接拉起系统浏览器访问,也可以使用 uni.navigateTo在app内部跳转
this.openLink(jumpurl)
}
}对于rich-text是使用节点数组还是字符串,根据自己需求而定,如果字符串的话,可以直接写个正则替换。比如:
function replaceLinks(text) {
// 正则表达式匹配<a>标签的href属性
// 注意:这个正则表达式可能无法处理所有复杂的HTML情况
var regex = /<a\s+[^>]*href=(\"??)([^\" >]*?)(\"??)[^>]*>([^<]*)<\/a>/gi;
return text.replace(regex, function(match, quote1, url, quote2, textInside) {
// 验证URL(可选,取决于你的需求)
if (url) {
// 替换为新的链接格式
return '<a href="/jumpurl?url=' + encodeURIComponent(url) + '">' + textInside + '</a>';
}
return match;
});
}
content = replaceLinks(content); 不过我建议用数组节点,后端将富文本处理为节点数组返回给前端,这样有两个好处,一是前端处理起来比较方便 ,另外一点就是性能问题,后端处理好之后,前端直接使用数组,性能会更好。这点官方文档也有说明:"nodes 值为 HTML String 时,在组件内部将自动解析为节点列表,推荐直接使用 Array 类型避免内部转换导致的性能下降"。不过要将一段HTML富文本处理成节点数组,对后端来说,也是比较麻烦的,如果使用PHP,可使用PHP DOMDocument,参考我前面的例子。PHP 转换HTML 为节点数组 -- AI小站 (aisites.cn)。如果是python可以使用BeautifulSoup 处理,java可以使用Jsoup。