我是在开发uni-app时测试的思路,大家可以借鉴一下。
我这边测试的是uni组件,但是我觉得即便你用element-plus之类的,样式击穿的思路都相同。
我自定义了一个全局样式scss文件,并引入到了项目中。(如图)
利用vue3 中的 deep 方式击穿,我这边测试了三个击穿方式,主要用了uniApp的uni-icon组件进行演示:
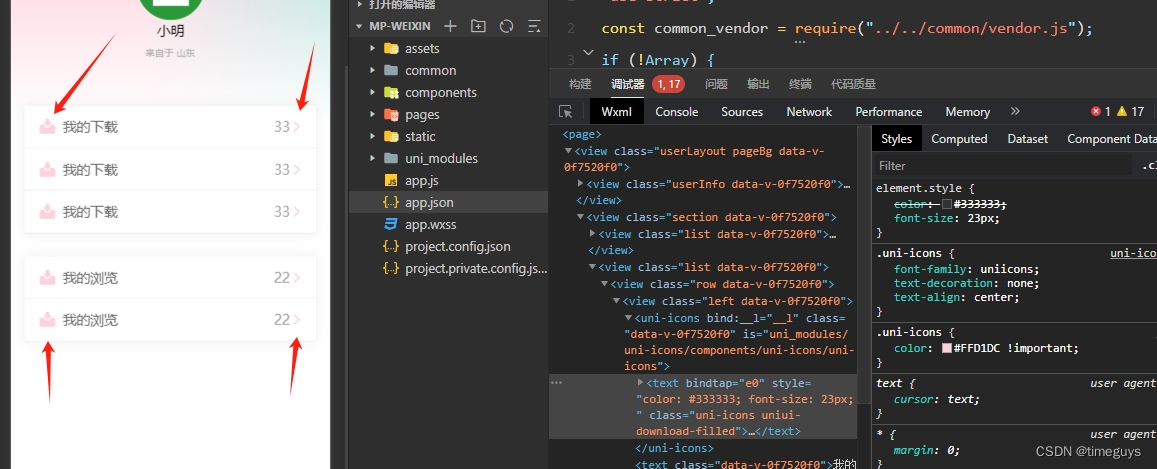
(如图,我项目中用了 uni-icon 组件,一个是type=right 一个是type=download-filled):

-
第一种:在自定义的全局样式文件中,针对icon的type=download-filled 进行color变色:

--效果:项目中icon组件所有type=download-filled的图标变色了,而其它type的图标没变色--

-
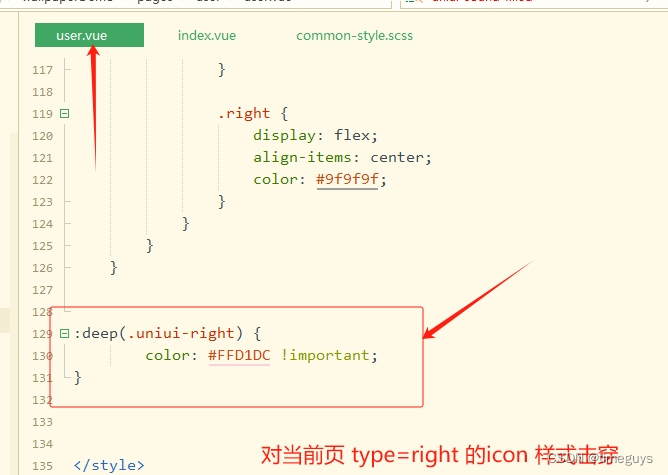
第二种:在当前页面文件中,针对icon的type=right 进行color变色:
--

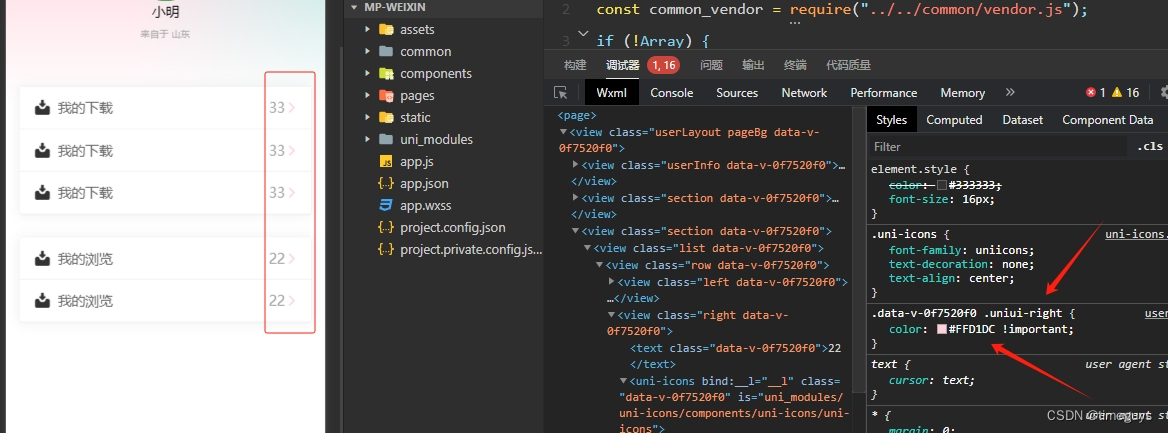
--效果:只针对当前页面,并且style标签中加上了 【scoped】。 左侧图标没变色,右侧向右箭头图标 变色了,--

- 第三种:在自定义全局样式文件中,定义全局所有icon组件的color变色,无论type是多少,统一变成一种颜色:

--效果:无论type是多少,颜色全都变了--