很久之前在windows上使用 visual studio中 Image Watch插件查看内存中图像感觉很方便,后来转到liunx上开发后,在clion上一直没有找到对应的插件。之前看到过qt+OpenImageDebugger好像有类似功能,vs code好像也可以,但是没有配置。
今天不死心又找了一下资源,在clion上尽然配置成功了,而且超简单。很纳闷为什么网上没有对应的资源,难道是大家都不需要这个功能吗。
进入正题。
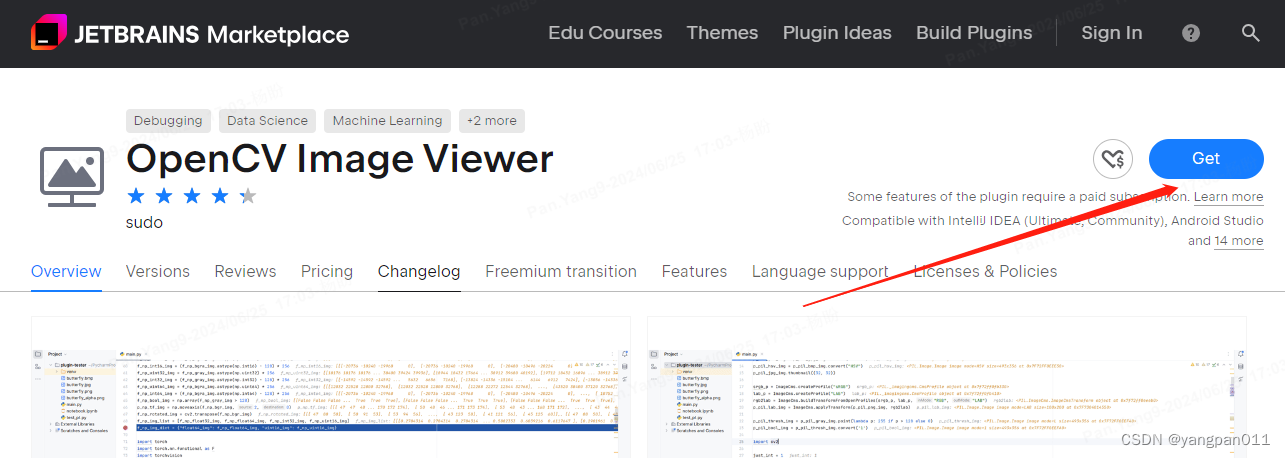
通过下面链接进入插件下载界面,进入后如下图,然后点击Get。
OpenCV Image Viewer - IntelliJ IDEs Plugin | Marketplace

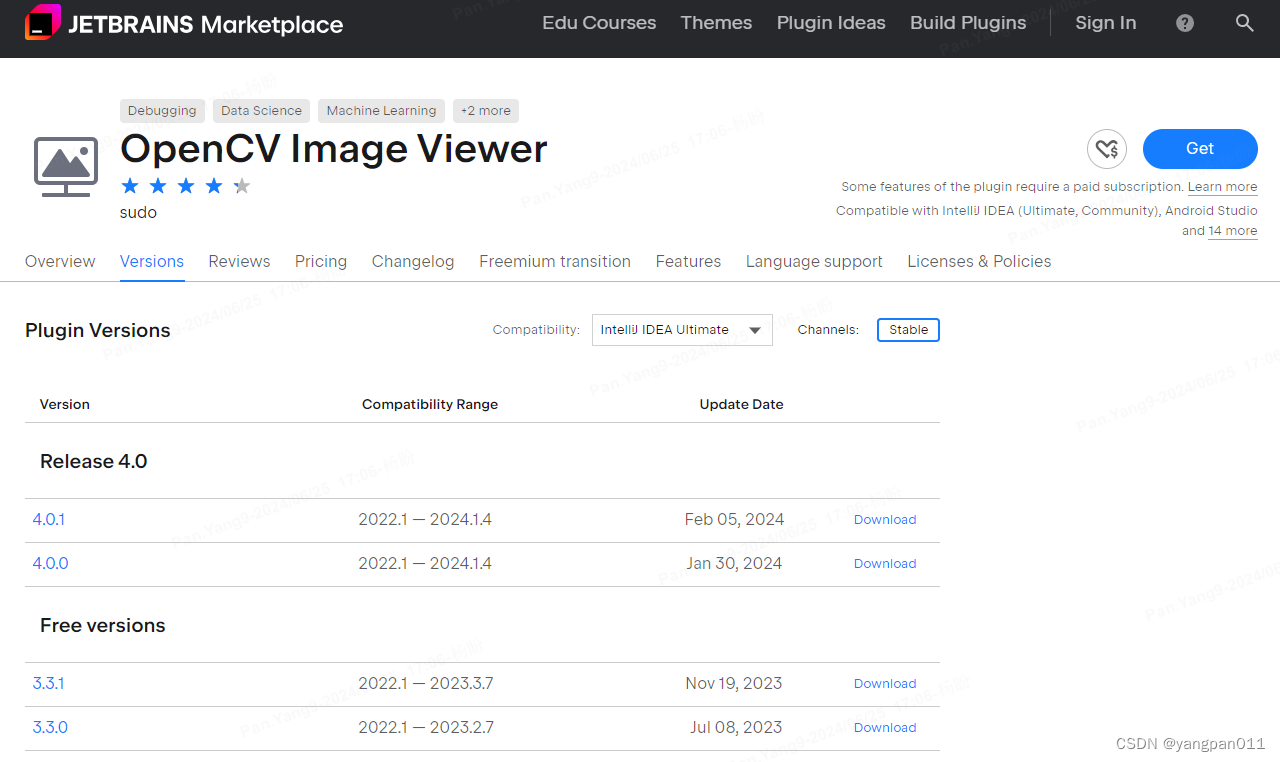
点击Get后进入如下下载界面。我是下载的最新版本的插件。

翻了一下更新记录,1.0版本是2020年更新的,难怪当年我没有找到对应资源。

下载完成后,在clion上安装插件。多说一句,也可以在clion插件库中直接更新。我的clion没法连网,只能离线更新。安装完成后,重启clion。
后面就是查看图像了。
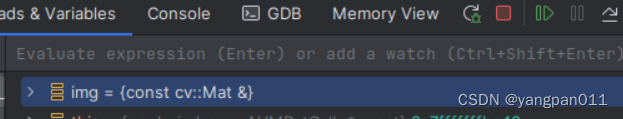
运行程序之前先打上断点,在程序运行到断点处在调试variables界面出现需要显示的opencv 变量,如下img。当然也可以自己添加需要观测的对象。

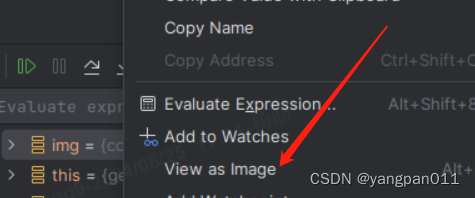
在变量处右键,选择view as image.

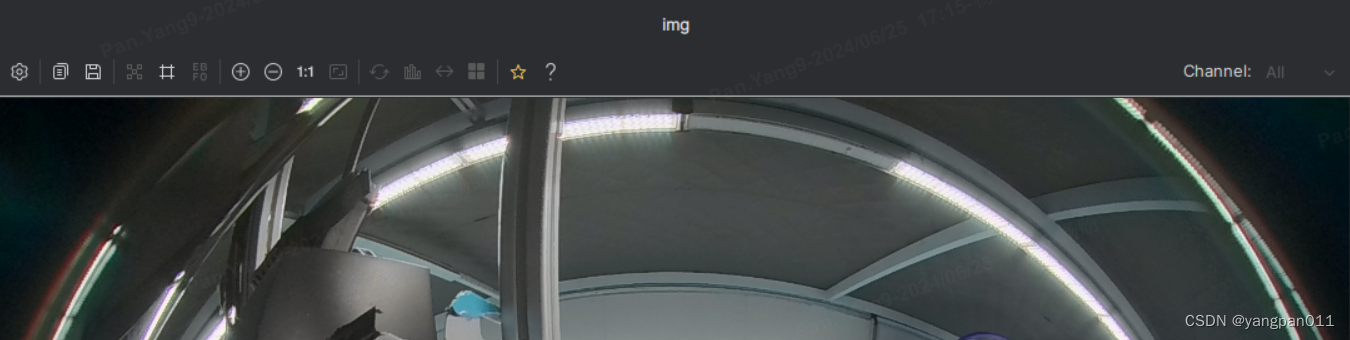
弹出如下界面。

和image watch类似,也可以放大和缩小,但是没法使用滑动轮操作。但是可以查看坐标和pixel value。