什么是JSX
JSX = Javascript + XML,JSX是一个 JavaScript 的语法扩展。 JSX可以很好地描述 UI 应该呈现出它应有交互的本质形式并且其完全可以和JavaScript融合在一起使用。而且具有 JavaScript 的全部功能。JSX 可以生成 React "元素"。
JSX代码示例:
const element = <h1>Hello, world!</h1>;为什么使用 JSX?
- 支持动态渲染:使用JSX,开发者可以动态地创建UI组件,并将它们与React组件的生命周期方法相结合,从而支持动态渲染。
- 更加安全:JSX可以帮助开发者在编译时检测类型错误,这可以避免在运行时出现未定义或无效的操作。以及JSX 中可以使用模板语法,这样可以避免了一些安全问题,如跨站脚本攻击 (XSS)。
- 代码更加简洁清晰:使用JSX可以将HTML和JavaScript代码组合在一起,使代码更加紧凑,而不是将HTML和JavaScript代码分离开来。这使得开发者更容易阅读和理解代码。
- 提高可维护性:JSX使代码更具可读性,这意味着维护代码所需的时间更少。使用JSX,开发者可以在同一个文件中编写HTML和JavaScript代码,这样可以更容易地找到相关的代码块。
- 更加易于集成:由于 JSX 是 JavaScript 的一部分,因此它可以与许多其他 JavaScript 工具和库无缝集成,如 Webpack、Babel 等。
JSX的书写规范
- 将多行 JSX 代码用括号包起来:当 JSX 代码跨越多行时,需要将其用括号包起来,以确保代码的清晰和正确性。
- 只能有一个顶层元素:JSX 中只能有一个顶层元素,也就是说,所有的 JSX 元素必须包含在一个外层元素中。
代码示例:
js
// 只有一个顶层元素
const Element = (
<div>
<h1>Title</h1>
<p>Paragraph</p>
</div>
);- 使用大写字母开头命名变量:使用小写字母开头的变量名会被解释为原生 HTML 标签。
代码示例:
js
// 使用大写字母开头命名变量
const Element = <div>Hello World</div>;- JSX中的标签可以是单标签(单标签结尾处要加上
/符号),也可以是双标签。
代码示例:
js
const Element = <input type="text" />;注意: 如果是单标签,必须以/>结尾
在 JSX 中嵌入表达式
在JSX中可以使用大括号 {} 嵌入表达式,而且在 JSX 语法中,你可以在大括号内放置任何有效的JavaScript 表达式,例如运算表达式、三元运算符、执行一个函数。
注意:不能在表达式中使用 if 语句和 for 循环等语句,但可以使用条件表达式(ternary operator)。
- 情况一:当变量是Number、String、Array类型时,可以直接显示
- 情况二:当变量是null、undefined、Boolean类型时,内容为空;
- 如果希望可以显示null、undefined、Boolean,那么需要转成字符串。
- 转换的方式有很多,比如toString方法、和空字符串拼接,String(变量)等方式;
- 情况三:对象类型不能作为子元素(not valid as a React child)
JSX代码示例:
function formatName(user) {
return user.firstName + user.lastName;
}
const user = {
firstName: 'za',
lastName: 'yyo',
};
const name ="Hello";
const element = <h1>{name},{formatName(user)}!</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);JSX 也是一个表达式
在经过babel编译之后,JSX 表达式会被转为普通 JavaScript 函数。并且会编译运行得到最终的表达式结果。
JSX 中可以嵌入
- 运算表达式
- 三元运算符
- 也可以执行一个函数
js
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!</h1>; }
return <h1>Hello, Stranger.</h1>;}JSX 可以绑定属性
我们可以使用引号来将属性值指定为字符串字面量,也可以使用大括号,来在属性值中插入一个 JavaScript 表达式。
- 比如元素都会有title属性
- 比如img元素会有src属性
- 比如a元素会有href属性
- 比如元素可能需要绑定class
- 比如原生使用内联样式style
js
//使用引号将属性值指定为字符串字面量
const element = <div tabIndex="0"></div>;
//使用大括号,来在属性值中插入一个 JavaScript 表达式
const element = <img src={user.avatarUrl}></img>;注意: 因为 JSX 语法上更接近 JavaScript 而不是 HTML,所以 React DOM 使用 camelCase(小驼峰命名)来定义属性的名称,而不使用 HTML 属性名称的命名约定。
使用 JSX 指定子元素
当我们的标签里面没有内容时,我们可以采用单标签的形式。组件同理。
js
const element = <img src={user.avatarUrl} />;当然JSX里也能有很多标签,只需要把他们音()括起来。
js
const element = (
<div>
<h1>Hello!</h1>
<h2>Good to see you here.</h2>
</div>
);JSX可以防止注入攻击
我们可以安全地在 JSX 当中直接插入用户输入内容,因为React DOM 在渲染所有输入内容之前,默认会进行转义。它可以确保在你的应用中,永远不会注入那些并非自己明确编写的内容。所有的内容在渲染之前都被转换成了字符串 。这样可以有效地防止 XSS(cross-site-scripting, 跨站脚本)攻击。
js
const title = 用户输入的内容,或者请求的连接
// 直接使用是安全的:
const element = <h1>{title}</h1>;JSX 表示对象
实际上,jsx 仅仅只是 React.createElement(component, props, ...children) 函数的语法糖。
所有的jsx最终都会被转换成React.createElement的函数调用
js
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);我们编写的代码最终会被转化为React.createElement的函数调用
createElement需要传递三个参数:
参数一:type
- 当前ReactElement的类型;
- 如果是标签元素,那么就使用字符串表示 "div";
- 如果是组件元素,那么就直接使用组件的名称;
参数二:config
- 所有jsx中的属性都在config中以对象的属性和值的形式存储
参数三:children
-
存放在标签中的内容,以children数组的方式进行存储;
-
当然,如果是多个元素呢?React内部有对它们进行处理,
// 注意:这是简化过的结构
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
};
这种对象被称为 "React 元素"。它们描述了你希望在屏幕上看到的内容。React 通过读取这些对象,然后使用它们来构建 DOM 以及保持随时更新。
我们知道默认jsx是通过babel帮我们进行语法转换的,所以我们之前写的jsx代码都需要依赖babel。
可以在babel的官网中快速查看转换的过程:https://babeljs.io/repl/#?presets=react
虚拟DOM(Virtual DOM)
这个ReactElement对象是什么作用呢?React为什么要创建它呢?
- 原因是React利用ReactElement对象组成了一个JavaScript的对象树;
- JavaScript的对象树就是大名鼎鼎的虚拟DOM(Virtual DOM);
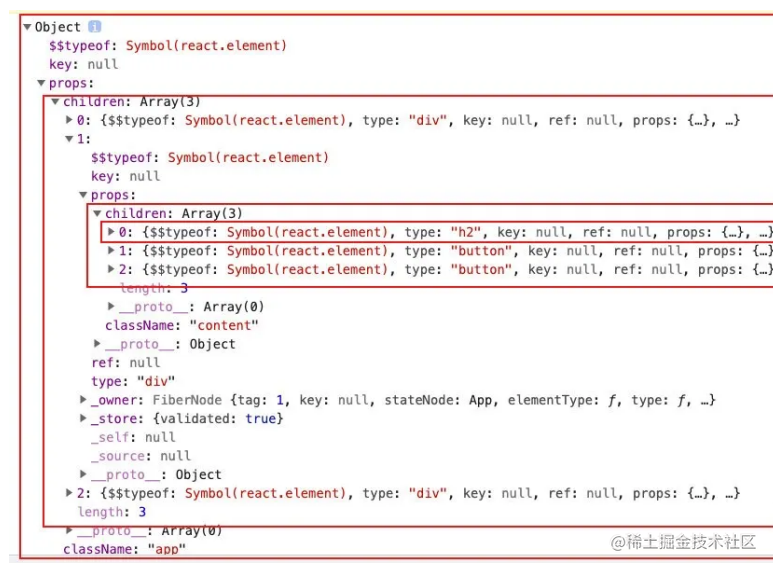
如何查看ReactElement的树结构呢?
我们可以将之前的jsx返回结果进行打印。注意下面代码中我打jsx的打印

ReactElement最终形成的树结构就是Virtual DOM;
为什么使用虚拟DOM?
为什么要采用虚拟DOM,而不是直接修改真实的DOM呢?
-
很难跟踪状态发生的改变:原有的开发模式,我们很难跟踪到状态发生的改变,不方便针对我们应用程序进行调试;
-
操作真实DOM性能较低:传统的开发模式会进行频繁的DOM操作,而这一的做法性能非常的低;
-
首先,document.createElement本身创建出来的就是一个非常复杂的对象;
-
其次,DOM操作会引起浏览器的回流和重绘,所以在开发中应该避免频繁的DOM操作;
-
-
虚拟DOM帮助我们从命令式编程转到了声明式编程的模式。使得编写效率更高
- 你只需要告诉React希望让UI是什么状态,React来确保DOM和这些状态是匹配的,你不需要直接进行DOM操作,只可以从手动更改DOM、属性操作、事件处理中解放出来