在程序开发过程中,日志输出是不可或缺的一部分。能有效的记录和分析日志数据,使开发人员可以更好地了解程序的运行状况、解决问题、优化性能并满足合规性要求等。
当程序出现错误或异常时,日志记录输出可以帮助开发人员快速定位问题发生的位置和原因;通过分析日志,开发人员可以了解程序在出错前后的状态和行为,从而更有效地进行调试。
在HarmonyOS中,提供了HiLog日志系统,让应用/服务可以按照指定类型、指定级别、指定格式字符串打印日志内容,帮助开发者了解应用/服务的运行状态,更好地调试程序。
当然,对于习惯前端开发人员,HarmonyOS也提供了Console的调试控制台,类似于浏览器提供的JavaScript控制台机制。
一、HiLog日志打印
HiLog中定义了DEBUG、INFO、WARN、ERROR、FATAL五种日志级别,并提供了对应的方法用于打印不同级别的日志,如下表所示:
| 序号 | 接口名 | 描述 |
|---|---|---|
| 1 | debug(domain: number, tag: string, format: string, ...args: any[]) | 打印DEBUG级别的日志。DEBUG级别日志表示仅用于应用/服务调试,默认不打印,打印前需要在设备的"开发人员选项"中打开"USB调试"开关。 |
| 2 | info(domain: number, tag: string, format: string, ...args: any[]) | 打印INFO级别的日志。INFO级别日志表示普通的信息。 |
| 3 | warn(domain: number, tag: string, format: string, ...args: any[]) | 打印WARN级别的日志。WARN级别日志表示存在警告。 |
| 4 | error(domain: number, tag: string, format: string, ...args: any[]) | 打印ERROR级别的日志。ERROR级别日志表示存在错误。 |
| 5 | fatal(domain: number, tag: string, format: string, ...args: any[]) | 打印FATAL级别的日志。FATAL级别日志表示出现致命错误、不可恢复错误。 |
参数说明如下表:
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | domain | 用于指定打印日志所对应的业务领域,取值范围为0x0~0xFFFFF,开发者可以根据需要进行自定义。 |
| 2 | tag | 用于指定日志标识,可以为任意字符串,建议标识调用所在的类或者业务行为。 |
| 3 | format | 格式字符串,用于日志的格式化输出。格式字符串中可以设置多个参数,例如格式字符串为"Failed to visit %s.","%s"为参数类型为string的变参标识,具体取值在args中定义。 每个参数需添加隐私标识,分为{public}或{private},默认为{private}。{public}表示日志打印结果可见;{private}表示日志打印结果不可见,输出结果为<private>。 |
| 4 | args | 可以为0个或多个参数,是格式字符串中参数类型对应的参数列表。参数的数量、类型必须与格式字符串中的标识一一对应。 |
例如,在创建一个新项目中,打开entryability/EntryAbility.ts文件,其中使用了HiLog来记录App启动过程,代码如下:
TypeScript
import UIAbility from '@ohos.app.ability.UIAbility';
import hilog from '@ohos.hilog';
import window from '@ohos.window';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
}
onDestroy() {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onDestroy');
}
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/RouterPage', (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
onWindowStageDestroy() {
// Main window is destroyed, release UI related resources
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageDestroy');
}
onForeground() {
// Ability has brought to foreground
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onForeground');
}
onBackground() {
// Ability has back to background
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onBackground');
}
}这是使用虚拟机启动后的控制台输出结果,如下图:

当控制台内容较多时,只显示自己需要的信息,则可以通过tag进行筛选,在搜索框中填写输出信息的tag标识即可,如上示例中日志输出tag标识为testTag。
二、console控制台
Console控制台中定义了debug、log、info、warn、error、assert等六种日志级别。
具体如下表:
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | debug(message: string, ...arguments: any[]) | 输出方式打印调试信息。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| 2 | log(message: string, ...arguments: any[]) | 输出方式打印日志信息。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| 3 | info(message: string, ...arguments: any[]) | 输出方式打印日志信息。(console.log()的别名)。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| 4 | warn(message: string, ...arguments: any[]) | 输出方式打印警告信息。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| 5 | error(message: string, ...arguments: any[]) | 输出方式打印错误信息。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| 6 | assert(message: string, ...arguments: any[]) | 断言打印。 从API version 10+开始,该接口支持在ArkTS卡片中使用。 |
console.info示例代码如下:
TypeScript
@Entry
@Component
struct ButtonPage {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Button("点击事件").onClick(() => {
console.log('clickTest', '这是一个按钮点击事件');
})
}
.width('100%')
}
.height('100%')
}
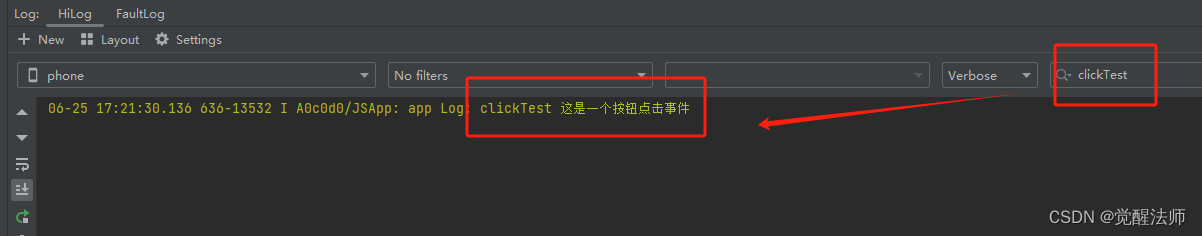
}控制台输出结果如下:

其官网ArkTS API给出的示例,可以进行格式化输出,地址:文档中心,如下代码:
TypeScript
const number = 5;
console.log('count: %d', number); // 格式化输出替换message中的文本。
// count: 5
console.log('count:', number); // 打印message以及其余信息
// count: 5
console.log('count:'); // 仅打印message
// count: 但是项目中测试格式化输出无效,不过也不必过于纠结此问题,可以使用模板字符串来代替格式输出功能,代码如下:
TypeScript
const number = 5;
console.log(`cout ${number}`); // 格式化输出替换message中的文本。
// count: 5