1、选择启动的webapi,右击发布

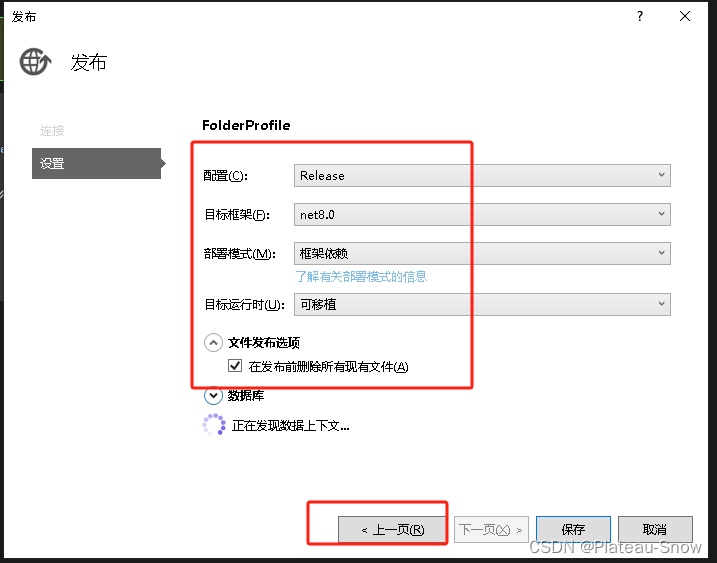
2、选择左下角的"显示所有设置"

在上一页按钮那边是发布文件夹的目录 地址,
现在界面的就是配置的信息,
配置:Debug、Release
目标框架:我们用的net8.0,就是他,
部署模式:
框架依赖:
独立:
目标运行时:
win-x86
win-x64
linux-x64
osx-x64
........
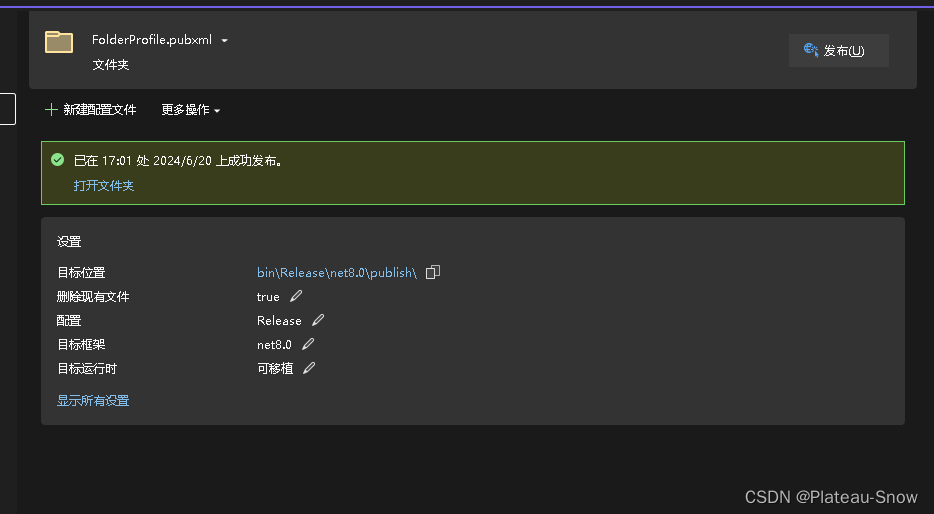
3、选择了合适的配置后,然后点击保存
4、然后点击上方的发布按钮
程序就会开始执行发布操作
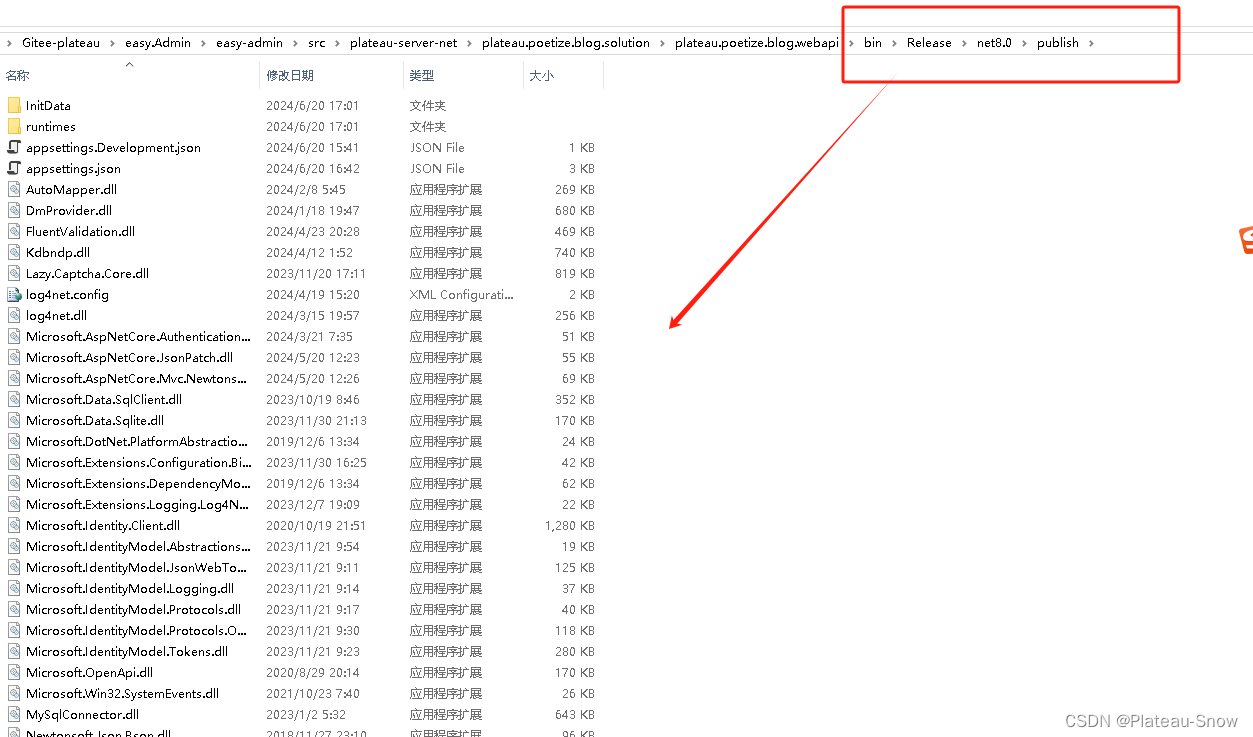
5、找到文件夹:
图片中就是发布后的所有文件了,然后可以复制到服务器(也有方式可以直接弄到服务器,这里暂时不做补充)

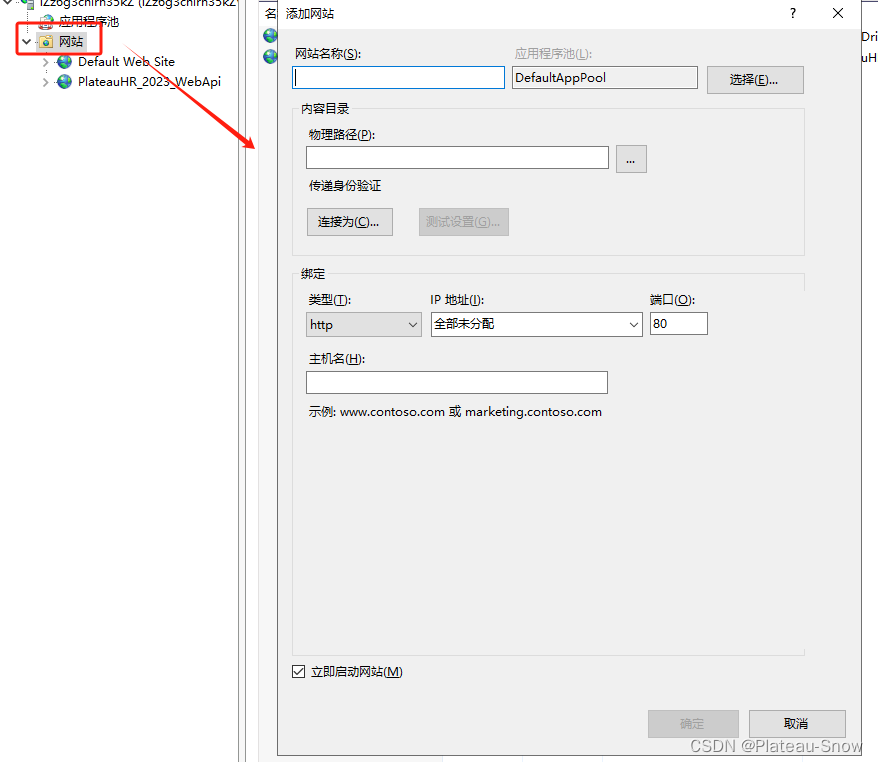
6、在IIS中添加网站:
选择网站,右击添加网站,填写相关信息,文件夹,端口,应用池

7、简单配置后,就可以进行访问了,因为屏蔽了swagger,所以也看不到内容,主要通过api试试,或者访问图片信息。测试是否成功
8、如果要本地访问的话,一般需要开放端口的,像我的阿里云是再加安全组,配置所需的端口的出入规则。