引言
在当今数字化时代,Web应用的功能和复杂性不断增加,用户对在线服务的期望也在不断提升。为了提供丰富的用户体验,许多Web应用需要访问用户的个人信息或设备功能,如地理位置、摄像头和麦克风等。这些权限访问在提升应用功能的同时,也带来了潜在的隐私和安全问题。因此,如何合理地管理和请求用户权限成为了开发者必须面对的关键问题。
随着浏览器技术的发展,Chrome浏览器作为全球最受欢迎的浏览器之一,其用户行为和使用情况的数据为研究Web权限管理提供了宝贵的参考。通过对Chrome使用情况统计和用户研究的分析,开发者可以更好地理解用户在权限提示方面的期望和需求,从而制定更加合理和有效的权限管理策略。
本文将探讨基于Chrome使用情况统计和用户研究的Web权限最佳实践。这些最佳实践不仅有助于减少不必要的权限提示,还能提升用户体验,减少开发者需要做出的"阻止"决定。通过遵循这些最佳做法,开发者可以在确保应用功能的同时,最大限度地保护用户的隐私和安全。
正文
1. Web 权限的重要性
1.1 Web 权限的概念及其在现代Web应用中的角色
Web权限是指Web应用程序在运行时请求访问用户的个人信息或设备功能的权利。常见的Web权限包括访问用户的地理位置、摄像头、麦克风、通知、存储以及传感器数据等。这些权限使Web应用能够提供更加个性化和互动的体验。例如,一个地图应用需要访问用户的地理位置以提供导航服务;一个视频会议应用需要访问摄像头和麦克风以实现视频通话功能。
在现代Web应用中,权限的合理管理至关重要。一方面,适当的权限管理能够显著提升应用的功能性和用户体验。例如,通过访问地理位置数据,应用可以提供更加精准的服务;通过访问通知权限,应用可以及时向用户推送重要信息。另一方面,过度或不合理的权限请求可能会引发用户的担忧和反感,甚至导致用户拒绝使用该应用。
1.2 不正确的权限管理可能带来的安全和用户体验问题
不正确的权限管理可能导致一系列安全和用户体验问题。首先,过度请求权限或频繁提示权限请求会使用户产生抵触心理。用户可能会认为应用不尊重其隐私,从而选择拒绝权限请求或直接停止使用该应用。这样的结果不仅损害了用户体验,也可能影响应用的用户留存率和口碑。
另一方面,不合理的权限请求可能带来严重的安全隐患。权限一旦被滥用,恶意应用可以利用这些权限进行数据窃取、设备监控等非法行为。例如,如果一个应用不正当地请求摄像头权限并滥用该权限,用户的隐私可能会受到严重威胁。这不仅损害了用户的个人隐私,也可能导致法律和监管问题。
因此,Web权限的合理管理不仅是提升用户体验的关键,也是确保应用安全和合规的基础。开发者在设计和实现权限请求时,需要充分考虑用户的隐私和安全需求,通过遵循最佳实践来减少不必要的权限请求,提供透明的权限使用说明,并赋予用户对权限管理的控制权。这些措施有助于建立用户对应用的信任,提升应用的整体体验。
2. Chrome 使用情况统计和用户研究
2.1 Chrome团队如何收集使用情况统计数据和进行用户研究
Chrome浏览器作为全球最受欢迎的浏览器之一,拥有庞大的用户基础和丰富的使用数据。Chrome团队通过多种途径收集使用情况统计数据和进行用户研究,以便了解用户行为和需求,并据此优化浏览器和Web应用的权限管理。
Chrome团队利用匿名数据收集工具,采集用户在浏览器中的操作数据。这些数据包括用户对权限请求的响应、浏览器功能的使用频率、权限请求的触发时机和上下文等。通过对这些数据的分析,Chrome团队可以获得用户在实际使用过程中遇到的常见问题和行为模式。
然后Chrome团队会进行定期的用户研究和调研,包括用户访谈、焦点小组讨论和在线调查等。这些研究方法帮助团队深入了解用户对权限请求的态度、用户体验的痛点以及用户对改进权限管理的期望。通过直接与用户交流,Chrome团队能够获得更加细致和具体的反馈,从而制定更符合用户需求的权限管理策略。
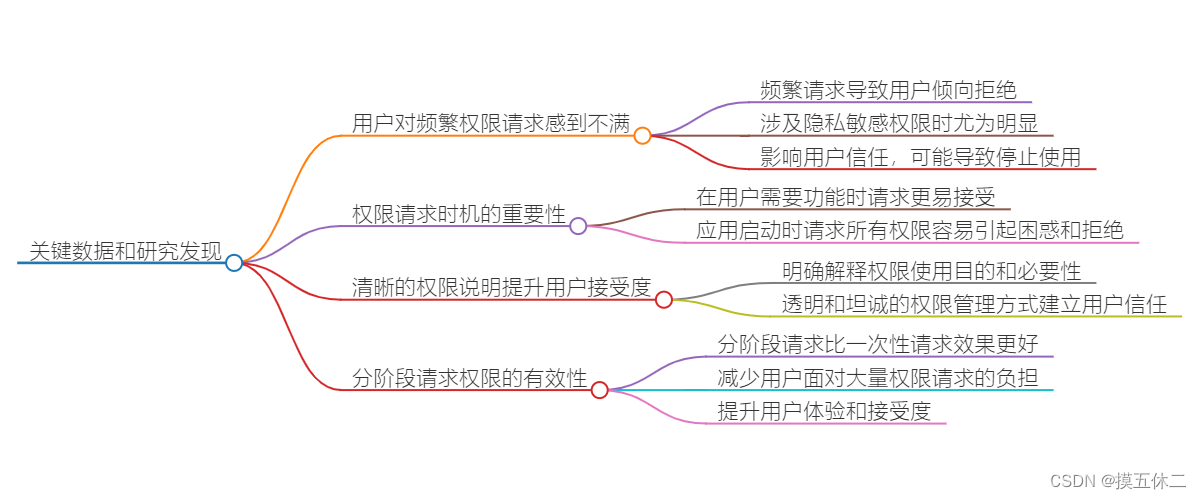
2.2 关键数据和研究发现
通过对收集到的使用情况统计数据和用户研究结果的分析,Chrome团队发现了一些关键数据和重要研究发现:
-
用户对频繁权限请求感到不满:统计数据显示,当应用频繁请求权限时,用户更倾向于拒绝这些请求。这种现象在涉及隐私敏感权限(如地理位置、摄像头和麦克风)时尤为明显。频繁的权限请求不仅降低了用户的信任度,还可能导致用户停止使用应用。
-
权限请求时机的重要性:研究表明,权限请求的时机对用户的响应有显著影响。如果在用户明确需要某项功能时(如启动导航时请求地理位置权限)提示权限请求,用户更有可能接受。而在应用启动时立即请求所有权限,通常会让用户感到困惑和不安,从而导致拒绝。
-
清晰的权限说明提升用户接受度:用户更倾向于接受那些提供明确解释的权限请求。统计数据显示,包含权限使用目的和必要性的说明,可以显著提升用户对权限请求的接受度。这表明,透明和坦诚的权限管理方式有助于建立用户信任。
-
分阶段请求权限的有效性:Chrome团队的研究发现,分阶段请求权限比一次性请求所有权限的效果更好。分阶段请求可以减少用户一次性面对大量权限请求的负担,让用户在逐步使用应用功能的过程中逐步授予权限,从而提升整体用户体验。
这些关键数据和研究发现为开发者在设计和实现Web权限管理时提供了宝贵的指导。通过遵循这些研究成果中的最佳实践,开发者可以更有效地管理权限请求,减少用户的不满和抵触,提高应用的用户接受度和信任度。
一图看懂:

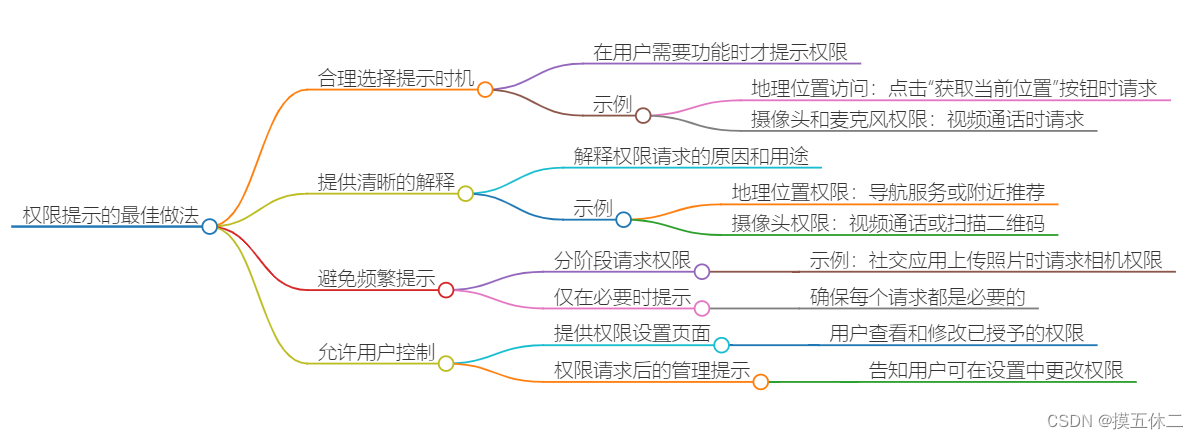
3. 权限提示的最佳做法
3.1 合理选择提示时机
在用户需要功能时才提示权限的重要性不言而喻。权限请求的时机直接影响用户的接受度和体验。如果在不适当的时间请求权限,用户可能会感到困惑或不安,进而拒绝权限请求。例如:
- 地理位置访问:应在用户点击"获取当前位置"按钮时请求地理位置权限,而不是在应用启动时立即请求。这让用户明确知道为什么需要该权限,并且与用户的操作意图一致。
- 摄像头和麦克风权限:对于视频通话应用,权限请求应在用户点击"开始视频通话"按钮时触发。这确保用户理解摄像头和麦克风权限是为了实现视频通话功能,而不是在其他不明确的情况下滥用这些权限。
通过在用户需要特定功能时才请求相应的权限,可以提高用户的接受度,减少不必要的权限提示带来的负面体验。
3.2 提供清晰的解释
提供清晰的解释是确保用户理解权限请求的必要条件。用户往往对权限请求感到疑虑,主要是因为他们不清楚为什么应用需要这些权限以及这些权限将如何使用。因此,在权限请求提示中,开发者应使用简单明了的语言解释权限请求的原因和用途:
- 地理位置权限:提示信息应明确告知用户,应用需要地理位置权限以提供精准的导航服务或附近的推荐信息。
- 摄像头权限:提示信息应说明应用需要摄像头权限以实现视频通话功能或扫描二维码等具体用途。
通过提供清晰、简明的解释,用户可以更好地理解权限请求的必要性,从而更有可能接受这些请求。
3.3 避免频繁提示
频繁的权限提示不仅会让用户感到烦躁,还可能导致用户对权限请求产生抵触情绪。为了减少不必要的权限提示,开发者可以采取以下策略:
- 分阶段请求权限:在用户使用应用的过程中,根据具体需求逐步请求权限,而不是一次性请求所有权限。例如,一个社交应用可以在用户试图上传照片时请求相机权限,而不是在应用启动时就请求所有可能需要的权限。
- 仅在必要时提示:确保每一个权限请求都是在确有必要的情况下才发出,而不是预先请求所有可能的权限。这不仅减少了用户的负担,也提升了权限请求的合理性。
通过减少频繁的权限提示,开发者可以提高用户对权限请求的接受度,避免因过度请求权限而引起的不必要麻烦。
3.4 允许用户控制
赋予用户管理权限的控制权是增强用户信任和满意度的重要措施。用户应当有能力方便地查看和管理他们已经授予的权限,并根据需要进行调整。实现这一点的方法包括:
- 权限设置页面:在应用内提供一个权限设置页面,用户可以在其中查看和修改已授予的权限。这让用户感到他们对应用有更多的控制权,增强了对应用的信任。
- 权限请求后的管理提示:在用户首次授予权限后,提示用户他们可以在设置中随时更改这些权限。例如,在用户授予地理位置权限后,提示信息可以包括"您可以随时在设置中管理地理位置权限"。
通过提供用户管理权限的途径和方法,开发者不仅可以提升用户的控制感和满意度,还可以减少因权限问题引发的投诉和安全隐患。

综上所述,合理选择提示时机、提供清晰解释、避免频繁提示和允许用户控制是Web权限管理的最佳做法。通过遵循这些原则,开发者可以显著提升用户体验,减少不必要的权限请求,同时确保应用的功能性和安全性。
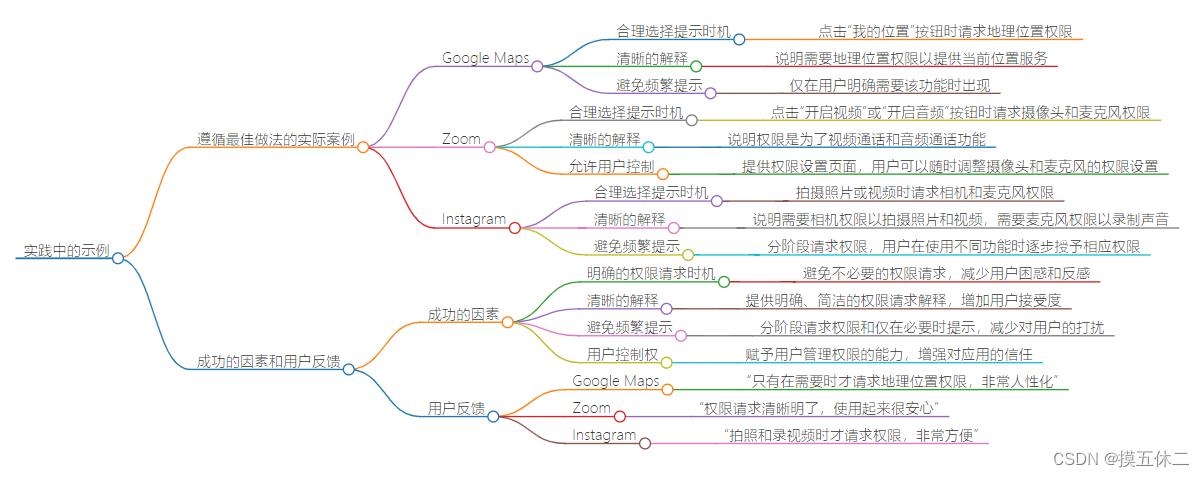
4. 实践中的示例
4.1 遵循最佳做法的实际案例
在实际应用中,有许多成功遵循Web权限最佳实践的案例。这些应用通过合理管理权限请求,显著提升了用户体验,并获得了积极的用户反馈。以下是几个典型的示例:
-
Google Maps
- 合理选择提示时机:Google Maps在用户点击"我的位置"按钮时才请求地理位置权限,而不是在应用启动时立即请求。这使得用户清楚地知道为什么需要该权限。
- 清晰的解释:权限请求弹窗中明确说明需要地理位置权限以提供当前位置服务。
- 避免频繁提示:权限请求仅在用户明确需要该功能时出现,不会频繁打扰用户。
-
Zoom
- 合理选择提示时机:Zoom在用户点击"开启视频"或"开启音频"按钮时分别请求摄像头和麦克风权限,而不是在应用启动时立即请求。
- 清晰的解释:在请求权限时,Zoom会显示简洁的解释,告知用户权限是为了视频通话和音频通话功能。
- 允许用户控制:Zoom提供了一个权限设置页面,用户可以随时调整摄像头和麦克风的权限设置。
-
Instagram
- 合理选择提示时机:Instagram在用户尝试拍摄照片或视频时请求相机和麦克风权限,而不是在应用启动时请求所有权限。
- 清晰的解释:权限请求时,会告知用户需要相机权限以拍摄照片和视频,需要麦克风权限以录制声音。
- 避免频繁提示:Instagram分阶段请求权限,用户在使用不同功能时逐步授予相应权限。
4.2 成功的因素和用户反馈
这些应用在权限管理方面的成功主要归因于以下几个因素:
-
明确的权限请求时机:通过在用户明确需要相关功能时才请求权限,这些应用避免了不必要的权限请求,减少了用户的困惑和反感。
-
清晰的解释:提供明确、简洁的权限请求解释,使用户了解权限请求的原因和用途,增加了用户的接受度。
-
避免频繁提示:通过分阶段请求权限和仅在必要时提示,这些应用减少了对用户的打扰,提升了用户体验。
-
用户控制权:赋予用户管理权限的能力,使得用户感到他们对应用的使用有更多的控制权,增强了对应用的信任。
用户对这些应用的反馈也反映了这些最佳实践的有效性。例如,Google Maps用户表示,"只有在需要时才请求地理位置权限,非常人性化",Zoom用户反馈"权限请求清晰明了,使用起来很安心",而Instagram用户则称赞"拍照和录视频时才请求权限,非常方便"。
通过遵循这些最佳做法,开发者不仅可以提升应用的用户体验,还可以增强用户对应用的信任和满意度,从而在竞争激烈的市场中脱颖而出。

结论
遵循Web权限管理的最佳实践对于提升用户满意度和安全性具有显著的好处。通过合理选择提示时机、提供清晰的解释、避免频繁提示以及赋予用户控制权,开发者可以显著改善用户体验,增强用户对应用的信任度。以下是这些最佳实践带来的具体好处:
提高用户满意度
- 减少用户困扰:在用户明确需要功能时才提示权限,可以避免不必要的权限请求,使用户在使用应用时感到更加顺畅和舒适。
- 增强理解和信任:通过提供清晰的权限请求解释,用户能够理解权限请求的原因和用途,从而更愿意接受这些请求,增加对应用的信任。
- 减少拒绝率:避免频繁提示权限请求,通过分阶段请求策略,让用户逐步授予权限,从而减少权限请求被拒绝的情况,提升整体用户体验。
- 用户掌控感:提供用户管理权限的途径和方法,使用户能够随时调整权限设置,增强了用户对应用的控制感和信任度。
提高安全性
- 降低安全风险:通过合理管理和请求权限,可以防止恶意应用滥用权限进行非法操作,从而保障用户的隐私和安全。
- 合规性增强:遵循最佳实践有助于满足各类隐私和安全法规的要求,减少法律和监管风险。
未来权限管理的发展趋势
随着技术的不断进步和用户对隐私保护需求的增强,Web权限管理的发展趋势将主要体现在以下几个方面:
- 更加智能的权限管理:未来的权限管理系统将更加智能,能够根据用户的行为和上下文自动判断权限请求的合理性,从而减少不必要的提示。
- 增强的透明度和可控性:用户将获得更多的权限管理工具和透明度,能够更方便地查看和调整各类权限设置。
- 隐私保护技术的应用:新的隐私保护技术(如差分隐私、同态加密等)将被广泛应用,以在保障功能性和用户体验的同时,最大限度地保护用户隐私。
- 跨平台权限管理:随着跨平台应用的发展,统一的权限管理框架将成为趋势,用户可以在不同设备和平台上获得一致的权限管理体验。
遵循Web权限管理的最佳实践不仅能够提升用户满意度和安全性,还能够帮助开发者在激烈的市场竞争中脱颖而出。未来,随着技术的不断进步和用户需求的变化,权限管理将继续朝着更加智能、透明和可控的方向发展,为用户提供更加安全和优质的使用体验。
参考文献
- Chrome Developers. (2021). Best Practices for Handling Permissions with Users. Retrieved from Chrome Developers website.
- Google. (2020). Understanding User Experience of Permission Requests. Retrieved from Google Research.
- Nielsen Norman Group. (2019). How to Make Permissions UX Less Terrible. Retrieved from Nielsen Norman Group website.
- Apple Developer. (2021). Requesting Permission to Use App Services. Retrieved from Apple Developer website.
- Microsoft Azure. (2020). Best Practices for Privacy and Permissions. Retrieved from Microsoft Azure documentation.
- Zhang, R., & Xu, C. (2018). A Study on Users' Response to Mobile App Permission Requests. Journal of Information Security and Applications, 40, 55-67.
- Smith, J., & Lee, K. (2020). Enhancing User Trust in Mobile Applications through Permission Request Transparency. International Journal of Human-Computer Interaction, 36(10), 965-978.
- Google Maps Help. (2021). How Google Uses Location Data. Retrieved from Google Maps Help Center.
- Zoom Video Communications, Inc. (2021). Zoom Privacy and Security. Retrieved from Zoom website.
- Instagram Help Center. (2021). Privacy Settings and Information. Retrieved from Instagram Help Center.