🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有3个页面。
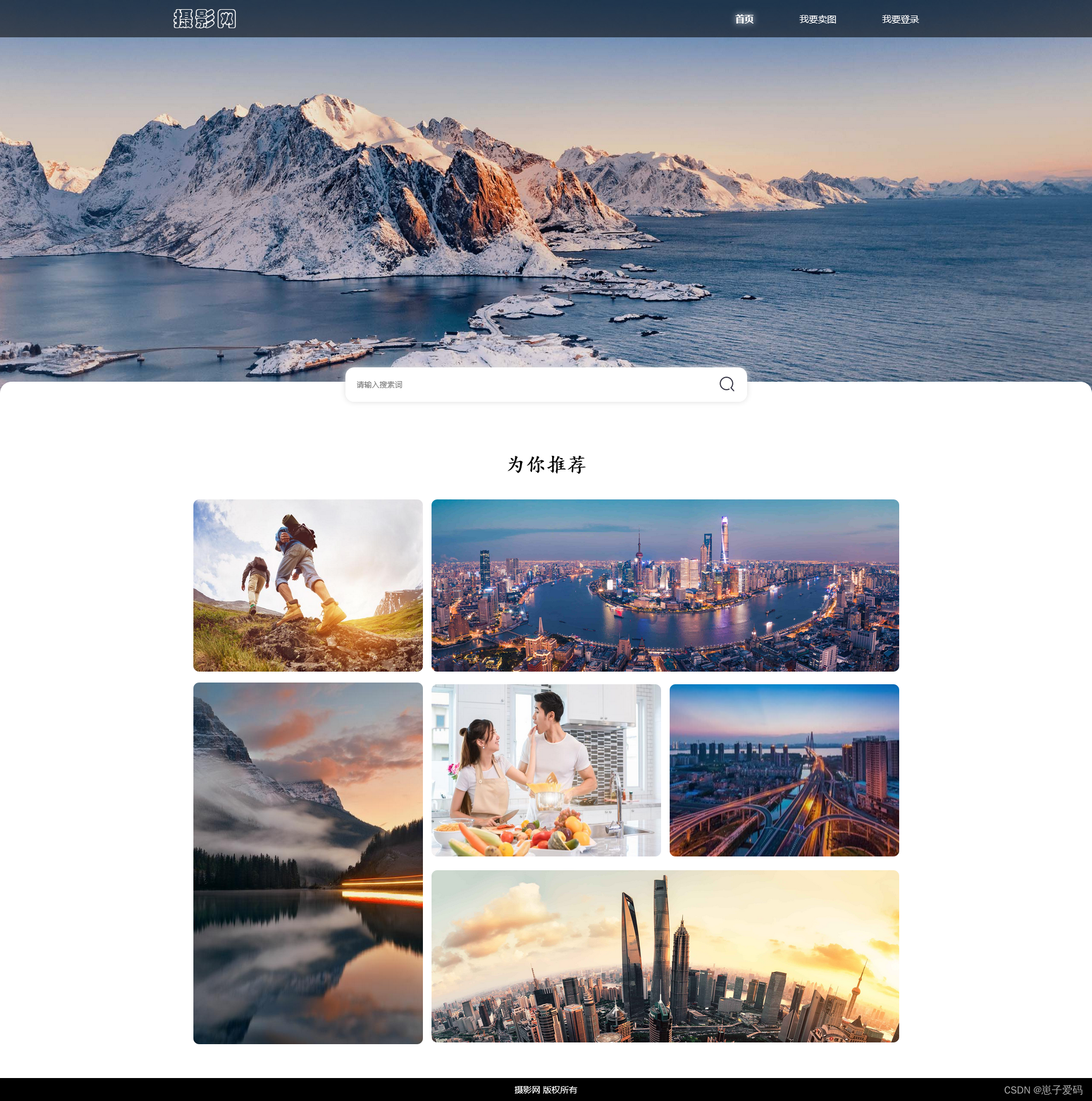
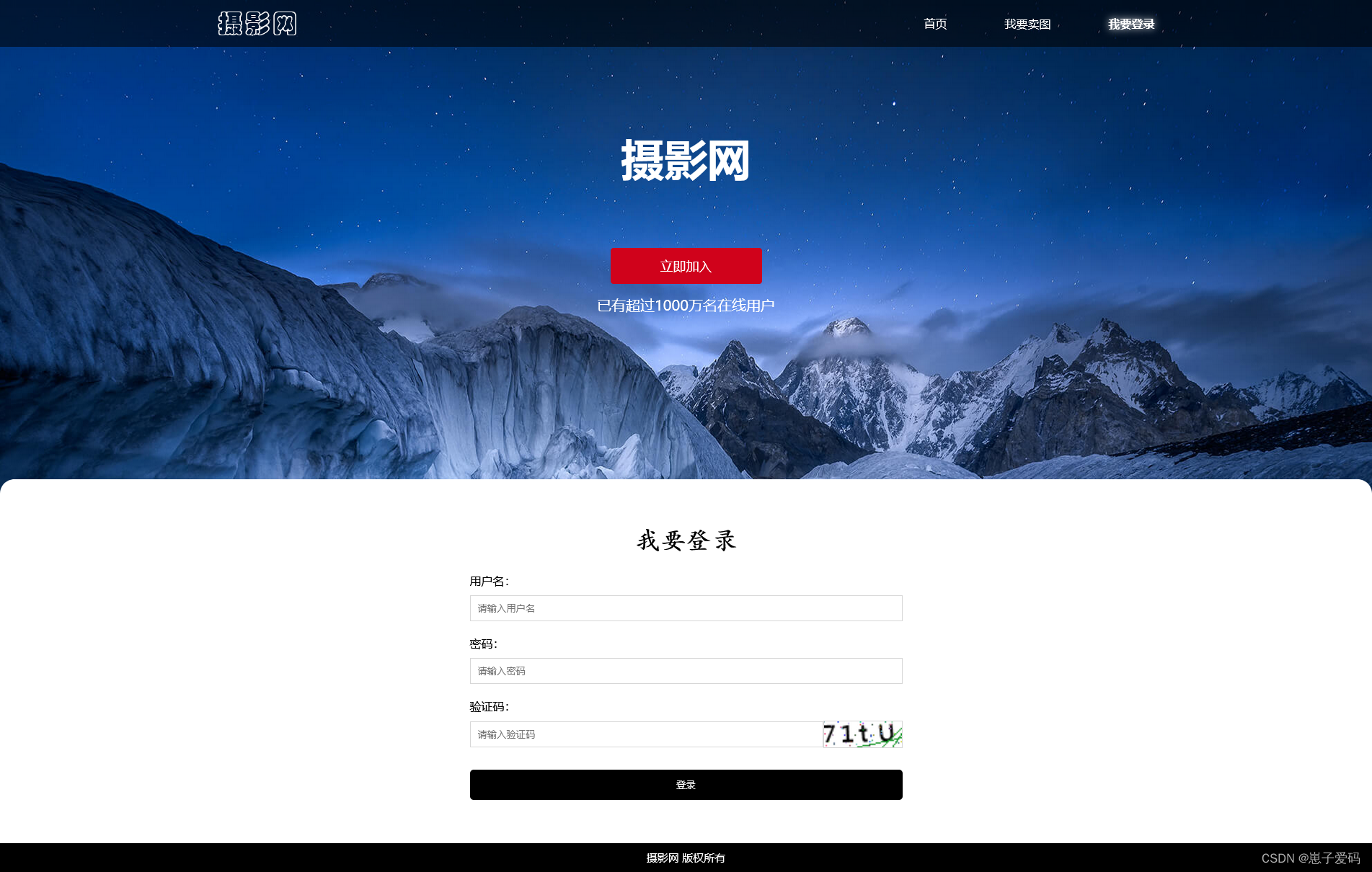
二、作品演示



三、代码目录

四、网站代码
HTML部分代码
c
<div class="header">
<div class="in">
<div class="logo">摄影网</div>
<ul>
<li class="t"><a href="index.html">首页</a></li>
<li><a href="maitu.html">我要卖图</a></li>
<li><a href="login.html">我要登录</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="search">
<input type="text" placeholder="请输入搜索词">
<button><img src="./images/search.png" alt=""></button>
</div>
<div class="con">
<h2>为你推荐</h2>
<table cellspacing="15">
<tr>
<td><img src="./images/1.jpeg" alt="" height="300" width="400"></td>
<td colspan="2">
<img src="./images/3.jpeg" alt="" height="300" width="815">
</td>
</tr>
<tr>
<td rowspan="2"><img src="./images/5.jpeg" alt="" height="630" width="400"></td>
<td><img src="./images/2.jpeg" alt="" height="300" width="400"></td>
<td><img src="./images/7.jpeg" alt="" height="300" width="400"></td>
</tr>
<tr>
<td colspan="2"><img src="./images/6.jpeg" alt="" width="815" height="300"></td>
</tr>
</table>
</div>
</div>
<div class="footer">
摄影网 版权所有
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧