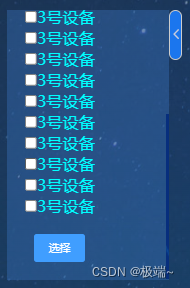
如图所示,增加了侧拉栏,目的是可以选择多条数据展示数据


组件: celadon.vue
<template>
<div class="LayoutMain">
<el-aside :width="sidebarIsCollapse ? '180px' : '0px'" class="aside-wrap">
<template>
<div
:class="[
'aside-wrap-header',
{ 'aside-wrap-header--hide': sidebarIsCollapse },
]"
@click="toggleCollapse"
></div>
<div class="aside-wrap-slot">
<slot class="btnSlot" name="asideWrapSlot" />
</div>
</template>
</el-aside>
<div
class="layout-main-btn"
:class="['left', { hide: !sidebarIsCollapse }]"
@click="toggleCollapse"
>
<template v-if="sidebarIsCollapse">
<i class="el-icon-arrow-left" />
</template>
<template v-else>
<i class="el-icon-arrow-right" />
</template>
</div>
</div>
</template>
<script>
export default {
name: "LayoutMain",
components: {},
props: {
sidebarIsCollapse: {
type: Boolean,
default: false,
},
menuName: {
type: String,
default: "",
},
},
data() {
return {};
},
methods: {
toggleCollapse() {
this.$emit("toggleCollapse");
},
},
};
</script>
<style lang="scss" scoped>
.LayoutMain {
background: transparent;
height: 100%;
width: 100%;
display: flex;
::v-deep .el-main {
padding: 16px !important;
}
.aside-wrap {
height: 100%;
background: rgba(67, 133, 219, 0.301);
transition: width 0.4s;
.aside-wrap-header {
display: flex;
// height: 48px;
align-items: center;
padding: 0 16px;
font-size: 14px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
cursor: pointer;
&::v-deep .el-menu::-webkit-scrollbar {
width: 0 !important;
-ms-overflow-style: scroll;
overflow: scroll;
}
}
}
.layout-main-btn {
position: absolute;
top: 40px;
z-index: 999;
height: 56px;
line-height: 54px;
text-align: center;
width: 14px;
border-radius: 10px;
border: 0.5px solid #ccc;
background: rgb(27, 118, 238);
cursor: pointer;
i {
color: #e4dada;
font-size: 14px;
}
}
.left {
left: 180px;
transition: left 0.4s;
}
.hide {
left: -5px;
transition: left 0.4s;
}
}
</style>在页面使用
<!--数据分析侧拉栏-->
<div style="z-index:999; position: absolute;width: 180px;height: 300px;"
>
<celadon
style="
margin-top: 40px;
height: 100%;
width: 100%;
overflow: scroll;
"
:sidebar-is-collapse="sidebarIsCollapse"
@toggleCollapse="toggleCollapse"
>
<div class="select-items" slot="asideWrapSlot">
<div
class="selset-item"
v-for="(item, index) in items"
:key="index"
>
<input
type="checkbox"
:id="'checkbox-' + index"
v-model="selectedItems"
:value="item"
@click="selectCheckBox"
/>
<label :for="'checkbox-' + index">{{ item.name }}</label>
</div>
<el-button style="margin: 20px 30px" size="small" type="primary"
>选择</el-button
>
</div>
</celadon>
</div>
<!--data-->
items: [
{ name: "1号设备", value: "12" },
{ name: "2号设备", value: "13" },
{ name: "3号设备", value: "4" },
{ name: "3号设备", value: "2" },
{ name: "3号设备", value: "3" },
{ name: "3号设备", value: "1" },
{ name: "3号设备", value: "11" },
{ name: "3号设备", value: "14" },
{ name: "3号设备", value: "15" },
{ name: "3号设备", value: "16" },
{ name: "3号设备", value: "17" },
{ name: "3号设备", value: "33" },
{ name: "3号设备", value: "22" },
{ name: "3号设备", value: "55" },
{ name: "3号设备", value: "66" },
{ name: "3号设备", value: "31" },
{ name: "3号设备", value: "56" },
{ name: "3号设备", value: "45" },
],
<!--methods-->
selectCheckBox(value){
console.log(value)
},
toggleCollapse() {
this.sidebarIsCollapse = !this.sidebarIsCollapse;
},