文章目录
- [step1. 全局安装wepack](#step1. 全局安装wepack)
- [setp2. 使用npm安装taro](#setp2. 使用npm安装taro)
- [step3. 项目初始化](#step3. 项目初始化)
- 可能出现的问题
使用taro时需要在本地配置好nodejs环境,关于如何配置nodejs可参考我的这篇博文 如何配置nodejs环境
step1. 全局安装wepack
使用指令npm install webpack -g即可

安装完成后可看到有wepack文件夹生成

setp2. 使用npm安装taro
在命令行窗口输入 npm install -g @tarojs/cli@3.4.12

(注意: 这里taro的版本要与nodejs、npm版本对应起来,否则可能导致报错。我是用的taro3.4.12+nodejs 16.6.0+npm8.5.5。我个人在配置过程中就是因为版本号每对上安装失败很多次)
安装完成后可看到node_global、node_global\node_modules下都多了新的文件


官网中还提供使用yarn和cnpm来下载taro的方式 ,可以自行参考 使用yarn/cnpm配置taro
step3. 项目初始化
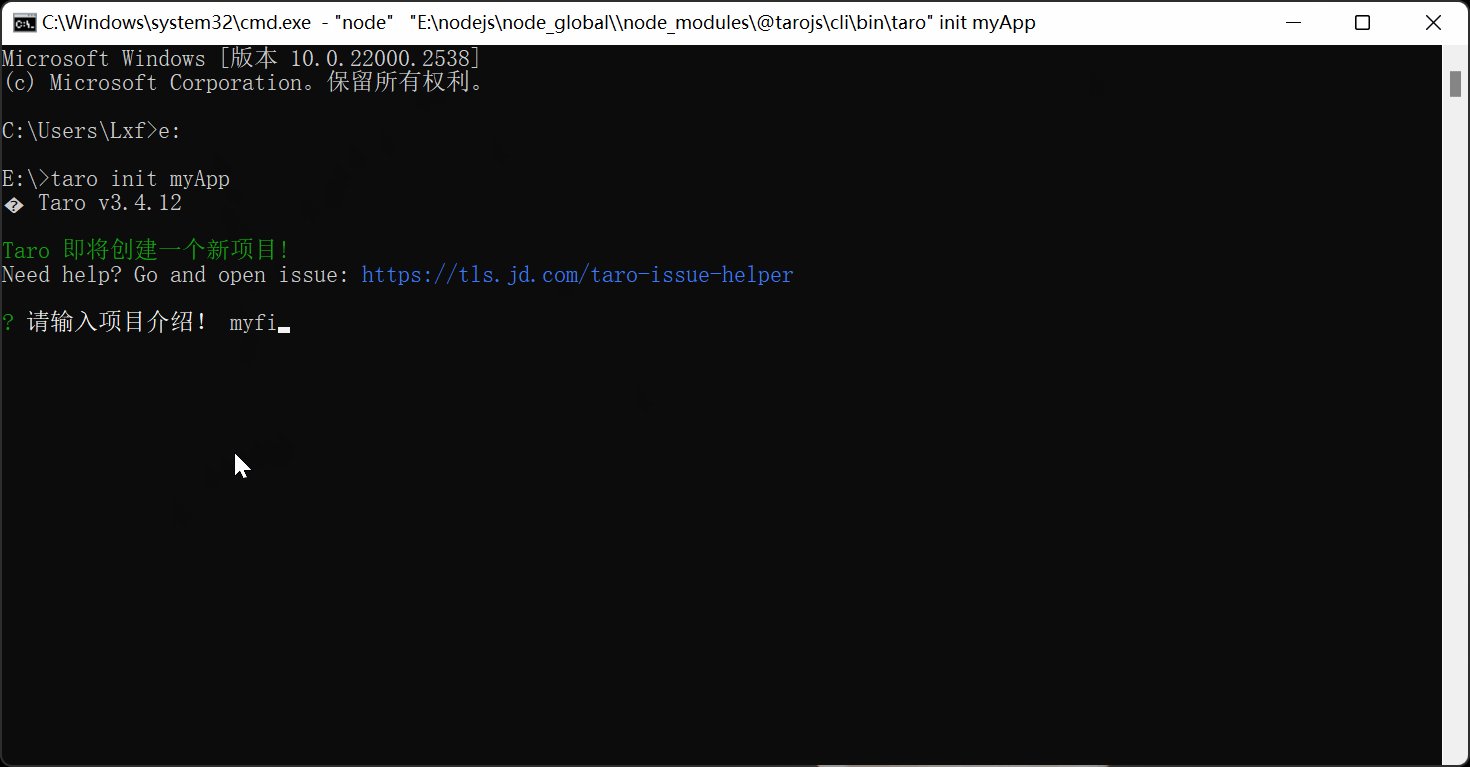
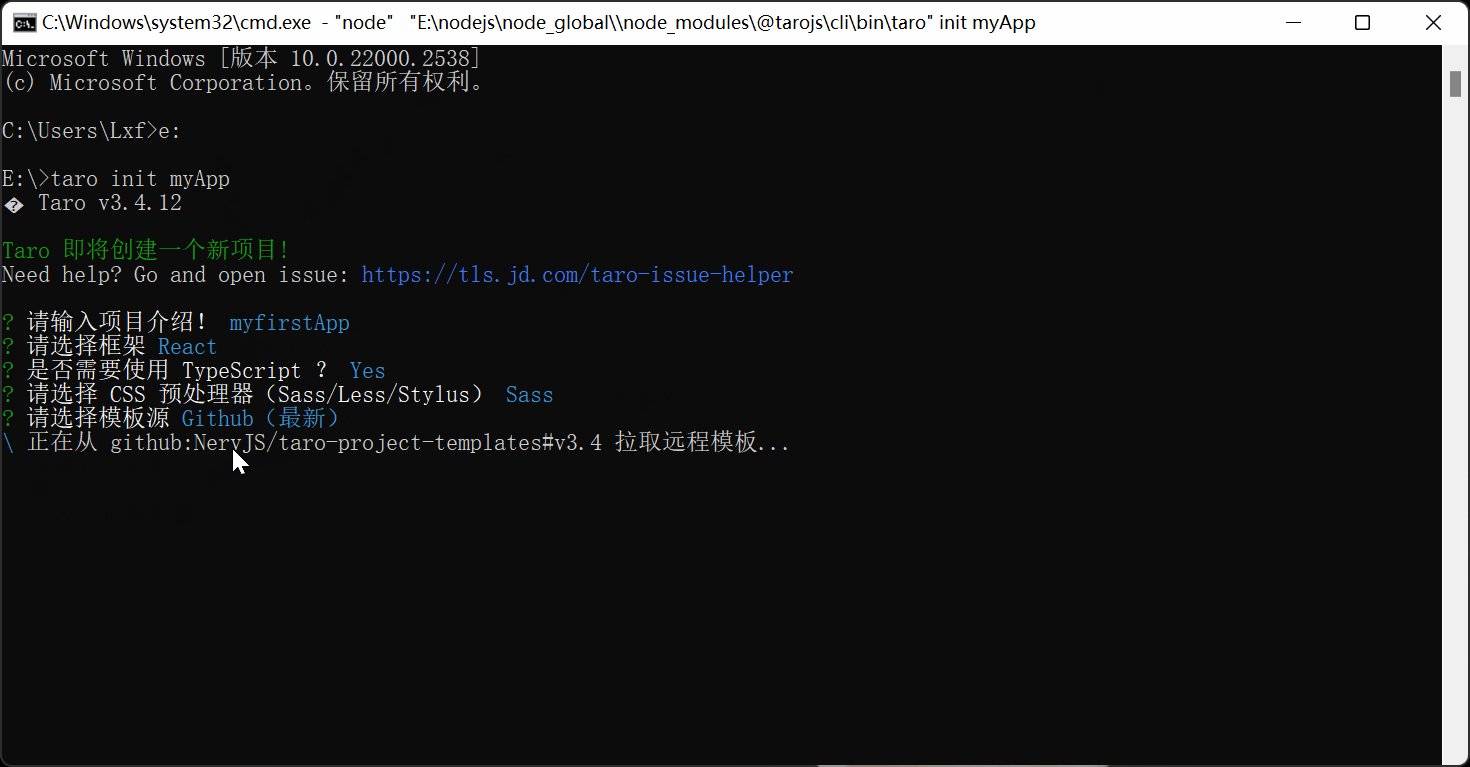
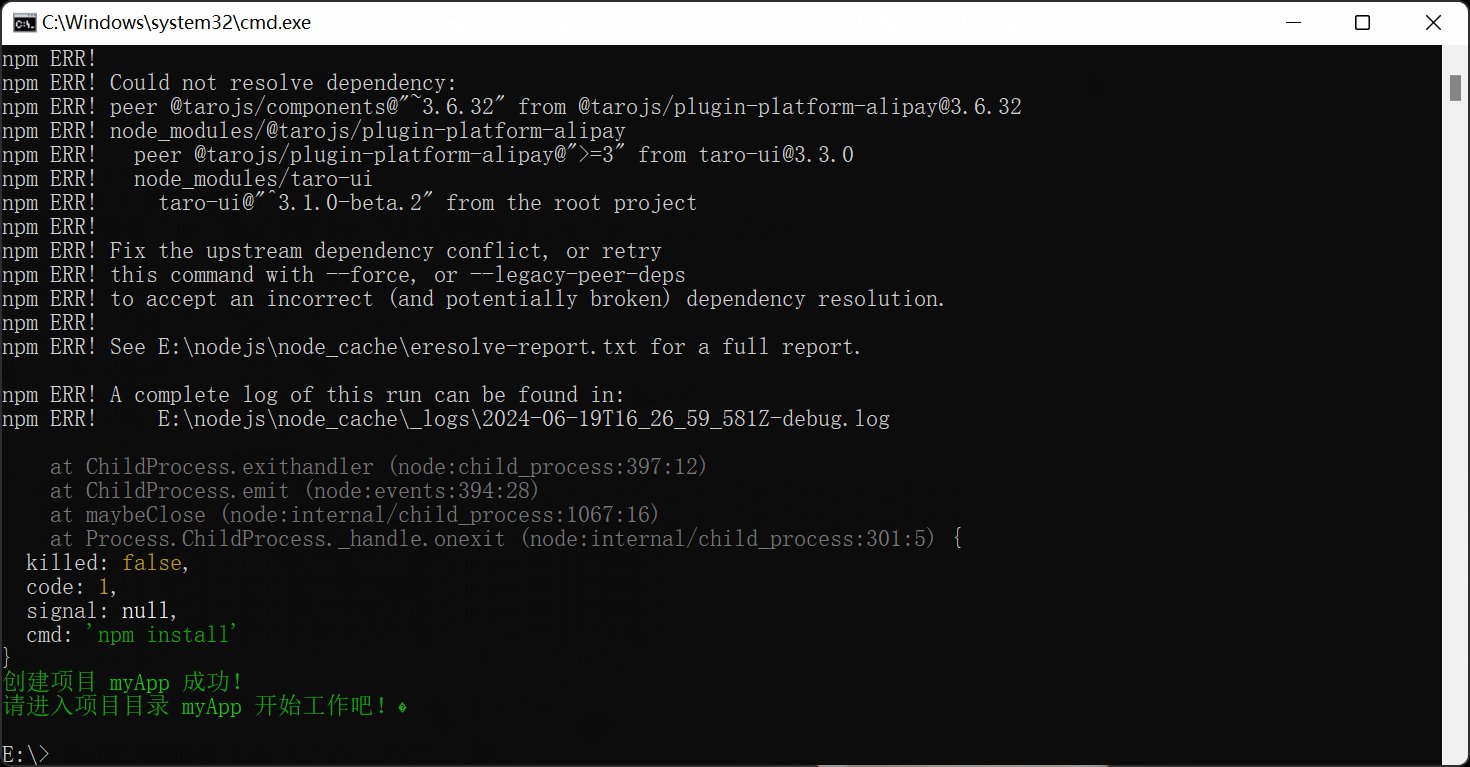
在命令行窗口, 先输入E:将当前目录改到E盘,在E盘的根目录下创建相关文件夹;随后输入 taro init myApp ,然后按照下图中的操作来即可

初始化完成后,在E盘中看到新建的文件夹myApp,其中存放着一些前端文件模板


可能出现的问题
在项目初始化时,可能会报错:获取全局配置文件失败,不存在文件.taro-global-config/index.json,这时只需在C:\Users\Lxf 路径下创建一个名为.taro-global-config的文件夹,然后把C盘taro文件夹中的index.json文件复制到这个文件夹.taro-global-config中即可。

