一、准备一个项目

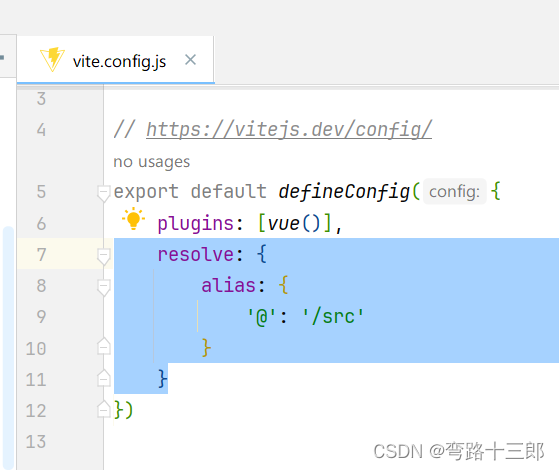
二、在 vite.config.js 中添加
resolve: {
alias: {
'@': '/src'
}
}
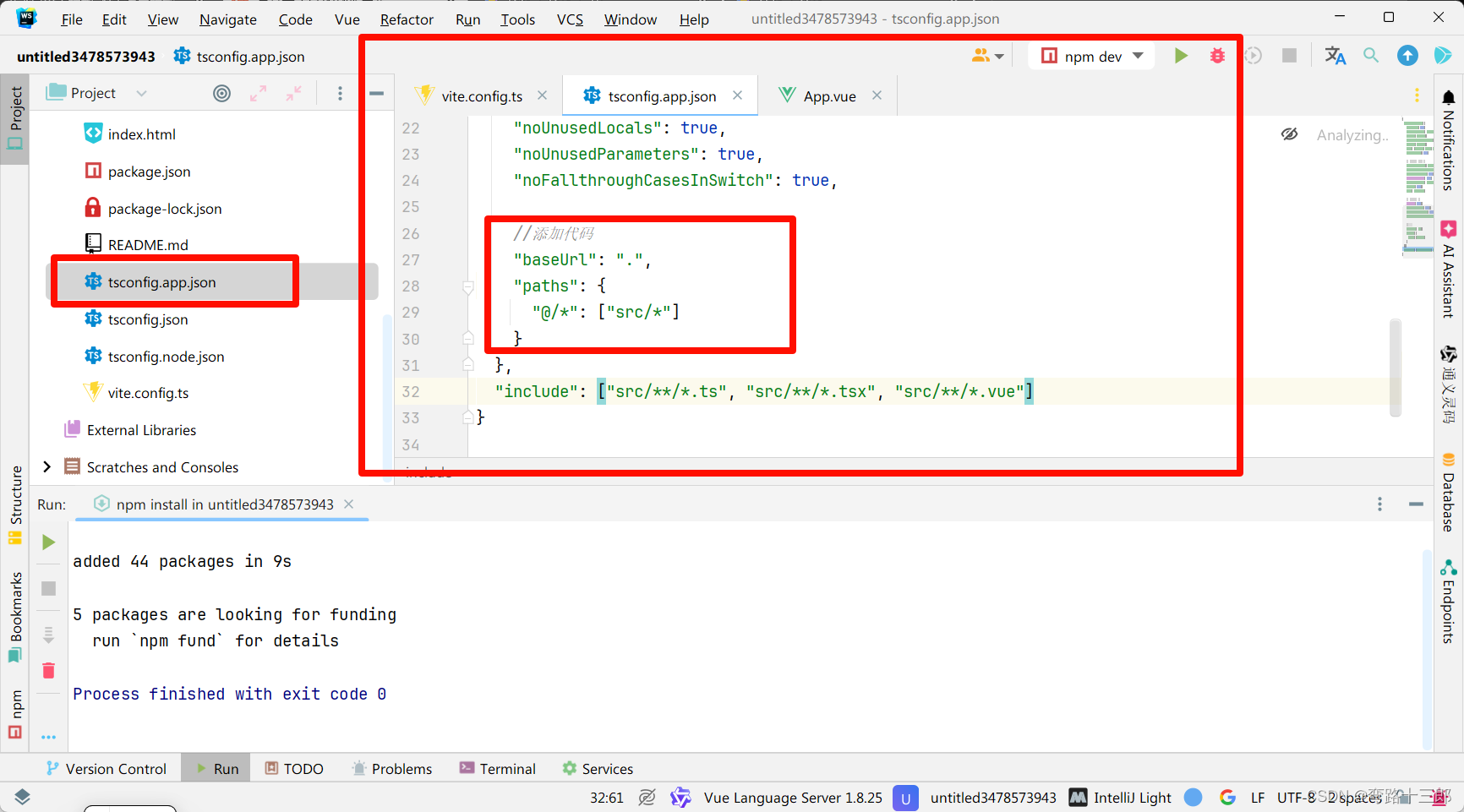
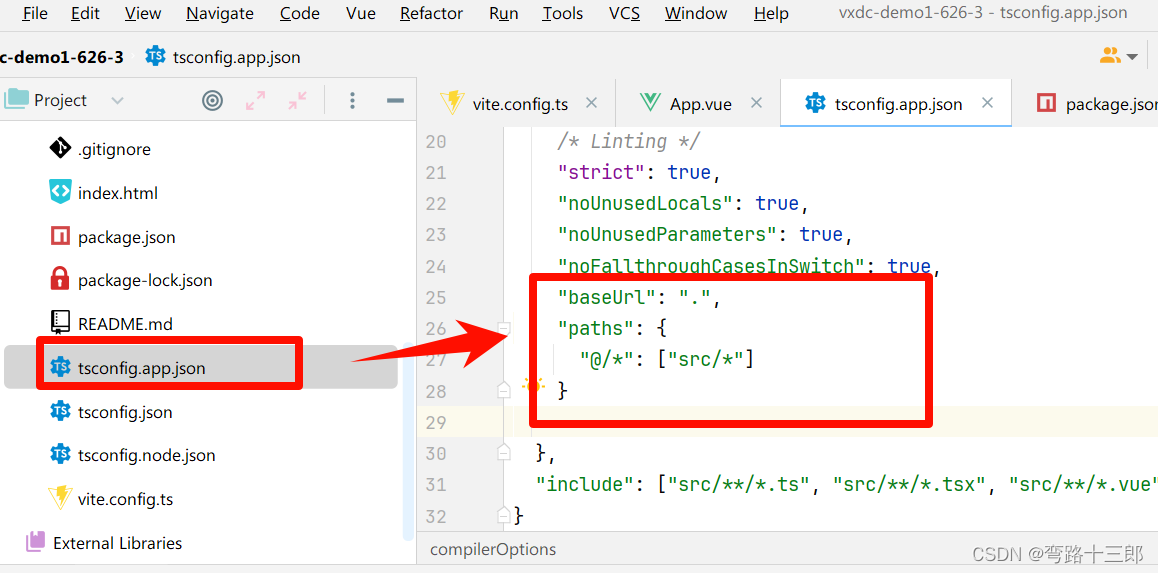
三、tsconfig.app.json中添加代码
//添加代码
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
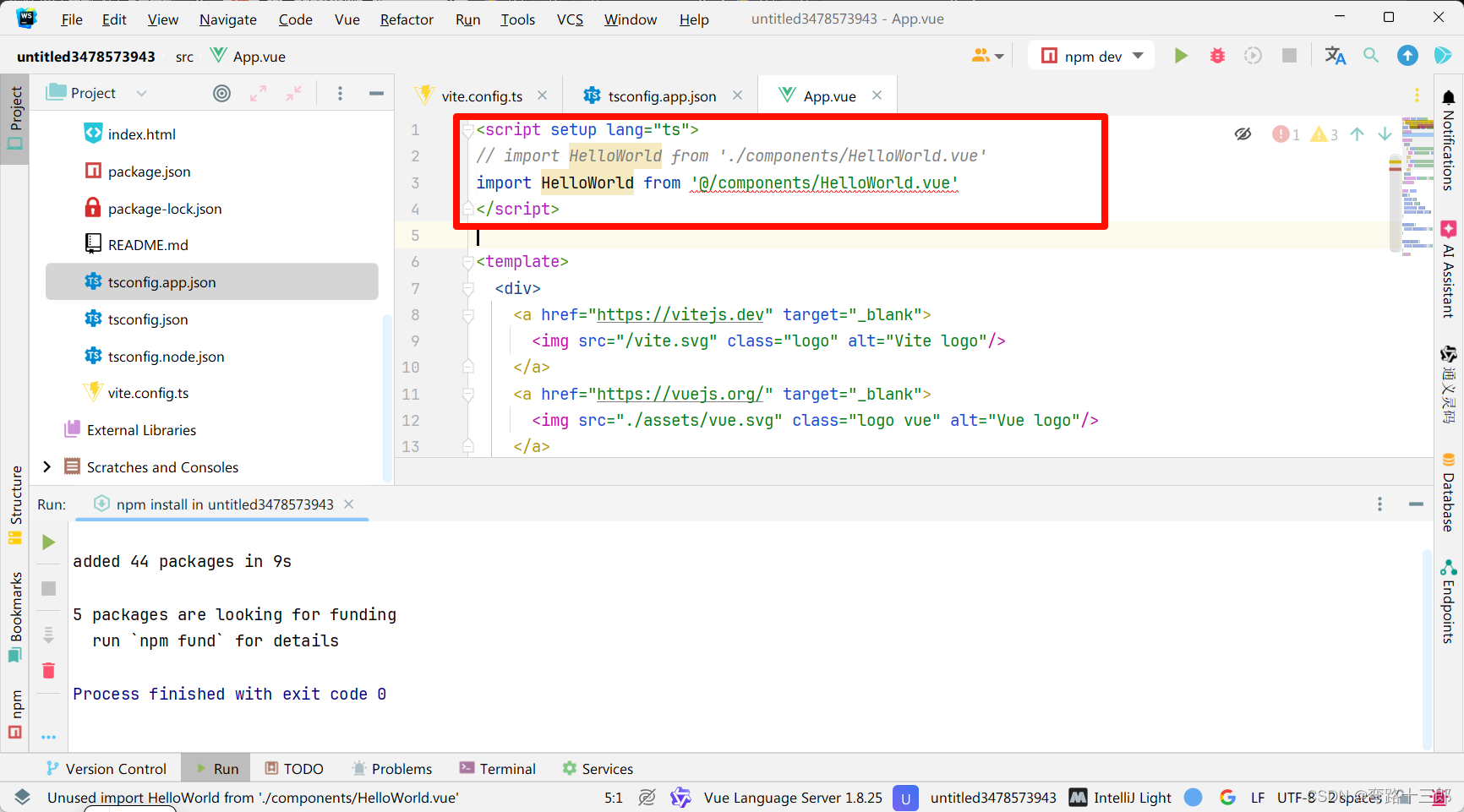
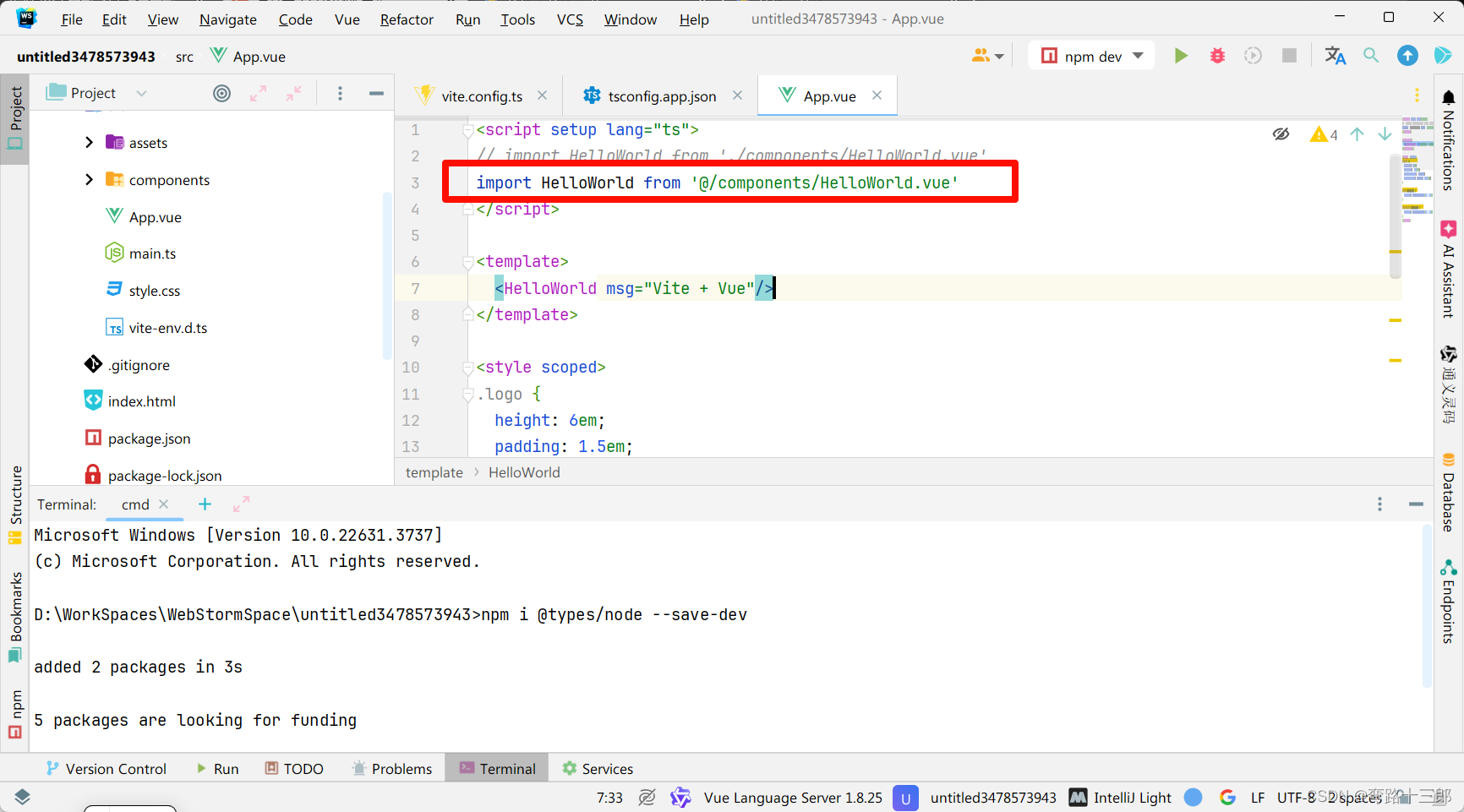
} 把src的一个文件修改路径为@开头
把src的一个文件修改路径为@开头

四、安装插件
npm i @types/node --save-dev
最后文章写到这我发现,好像只用配置下面这个图这么多就不报错了,如果还是报错就把node_modules删除重新 npm i 试试

这里我搞了一天才试出来,看了好多文章,可能还是因为我对ts取路径别名不熟,到现在只知道如何操作,不知道这里的原理,如果有大佬有见解欢迎评论区分享!