HTML
概述:
HTML是超文本标记及语言;
超文本:是指页面内可以包含图片,视频,声音,链接等内容;
标记:标签(通过标记符号来告诉浏览器网页内容该如何显示);
浏览器根据不同的HTML标签,解析为我们看到的页面

基本语法:
● 声明
html4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
html5的文档声明
<!DOCTYPE html>
如果不声明,解析网页时会产生一些不可预期的行为,所以我们应该进行文档声明,从而避免出现。
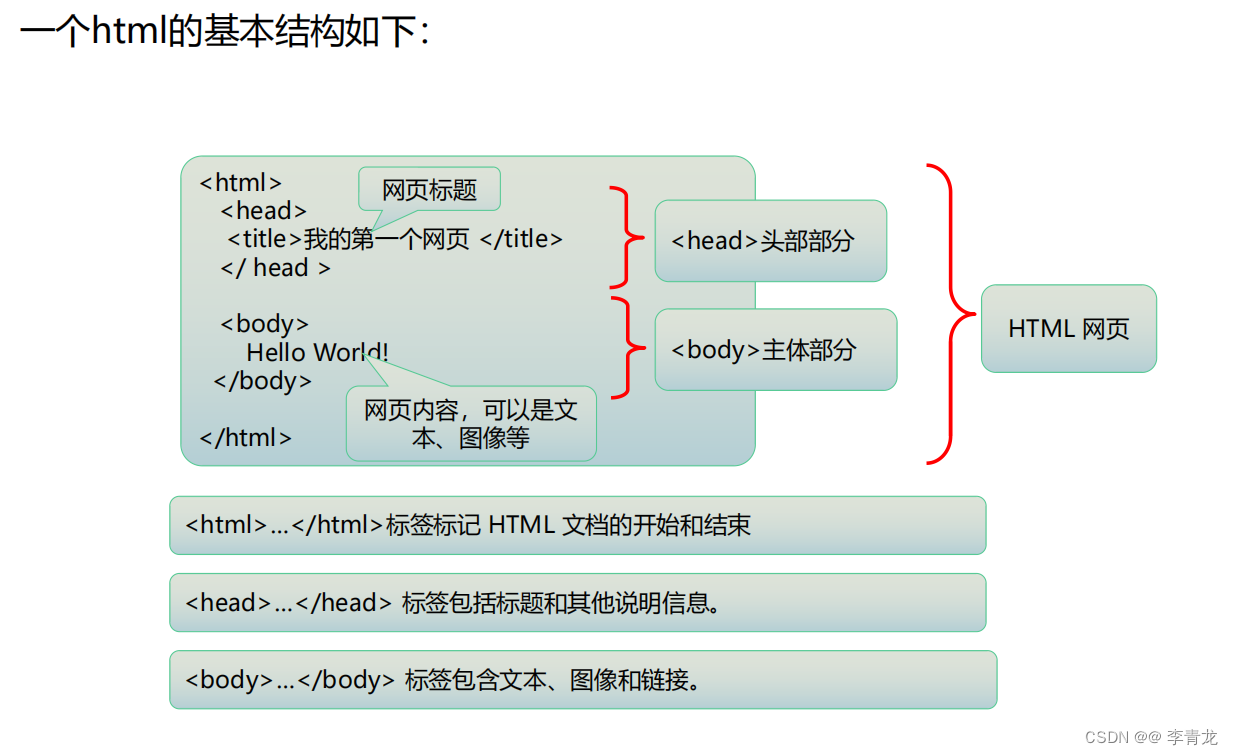
HTML网页由<head>头部部分 和 <body>主体部分构成:

<HTML>标签标志着网页的开始和结尾,头部部分和主体部分都放在其中
● Head标签(标签)包含了所有的头部标签标签。
● 头部区域的标签标签为: <title>, <style>, <meta>, <link>, <script>
<title>--标题标签
<style>--样式标签
<meta>--标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<link>--链接标签,链接至HTML(比如图片地址)
<script>--JavaScript代码在这里边写
• 标签
HTML中的标记指的就是标签,HTML使用标记标签对网页进行描述
标签分为闭合标签(有标签内容)和自闭合标签(无标签内容)
html
<!DOCTYPE html>
<!-- 多行注释
html标签是网页中的根标签,所有的内容都应该写在此标签中-->
<html>
<!-- 头标签 主要是对网页做设置 -->
<head>
<!-- 网页字符集 -->
<meta charset="utf-8" />
<!-- 设置网页关键字,让搜索引擎查找 -->
<meta name="keywords" content="家电,手机"/>
<!-- 网页标题 -->
<title>我的第一张网页</title>
<link />
</head>
<!-- 身体标签,用来写网页内容 -->
<body>
<!-- 主体部分 -->
</body>
</html>标签属性 :标签可以拥有属性,例如<body text="red"></body>
属性进一步说明了该标签的显示或使用 特性。
- 属性的格式 :属性名 = " 属性值 "
- 属性的位置:
< 标签名 属性名 = " 属性值 " >xxx</ 标签名 > - 添加多个属性:
< 标签名 属性名 = " 属性值 " 属性名 = " 属性值 " >xxx </ 标签名 >
基本常用标签:
标题标签:<h1></h1>.....<h6></h6>,一级标题至六级标题
段落标签:<p></p>
换行标签<br/>
列表:
无序列表 <ul><li></li></ul>
有序列表 <ol><li></li></ol>
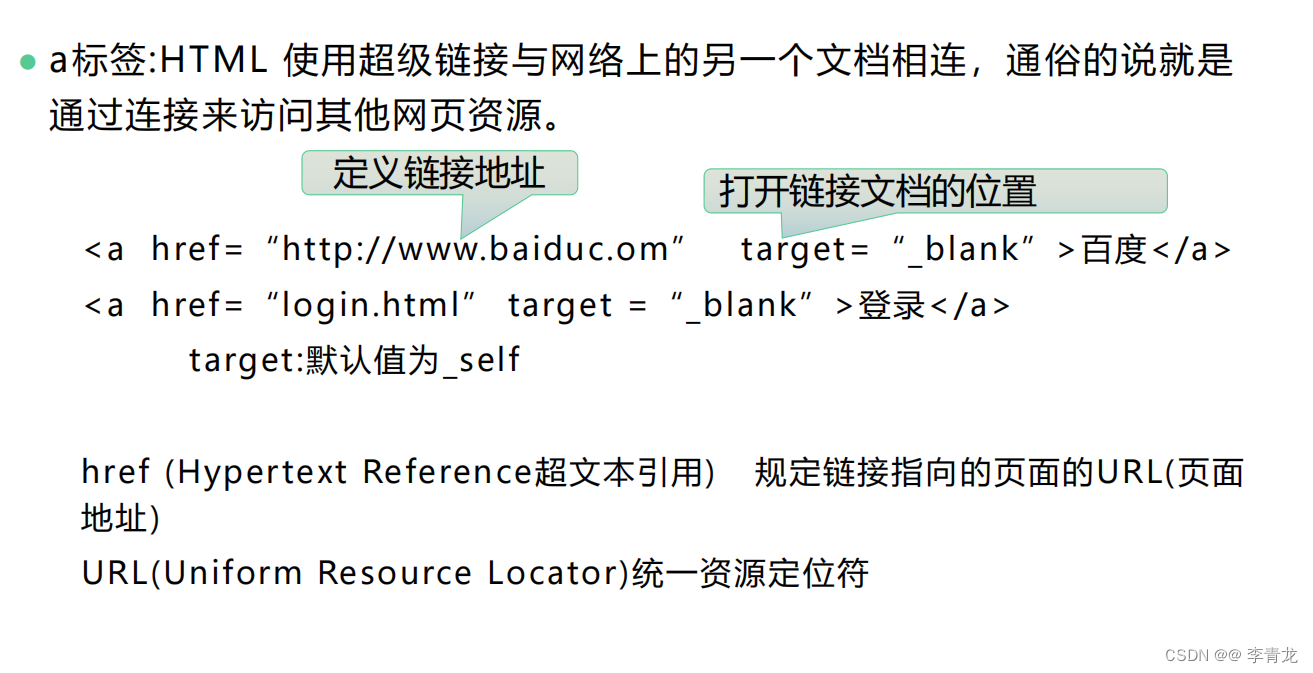
超链接标签:<a></a>

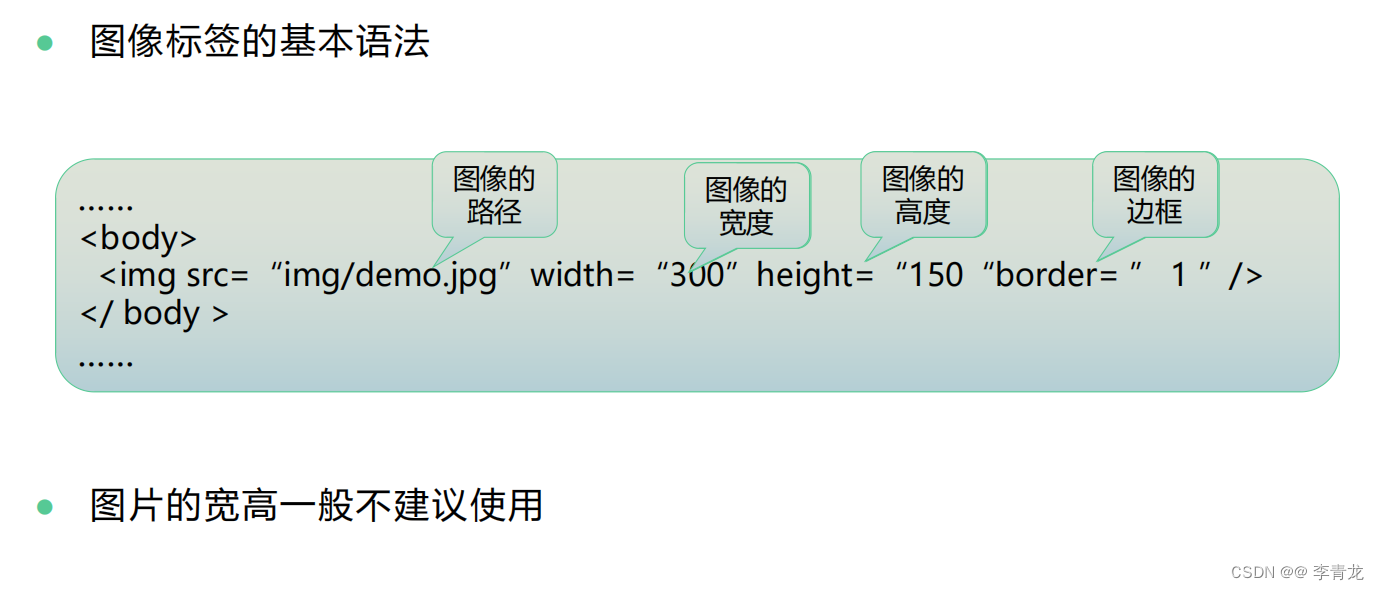
图像标签:<img/>

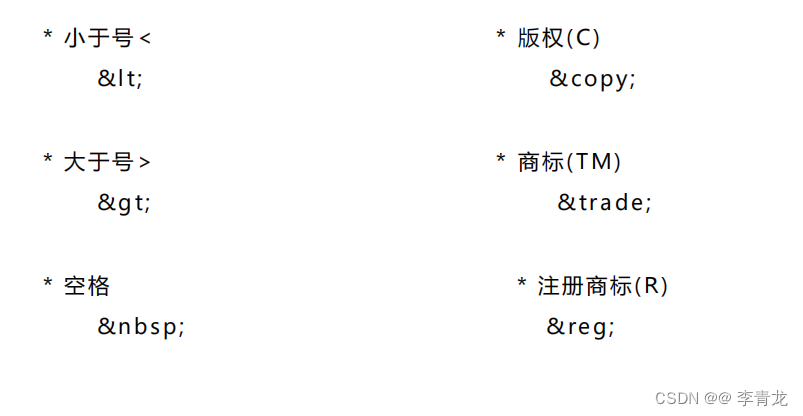
特殊符号转义:
在HTML中预留了一些字符,这些字符不能直接在网页中使用,需要转义(比如大于号),再多的空格只会被识别为一个空格
为了使用这些字符符号,需要再HTML中进行转义

表格

表格属性:
width
height
cellspacing
cellpadding
align
valign
cospan
rowspan
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" height="0" cellpadding="100" cellspacing="0">
<!-- hang在tr里 -->
<tr>
<!-- 列名th -->
<th>年级</th>
<th width="16">班级</th>
<th>专业</th>
<th>姓名</th>
</tr>
<tr>
<!-- 数据行td -->
<td>大一</td>
<td>2204</td>
<td>计算机</td>
<td>李大爷</td>
</tr>
</table>
</body>
</html>运行结果:
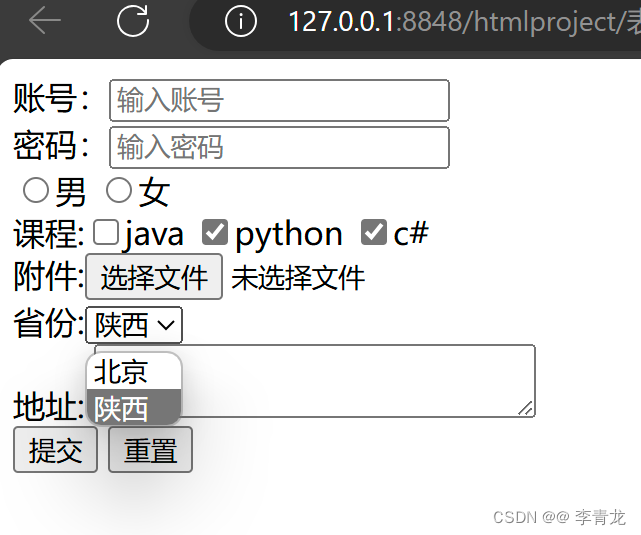
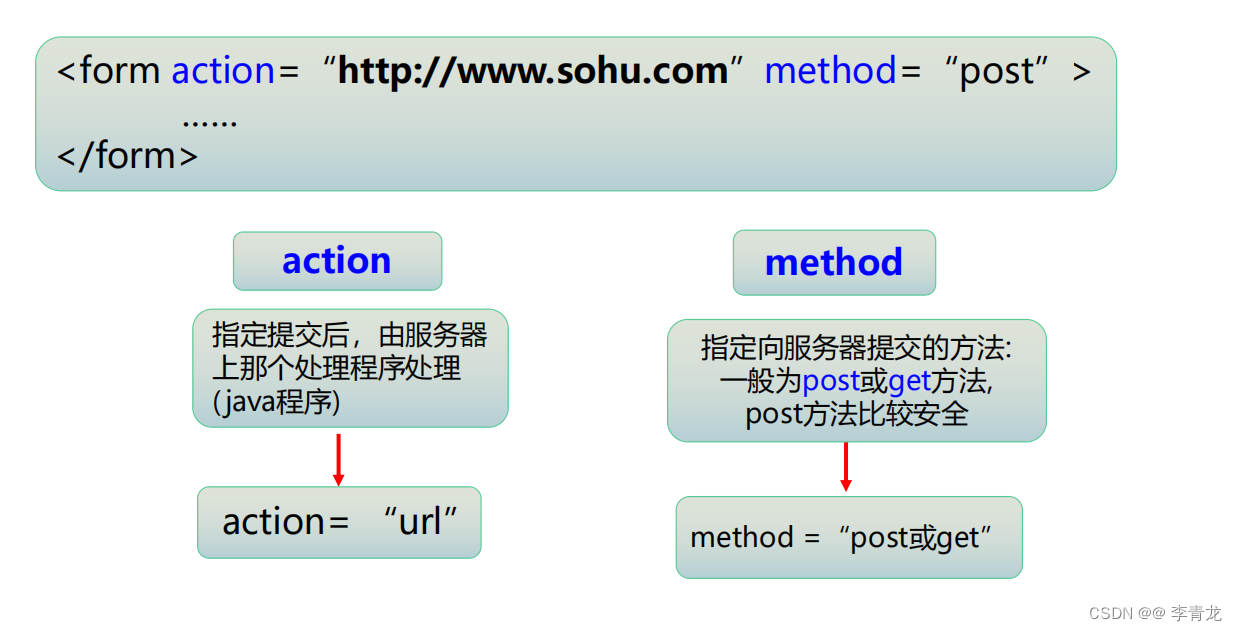
表单
表单是<form><form/>标签
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器

示例:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 表单 -->
<form action="index.html" method="get">
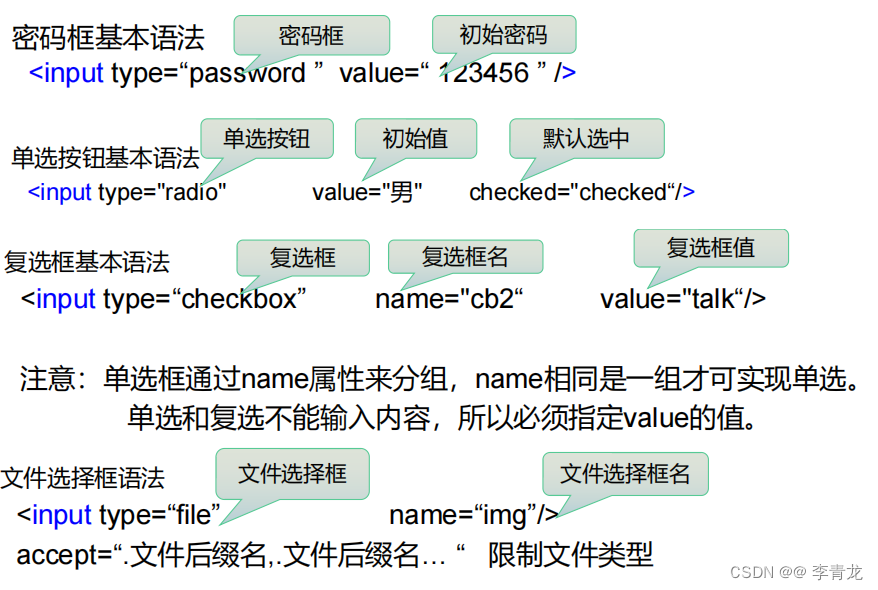
账号:<input type="text" name="account" value="" placeholder="输入账号" /> <br />
密码:<input type="password" name="password" value="" placeholder="输入密码" /><br />
<input type="radio" name="dender" value="男"/>男
<input type="radio" name="dender" value="女"/>女
<br />
</form>
<form action="index.html" method="get">
课程:<input type="checkbox" name="course" value="java" />java
<input type="checkbox" name="course" value="python" />python
<input type="checkbox" name="course" value="c#" />c#
<br />
附件:<input type="file" name="file"/>
<br />
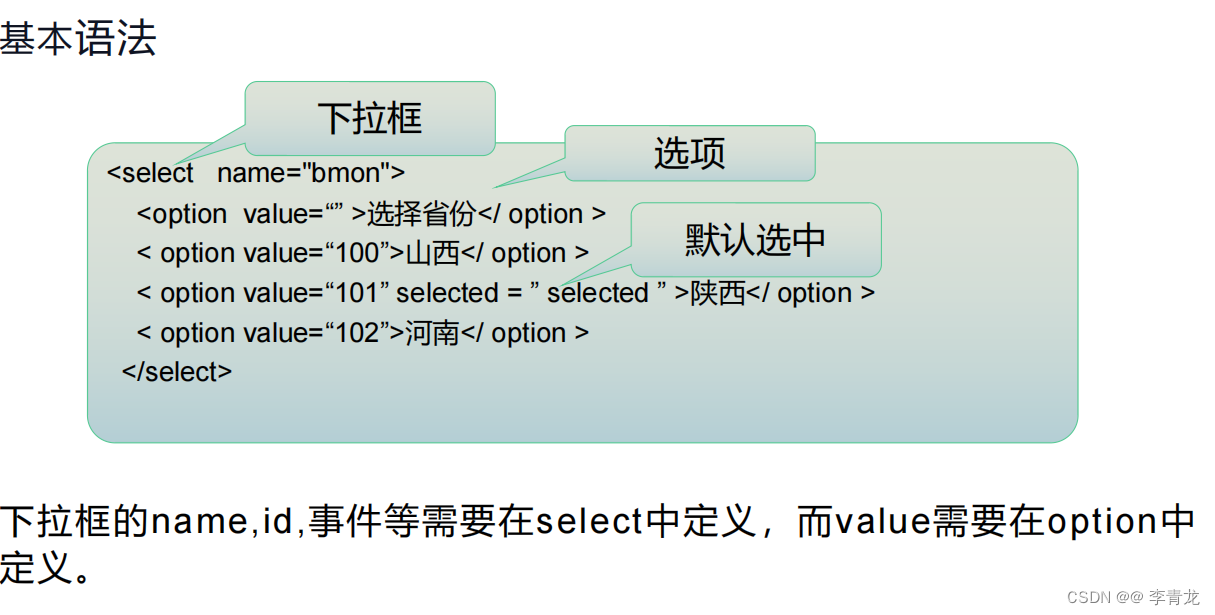
省份:<select name="province">
<option value="北京">北京</option>
<option value="陕西" selected>陕西</option>
</select>
<br />
地址:
<textarea rows="2" cols="30"></textarea>
</form>
<input type="submit"/>
<input type="reset"/>
</body>
</html>运行结果: