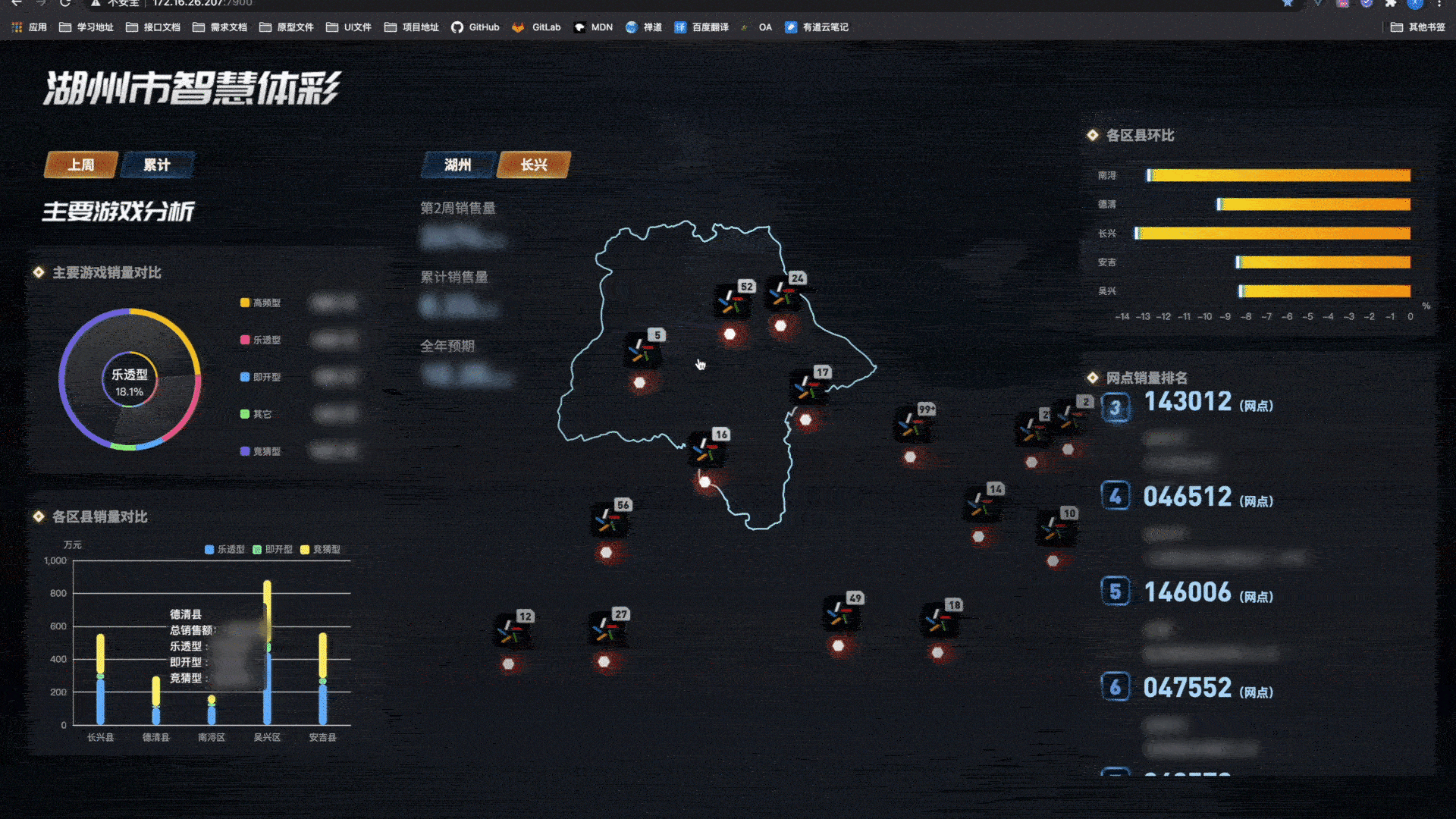
Echarts图表是可视化大屏中最常用组件,我们经常看到各种炫酷的图表动画效果,但是你知道这些动画效果叫什么,是如何实现的吗?今天贝格前端工场为大家分享一下。
一、Echarts图表动画有哪些类型?
ECharts是一个基于JavaScript的数据可视化库,提供了丰富的图表类型和动画效果。在ECharts中,可以为不同的图表类型配置各种动画效果,包括但不限于以下几种:

- 加载动画:可以配置图表在初始化时展示加载动画,让用户知道数据正在加载中。
- 数据更新动画:可以配置数据更新时的动画效果,例如数据的渐变、缩放等效果。
- 图表切换动画:当切换不同的图表类型时,可以配置切换动画,使图表的切换更加平滑。
- 数据项动画:可以为数据项配置动画效果,例如数据点的弹跳、旋转等效果。
- 区域选择动画:在区域选择功能中,可以配置选中区域时的动画效果,增强用户体验。
- 鼠标交互动画:当鼠标悬停或点击图表元素时,可以配置相应的交互动画,提供更直观的反馈。

以上是一些常见的动画效果,实际上ECharts提供了丰富的配置项和API,可以根据需求自定义各种动画效果,使图表更生动、吸引人。
2、加载动画如何配置
要配置加载动画,可以通过设置ECharts的option中的loading属性来实现。下面是一个简单的代码示例,展示如何配置加载动画:

// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 配置加载动画
myChart.showLoading({
text: '数据加载中', // 加载动画显示的文本
color: '#c23531', // 加载动画的颜色
textColor: '#000', // 文本颜色
maskColor: 'rgba(255, 255, 255, 0.8)' // 遮罩层颜色
});
// 模拟异步加载数据
setTimeout(function () {
myChart.hideLoading(); // 数据加载完成后隐藏加载动画
// 更新图表数据
myChart.setOption({
// 在这里设置图表的option
});
}, 2000); // 模拟2秒后加载数据完成在上面的代码中,首先通过myChart.showLoading()方法配置加载动画,可以设置加载动画的文本、颜色等属性。然后通过myChart.hideLoading()方法在数据加载完成后隐藏加载动画。最后在加载完成后更新图表数据。

请注意,上面的代码示例中使用了setTimeout函数模拟了数据加载的过程,实际情况下需要根据具体的数据加载方式来隐藏加载动画并更新图表数据。
三、数据更新动画如何配置
要配置数据更新动画,可以使用ECharts提供的动画效果配置项。下面是一个简单的代码示例,展示如何配置数据更新时的动画效果:
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 模拟初始数据
var data = [10, 20, 30, 40, 50];
// 初始图表配置
var option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'bar'
}]
};
// 设置初始图表配置
myChart.setOption(option);
// 模拟更新数据
var newData = [30, 40, 50, 60, 70];
myChart.setOption({
series: [{
data: newData,
type: 'bar',
animationDuration: 1000, // 配置数据更新动画持续时间
animationEasing: 'cubicOut' // 配置数据更新动画缓动效果
}]
});在上面的代码示例中,首先初始化了一个柱状图,并设置了初始数据和图表配置。然后模拟了更新数据的过程,通过myChart.setOption()方法更新图表数据,同时配置了数据更新动画的持续时间和缓动效果。

通过设置animationDuration属性可以控制动画的持续时间,单位为毫秒;通过设置animationEasing属性可以配置动画的缓动效果,例如'linear'、'cubicIn'、'cubicOut'等。这样就可以实现数据更新时的动画效果。
四、图表切换动画的配置
要配置图表切换动画,可以使用ECharts提供的切换动画配置项。下面是一个简单的代码示例,展示如何配置图表切换时的动画效果:
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 初始图表配置
var option1 = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar'
}]
};
var option2 = {
xAxis: {
type: 'category',
data: ['F', 'G', 'H', 'I', 'J']
},
yAxis: {
type: 'value'
},
series: [{
data: [20, 30, 40, 50, 60],
type: 'bar'
}]
};
// 切换图表配置
myChart.setOption(option1);
// 切换图表配置并配置切换动画
myChart.setOption(option2, {
notMerge: true, // 不合并之前的配置
animation: true, // 开启切换动画
animationDuration: 1000, // 配置切换动画持续时间
animationEasing: 'cubicOut' // 配置切换动画缓动效果
});在上面的代码示例中,首先初始化了一个柱状图,并设置了两组不同的图表配置option1和option2。然后通过myChart.setOption()方法切换图表配置,并配置了切换动画的持续时间和缓动效果。

通过设置animation属性为true可以开启切换动画,设置animationDuration属性可以控制动画的持续时间,单位为毫秒;设置animationEasing属性可以配置动画的缓动效果。这样就可以实现图表切换时的动画效果。
五、数据项动画如何配置
要配置数据项动画,可以使用ECharts提供的数据项动画配置项。下面是一个简单的代码示例,展示如何配置数据项动画效果:
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 初始图表配置
var option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar',
itemStyle: {
color: 'blue' // 初始数据项颜色
}
}]
};
// 设置初始图表配置
myChart.setOption(option);
// 配置数据项动画
myChart.setOption({
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar',
itemStyle: {
color: 'green' // 更新后数据项颜色
},
animation: true, // 开启数据项动画
animationDuration: 1000, // 配置数据项动画持续时间
animationEasing: 'elasticOut' // 配置数据项动画缓动效果
}]
});在上面的代码示例中,首先初始化了一个柱状图,并设置了初始数据和图表配置。然后通过myChart.setOption()方法配置了数据项动画效果。

通过设置animation属性为true可以开启数据项动画,设置animationDuration属性可以控制动画的持续时间,单位为毫秒;设置animationEasing属性可以配置动画的缓动效果。同时,可以在itemStyle中设置更新后数据项的样式,例如颜色等,实现数据项动画效果。
六、区域选择动画如何配置
要配置区域选择动画,可以使用ECharts提供的区域选择动画配置项。下面是一个简单的代码示例,展示如何配置区域选择动画效果:
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 初始图表配置
var option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar'
}]
};
// 设置初始图表配置
myChart.setOption(option);
// 配置区域选择动画
myChart.setOption({
brush: {
toolbox: ['rect', 'polygon', 'lineX', 'lineY', 'keep', 'clear'],
throttleType: 'debounce',
throttleDelay: 300,
xAxisIndex: 0
},
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar',
animation: true, // 开启区域选择动画
animationDuration: 1000, // 配置区域选择动画持续时间
animationEasing: 'bounceInOut' // 配置区域选择动画缓动效果
}]
});在上面的代码示例中,首先初始化了一个柱状图,并设置了初始数据和图表配置。然后通过myChart.setOption()方法配置了区域选择动画效果。
通过设置brush属性可以配置区域选择工具,包括矩形、多边形、横向线、纵向线等选择方式;设置throttleType和throttleDelay属性可以控制选择操作的节流方式和延迟时间;设置xAxisIndex属性可以指定在哪个x轴上进行区域选择。

同时,在系列数据项中设置animation属性为true可以开启区域选择动画,设置animationDuration属性可以控制动画的持续时间,单位为毫秒;设置animationEasing属性可以配置动画的缓动效果。这样就可以实现区域选择时的动画效果。
七、鼠标交互动画如何配置
要配置鼠标交互动画,可以使用ECharts提供的鼠标交互配置项。下面是一个简单的代码示例,展示如何配置鼠标交互动画效果:
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 初始图表配置
var option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
type: 'value'
},
series: [{
data: [10, 20, 30, 40, 50],
type: 'bar'
}]
};
// 设置初始图表配置
myChart.setOption(option);
// 配置鼠标交互动画
myChart.on('mouseover', function (params) {
if (params.componentType === 'series') {
myChart.dispatchAction({
type: 'highlight',
seriesIndex: params.seriesIndex
});
}
});
myChart.on('mouseout', function (params) {
if (params.componentType === 'series') {
myChart.dispatchAction({
type: 'downplay',
seriesIndex: params.seriesIndex
});
}
});在上面的代码示例中,首先初始化了一个柱状图,并设置了初始数据和图表配置。然后通过myChart.on()方法配置了鼠标交互动画效果。

通过监听mouseover事件和mouseout事件,可以在鼠标悬停和移出时触发相应的动作。在mouseover事件中,可以使用dispatchAction()方法触发highlight动作,实现鼠标悬停时的高亮效果;在mouseout事件中,可以使用dispatchAction()方法触发downplay动作,实现鼠标移出时的取消高亮效果。