目录
问题描述
keil中默认的编码是ANIS如下图所示。

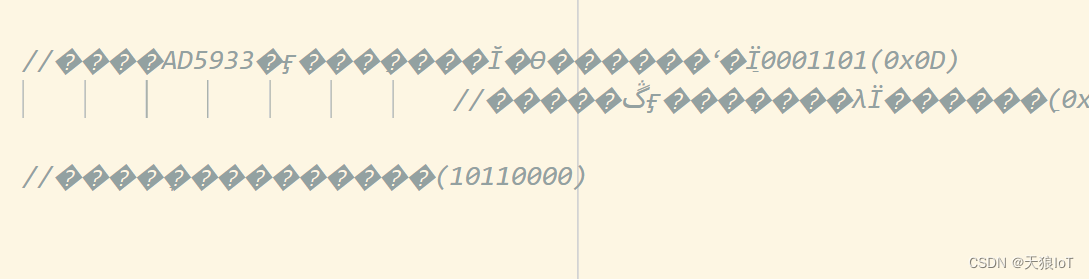
而VScode中默认的编码为UTF-8 ,打开后如下。

解决方法
建议另存后,再打开目标文件,防止误操作!
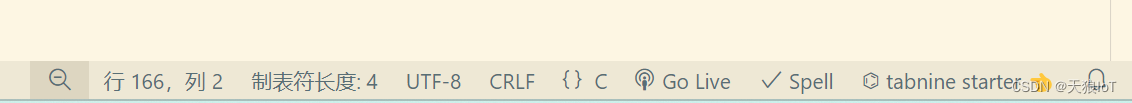
在VScode的最下方可以找到"UTF-8",点击该字样。

然后,上面会弹出选项,选择"通过编码重新打开"。

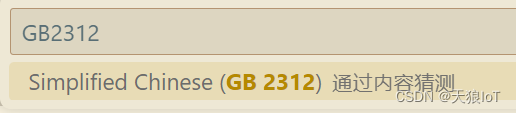
在搜索框中输入"GB2312",然后选择。

这样就可以用VScode查看Keil编辑的中文字符了。
利用VScode转换字符编码的方法
如果想让中文字符全都从"GB 2312"变成"UTF-8",可以这样操作:按照以上方法转到"GB 2312"后,再次点击下方的编码。(现在是GB 2312)

这次选择"通过编码保存"

选择"UTF8"

完成。