目录
2.如何在创建的项目中使用elementUI的组件(1)安装
一.elementUI相关的知识
1.什么是elementUI
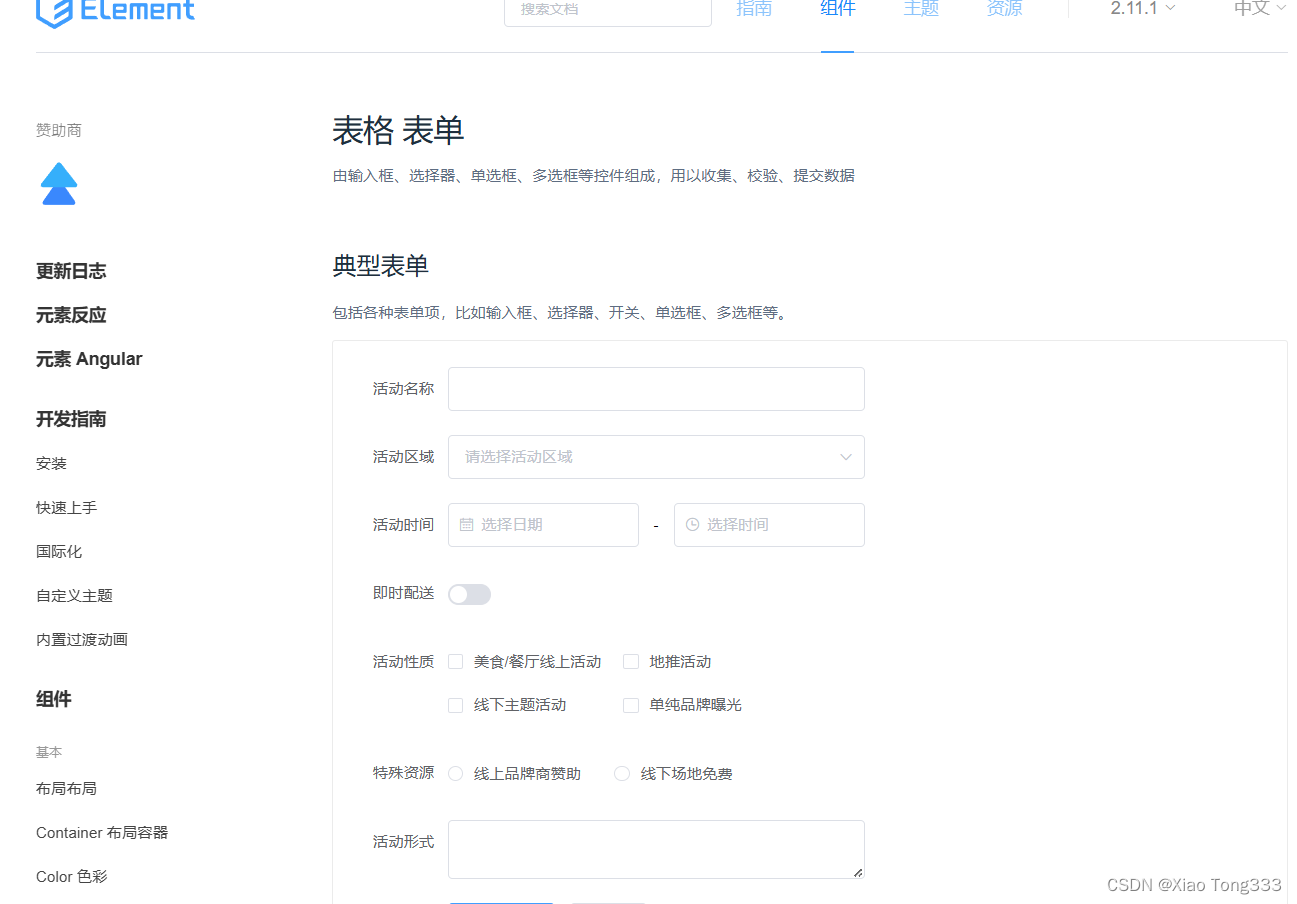
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库. 官网地址
如图有各种丰富的组件提供给我们使用,使得我们写前端代码时不必每个组件都有我们写,可以在elementUI中拿到我们要写的相关的组件代码改成我们想要的效果即可。

2.如何在创建的项目中使用elementUI的组件
(1)安装
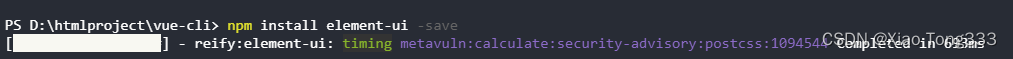
将如下代码在创建的项目终端中
npm install element-ui -save如图执行此代码后出现如下图进度条即可:
 (2)在项目的main.js中引入elementUI
(2)在项目的main.js中引入elementUI
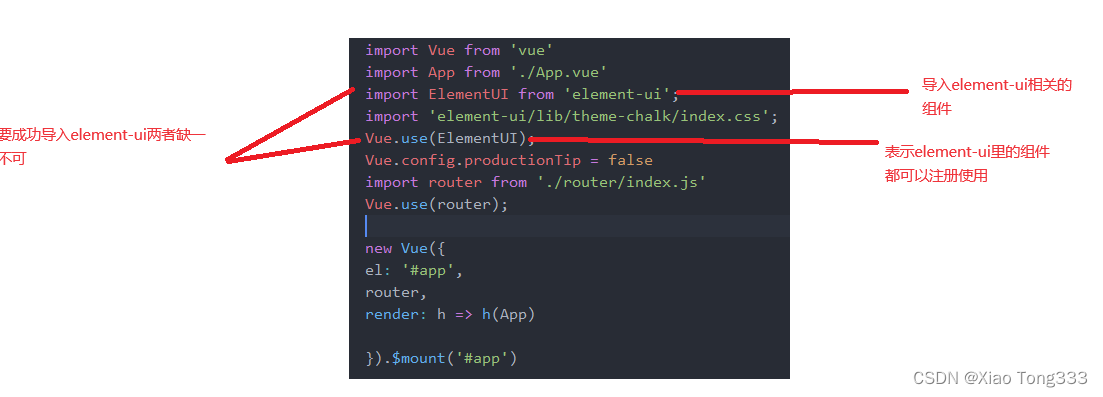
在 main.js 中写入以下内容:
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
如下图所示:

(3)使用elementui里的组件
如图在组件中找到想要的然后点击显示代码即可找到

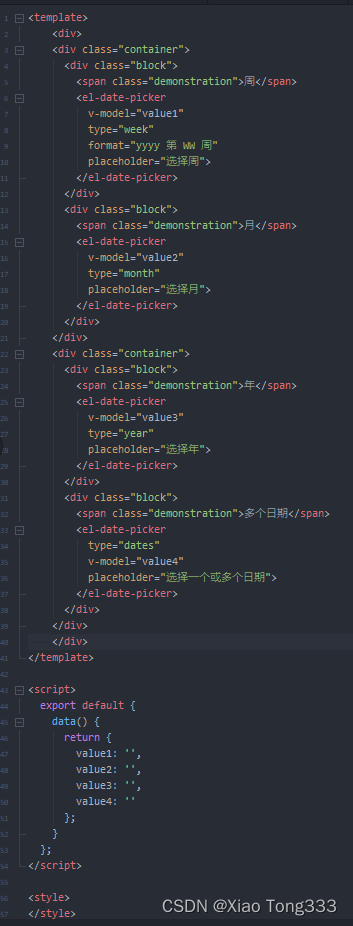
如图将此组件的代码直接拿到自己创建的vue文件中,要使用的留下不用的删除或者修改

结果如图所示:


注意:后面每创建一个项目都要如上述流程执行一遍。