一、背景
前文的http请求都是静态的,像compose a new request,仅适用于接口的自测。
回放repeat 一个 http 请求,也无法做到动态调试。
这里的动态还是静态,是站在客户端的角度,数据是实时的,可调试的。
调试的返回数据报文,又可以分为两种:
- 本地Local
- 远程Remote
本地Local,不变的数据,类似于Mock数据,但对客户端是透明的。
远程Remote,实时变化的数据,存储在远程服务。好处是,可断点调试接口。
本文的重点是远程Remote方式,无论客户端访问的是测试环境还是生产环境,都可以被转发到你本地的环境。
二、架构
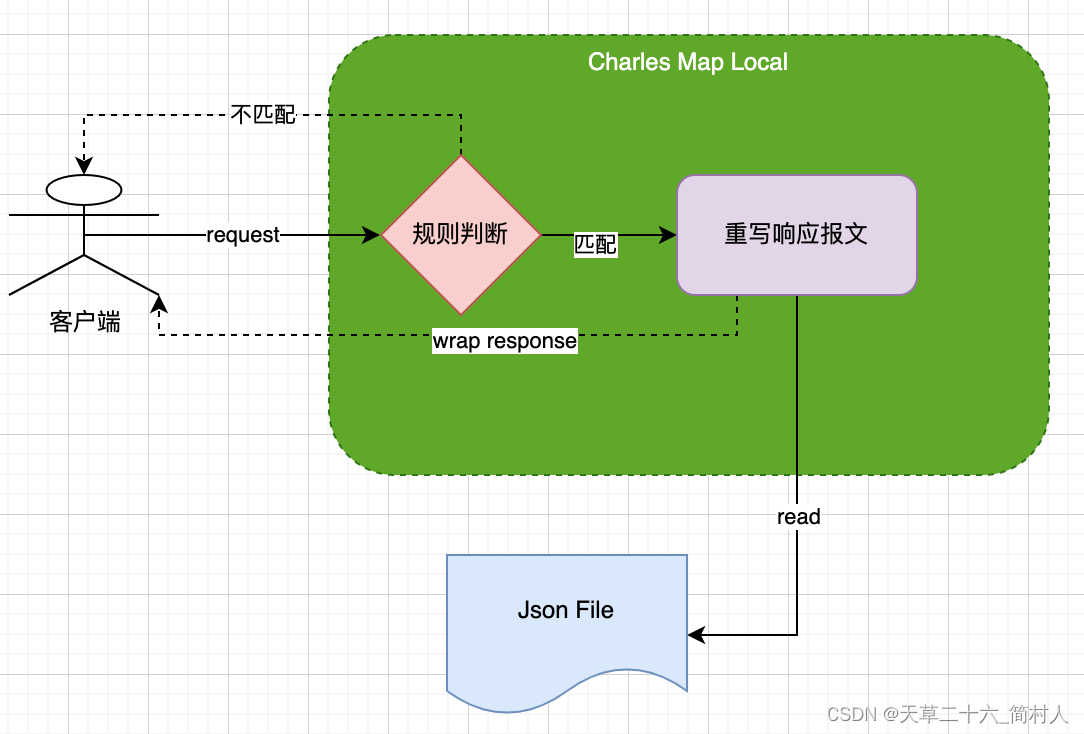
1、Map Local

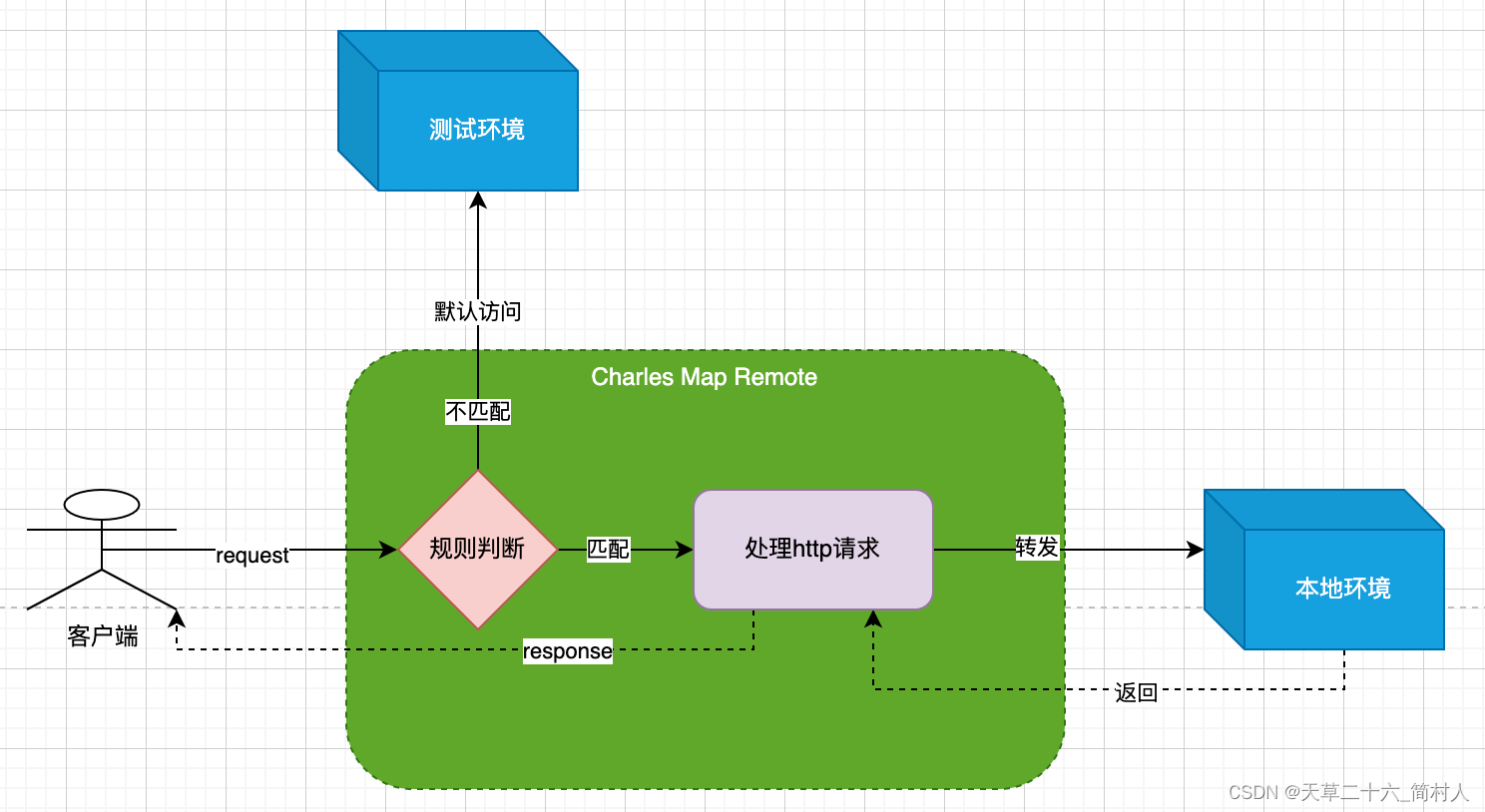
2、Map Remote

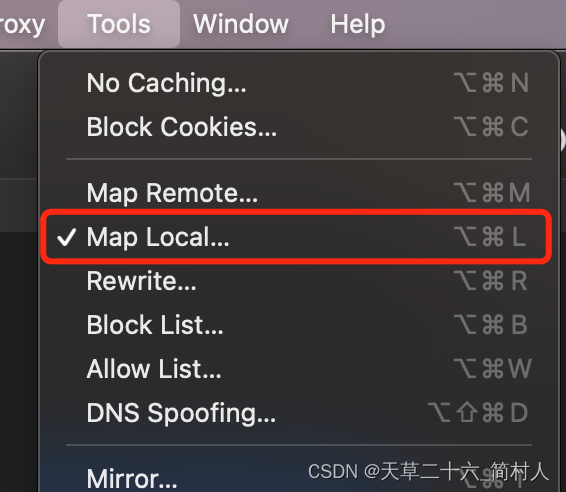
三、Map Local

适用于以下场景:
- api接口重定向
- js/css重定向
- html重定向
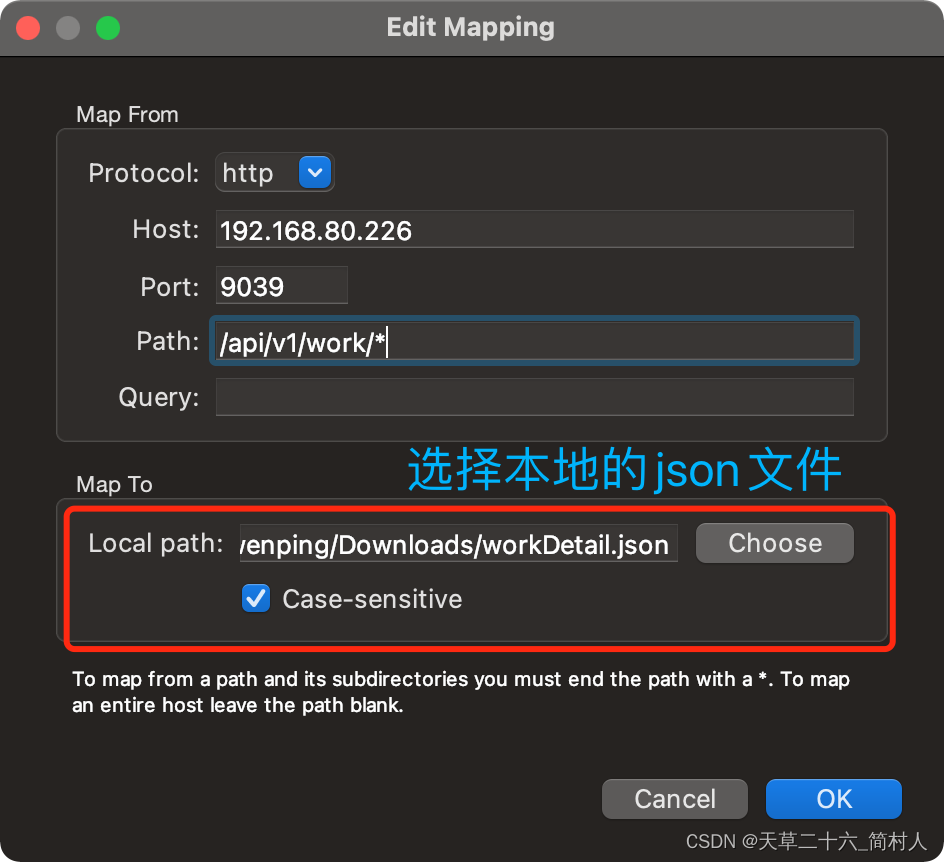
1、api接口重定向
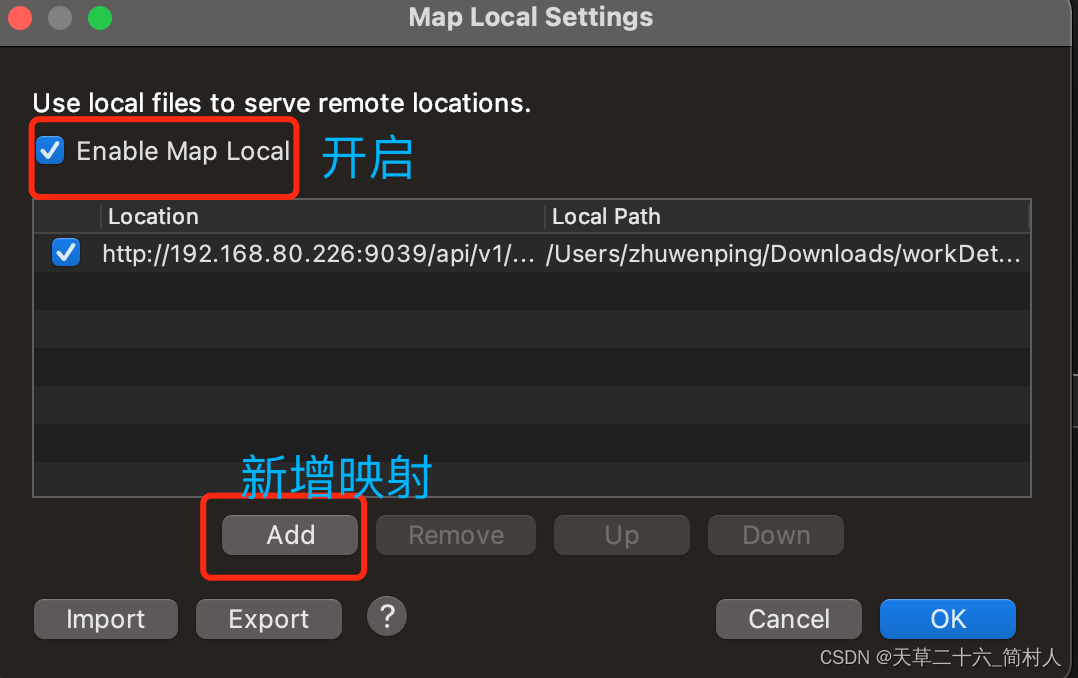
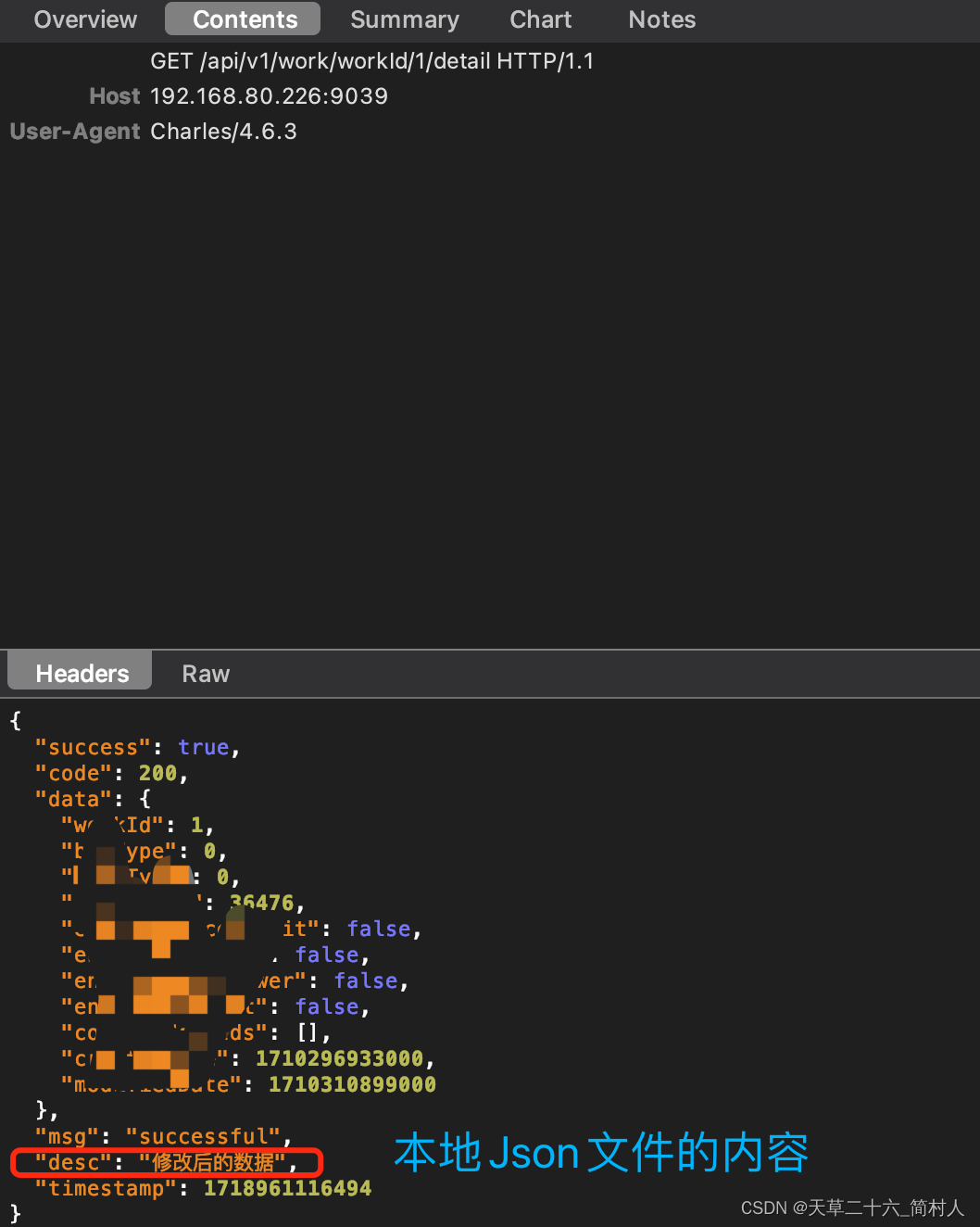
把响应报文存储在本地文件里,修改为你需要的报文,最后设置Map规则。



接口的映射规则匹配后,直接返回本地Json文件的内容。见上~
2、js/css重定向
对于前端来说,数据不在本地,当需要调试页面样式的时候,可以把js和css请求转发到本地。
3、html重定向
跟上面的类似,方便前端开发人员调试页面,因为本地没有数据。
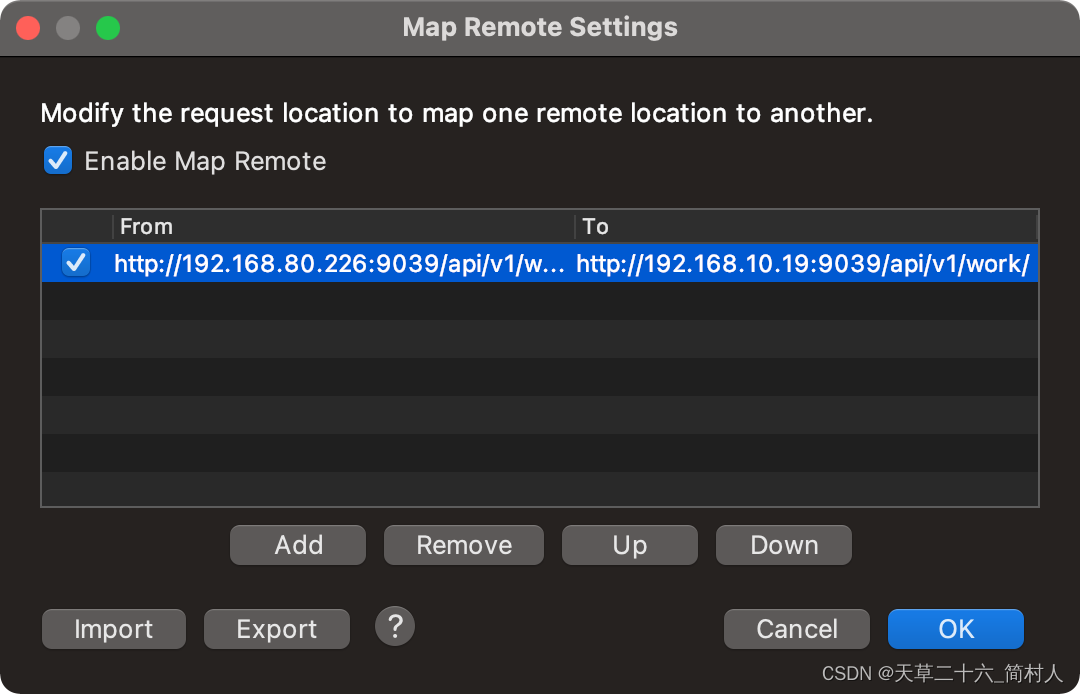
四、Map Remote
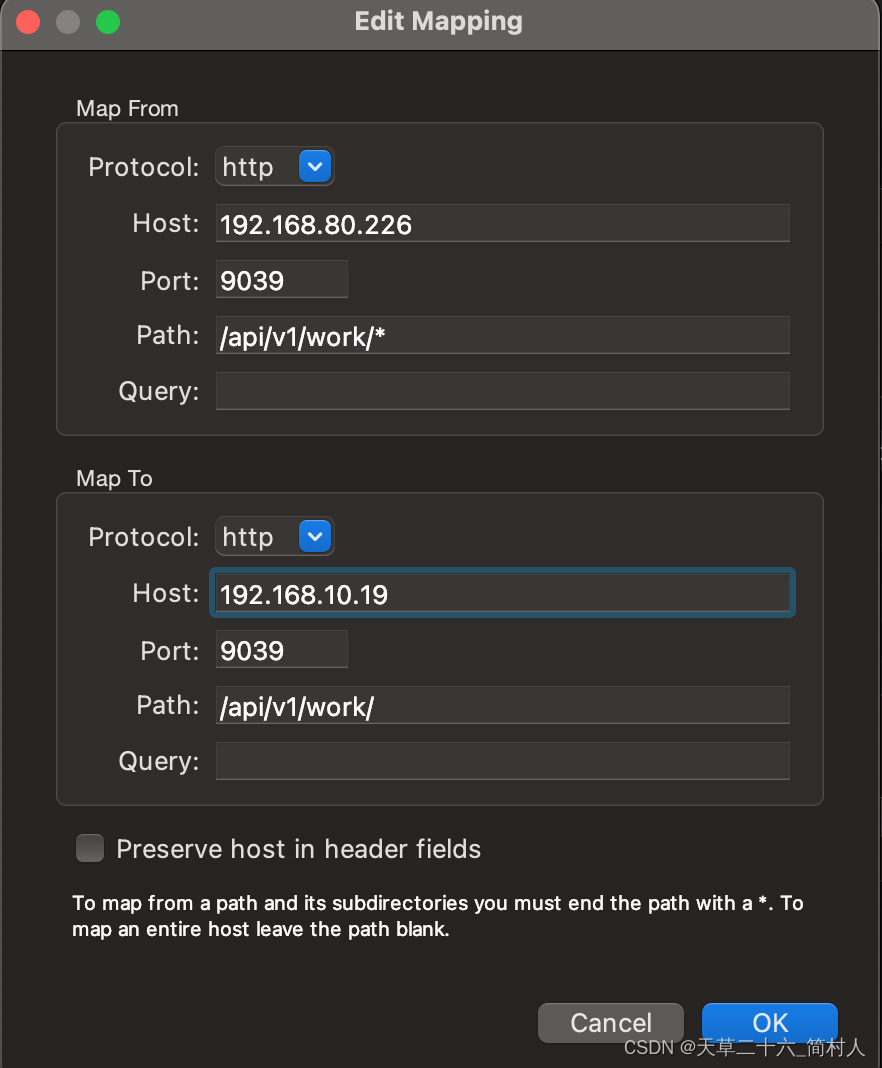
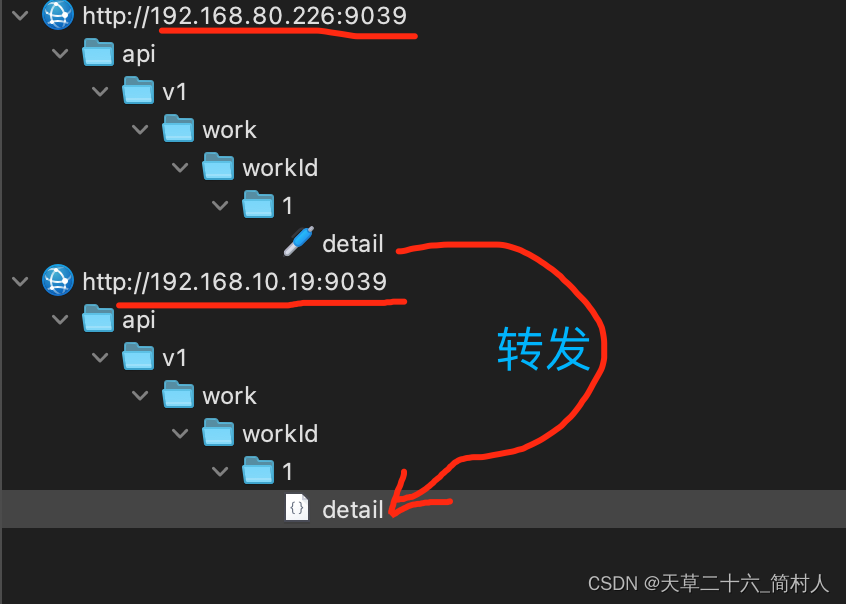
把192.168.80.226:9039请求转发到192.168.10.19:9039上。

把客户端的请求转发到远程服务器,填写Map规则,示例见下:

把客户端以/api/v1/work/*开头的接口转发到后端服务。

这个后端服务,可以是任何机器上的应用进程,包括本地。
适用于以下场景:
- 测试环境的接口转发到本地
- 接口调试
五、总结
通过接口映射工具,可以轻松修改客户端的响应报文,注意不能修改请求报文!!
如果需要修改请求报文,需借助于另外一款工具: Rewrite 。
从这里也可以看出来,如果你的服务使用http协议,使用代理工具charles后,就可以随意修改接口的响应报文。
期望展示的是图片A,结果看到的是图片B,出现"宜春是一座叫春的城市",也就不奇怪了。
附录
Charles抓包工具系列文章(一)-- Compose 拼接http请求
Charles抓包工具系列文章(二)-- Repeat 回放http请求
Charles抓包工具系列文章(三)-- 接口映射工具(Map Remote和Map Local)
Charles抓包工具系列文章(四)-- Rewrite 重写工具
Charles抓包工具系列文章(五)-- DNS spoofing (DNS域名伪装)
Charles抓包工具系列文章(六)-- Block List 和 Allow List (黑白名单)