安装ElementUI
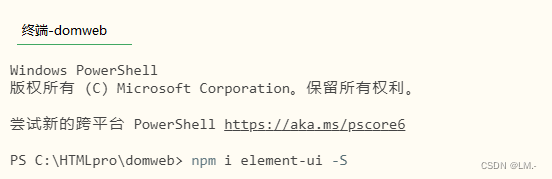
第一步
在外部命令中输入npm i element-ui -S
第二步
在main.js中输入如下内容
javascript
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');第三步
在ElementUI网站中找到自己喜欢的样式粘贴进自己的代码即可
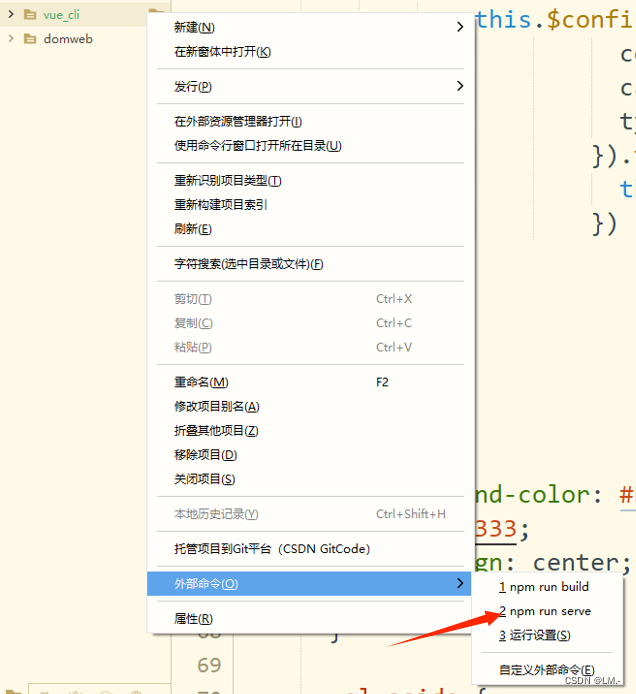
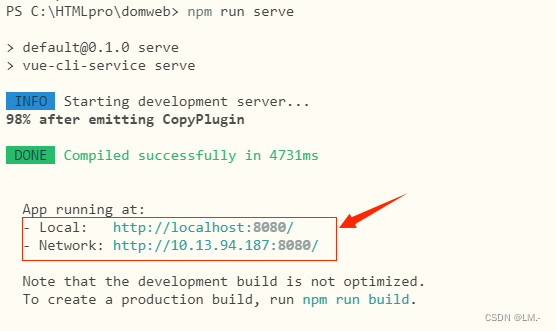
在外部命令中输入npm run serve

或者通过如下方法运行