建立模型
如果要单独建一个页面,用于展示model的数据,可以新建一个model,继承自要展示的那个类
py
class ViewsByDayModel(ViewsByDay): # 父类为要展示的model类
class Meta:
proxy = True # 使用代理
verbose_name = '每日浏览次数统计'
verbose_name_plural = verbose_name代理模型 proxy = True 。允许为一个已存在的模型创建一个新的类,这个新类在数据库中没有与之对应的表,但它可以覆盖原始模型的行为,如改变默认的Manager、添加或覆盖方法、改变模型的Meta属性等。代理模型在Django的admin后台中特别有用,因为它允许你为同一个数据表提供不同的管理界面和行为。
admin中注册模型
py
@admin.register(ViewsByDayModel)
class ViewsByDayAdmin(admin.ModelAdmin):
change_list_template = 'admin/admin_log.html'
def changelist_view(self, request, extra_context=None):
log_file = 'log/debug.log'
log_content = []
log_content += [line for line in open(log_file, 'r', encoding='UTF-8')]
extra_context = extra_context or {}
extra_context["context"] = log_content
response = super().changelist_view(
request,
extra_context=extra_context
)
return response建立admin模板
具体见:https://docs.djangoproject.com/zh-hans/4.2/ref/contrib/admin/#overriding-admin-templates
CSS 变量的列表在 django/contrib/admin/static/admin/css/base.css 中定义。
在admin中指定自定义的模板路径 ModelAdmin.change_list_template¶ 自定义模板的路径,由 changelist_view() 使用。
在官网中介绍的是在extra_context中添加自己要添加的数据
py
def change_view(self, request, object_id, form_url="", extra_context=None):
extra_context = extra_context or {}
extra_context["osm_data"] = self.get_osm_info()
return super().change_view(
request,
object_id,
form_url,
extra_context=extra_context,
)而通过测试,在 response.context_data['要添加的数据key'] 中添加数据,也是可以找到的
我是要在后台显示日志中的内容,通过heightlight的代码显示部分
html
{% extends 'admin/change_list.html' %}
{% load static %}
{% block content_title %}
<!-- ECharts单文件引入 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>
{% endblock %}
{% block result_list %}
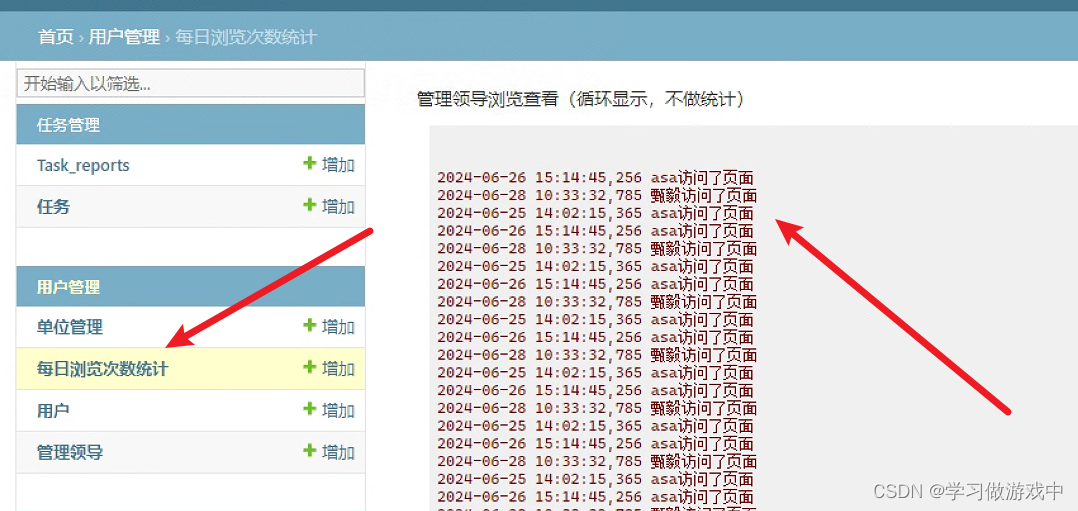
管理领导浏览查看(循环显示,不做统计)
<script>hljs.initHighlightingOnLoad();</script>
<pre><code>
{% for line in context|slice:"::-1" %}{{ line }}{% endfor %}
</code></pre>
{% endblock %}最终的效果就是把log日志中的内容,展示在后台显示了

欢迎大家在评论中交流提问