1.引言
在成功获取了Firefox源码之后,下一步就是将这些源码编译成一个可执行的浏览器。编译是开发流程中的关键环节,通过编译,我们可以将源代码转换为可执行的程序,测试其功能,并进行必要的优化和调试。
对于像Firefox这样的大型项目,编译过程既复杂又耗时,需要正确配置编译环境并执行一系列编译命令。确保编译环境的正确性和源码的完整性,能够有效减少编译过程中遇到的错误和问题。Mozilla官方提供了一系列工具和详细的指南,帮助开发者顺利完成编译工作。
本篇《Firefox 编译指南 2024(三)- 编译Firefox》将详细介绍如何配置编译环境并执行编译操作。我们将涵盖从安装必要的依赖库到运行编译命令的具体步骤,并分享一些实际操作中的最佳实践,帮助您顺利完成编译工作。
通过本文的介绍,读者将能够掌握编译Firefox的关键步骤,从而将获取的源码转化为实际可运行的浏览器。希望本指南能为您的开发工作带来实实在在的帮助,助您在Firefox开发的道路上更进一步。
2. 创建mozconfig文件
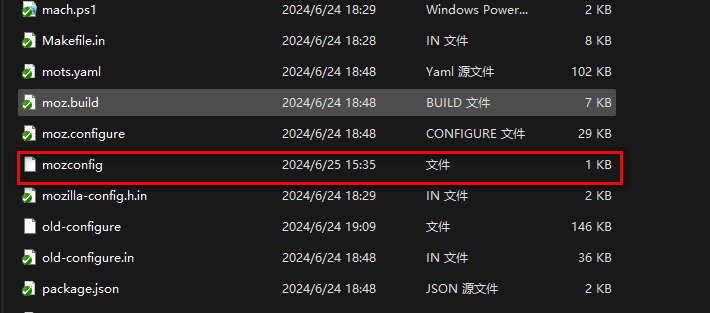
2.1在源码根目录新建mozconfig文件

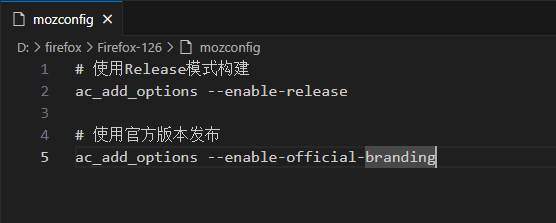
2.2添加相关编译选项
# 使用Release模式构建
ac_add_options --enable-release
# 使用官方版本发布
ac_add_options --enable-official-branding
3. 进入MozillaBuild环境
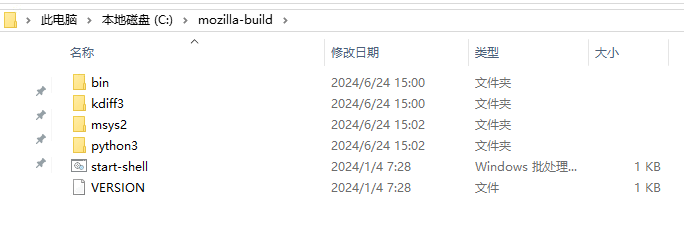
3.1 找到MozillaBuild 安装路径

3.2 双击运行 start-shell.bat

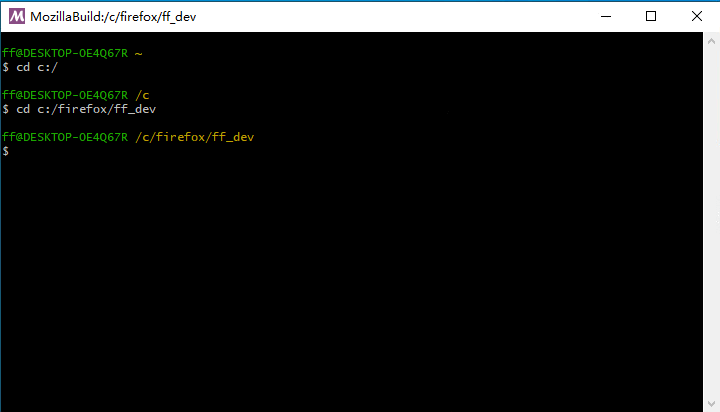
3.3 切换到源码路径
# 切换盘符
cd c:/
# 切换工作路径。这里以 C:/filefox/ff_dev 为例
cd C:/filefox/ff_dev
4. 进行bootstrap
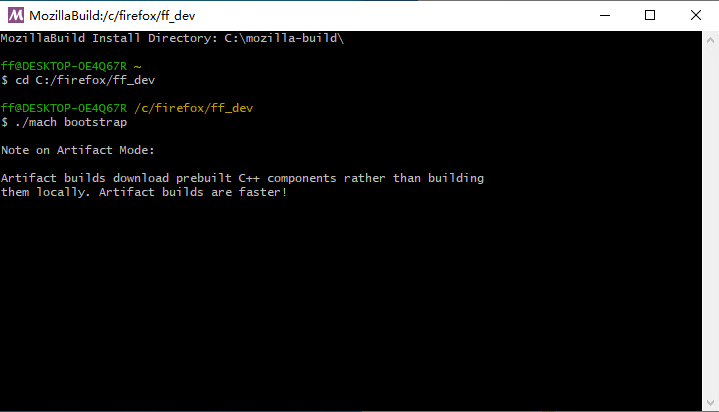
4.1 执行 ./mach bootstrap 命令
# 执行 bootstrap 命令
./mach bootstrap
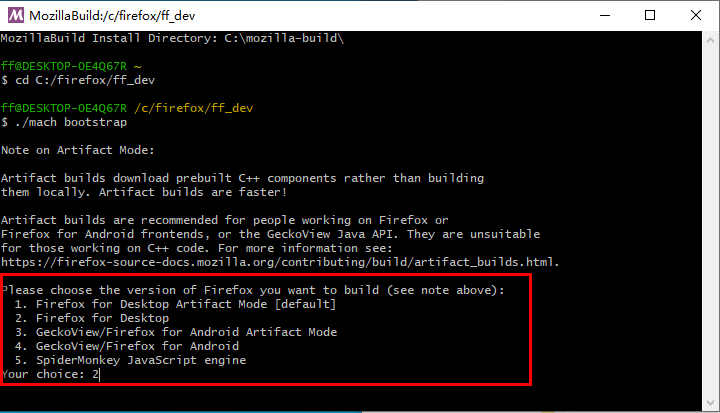
4.2 选择开发模式
👋
这里我们输入数字2,选择本地桌面开发

4.3 等待依赖安装完成

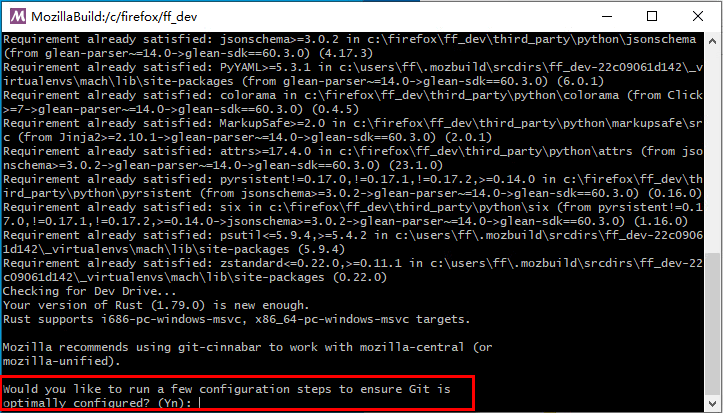
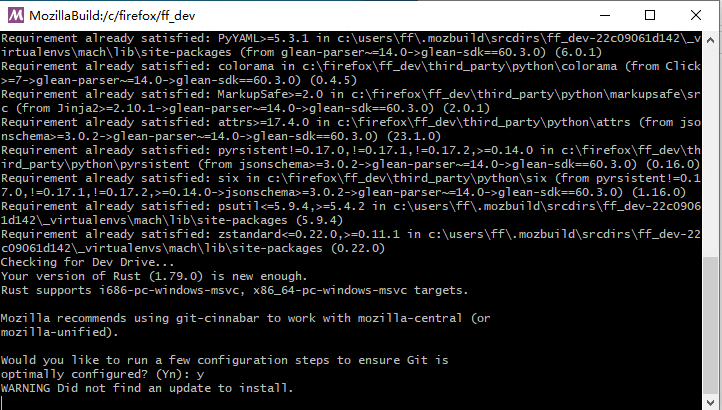
4.4 是否启用git支持
💡
根据您的需要来选择是否启用,这里我们选择启用。

4.5 等待依赖安装完成

4.6 询问是否向Firefox 官方提交代码
📌
根据需要选择即可,这里暂时选择不需要
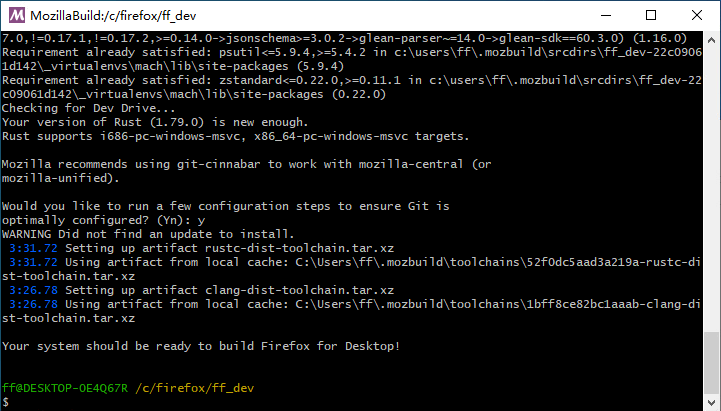
4.7 初始化完成

5. 进行编译
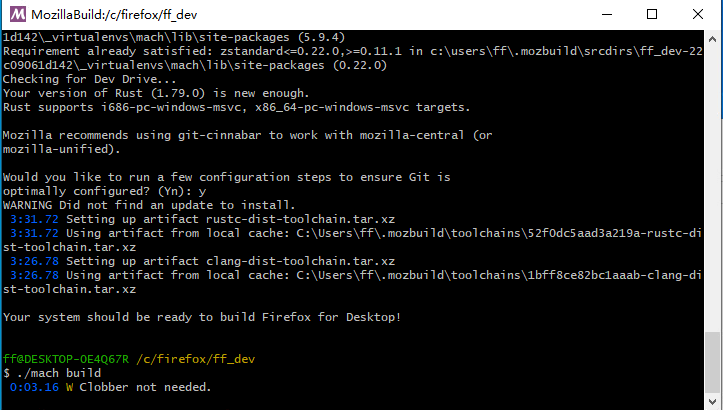
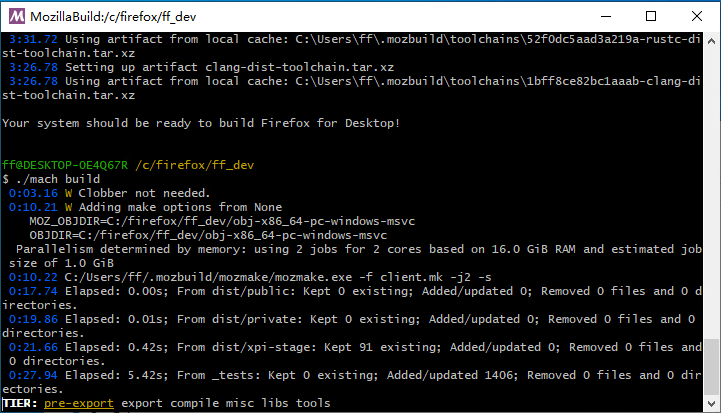
5.1 执行编译
## 进行编译
./mach build
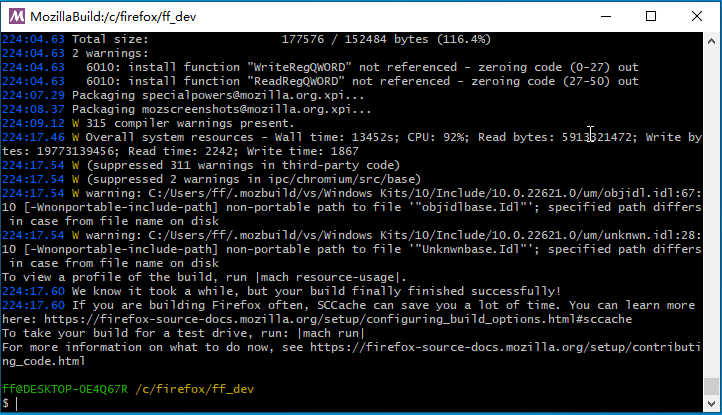
5.2 等待编译完成

5.3 编译成功

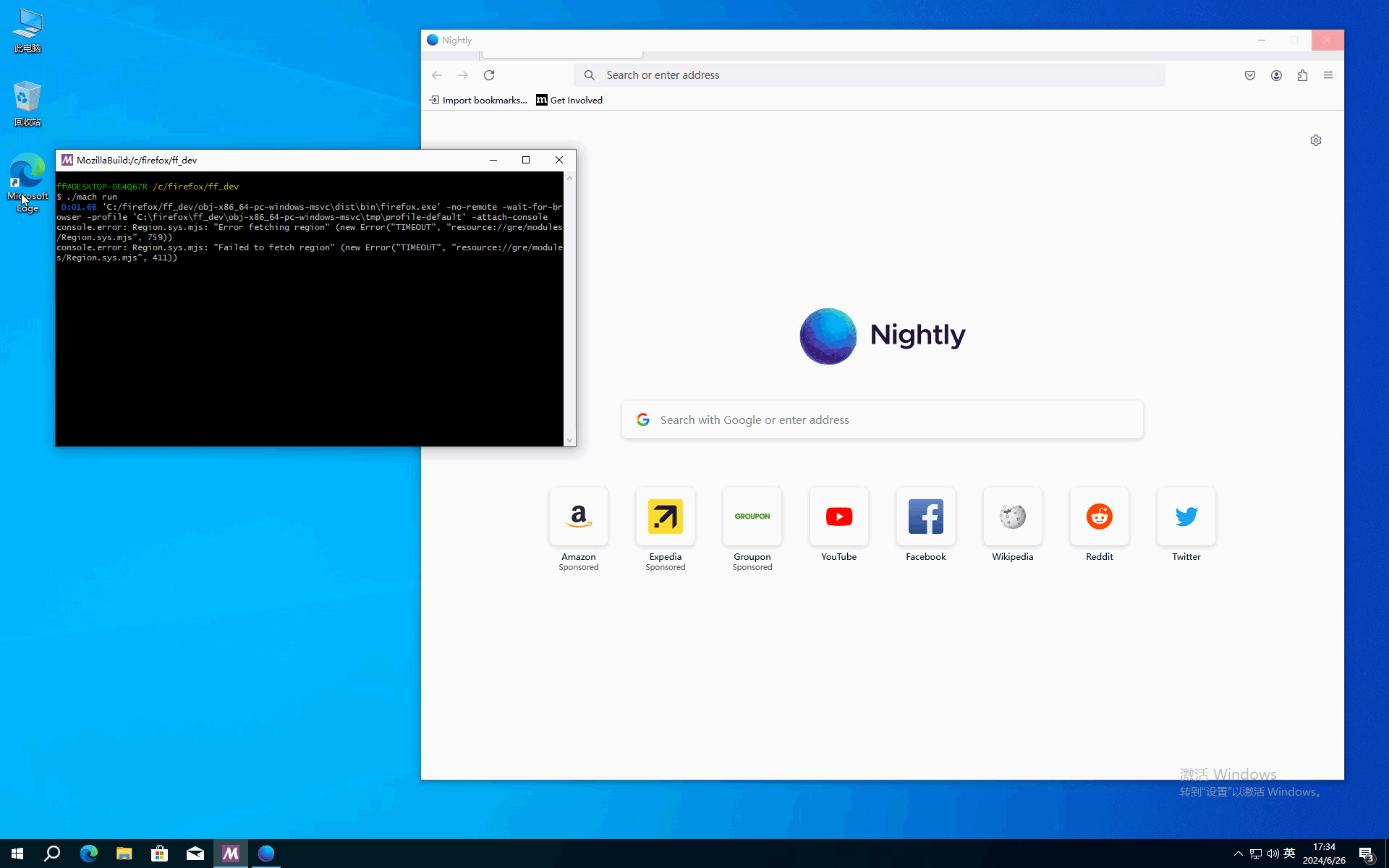
5.4 启动Firefox
# 启动Firefox
./mach run
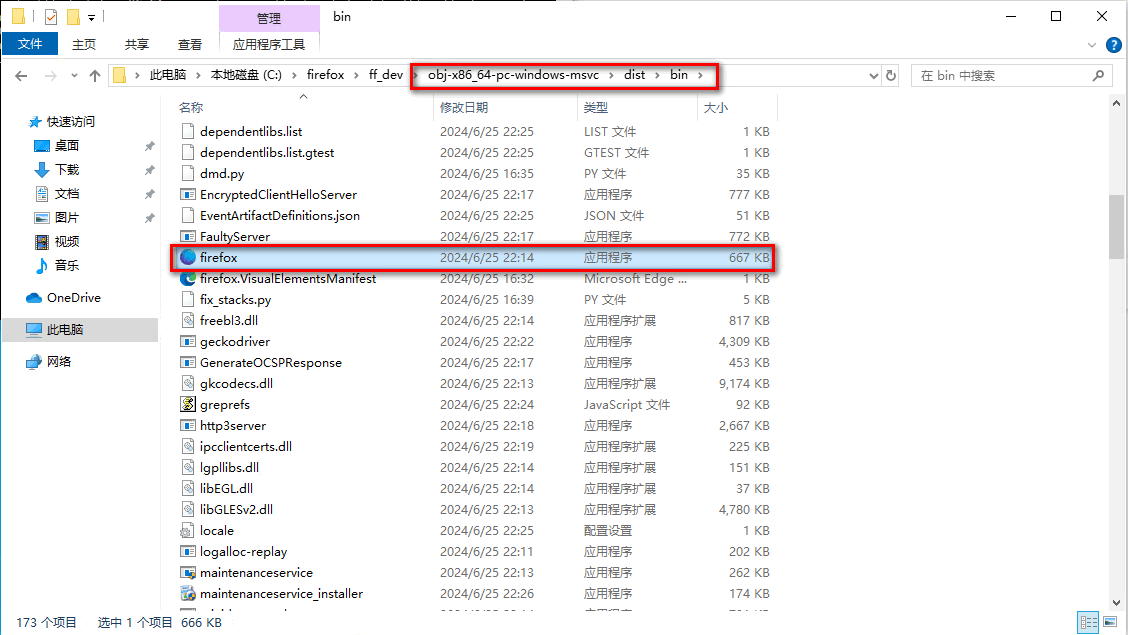
或直接双击exe运行
# 前往文件夹
obj-x86_64-pc-windows-msvc\dist\bin
6. 打包Firefox
6.1 运行打包命令
# 打包命令
./mach package
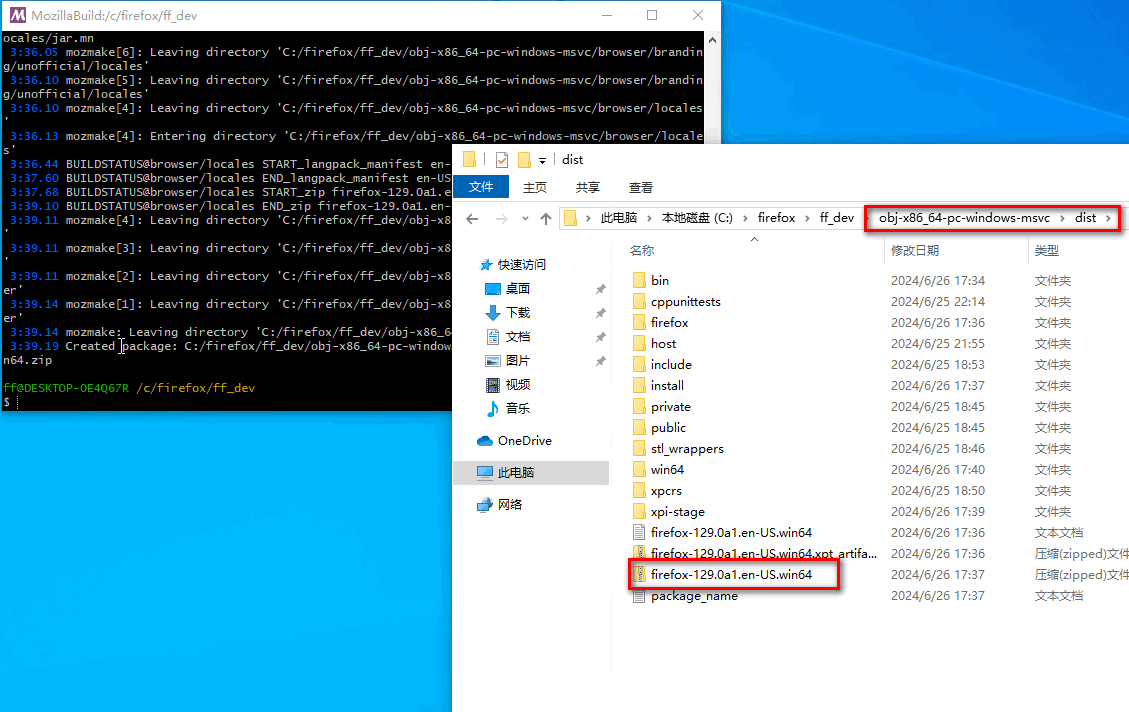
6.2 打包完成
# 前往文件夹
obj-x86_64-pc-windows-msvc\dist
7. 总结
通过本篇《Firefox 编译指南 2024(三)- 编译Firefox》,我们详细介绍了从获取源码到最终编译出可执行的Firefox浏览器的各个步骤。通过正确配置编译环境、创建mozconfig文件、运行bootstrap命令以及最终的编译和打包,我们完成了一次完整的Firefox编译流程。
在这过程中,我们强调了环境准备的重要性,包括安装必要的依赖库和工具,并确保源码的完整性。在配置阶段,通过mozconfig文件配置编译选项,确保编译过程能够顺利进行。通过运行mach bootstrap命令,我们自动化了依赖安装,并根据需要选择了适合的开发模式。
在编译过程中,执行./mach build命令是核心步骤,虽然过程可能较为耗时,但耐心等待最终将会得到编译成功的通知。随后,我们可以启动编译后的Firefox浏览器进行测试,并确保其功能正常运行。最后,通过./mach package命令,我们将编译结果打包,以便进行发布或分发。
希望本指南能够帮助您理解并掌握编译Firefox的关键步骤,为您的开发工作提供实实在在的帮助。通过实践这些步骤,您将能够熟练地将Firefox源码转化为实际可运行的浏览器,进一步推进您的开发工作。感谢您阅读本指南,祝您在Firefox开发的道路上取得更大的成功。