1. 引言
定制化您的Firefox浏览器是一个充满乐趣且富有成就感的过程。在2024年,Mozilla进一步增强了Firefox的灵活性和可定制性,使得开发者和高级用户能够更深入地改造和优化浏览器以满足个人需求。从界面的微调到功能的增强,甚至是核心代码的改动,定制化Firefox不仅能提升使用体验,还能提高工作效率和浏览器的性能。
本文将详细介绍如何通过编译Firefox源代码来进行定制化。无论您是希望添加新的功能、修改现有的行为,还是优化浏览器性能,我们都会提供详尽的步骤和实例,帮助您顺利完成定制化过程。通过本文的指南,您将学会如何获取并编译Firefox源代码,配置编译环境,以及如何进行各种定制化改动。无论您是编程新手还是有经验的开发者,都能通过本文找到适合自己的方法和技巧,打造属于您自己的独特Firefox浏览器。
2. 更换编译资源
2.1修改根目录下的mozconfig
# 新增
# 构建目标 支持 nightly,unofficial,official三种
ac_add_options --enable-official-branding
# 可执行文件名
ac_add_options --with-app-name=MyFox2.2构建资源
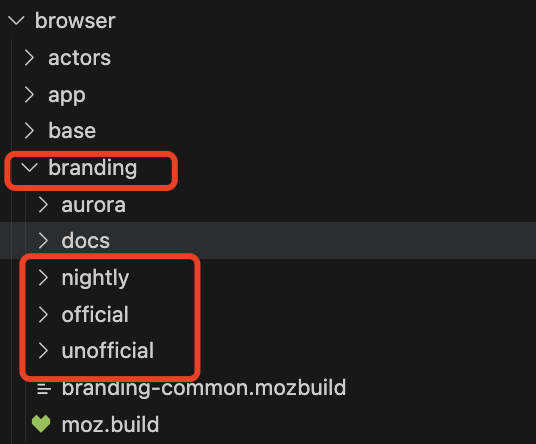
在决定了构造目标之后,我们可以替换相应的资源来实现定制化。品牌资源位于browser/branding下,它内部的三个目录,保存了构架目标需要的所有资源。

3. 修改图片资源
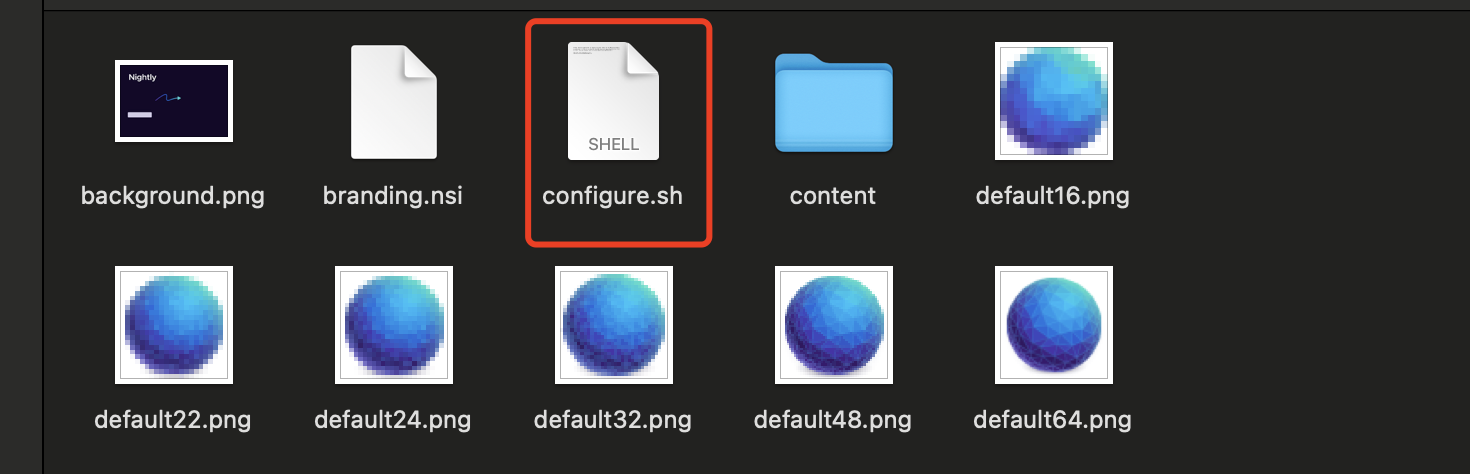
我们打开official目录,会发现其中有许多的图片和图标,我们只需要用自己的资源替换掉他们,就可以了

4. 修改品牌信息
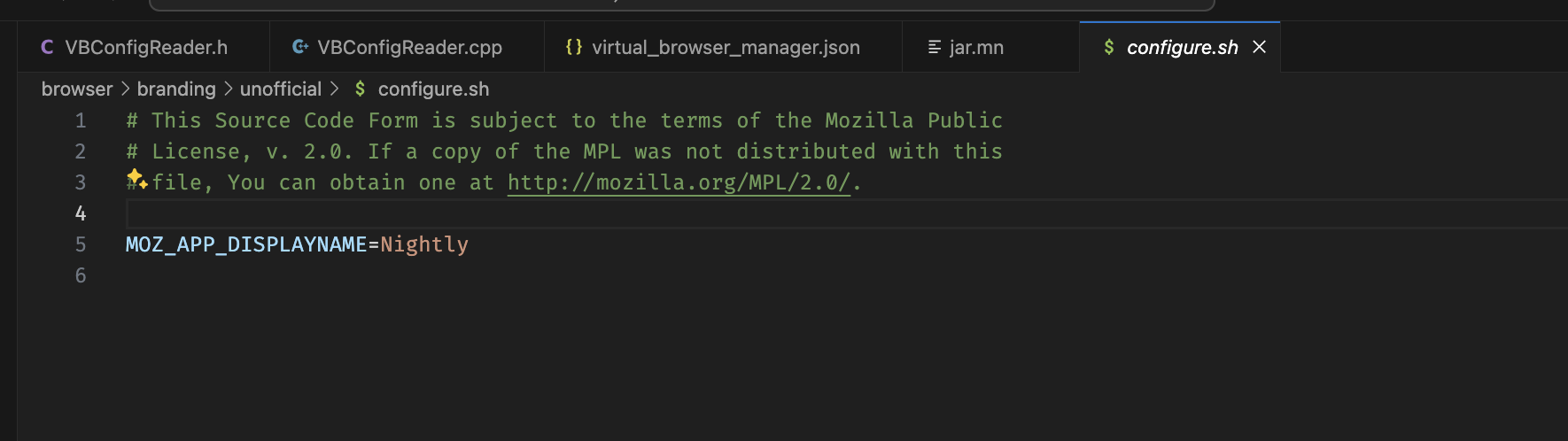
除了图标,目录中的configure.sh文件,还保存了打包后的程序名称,这里我们需要跟appName统一.这里我们改为MyFox


5. 语言资源
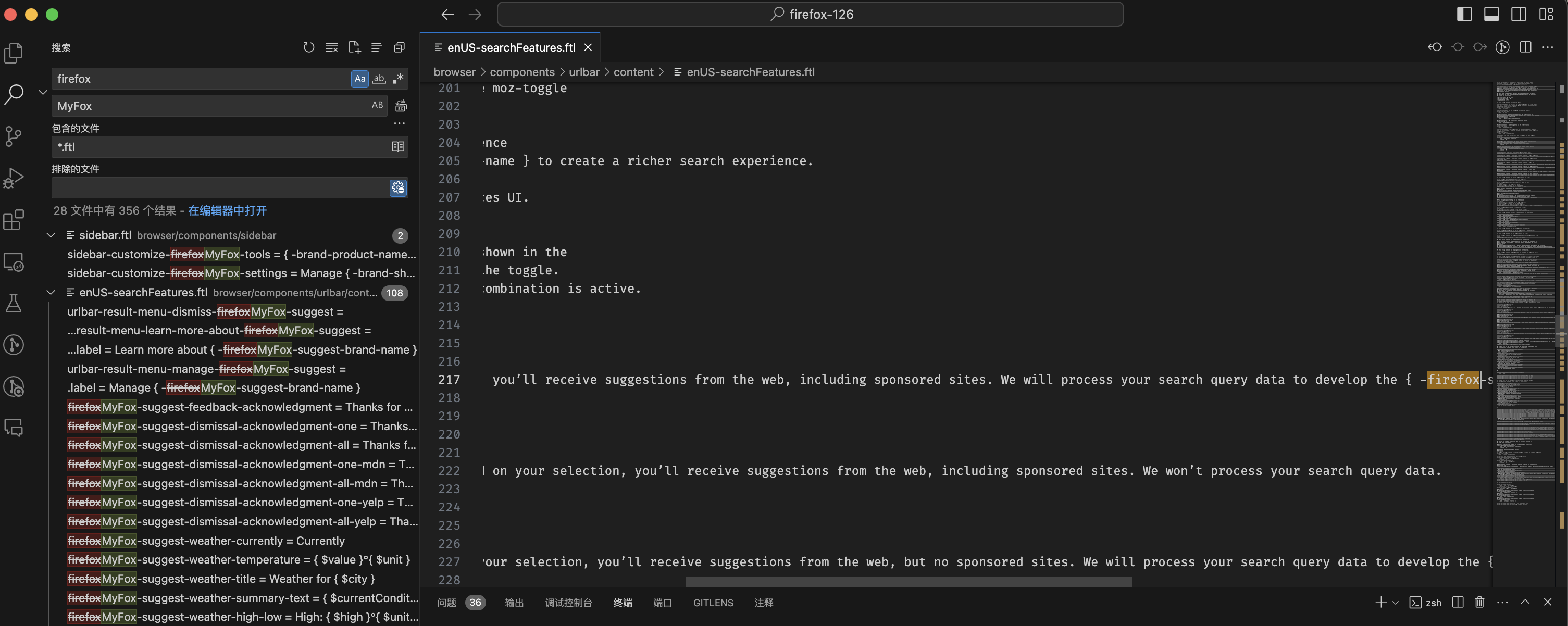
Firefox的本地化,是基于Fluent框架实现的,因此我们需要找到所有的ftl文件,对其中的文本进行替换。
这里最简单的办法,就是利用搜索功能,进行全局替换

6. 总结
通过本文,我们详细介绍了如何编译并定制化您的Firefox浏览器。无论是修改根目录下的mozconfig文件来调整构建目标和应用名称,还是替换品牌资源以定制化图标和品牌信息,我们都提供了具体的步骤和实例。此外,我们还探讨了如何利用Fluent框架对Firefox的语言资源进行本地化调整。
通过这些详细的指南和实用技巧,您不仅能够掌握编译Firefox源代码的基本流程,还能根据个人需求和偏好对浏览器进行深度定制化。无论您是添加新功能、优化性能,还是调整界面和行为,本指南都将为您提供有力的支持和指导。
定制化您的Firefox浏览器不仅是一个充满乐趣的过程,还能大大提升您的使用体验和工作效率。希望通过本文的指导,您能够顺利完成您的定制化项目,打造出属于您自己的独特Firefox浏览器。
感谢您的阅读,并期待您在Firefox的开发和定制化过程中取得成功!