案件介绍:在没有设置任何的css样式的情况下 文字顶部出现无法去除的空白
源代码
html
<div @click="onClick" >
<div class="tableTextButton--container">
</div>
<Icon v-if="loading || thisLoading" type="ios-loading" />
打印
</div>原因
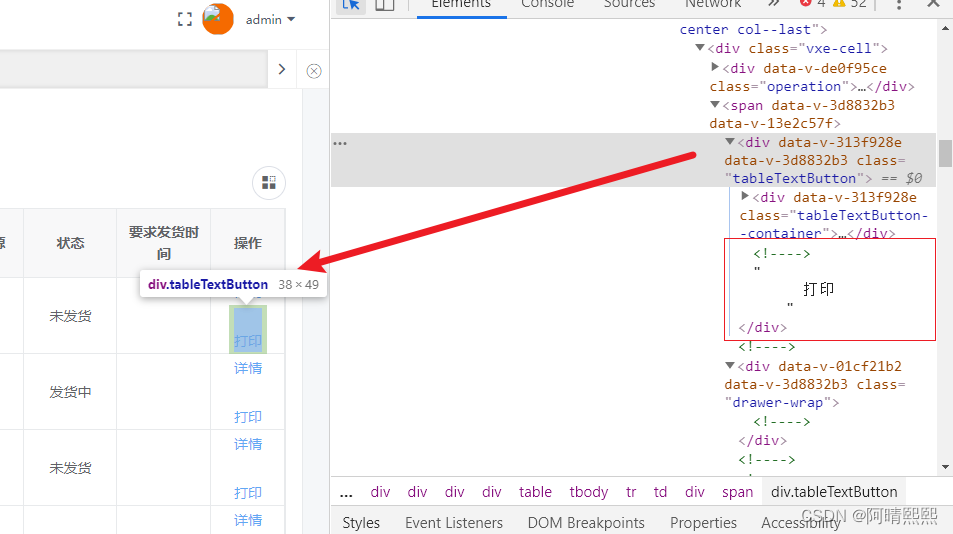
- 在控制台中看到文字的上方有空白的一行
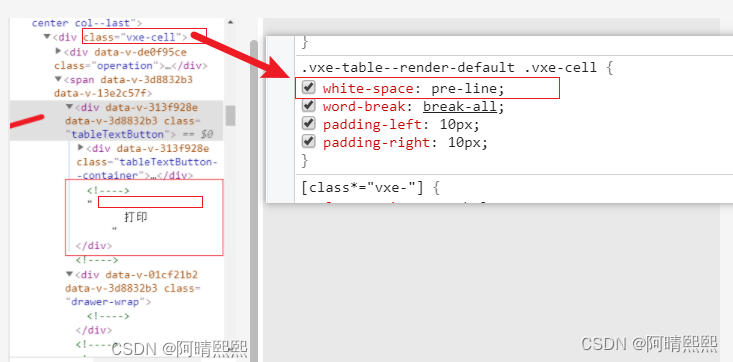
- 往div的父级层一层层往上找 可以看到在 class="vxe-cell" 的div 设置了一个属性
white-space: pre-line;
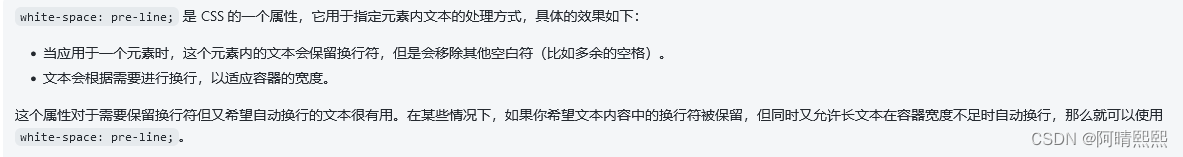
- 查阅资料如下

- 大概意思就是
white-space: pre-line;会保留盒子内部的换行符 因此文字上方的换行被保留了下来 出现了空白

解决:
方案一:取消保留换行,将white-space: pre-line;的设置覆盖掉或者删除掉
css
.vxe-cell{
white-space: unset;
}方案二:避免出现换行,给文字加上一个父盒子包裹起来
html
<div @click="onClick" >
<div class="tableTextButton--container">
</div>
<Icon v-if="loading || thisLoading" type="ios-loading" />
<template>打印</template>
</div>