环境准备
windwos
-
安装node.js
-
安装VSCode
-
安装wps
linux
-
安装node.js
-
安装VSCode
-
安装wps
通过npm 安装wpsjs SDK
-
使用npm安装wpsjs
npm install -g wpsjs -
创建一个项目
wpsjs create WPS-Addin-PPT创建项目会让你选择2个东西:
1:选择你的文档类型
2:框架选择:无
然后实现,你的html代码。
- 项目调试
wpsjs debug
注意:wps新版本目前有bug node.js 加载项调试界面不显示加载项的内容。需要下载个wps老版本

-
构建项目
wjsps build -
发布
wpsjs publish
Windows 和 LInux(UOS统信) 本地离线部署方案
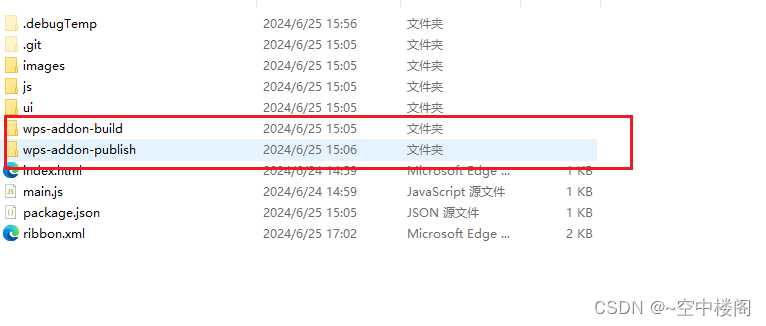
在执行完成 wjsps build 和 wpsjs publish命令后,在项目目录会生成2个目录如下图:
然后把这2个目录的文件夹里面的文件,单独创建个桌面文件夹拷贝到新创建的文件夹里面。

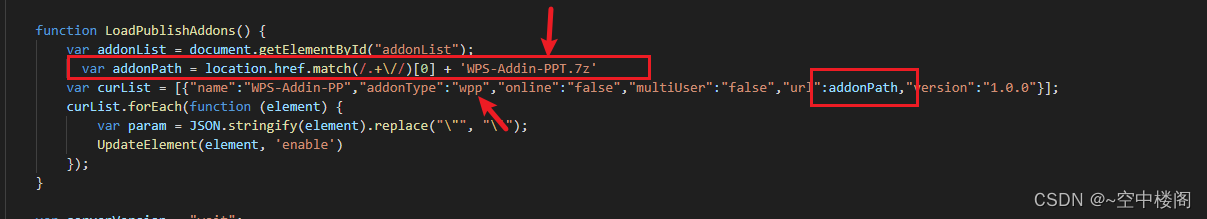
然后修改publish.html文件,修改LoadPublishAddons方法如下:

在LoadPublishAddons函数新加一行JS代码:
js
var addonPath = location.href.match(/.+\//)[0] + 'WPS-Addin-PPT.7z' //注意把'WPS-Addin-PPT.7z'改成你的项目名称然后把下面的url 替换为addonPath ,另外需要注意下你创建的文档类型。我是ppt,所以addonType:wpp,修改完成后保存
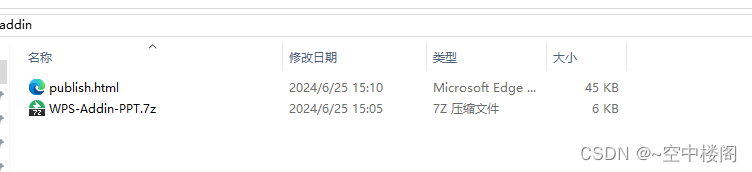
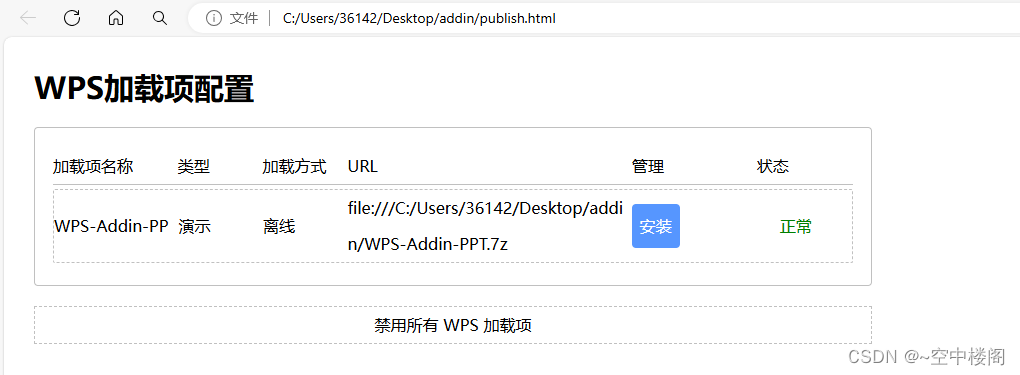
然后运行publish.html文件,如图:

这里点下安装,执行加载项的安装
执行完上面的流程后,你需要把你构建的.7Z文件,手动解压到临时目录:
Window系统流程如下:

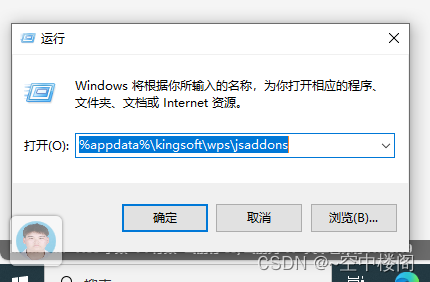
win+r 键执行:
%appdata%\kingsoft\wps\jsaddons
会打开一个文件夹

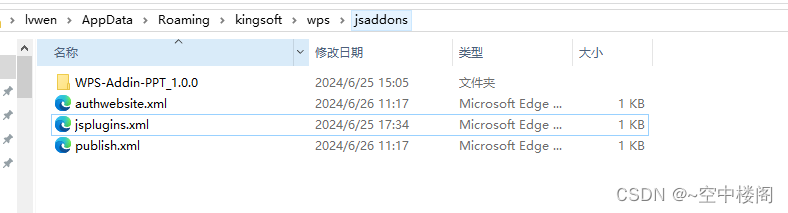
把压缩文件解压拷贝到这个目录:

Linux (UOS统信)系统流程如下:
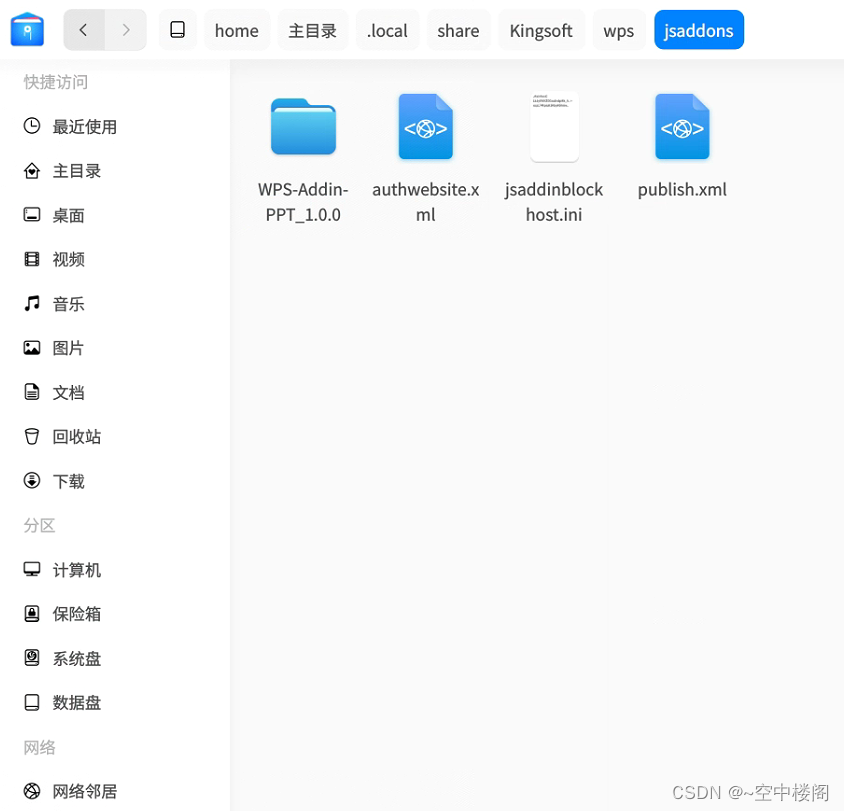
在UOS系统打开路径:/data/home/XXXX/.local/share/Kingsoft/wps/jsaddons,把上面的文件解压到此目录下面

本地离线部署方式完成!