
1. H5实现第三方分享功能
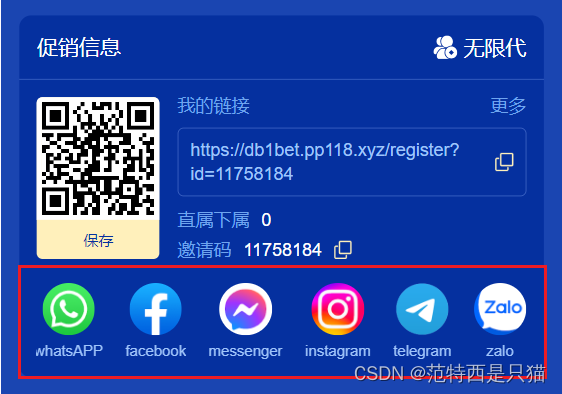
1. WhatsApp 分享
shell
https://api.whatsapp.com/send/?phone&app_absent=0&text=${codeUrl}
2. Facebook 分享
shell
https://www.facebook.com/sharer/sharer.php?u=${codeUrl}
3. Messenger 分享
shell
https://www.messenger.com/?${codeUrl}
4. Instagram 分享
shell
https://www.instagram.com/?${codeUrl}
5. Telegram 分享
shell
https://telegram.org/?${codeUrl}
5. Zalo 分享
shell
https://chat.zalo.me/?${codeUrl}
6. Twitter / X 分享
shell
https://www.twitter.com/share/?text=${codeUrl}