看到不少入门的小程序开发者不断的问重复性的问题,我们从实战角度开发了这个课程,希望能够帮助大家了解小程序开发。
课程分三天:
- 第一天:微信小程序开发入门
- 第二天:给小程序接入云端数据
- 第三天:完善我的小程序
第二天:给小程序接入云端数据
(一)为什么要接入云端数据服务
1.微信小程序对单个文件的大小是有限制的,js文件不能超过2MB,其他类型的文件不能超过10MB。如果要在小程序中呈现视频文件或者其他比较大一点的文件的话,就必须将这些文件放在云端,而不是放在小程序里面。
2.更多的时候,小程序上呈现的数据是在变化着的,比如用户的评论信息、发布的商品信息等等,我们需要随时添加、修改、删除或者查询。
(二)什么是Bmob后端云
Bmob后端云(官网地址:https://www.bmobapp.com/)是国内最早的后端服务平台,能够让开发者专注于前端的业务开发,而不需要花费太多的精力在服务端的设计、开发和部署,不需要考虑服务器或者集群的运维。
我们可以放心地把所有的数据都放到Bmob后端云上,通过它提供的开发工具包,让我们在非常短的时间内开发好产品,快速迭代,满足当前飞速变化的市场。
经过多年的发展,Bmob后端云在小程序的支持上已经非常完善,使用也非常简单。
(三)创建Bmob后端云应用
打开Bmob后端云网址:
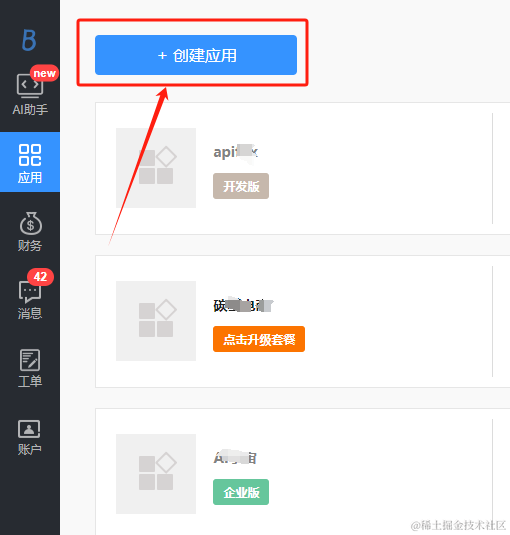
注册、登录并创建应用。如果是初次使用,还需要进行实名认证。如下图所示:

(四)数据表的设计和内容填充
我们先分析"学生评语大全"这个小程序:首页是评语分类的信息,有多行,每行不同的颜色。点击进入某个分类页面后,看到的是一条详细的评语内容,点击"换一个"按钮,可以看到新的一条评语。点击"分享"按钮,可以把小程序分享给其他用户。点击"复制"按钮,可以把评语的内容复制到剪切板。
由此可见,我们要创建两张表,一张是评语分类表,存储分类名称、按钮的颜色和属于第几行。另一张是评语内容表,存储评语内容和属于哪个分类。
经过分析,设计数据表如下:
表1:Category表(评语分类表)
| 字段名称 | 字段类型 | 备注 |
|---|---|---|
| name | string | 分类名称 |
| column | number | 第几行 |
| color | string | 按钮的颜色 |
表2:Comment表(评语表)
| 字段名称 | 字段类型 | 备注 |
|---|---|---|
| categorymame | string | 所属分类名称 |
| content | string | 评语内容 |
设计好数据表之后,我们就可以把相应的结构添加到Bmob后端云上了。
过程如下:
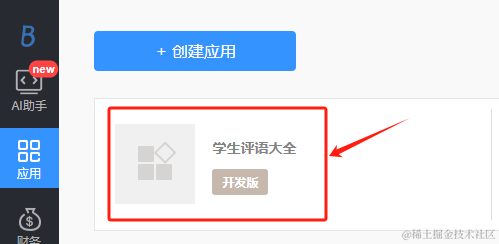
- 点击刚创建的应用,如下图所示:

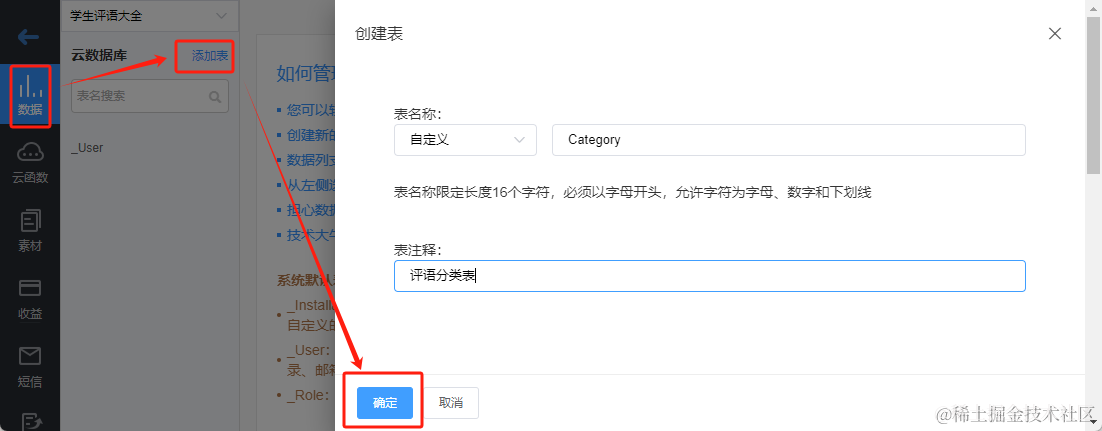
- 进入默认的数据表设计。

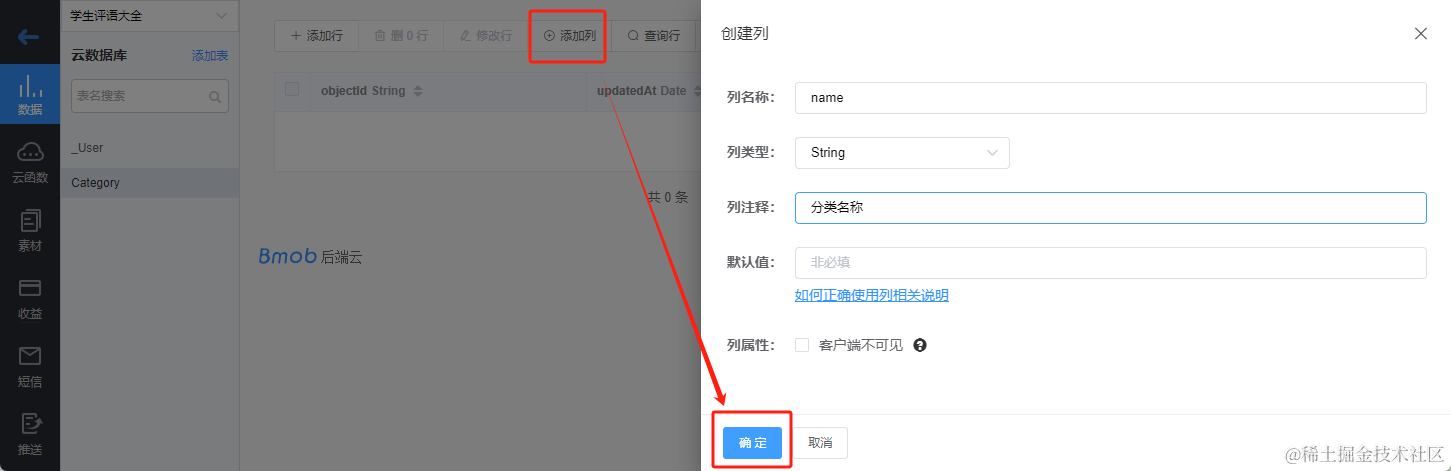
- 创建好表之后,我们还需要往这个表添加字段。下面以添加name字段为例,点击"添加列"按钮,在弹出界面中输入列名称,选择这个列的类型,输入列的注释之后,再点击"确定"按钮。

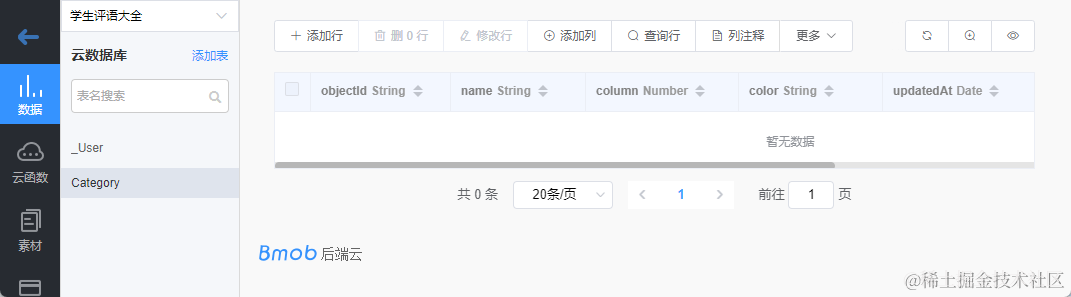
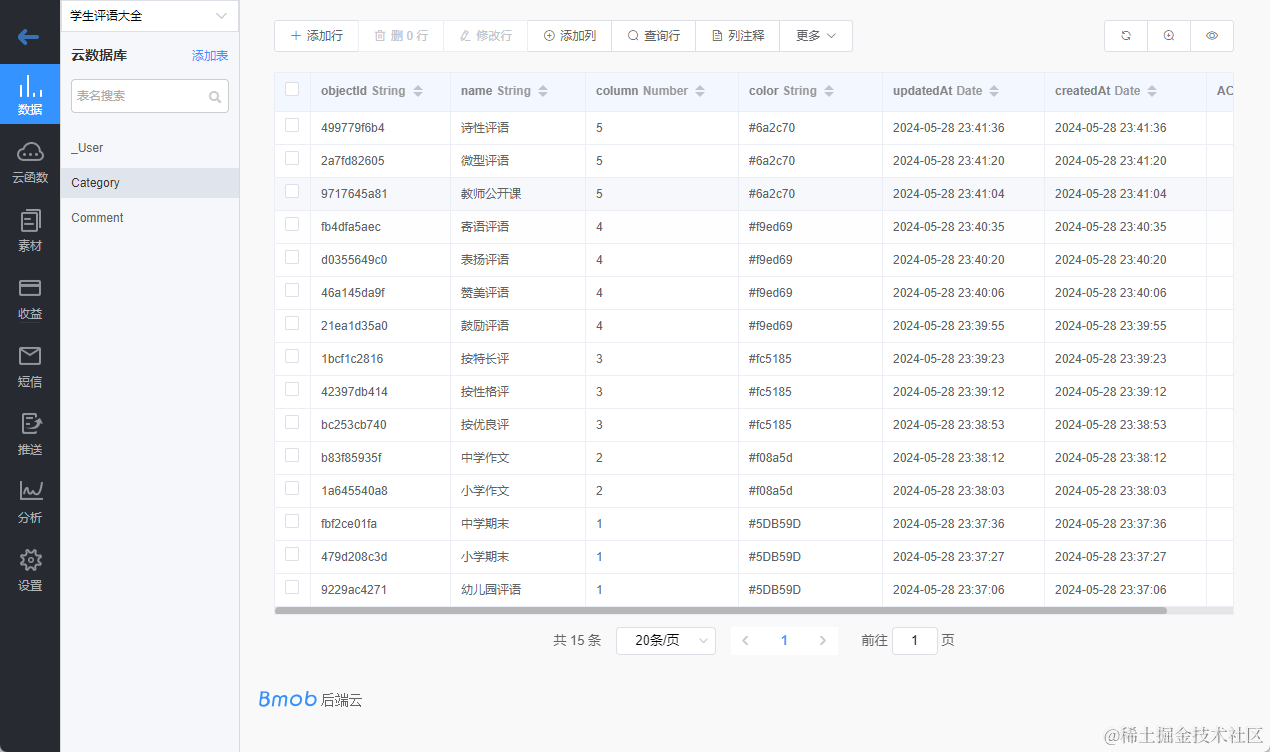
- 重复上面的步骤,在Category表中添加column和color字段,完成之后,Category表如下:

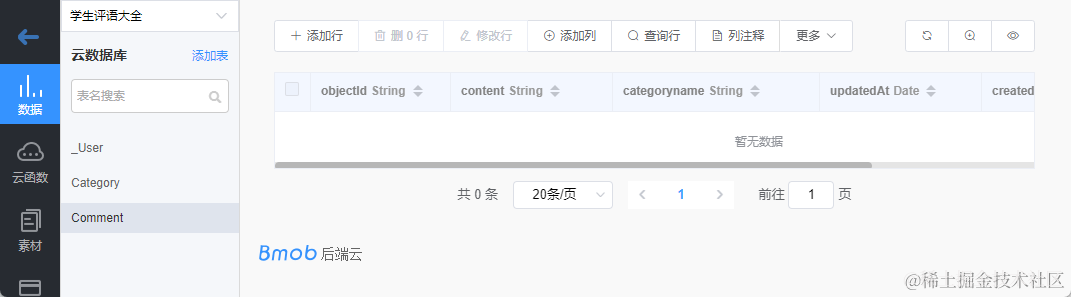
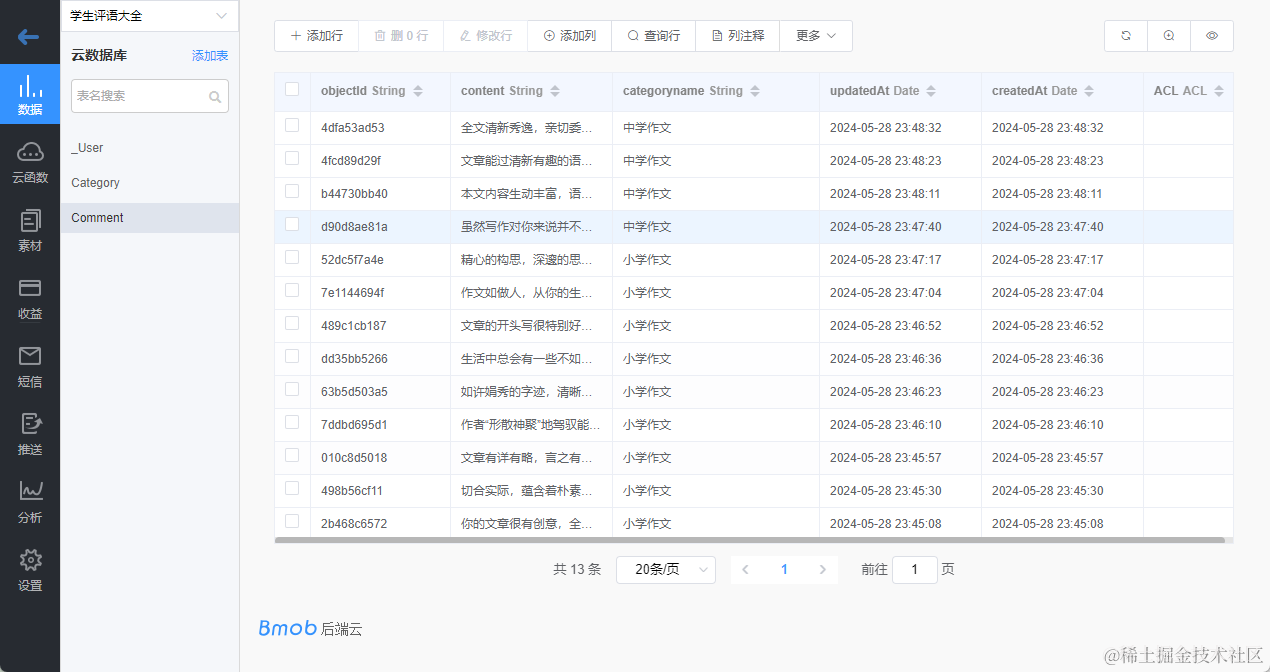
- 用同样的方法,完成Comment表的设计,最终如下所示:

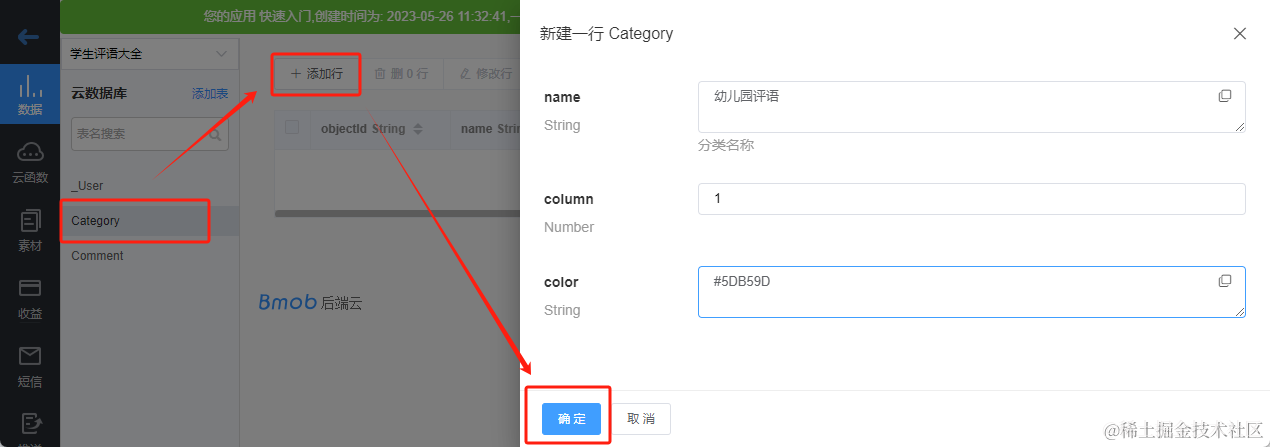
- 现在两个表还没有任何内容的,我们还需要给表添加数据,如下图所示:

- 重复上面的动作,完成两个表的内容添加,如下图所示:


(五)在小程序中初始化Bmob SDK
- 下载Bmob小程序SDK
打开下面的网址,下载最新的SDK版本:
https://gitee.com/bmober/hydrogen-js-sdk/tree/master/dist
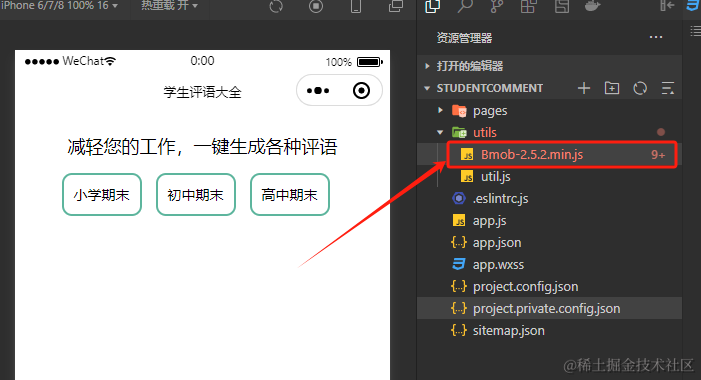
本课程中下载的是Bmob-2.5.2.min.js,如下图所示:

- Sdk放置到utils文件夹下
把刚刚下载的Bmob-2.5.2.min.js文件拖拽到小程序的utils文件夹下,如下图所示:

- 初始化SDK
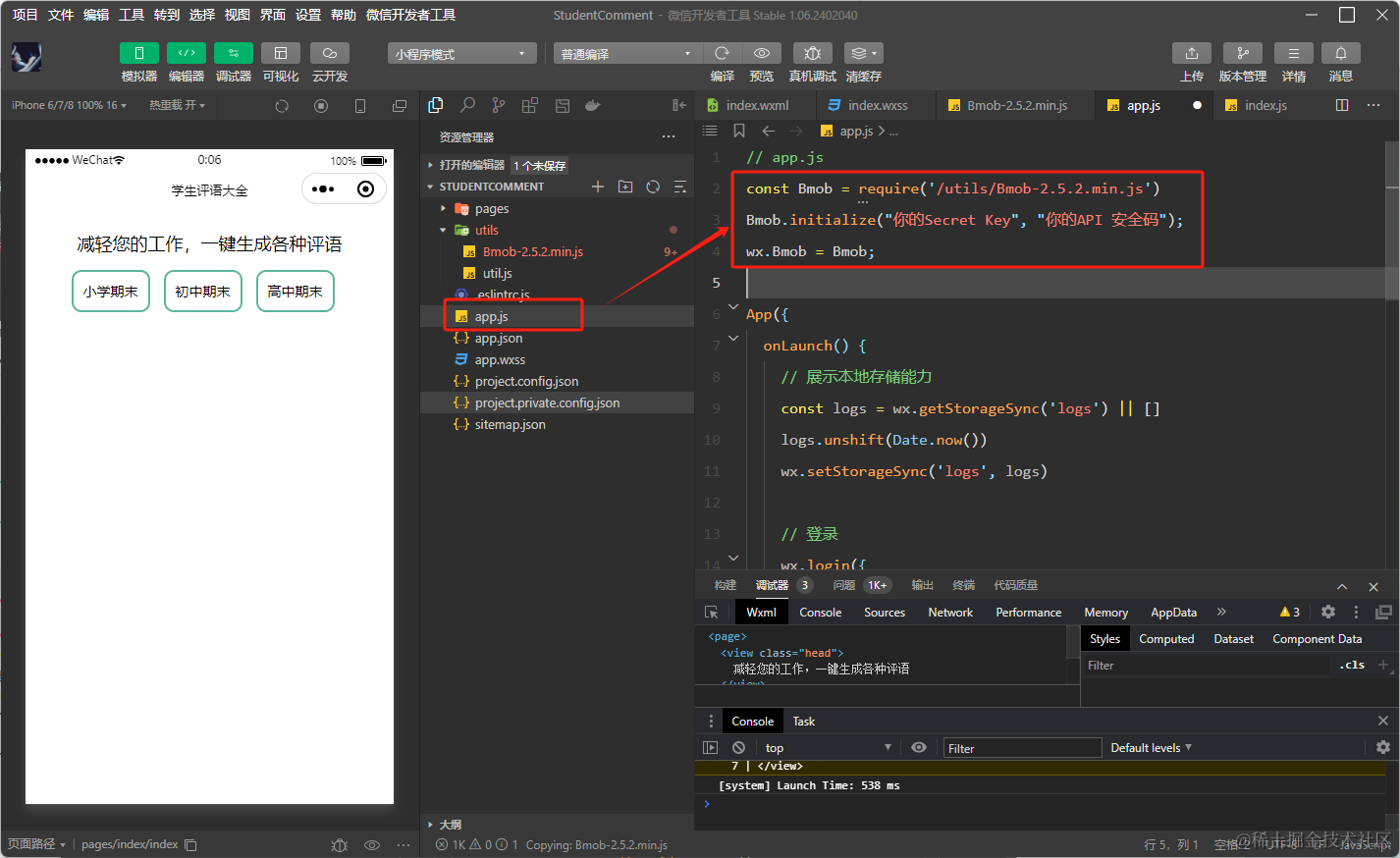
打开app.js文件,在最顶部添加如下代码:
const Bmob = require('/utils/Bmob-2.5.2.min.js');
Bmob.initialize("你的Secret Key", "你的API 安全码");
wx.Bmob = Bmob;如下图所示:

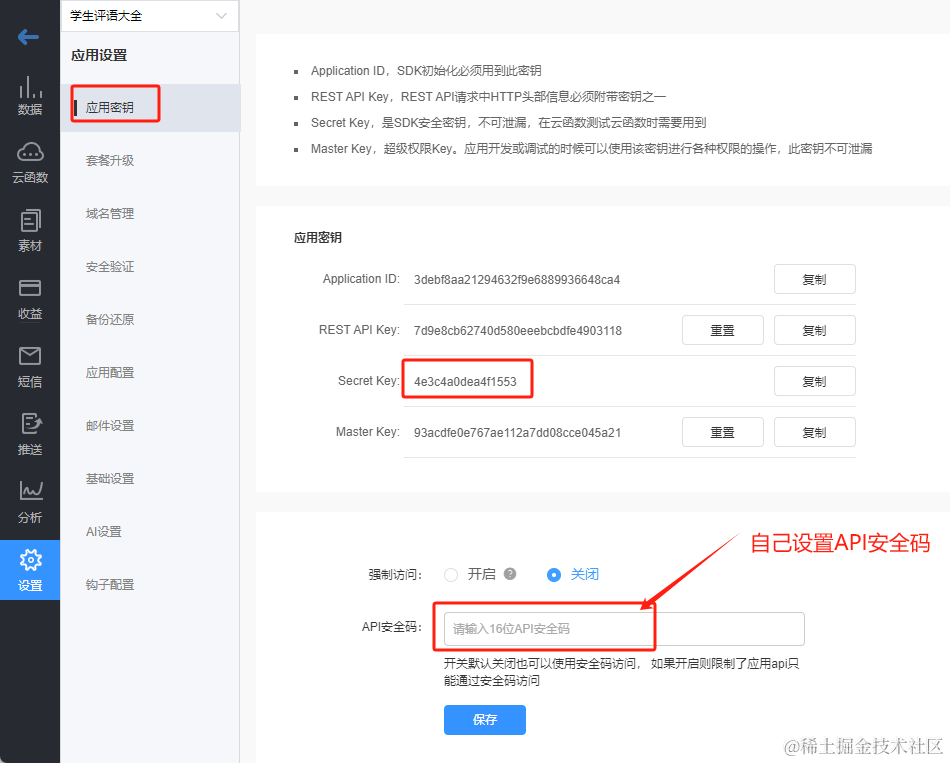
其中,Secret Key和API安全码是每个应用都不一样的(你要替换上面"你的Secret Key"和"你的API 安全码"里面的内容)。我们可以在Bmob后端云的控制台 --> 设置 --> 应用密钥 中获取和设置得到,如下图所示:

(六)获取Category分类表数据
打开index页面中的index.js文件,将页面的初始数据代码修改如下:
data: {
info:'减轻您的工作,一键生成各种评语',
links:[]
},接着,修改页面加载的代码如下:
onLoad(options) {
wx.showLoading({
title: '加载中',
})
const query = wx.Bmob.Query("Category");
query.find().then(res => {
wx.hideLoading()
this.setData({
links:res
})
})
},这里有几个地方需要说明:
-
onLoad事件发生在页面加载时,我们通常可以把数据初始化的代码放在这个事件里。
-
为了让数据的加载具有动态效果,我们在数据获取之前,先调用wx.showLoading()方法把加载效果呈现出来。当数据获取到之后,再调用wx.hideLoading()把加载的界面效果隐藏起来。
-
我们从Bmob后端云Category表获取数据的代码非常简单,只有下面几行:
const query = wx.Bmob.Query("Category");query.find().then(res => {
})
-
查询到的数据我们要存储起来,以便页面绑定使用,需要调用this.setData()方法。
(七)完成学生评语大全的首页界面
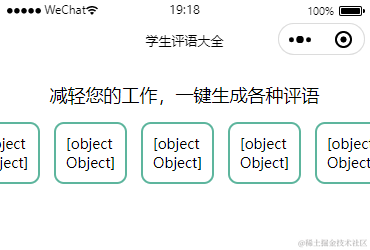
现在我们刷新页面,会发现首页的界面效果并不是我们想要的效果,如下图所示:

我们还需要修改index.wxml文件中的navigator组件:
<navigator class="btn" url="/pages/detail/detail" wx:for="{{links}}" wx:for-item="link">{{link.name}}</navigator>其实我们只是把原来的{{link}}改成{{link.name}}。这是因为我们从Bmob后端云获取的Category表数据是数据对象,包含了name、column、color等字段信息。
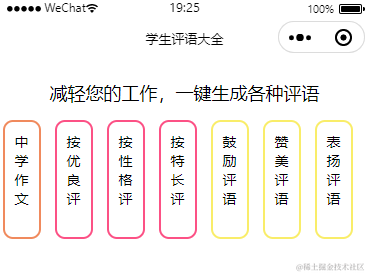
完成之后的首页界面效果如下:

我们继续修改navigator组件,把按钮的颜色也呈现出来,修改后的代码和界面效果如下:
<navigator style="border-color: {{link.color}};" class="btn" url="/pages/detail/detail" wx:for="{{links}}" wx:for-item="link">{{link.name}}</navigator>
(八)进一步美化首页界面
到目前为止,首页界面还是不符合我们要求的。所有的按钮都挤在一行,超出的部分看不到。而我们设计数据表的时候,有一个column(分类所属的行)字段还没有使用。
我们稍加思考前面获取Category表数据的代码,可以发现,这段代码获取到的结果是一个一维数组,数组里面的一个元素对应Category表中的一行记录。
现在要调整界面,按行呈现分类按钮。也就是说,我们要对获取到的一维数据进行二维化,转变成类似于[[Item1, Item2], [Item3, Item4, Item5]]这样的二维数组,方便我们绑定到界面上。
为实现这个效果,修改index.js里面的onLoad代码如下:
onLoad(options) {
wx.showLoading({
title: '加载中',
})
const query = wx.Bmob.Query("Category");
query.order('column');
query.find().then(res => {
wx.hideLoading();
let lastColumn;
let resultLinks = [];
res.forEach(r=>{
if(r.column==lastColumn){
resultLinks[resultLinks.length-1].push(r);
}
else{
resultLinks.push([r]);
lastColumn = r.column;
}
})
this.setData({
links:resultLinks
})
})
},这里有几个地方需要说明:
-
我们在调用find()方法获取数据之前,先调用了query.order('column'),即希望获取回来的数据是按column这个字段的值进行顺序排列的。
-
Bmob后端云返回的数据放在res变量中,我们要对数据进行二次处理,需要调用forEach方法对这个一维数组进行循环遍历,每次拿到的一条记录放在r这个变量中。
-
resultLinks存储处理好的二维数组,lastColumn记录我们在遍历一维数组时,上一条记录是属于第几行的。如果当前记录所属的行和上一条记录所属的行是一样的,我们就把当前记录放到和上一条记录同一个数组中(resultLinks[resultLinks.length-1].push®)。如果不一样,我们将开辟一个新的数组(resultLinks.push([r])),作为resultLinks这个二维数组的第二维。
上面虽然几行代码,但包含的知识点比较多,如果大家不理解的话,建议多练习几遍,可以用console.log打印一下中间值。
获取数据的代码我们已经写好了,但还没有结束。有了解过二维数组遍历的同学应该知道,我们要遍历一个二维数组,需要有两个for循环语句套用才行。为此,我们修改index.wxml文件如下:
<view class="links" wx:for="{{links}}" wx:for-item="columnlinks" wx:key="index">
<navigator style="border-color: {{link.color}};" class="btn" url="/pages/detail/detail" wx:for="{{columnlinks}}" wx:for-item="link">{{link.name}}</navigator>
</view>预览效果如下:

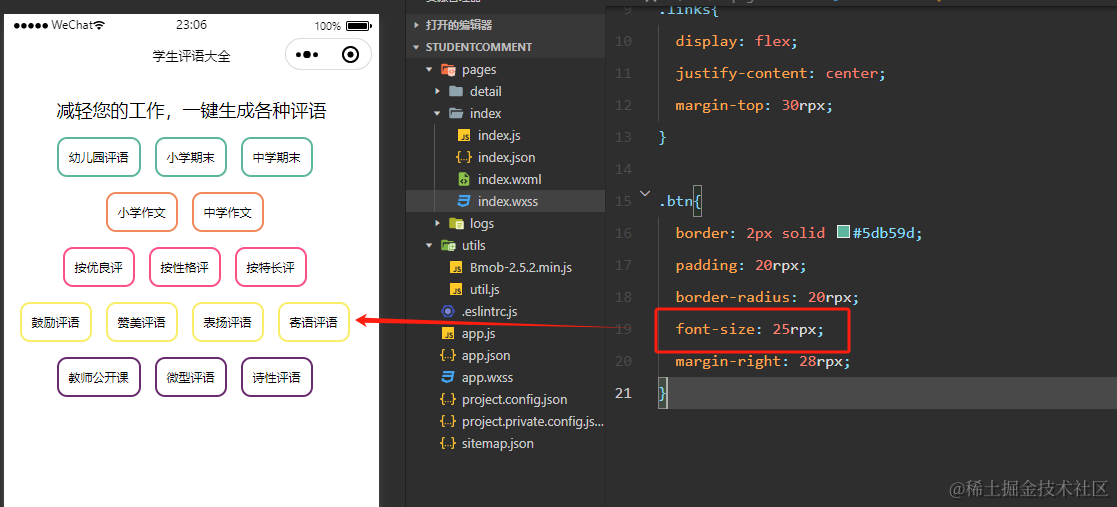
我们还需要进一步调整分类按钮的样式,以便第四行中的按钮不是分行显示。修改index.wxss文件里面的.btn样式,把文字的大小减小,如下图所示: