1、开发学习环境
2、XAML界面结构化处理
3、逻辑树与视觉树
4、基于XAML的标签扩展方式
5、基础控件应用分析
6、控件常用属性与事件总结
7、常用控件特别属性说明
8、平面图形控件与属性
9、平面几何图形
10、弧线的处理过程
WPF项目-XAML 项目表现形式
项目结构
XAML :eXtensible Application Markup Language的英文缩写,相应的中文名称为可扩展应用程序标记语言
XML:Extensible Markup Language
标记定义
命名空间
默认
映射:x/d/mc
x:Array x:Key x:Name x:Null x:Static x:Share x:Type
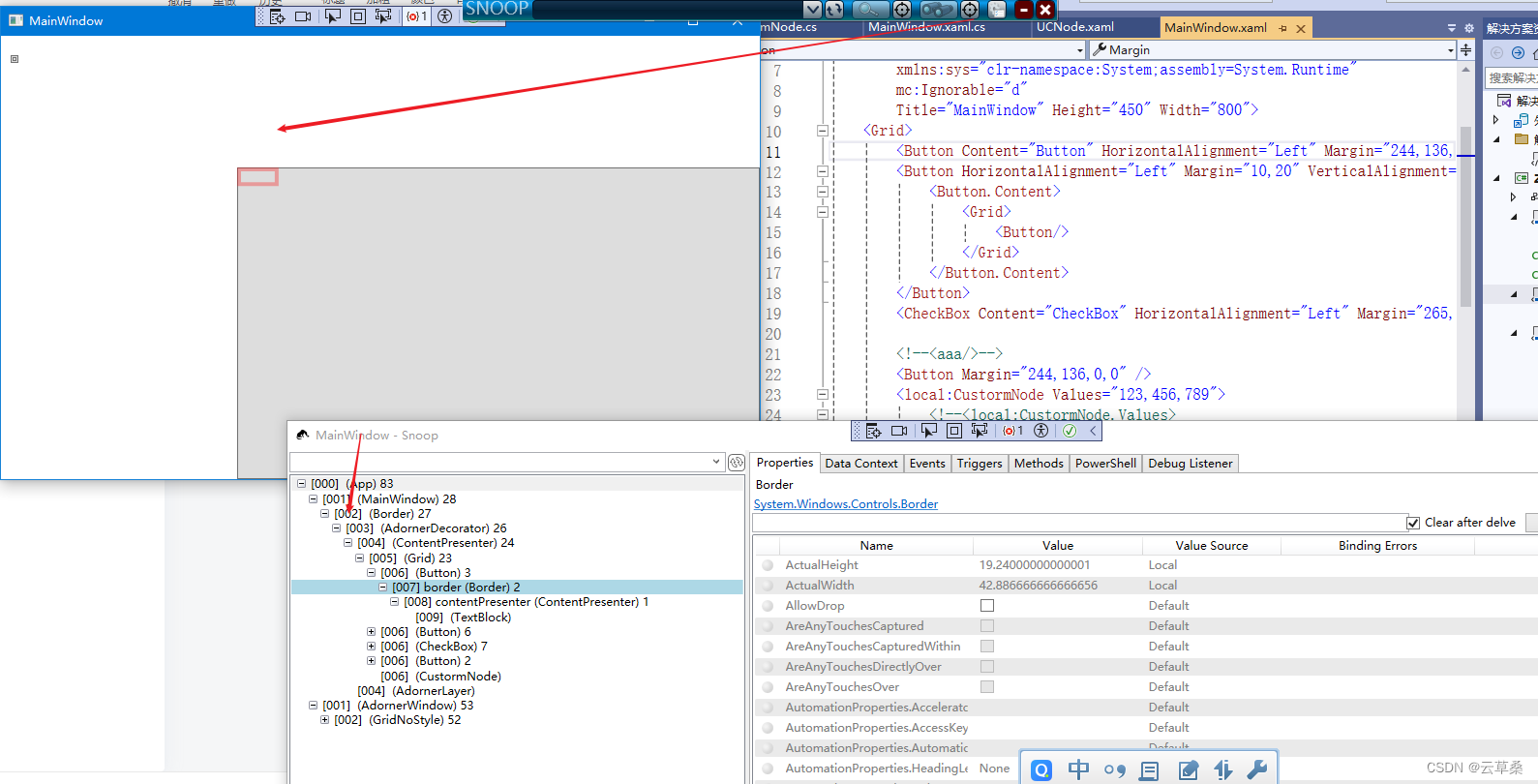
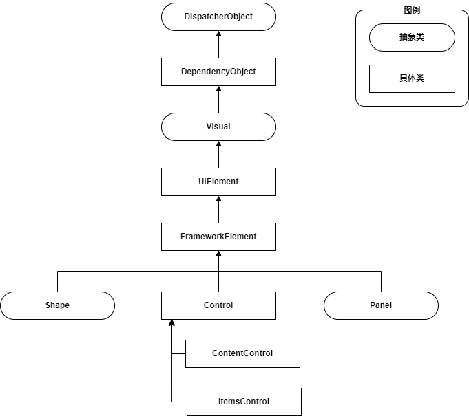
逻辑树与视觉树
查看分析工具:Snoopy 层级关系 逻辑开发 视觉呈现 后续:数据绑定/事件

标签扩展
自定义标签/对象
继承相关基类
命名空间引入
类型转换器
XAML字符串编辑
对象属性非字符类型转换

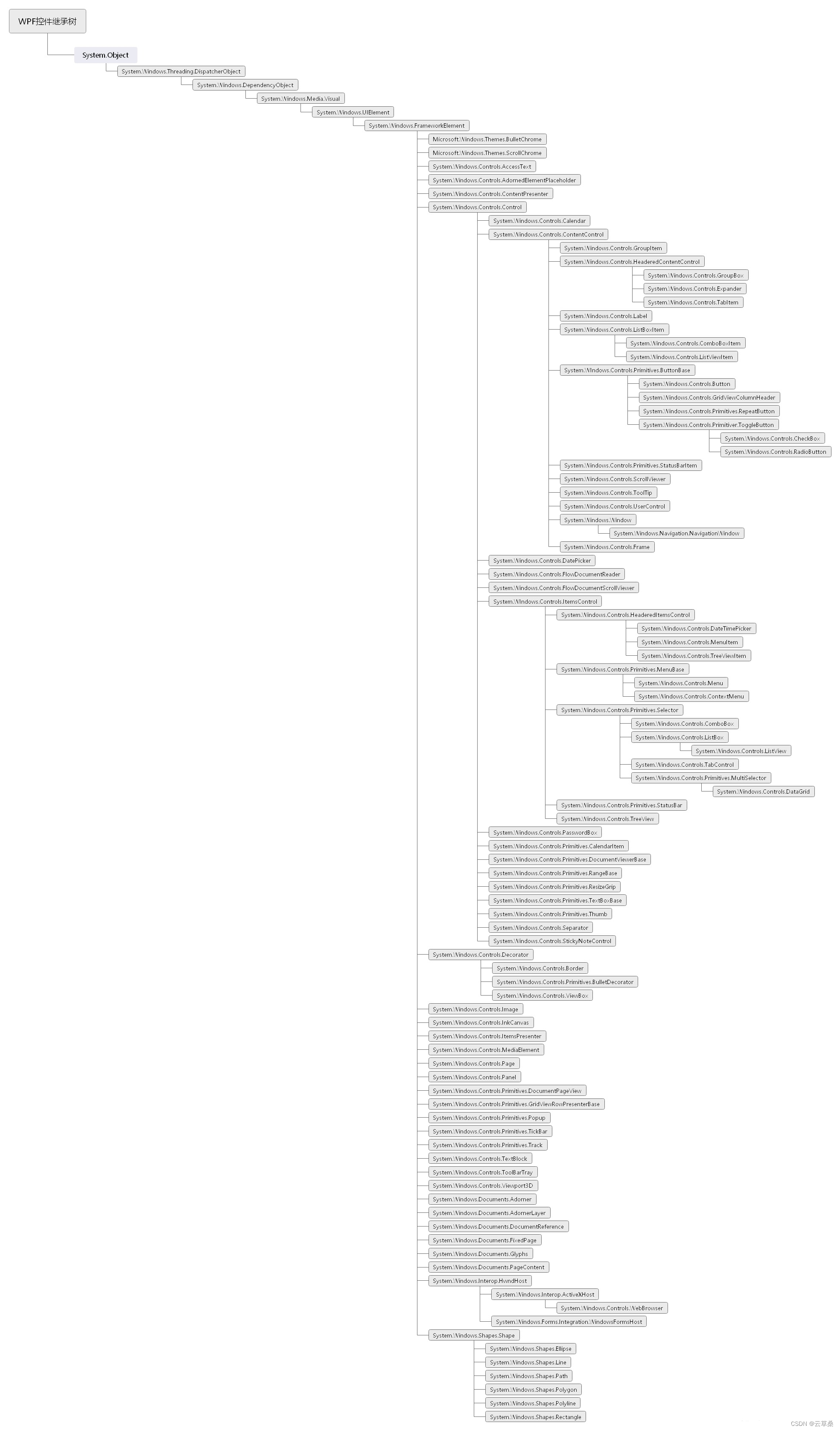
控件类型 主要控件
按钮控件 Button、RepeatButton、RadioButton
数据显示控件 TextBlock、Label、Image、ItemsControl、ListView、ListBox、DataGrid、DocumentViwer
输入控件 TextBox、RichTextBox、CheckBox、ComboBox、DatePicker、PasswordBox、Slider、ProgressBar
菜单导航控件 MenuItem、ContextMenu、ToolBar、TreeView、TabControl、Expander
信息提示控件 Popup、Window、PrintDialog、ToolTip
布局控件 Grid、StackPanel、WrapPanel、DockPanel、UniformGrid、Canvas、InkCanvas、Border
图形控件 Line、Rectangle、Ellipse、Polyline、Polygon、Path
其他控件 ScrollViwer、GroupBox、ViewBox
常用属性
尺寸、定位、颜色、信息显示
鼠标事件、键盘事件
--------------- 需要 大量 实操--------
1、基础控件应用分析
2、控件常用属性与事件总结
3、常用控件特别属性说明
4、平面图形控件与属性
5、平面几何图形
6、弧线的处理过程

常用属性
尺寸(宽高)、定位(Margin,HorizontalAlignment、VerticalAlignment)、颜色(Background、Foreground)、信息显示(Text、Content、ListViewItem、ListBoxItem、DataGridTextColumn.....) 鼠标事件、键盘事件 特别属性
特别属性
RadioButton:GroupName
集合控件:AlternationCount
ComboBox:SelectedItem、SelectedValue、SelectedValuePath、DisplayMemberPath、SelectedIndex
DatePicker:SelectedDate、DisplayDateStart、DisplayDateEnd
PasswordBox:Password(普通属性)
Silder、ProgressBar:最小值、最大值、当前值
Popup:IsOpen、Placement、PlacementTarget、StaysOpen
Window:无边框:1、WindowStyle="None" AllowsTransparency="True" 2、WindowChrome
布局控件 Grid、StackPanel、WrapPanel、DockPanel、UniformGrid、Canvas、InkCanvas、Border
图形控件 Line、Rectangle、Ellipse、Polyline、Polygon、Path

WPF 平面图像
图形的必要性
特殊视觉呈现
上位机组件封装
图形对象
Rectangle、Ellipse、Line、Polyline、Polygon、Path
属性:
Stroke:线条颜色
StrokeThickness:线条的厚度(线宽)
StrokeDashArray:虚线控制(数组)
StrokeDashCap:虚线段的两端样式(向外延伸三角、半圆、方形)
StrokeEndLineCap、StrokeStartLineCap:整体线条的结束、起始端样式
StrokeMiterLimit:交叉点锐角向外延伸距离
StrokeLineJoin:交叉点的锐角样式
path
几何图形对象
Rectangle、Ellipse、Line、GeometryGroup、CombinedGeometry、PathGeometry
ArcSegment :
弧线结束坐标Point、
弧线所在椭圆的横纵半轴尺寸Size、
弧线所在椭圆的旋转角度RotationAngle、
弧两点间弧线的扫掠方向SweepDirection、
在两点的弧线是否取大弧(优势弧)IsLargeArc

cs
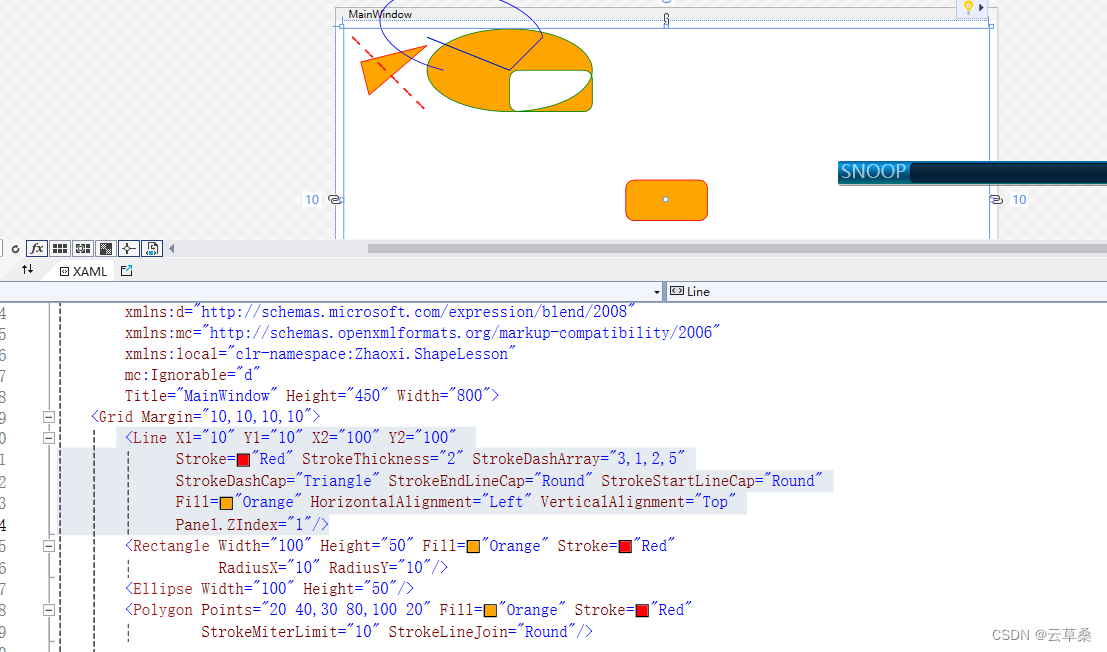
<Line X1="10" Y1="10" X2="100" Y2="100"
Stroke="Red" StrokeThickness="2" StrokeDashArray="3,1,2,5"
StrokeDashCap="Triangle" StrokeEndLineCap="Round" StrokeStartLineCap="Round"
Fill="Orange" HorizontalAlignment="Left" VerticalAlignment="Top"
Panel.ZIndex="1"/>
<Rectangle Width="100" Height="50" Fill="Orange" Stroke="Red"
RadiusX="10" RadiusY="10"/>
<Ellipse Width="100" Height="50"/>
多边形
<Polygon Points="20 40,30 80,100 20" Fill="Orange" Stroke="Red"
StrokeMiterLimit="10" StrokeLineJoin="Round"/>
<Path Fill="Orange" Stroke="Green">
<Path.Data>
<GeometryGroup>
<LineGeometry StartPoint="100 10" EndPoint="200 50"/>
<RectangleGeometry Rect="200,50,100,50" RadiusX="10" RadiusY="10"/>
<EllipseGeometry Center="200 50" RadiusX="100" RadiusY="50"/>
</GeometryGroup>
</Path.Data>
</Path>
<Path Stroke="Blue">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="100 10">
<LineSegment Point="200,50"/>
<LineSegment Point="240,10"/>
<ArcSegment Point="120,50" Size="100 50" RotationAngle="10"
SweepDirection="Counterclockwise"
IsLargeArc="True"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>