1前台首页 功能模块
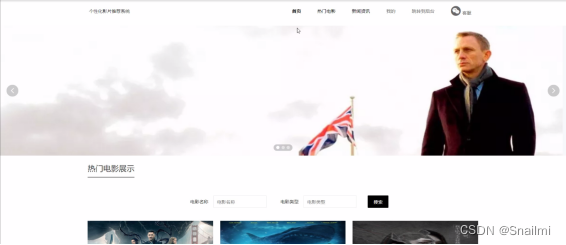
个性化影片推荐系统,在个性化影片推荐系统可以查看首页、热门电影、新闻资讯、我的、跳转到后台、客服等内容,如图1所示。

图1系统首页界面图
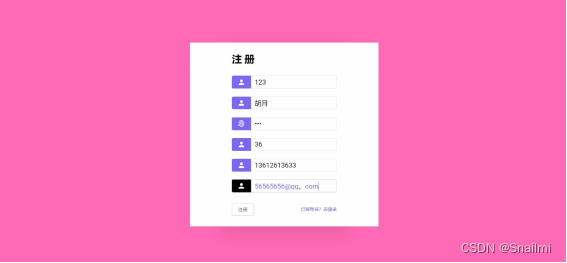
登录、注册,通过注册填写用户账号、用户姓名、性别、年龄、联系电话、电子邮箱等信息进行注册操作,如图2所示。


图2登录、注册界面图
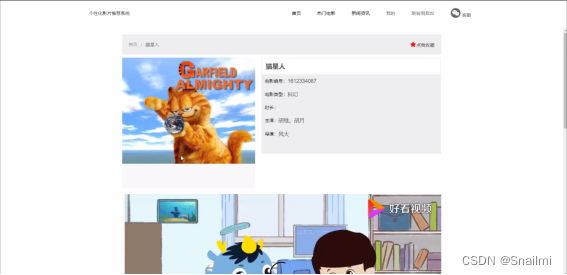
热门电影,在热门电影页面可以查看电影编号、电影名称、电影类型、视频、海报、时长、主演、导演等信息进行点我收藏,如图3所示。

图3热门电影界面图
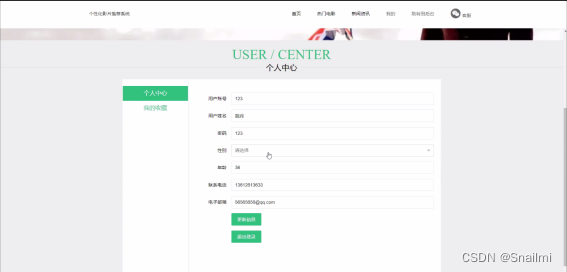
个人中心,在个人中心页面可以填写用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱等信息进行更新信息、退出登录如图4所示。

图4个人中心界面图
我的收藏,在我的收藏页面可以查看收藏名称、收藏图片等信息进行修改、删除,如图5所示。

图5我的收藏界面图
新闻资讯,在新闻资讯页面可以填写标题、内容、时间等信息进行提交如图6所示。

图6新闻资讯界面图
2 管理员功能模块
管理员登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入个性化影片推荐系统,如图7所示。

图7管理员登录界面图
个性化影片推荐系统,在个性化影片推荐系统可以查看主页、个人中心、用户管理,电影类型管理,热门电影管理,系统管理等内容,如图8所示。

图8管理员功能界面图
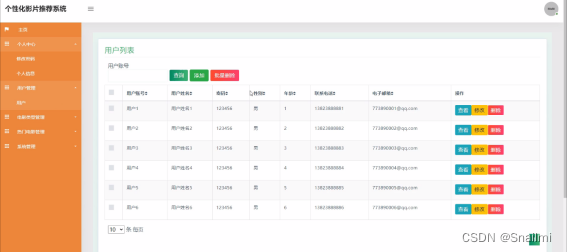
用户管理,通过填写用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱等信息进行查看、修改、删除操作,如图9所示。

图9用户管理界面图
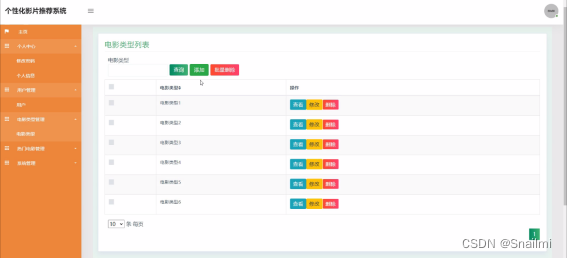
电影类型管理,在电影类型管理页面可以查看电影类型等信息进行修改、删除、查看,如图10所示。

图10电影类型管理界面图
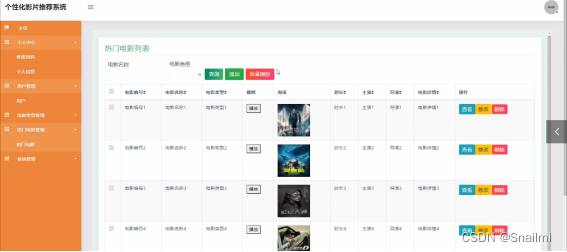
热门电影管理,在热门电影管理页面可以查看电影编号、电影名称、电影类型、视频、海报、时长、主演、导演、电影详情等信息进行查看、修改、删除,如图11所示。

图11热门电影管理界面图
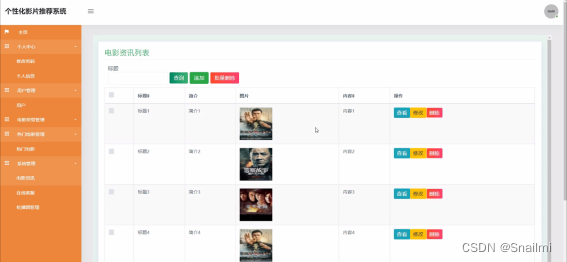
电影资讯列表,在电影资讯列表页面可以查看标题、简介、图片、内容等信息进行查看、修改、删除,如图12所示。

图12电影资讯列表界面图
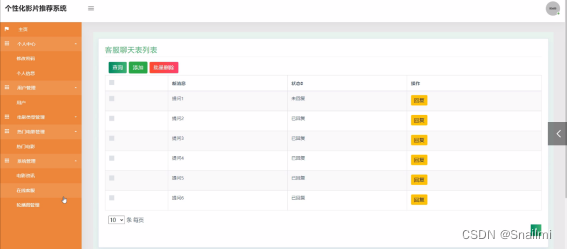
客服聊天表列表,在客服聊天表列表页面可以查看新消息、状态等信息进行查看、修改、删除,如图13所示。

图13客服聊天表列表界面图
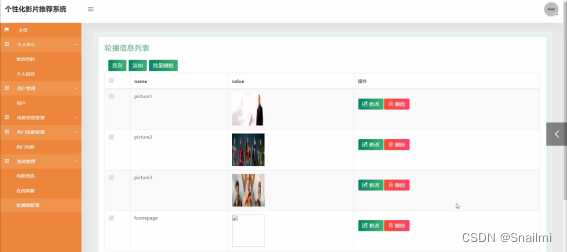
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图14所示。

图14轮播图管理界面图
3用户 功能模块
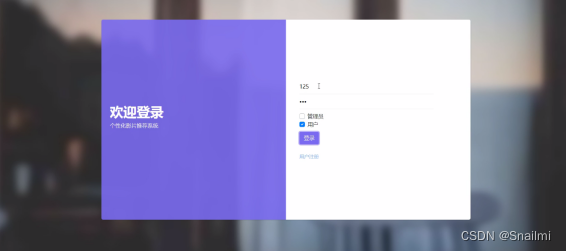
用户登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入个性化影片推荐系统,如图15所示。

图15用户登录界面图
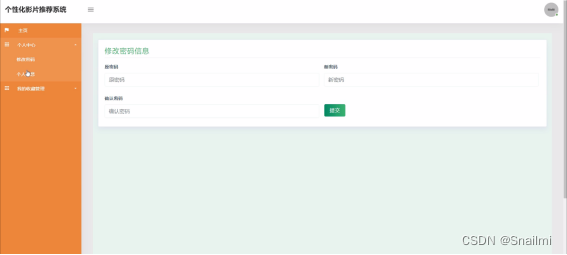
个人中心,在个人中心页面通过填写原密码、新密码、确认密码等信息进行修改、删除如图16所示。

图16个人中心界面图
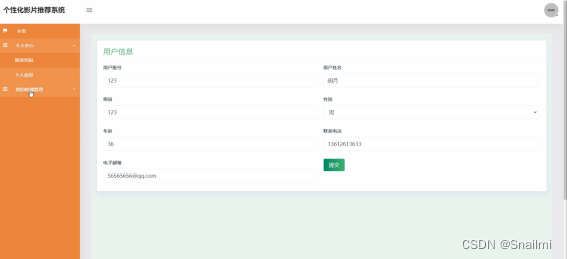
个人信息,在个人信息页面可以查看用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱等信息进行修改、删除,如图17所示。

图17个人信息界面图
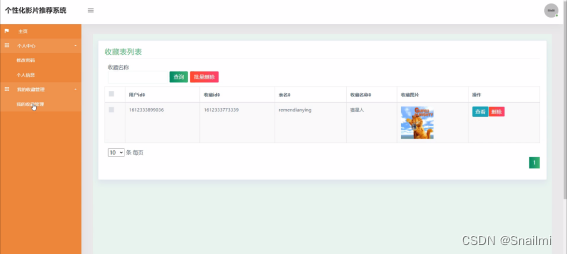
我的收藏管理,在我的收藏管理页面可以查看用户ID、收藏ID、表名、收藏名称、收藏图片等信息进行查看、删除操作,如图18所示。

图18我的收藏管理界面图