目录
[1,首先在控制终端中输入下面代码:npm i element-ui -S](#1,首先在控制终端中输入下面代码:npm i element-ui -S)
[安装element UI](#安装element UI)
5,复制布局以及样式等等添加到对应位置实现后台管理界面的搭建
1,首先在控制终端中输入下面代码:npm i element-ui -S
安装element UI

2,构架登录页面,login.vue

3,在官网获取对应所需的代码直接复制粘贴到对应位置



4,在继续完善,从官网添加对应密码框功能

并且赋予登录账户的一些基本逻辑,验证密码和账号不能为空

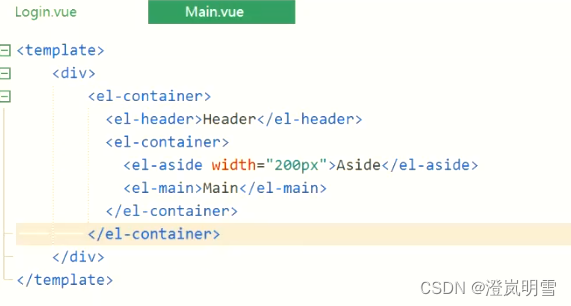
5,复制布局以及样式等等添加到对应位置实现后台管理界面的搭建