先上报错

解决方案:

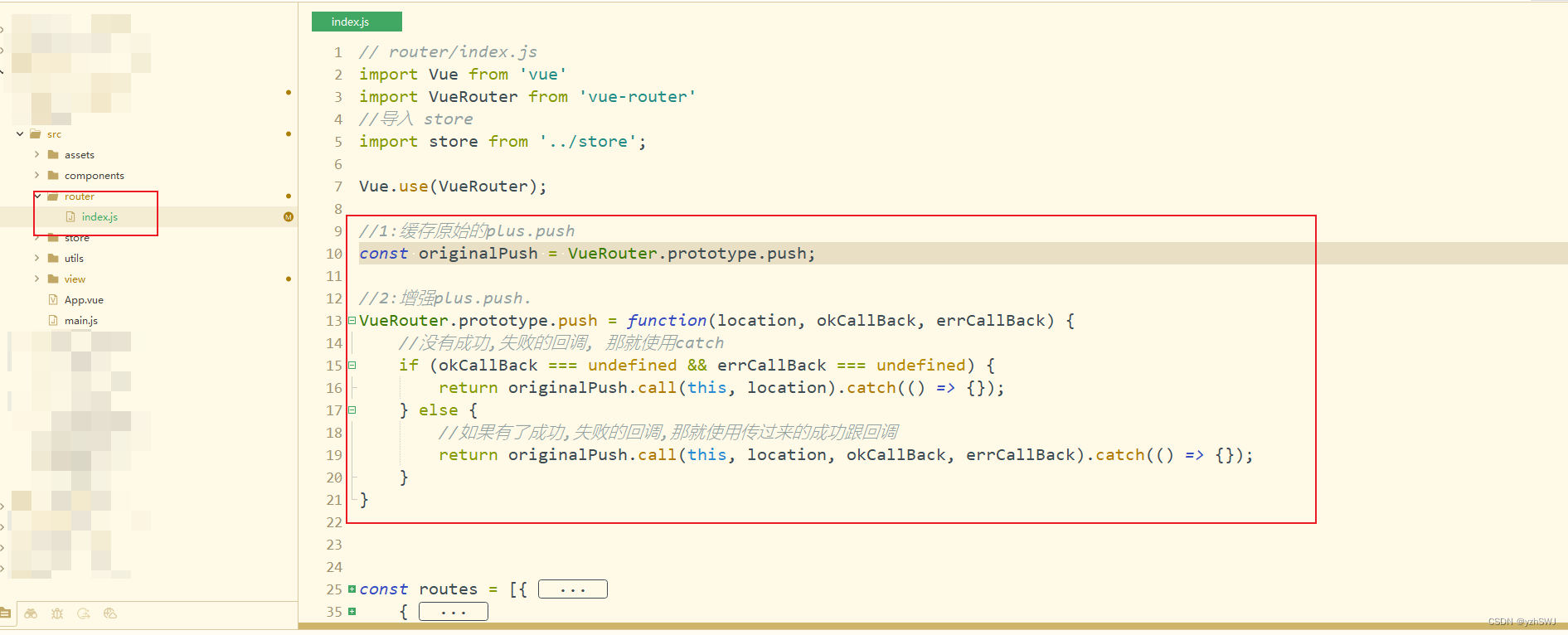
javascript
//1:缓存原始的plus.push
const originalPush = VueRouter.prototype.push;
//2:增强plus.push.
VueRouter.prototype.push = function(location, okCallBack, errCallBack) {
//没有成功,失败的回调, 那就使用catch
if (okCallBack === undefined && errCallBack === undefined) {
return originalPush.call(this, location).catch(() => {});
} else {
//如果有了成功,失败的回调,那就使用传过来的成功跟回调
return originalPush.call(this, location, okCallBack, errCallBack).catch(() => {});
}
}